简言
类型别名(Type)的介绍和使用。
类型别名特别常用。
类型别名
类型别名就是用关键词type声明的类型:
// Name类型
type Name = string
类型特别简单,他的作用就是定义一个类型的别名,这个类型可以是简单基础类型,也可以是复杂的类型。
搭配基础类型
可以给基础类型取个别名:
type Name = string
Name类型和string基础类型相同。
搭配复杂类型
type Point = {
x: number;
y: number;
};
// 与前面的示例完全相同
function printCoord(pt: Point) {
console.log("The coordinate's x value is " + pt.x);
console.log("The coordinate's y value is " + pt.y);
}
printCoord({ x: 100, y: 100 });
type GreetFunction = (a: string) => void;
function greeter(fn: GreetFunction) {
// ...
}
搭配联合
使用联合,可以声明类型可以是许多类型中的一种:
type WindowStates = "open" | "closed" | "minimized";
type LockStates = "locked" | "unlocked";
type PositiveOddNumbersUnderTen = 1 | 3 | 5 | 7 | 9;
上面的 WindowStates类型意思是"open" 、"closed"和"minimized"三种字符串(字面量类型)的一种。
搭配泛型
泛型为类型提供变量。
可以使用类型别名来定义,供多处使用
type StringArray = Array<string>;
const arr:StringArray = []
const arr2:StringArray = []
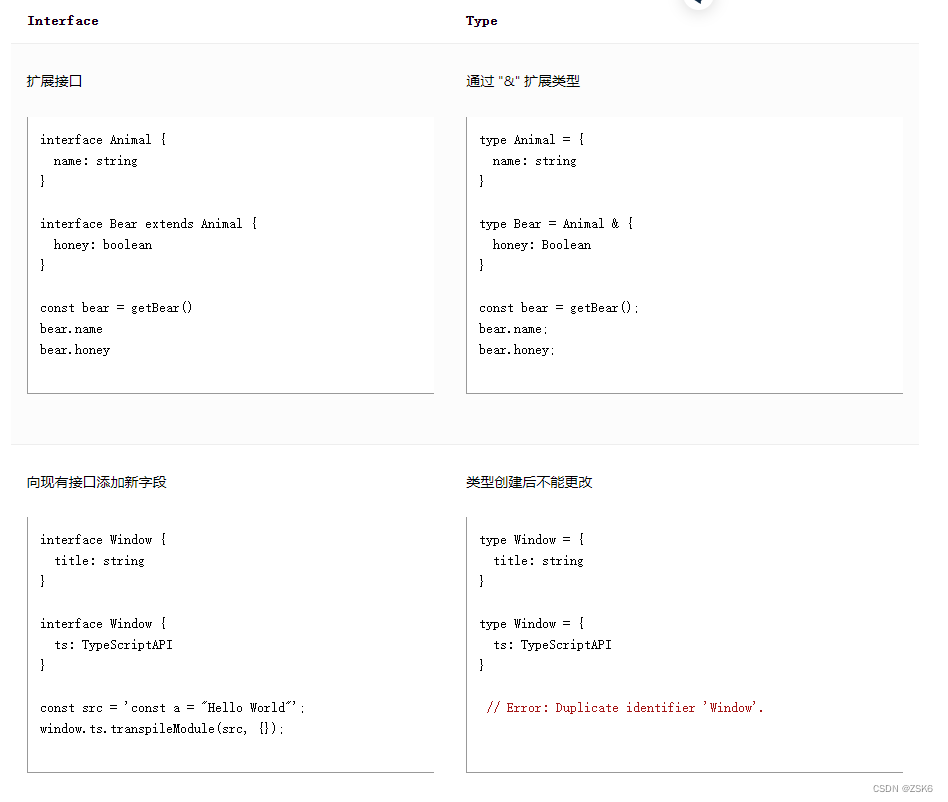
和接口区别
类型别名和接口非常相似,在大多数情况下你可以在它们之间自由选择。 几乎所有的 interface 功能都可以在 type 中使用。
关键区别在于类型别名不能重新开放类型以添加新的属性,而接口始终是可扩展的(可合并)。

结语
结束了。