案例要求:
实现一个表单验证
1.当输入框失去焦点时,验证输入的内容是否符合要求
2.当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不符合要求阻止表单提交
简单的页面实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>欢迎注册</title>
</head>
<body>
<h1>欢迎注册</h1>
<form action="#" id="register">
<table>
<tr>
<td>用户名</td>
<td>
<input type="text" name="username" id="username" >
<!-- 先设置为隐藏格式 -->
<span id="uwername_err" style="display: none;" >用户名不符合规则</span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password">
<span id="password_err" style="display: none;" >密码不符合规则</span>
</td>
</tr>
<tr>
<td>电话</td>
<td>
<input type="text" name="tel" id="tel">
<span id="tel_err" style="display: none;" >电话不符合规则</span>
</td>
</tr>
</table>
<input type="button" value="提交">
</form>
</body>
</html> 
1.当输入框失去焦点时,验证输入的内容是否符合要求
我们先设置用户名的事件,当鼠标离焦该元素时,触发函数
<tr> <td>用户名</td> <td> <!-- //给用户框元素绑定一个离焦事件,当鼠标离开该元素就触发函数 --> <input type="text" name="username" id="username" onblur="checkUsername()"> <!-- 先设置为隐藏格式 --> <span id="uwername_err" style="display: none;" >用户名不符合规则</span> </td> </tr>checkUsername函数的实现
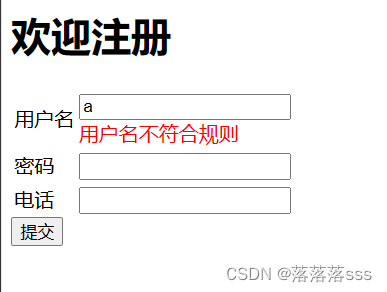
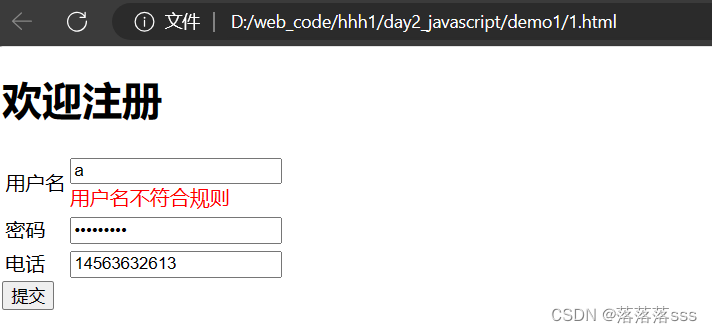
<script> function checkUsername() { //获取用户框输入的值 let usernameValue= document.getElementById("username").value; //创建正则对象 // let regex=new RegExp("^\\w{6,10}$"); let regex=/^\w{6,10}$/; //判断输入的值是否符合正则 if(regex.test(usernameValue)){ //重现设置为隐藏 document.getElementById("uwername_err").style.display="none"; return true; }else{ //不满足,把用户名的span标签显示出来 document.getElementById("uwername_err").style.display="block"; document.getElementById("uwername_err").style.color="red"; //阻止表单提交 return false; } } </script>结果:
设置密码的绑定事件
<tr> <td>密码</td> <td> <input type="password" name="password" id="password" onblur="checkPassword()"> <span id="password_err" style="display: none;" >密码不符合规则</span> </td> </tr>checkPassword函数
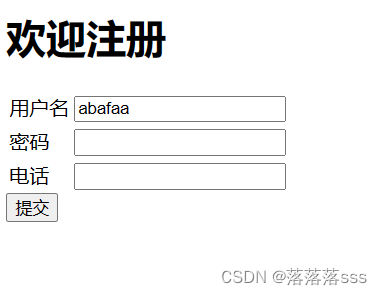
<script> function checkPassword(){ //获取密码框输入的值 let passwordValue=document.getElementById("password").value; //创建正则对象 let regex=/^.{6,12}$/; //判断是否满足 if(regex.test(passwordValue)){ //满足,把密码的span标签内容隐藏 document.getElementById("password_err").style.display="none"; //提交表单 return true; }else{ //不满足 document.getElementById("password_err").style.display="block"; document.getElementById("password_err").style.color="red"; return false; } } </script>
设置电话的绑定事件
<tr> <td>电话</td> <td> <input type="text" name="tel" id="tel" onblur="checkTel()"> <span id="tel_err" style="display: none;" >电话不符合规则</span> </td> </tr>checkTel函数
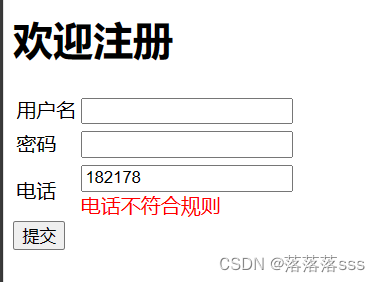
<script> function checkTel(){ //获取电话框输入的值 let telValue=document.getElementById("tel").value; //创建正则对象 let regex=/^1[3-9]\d{9}$/; if(regex.test(telValue)){ document.getElementById("tel_err").style.display="none"; return true; }else{ //不满足 document.getElementById("tel_err").style.display="block"; document.getElementById("tel_err").style.color="red"; return false; } } </script>
2.当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不符合要求阻止表单提交
我们现在实现的功能有一个框不符合规则也可以提交数据成功
<script> //给form表单绑定提交事件 document.getElementById("register").onsubmit=function(){ //三个框只要有一个非法就组织表单提交 return checkPassword()&&checkTel()&&checkUsername(); } </script>说明:onsubmit的匿名函数返回false就不提交数据
结果:有一个不符合,就不提交数据
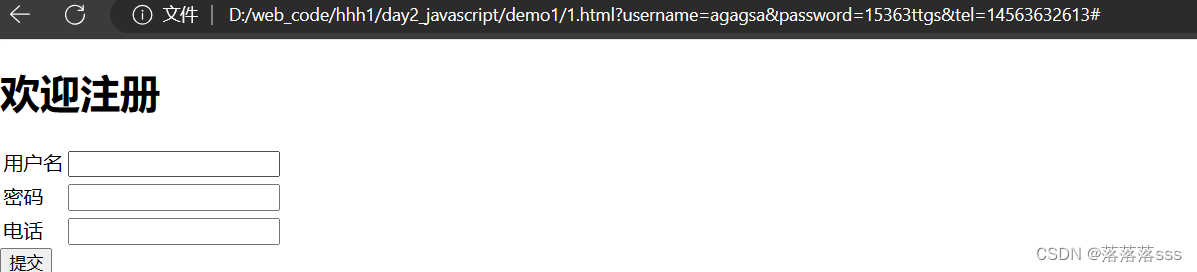
说明:全部符合,才提交数据
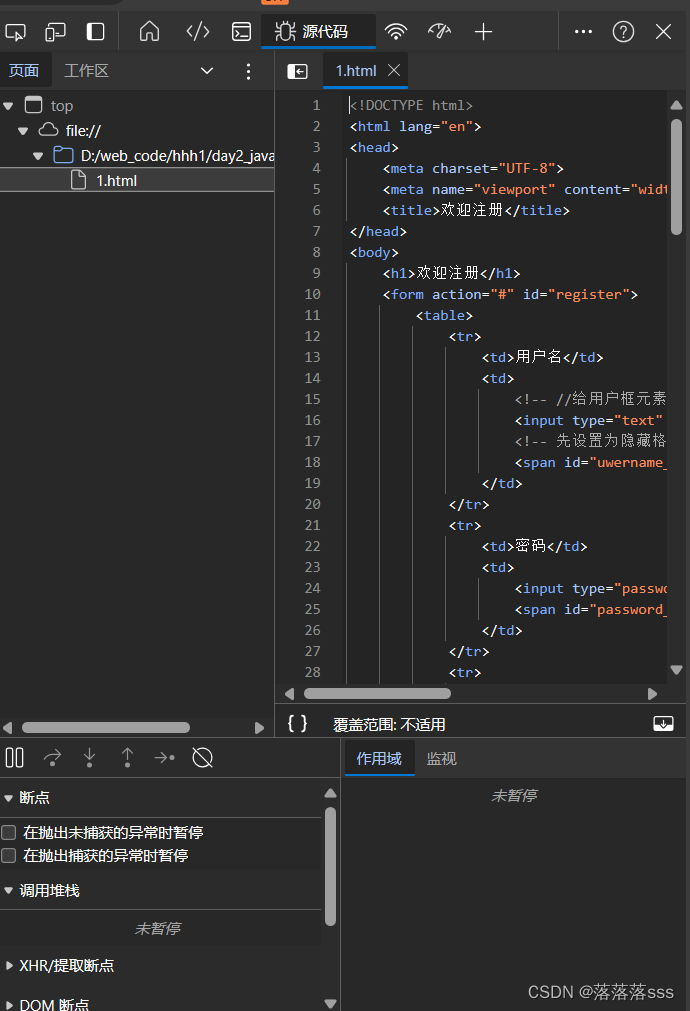
浏览器debug
1.在页面打开控制台
2.打开源代码