VUE 参考官网:https://cli.vuejs.org/zh/guide/
NVM安装
我们开发过程中常常遇到nodejs版本不适配的问题,需要切换到不同版本的nodejs,nodejs卸载安装麻烦,这就需要用到nvm了。
nvm 全名 node.js version management
顾名思义是一个node.js的版本管理工具。通过它可以安装和切换不同版本的nodejs。
1.卸载node.js
为了确保彻底删除node在看看你的node安装目录中还有没有node文件夹,有的话一起删除。再看看C:\Users\用户名 文件夹下有没有
.npmrc以及.yarnrc等等统统删除。再去看看你的环境变量有没有node相关的,有的话也一起删除了。一定要卸载干净!
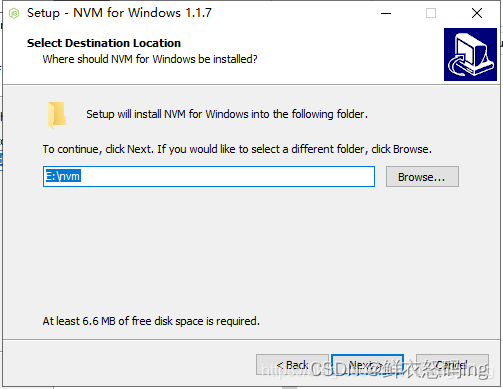
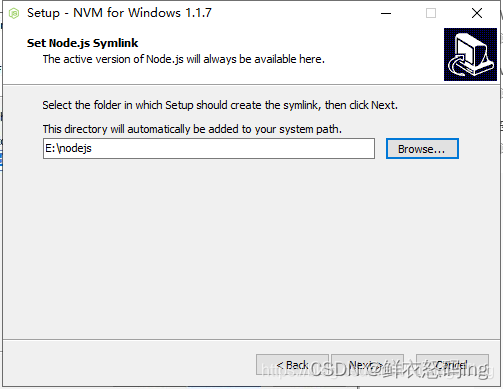
2.安装nvm
https://cli.vuejs.org/zh/guide/
分别选择nvm的安装路径和nodejs的安装路径


终端输入nvm -v查到版本号则安装成功!
3.配置
环境变量在安装过程中会自动配置好
在nvm的安装目录找到settings.txt,配置下载源
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/里面的root和path应该是安装的时候配好的,不要动。
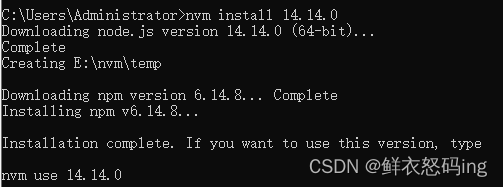
4.使用nvm安装node.js
nvm list available查看可安装版本

选择一个安装:npm install 版本号

安装后nvm list查看已安装的版本和正在使用的版本

5.nvm常用命令
| 命令 | 说明 |
|---|---|
| nvm version | 查看当前的版本 |
| nvm root [path] | 设置和查看root路径 |
| nvm install 版本号 | 安装指定版本的node |
| nvm list | 查看已经安装的版本 |
| nvm list available | 查看网络可以安装的版本 |
| nvm use | 切换指定的node版本 |
| nvm uninstall | 卸载指定的版本 |
创建VUE项目
1.使用vue init 创建vue2(不推荐)
前提:安装了vue-cli
# 安装(最新版)
npm install -g vue-cli
# 安装(指定版本)
npm install -g @vue/cli@4.5.14
#测试版本,显示版本号即安装成功
vue -V
创建项目
vue init webpack 命令是vue -cli2.x 版本的初始化方式,启动方式默认为 npm run dev ,webpack 为官方推荐模板。
# 生成一个基于 webpack 模板的新项目
vue init webpack project_name
#进入项目目录
cd project_name
#启动项目
npm run serve使用
vue init构建项目的时候,会有如下几步提示信息:
? Project name vuedemo1,设置项目名称,这一步直接回车,使用默认即可。
? Project description A Vue.js project,项目描述,我这也直接回车略过。
? Author (zhangkai <xxxxx@163.com>),如果你的电脑上安装了git,这里会默认提取你的git账户名作为作者,我同样回车使用默认。
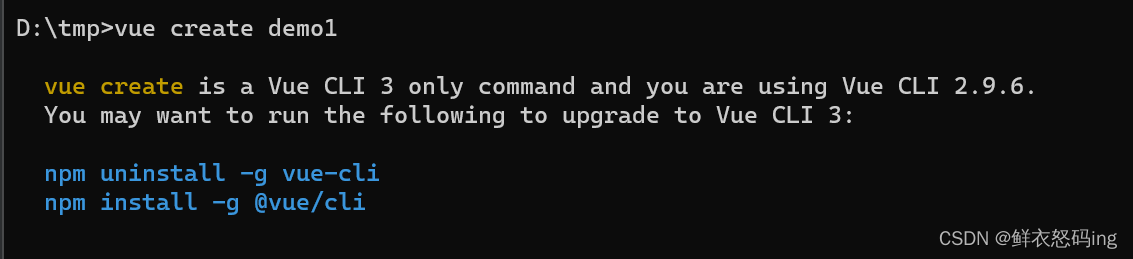
2.使用vue create创建vue2和3(较推荐)
vue create是vue -cli3.x 版本的初始方式 ,启动方式默认为 npm run serve
如果在执行vue create时,提示如下内容,那么就按照提示重新安装下高版本的vue/cli就行了。

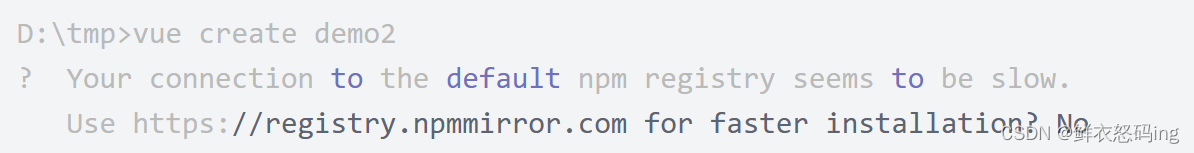
提示是否从https://registry.npmmirror.com这个仓库进行快速安装 ,选yes或no

3.使用npm create vue创建vue2和3
npm create vue@2 project_name
npm create vue@3 project_name4.使用npm create vite创建(推荐)
基于Vite创建vue项目是目前vue官方比较推荐的创建方式。
Vite 需要Node.js 版本 14.18+,16+,有些模板需要依赖更高的 Node 版本才能正常运行
这种创建方式依赖npm版本,不同版本命令不太一样:
#查看npm版本
npm -v
# npm 6.x
npm create vite@latest vite-vue --template vue
# npm 7+, 需要额外的加两个短横线:
npm create vite@latest vite-vue -- --template vue
# yarn
yarn create vite vite-vue --template vue
# pnpm
pnpm create vite vite-vue --template vue
5.使用vue ui 创建(推荐)
#vue的web端可视化创建
vue ui