原生Ajax

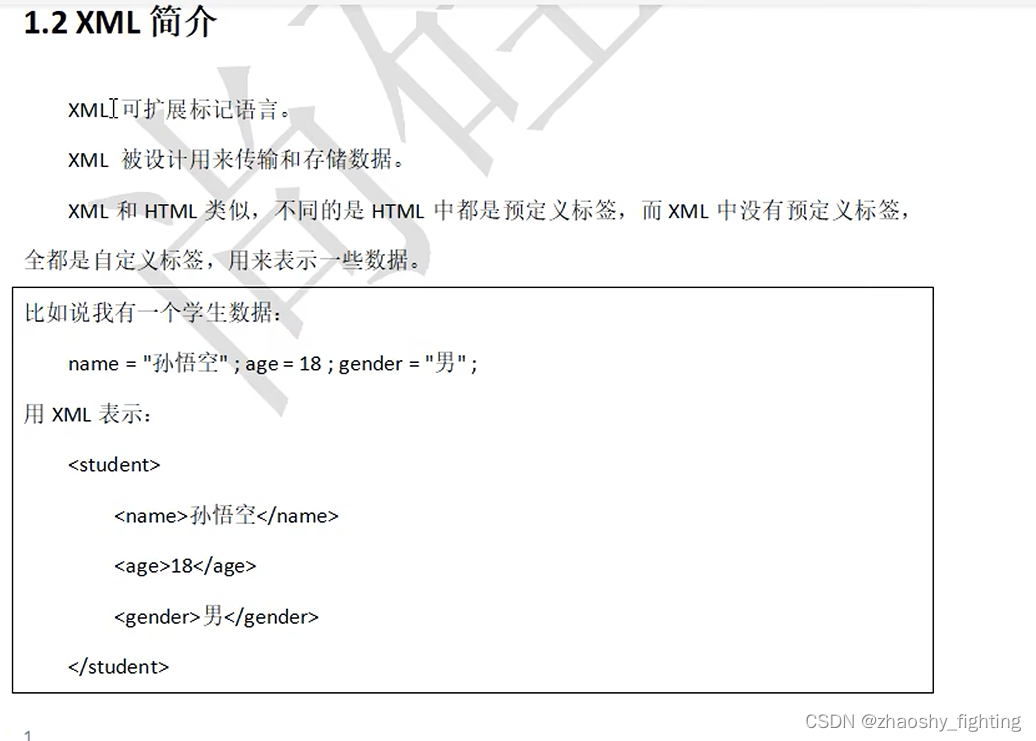
xml

已被json取代

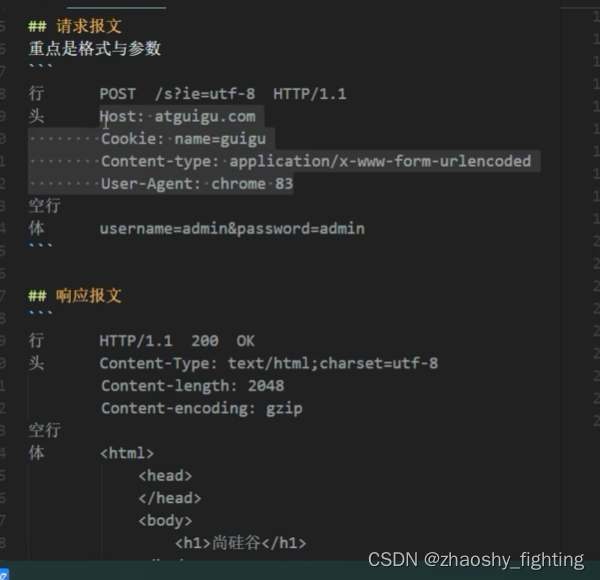
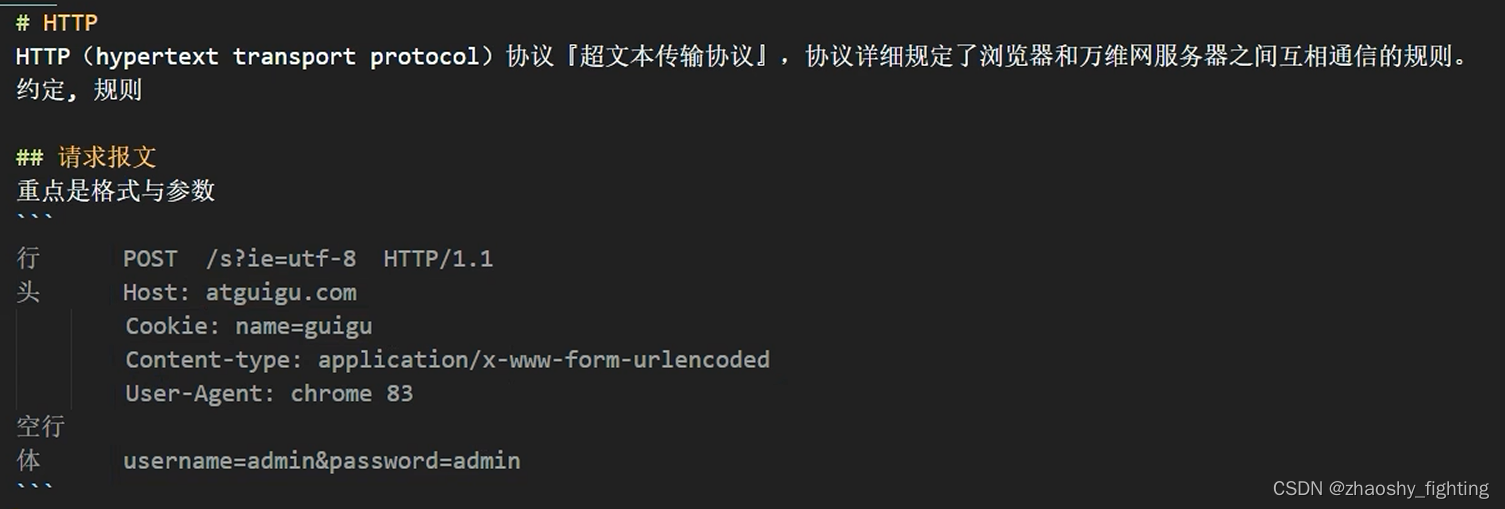
http
请求方法+url+http版本号


network
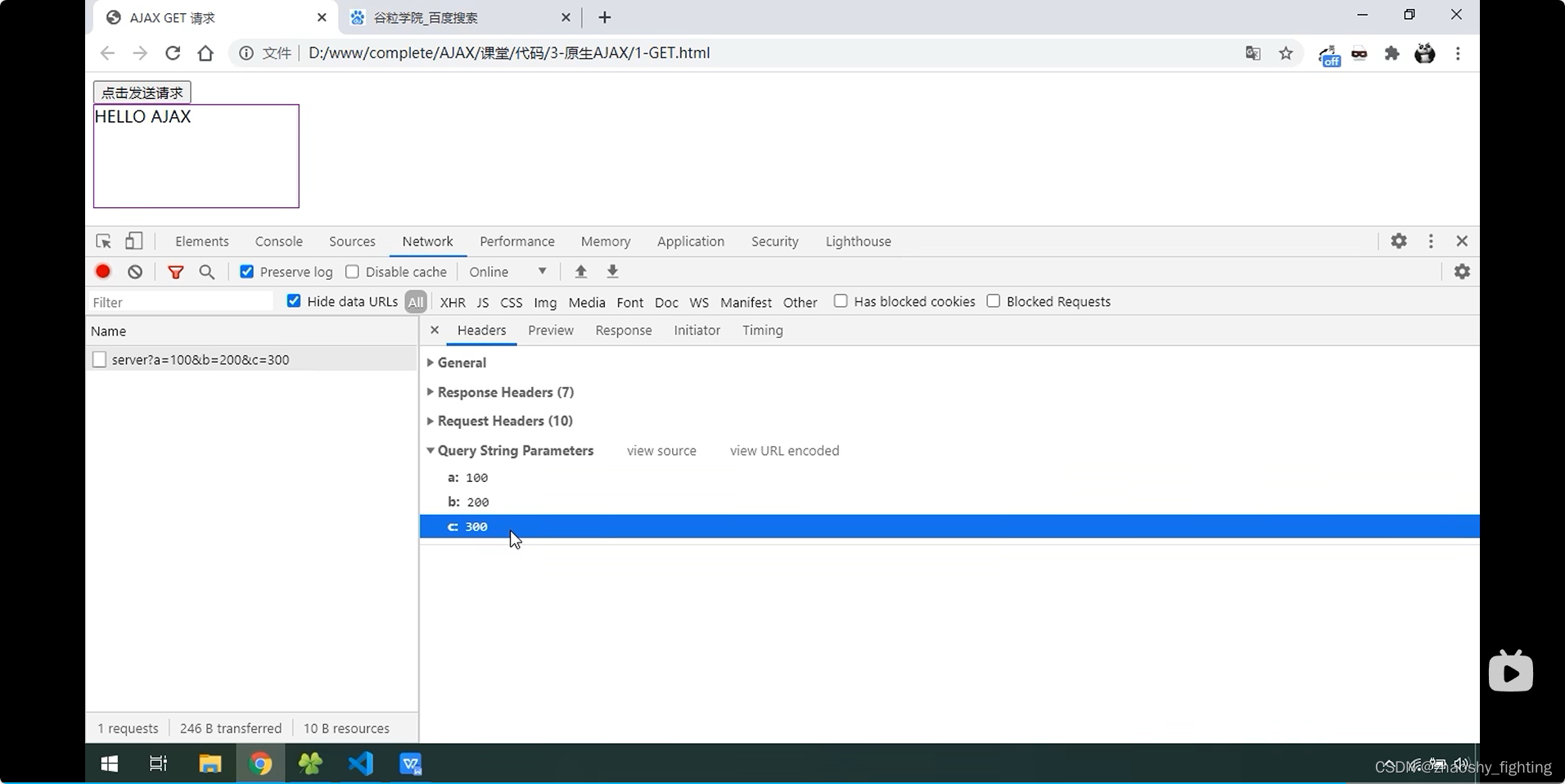
谷歌浏览器查看请求报文和响应报文
F12
network
header里面有
请求头
响应头
点击view source
可以查看请求响应行
请求体在请求行头下面
get请求有url参数,请求体变为query String ,会对请求参数进行解析
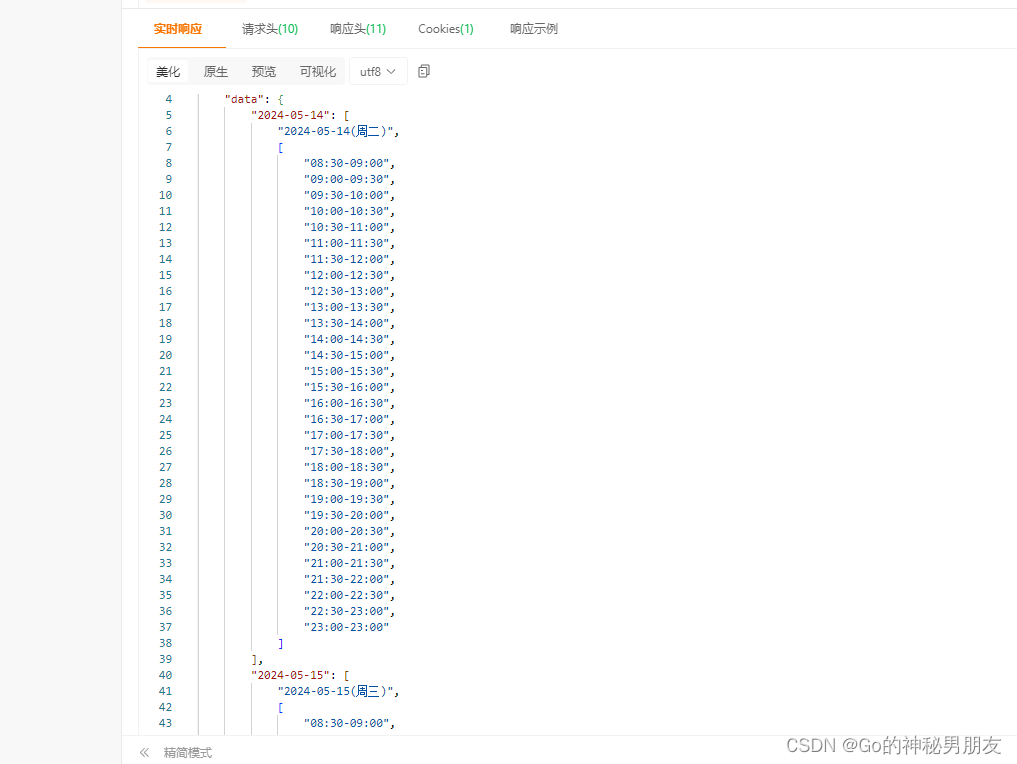
响应体在response 栏中看
Preview预览效果查看
Nodejs
Nodejs就是一个应用程序可以解析js代码
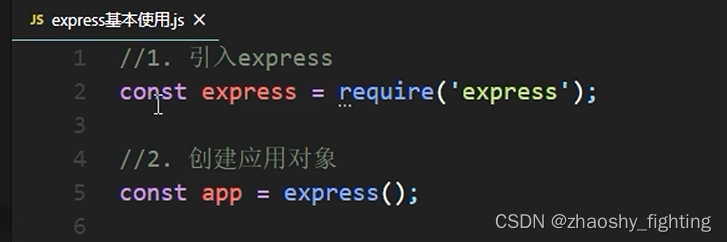
express框架

基本使用
文件夹最外层启动终端
1.npm init --yes 进行初始化
2.npm i express


Ajax请求发送前的准备
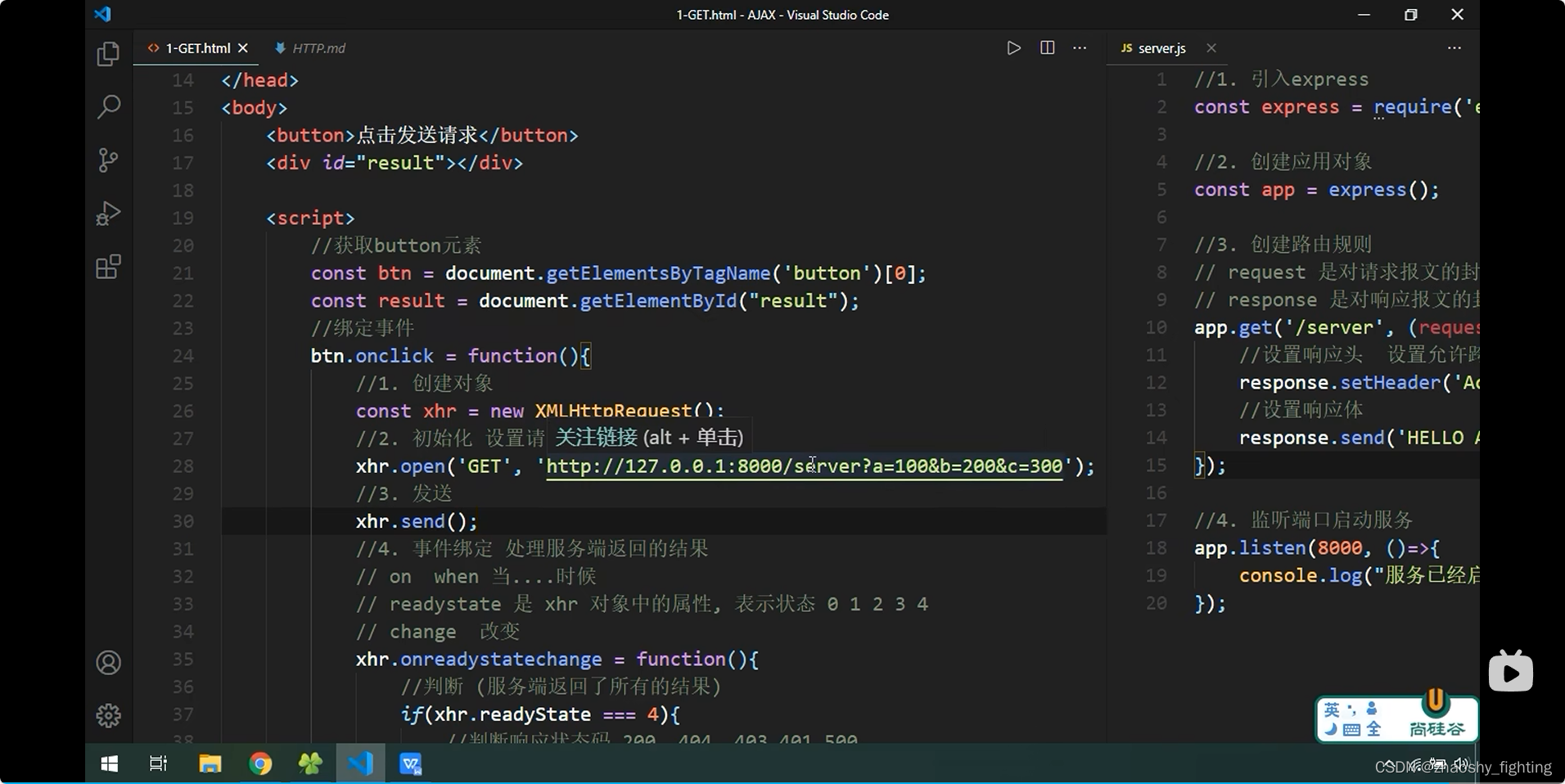
前端页面的准备
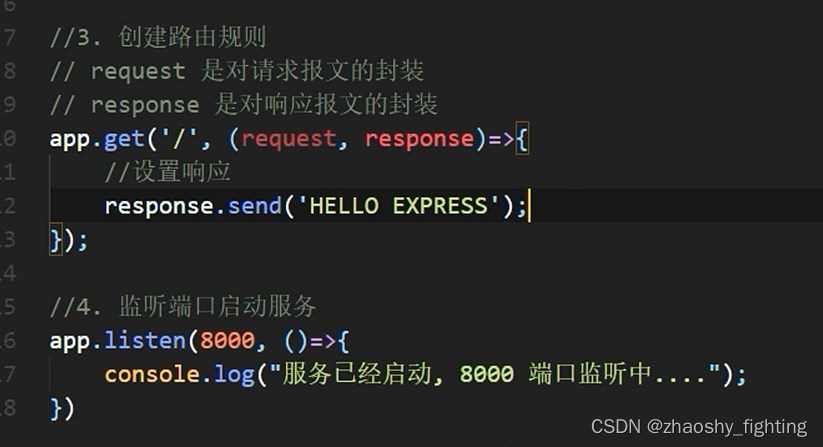
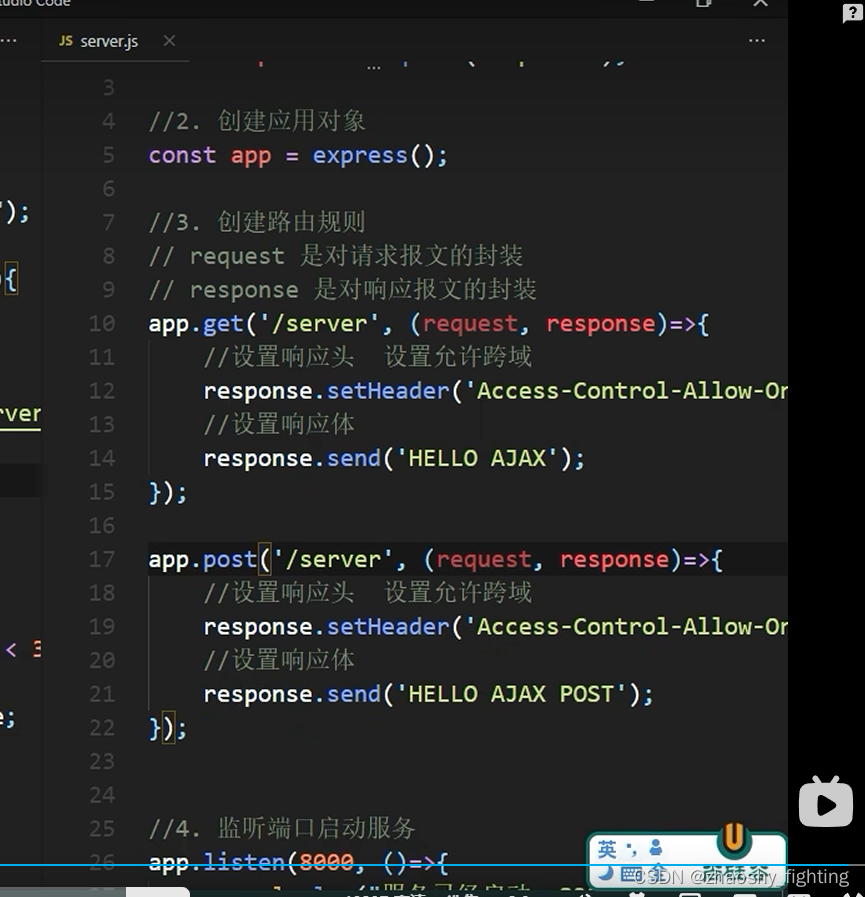
服务端代码的准备

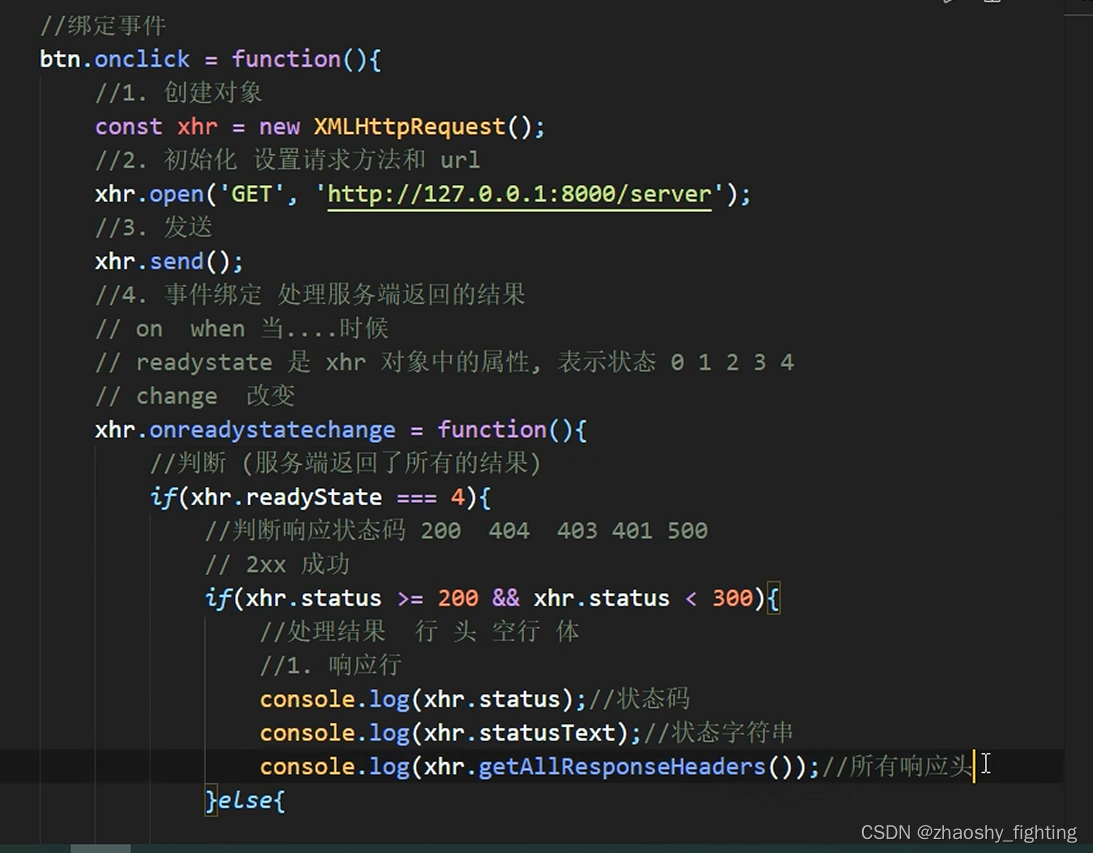
Ajax操作的基本步骤
XHR network选择文件时 XHR Ajax请求的筛选
获取元素btn


Ajax操作四步
Ajax中设置url参数
如何给url缀参数
用问号?分隔url
a=100 a:参数名,后面是参数值
如果有多个参数用&符分隔



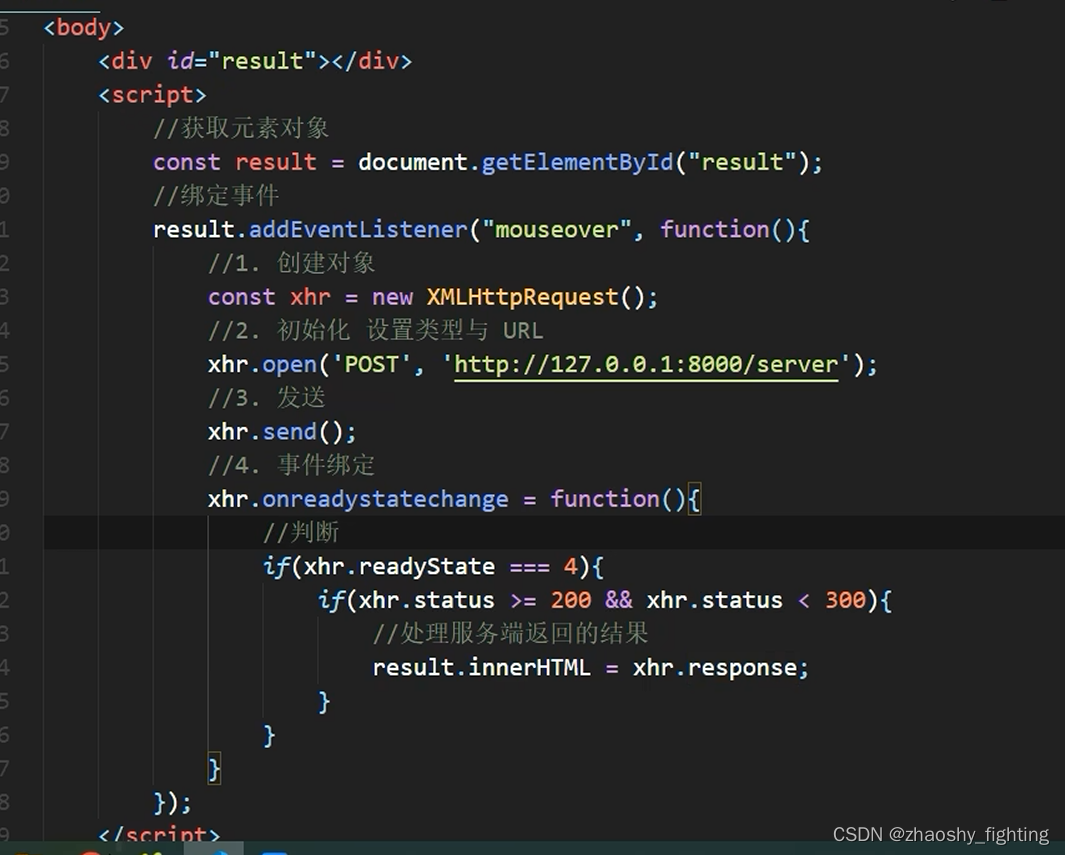
Ajax post请求

服务端代码需要添加路由

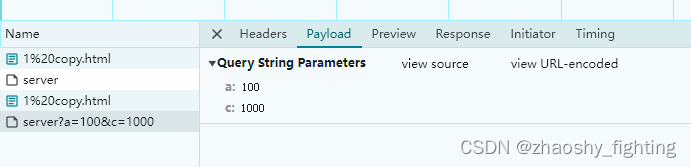
post请求设置请求体

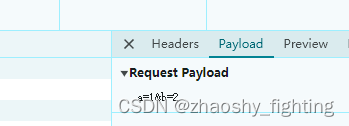
 在Payload中查看
在Payload中查看
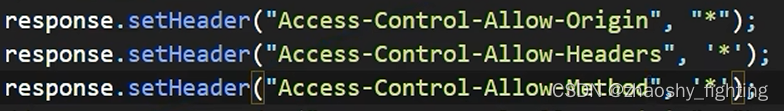
Ajax设置请求头信息
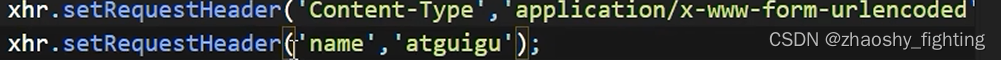
在Ajax设置中第二步进行
Content-Type设置请求体内容的类型
![]() 为其固定内容
为其固定内容

通常来说,身份校验的信息会存在头信息里面,,被服务器端提取,进行校验
自定义请求头设置
1.
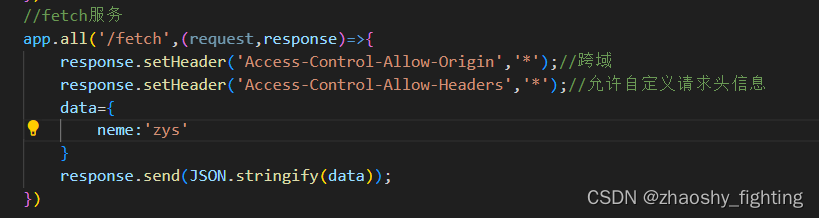
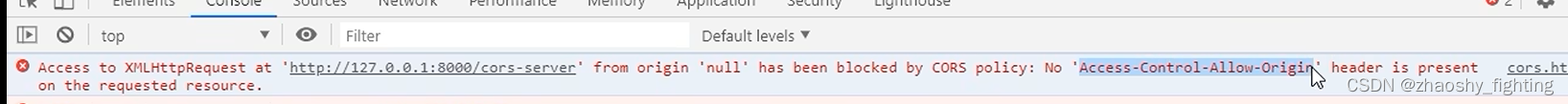
自定义请求头因为浏览器的安全机制,会报错
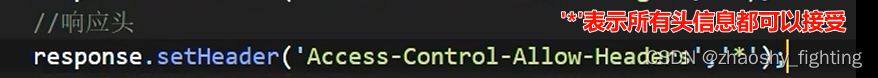
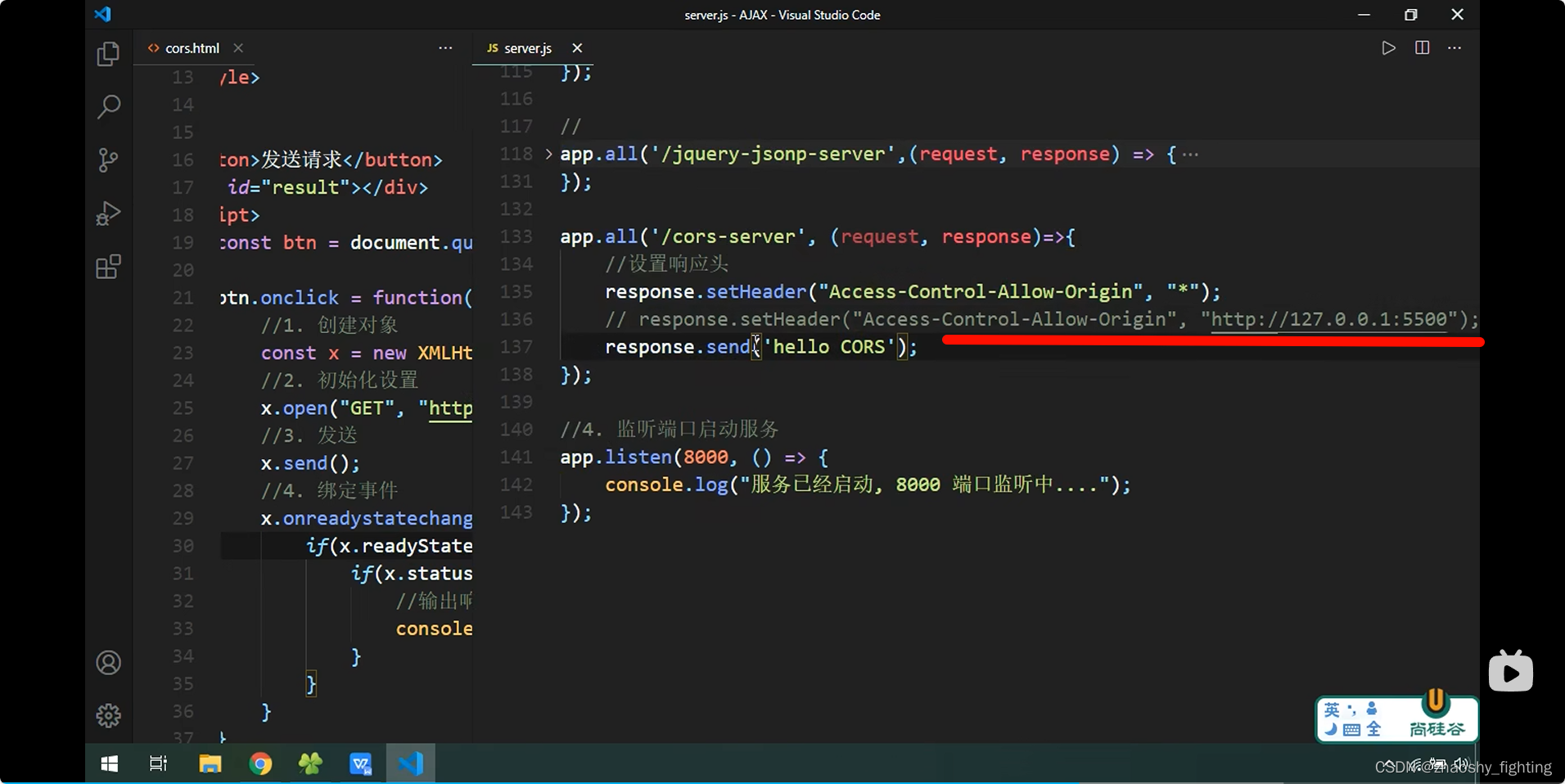
需要在服务端代码中添加设置响应头

允许自定义头信息
2.使用自定义请求头,会自动发送options请求(全新的校验,检测头信息是否可用)
需要将端口 路由设置 接受改为all 可以接受任意类型的请求
设置请求头信息一般用于存储身份校验的信息
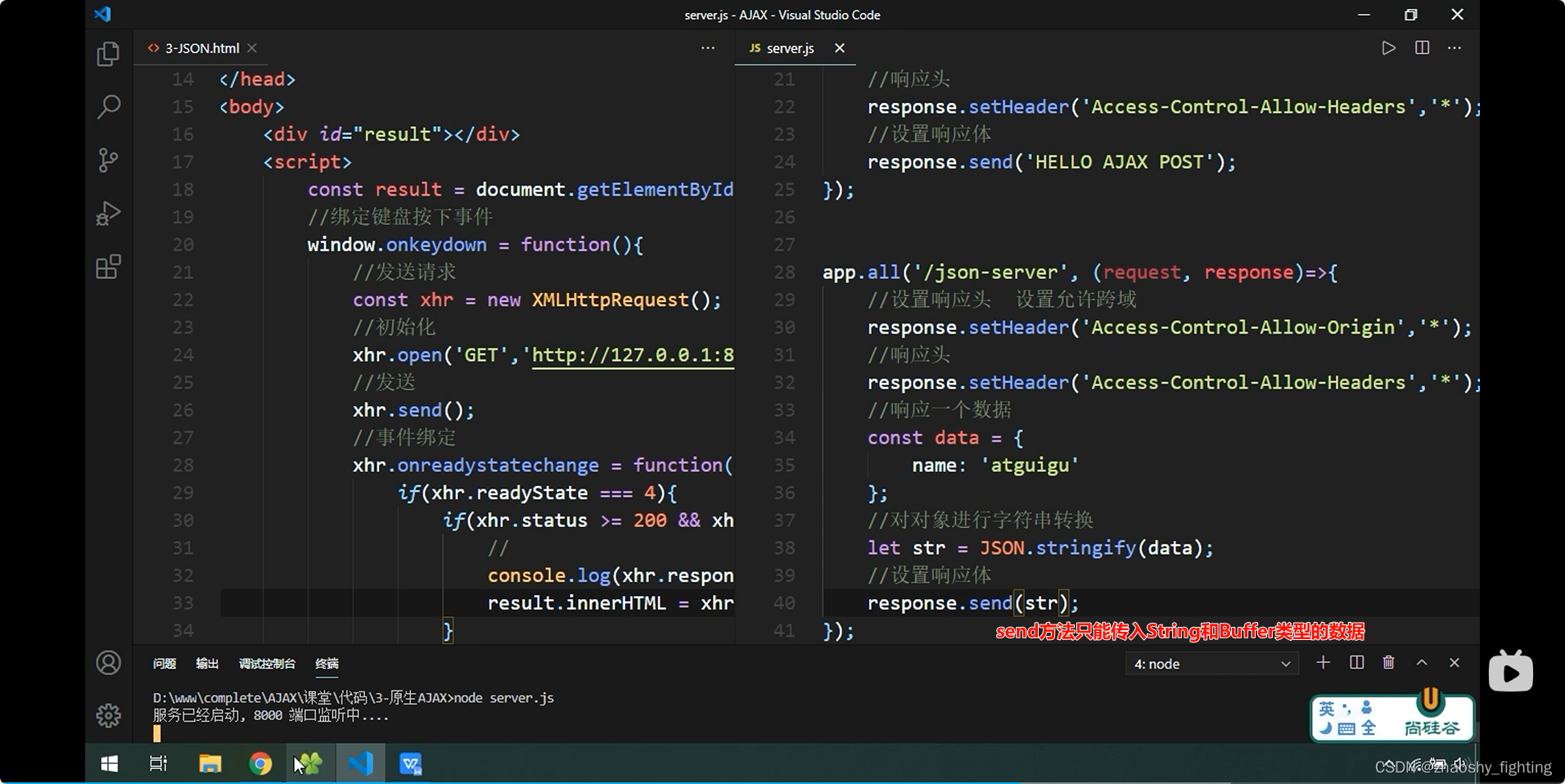
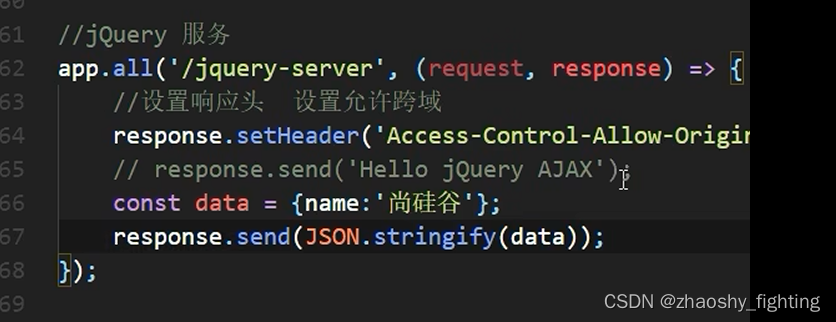
Ajax请求服务端响应Json
通常情况下,服务端返回结果绝大多数都是json格式的数据
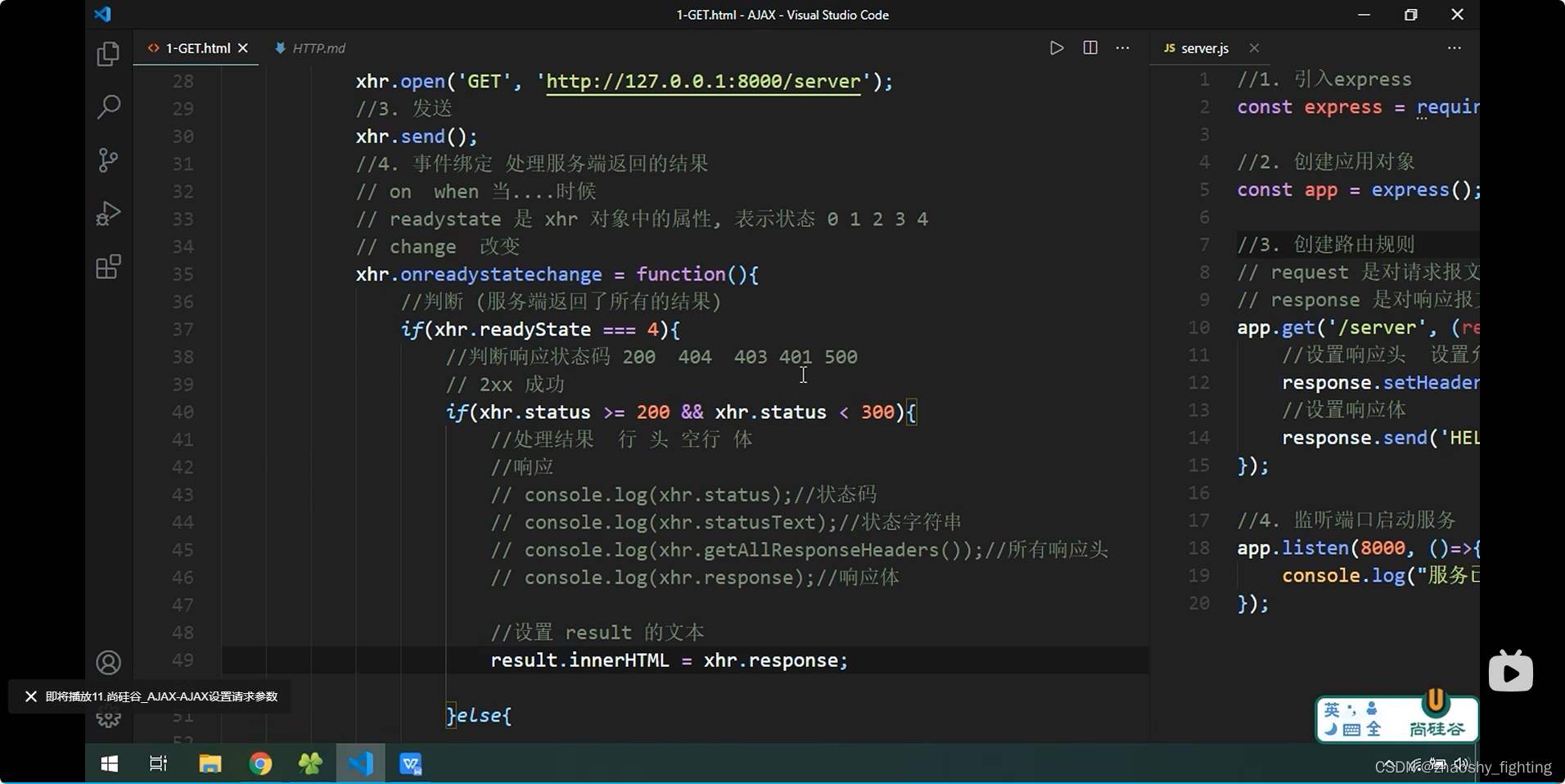
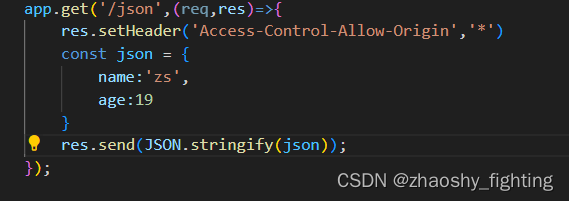
服务端设置
服务端设置响应体数据
response.send()只能传入String和Buffer


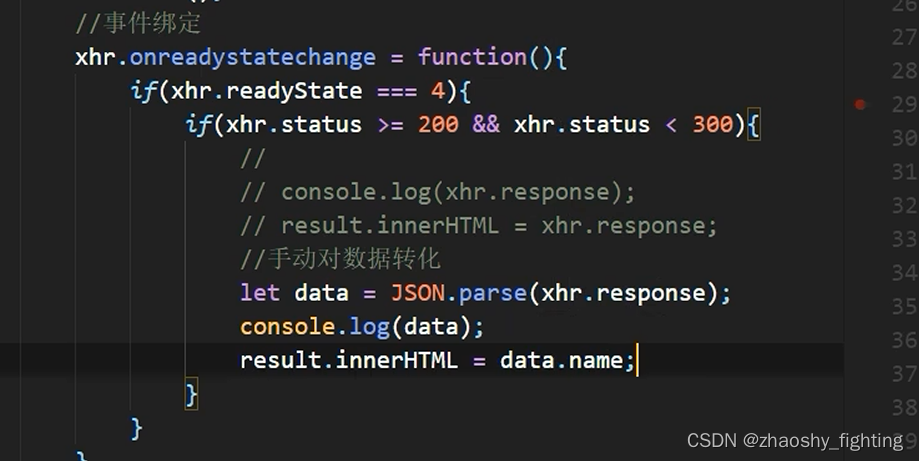
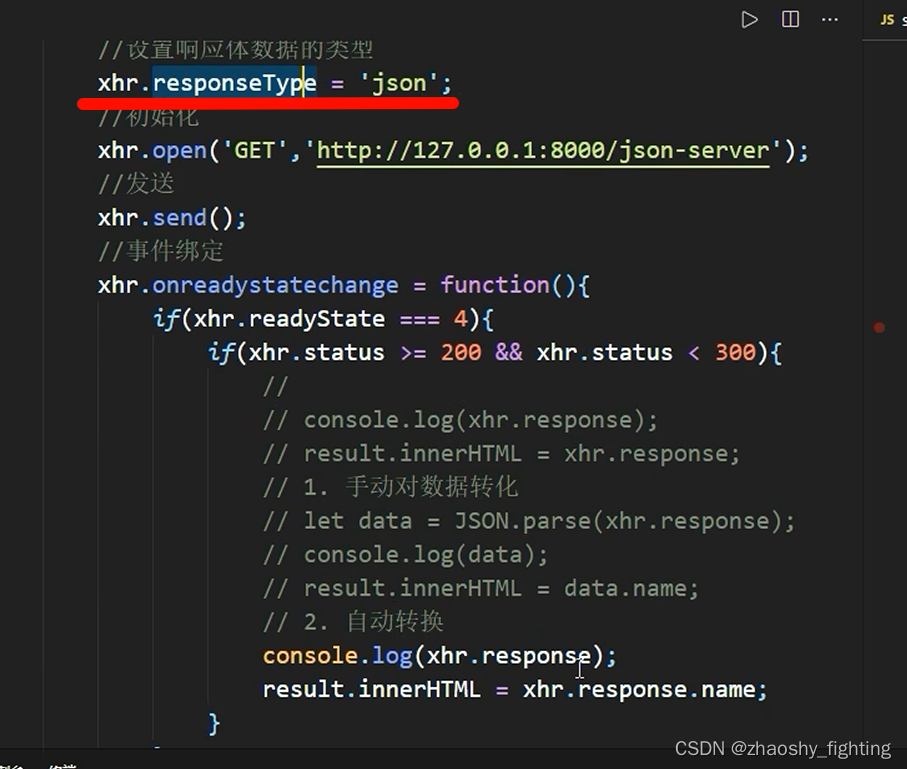
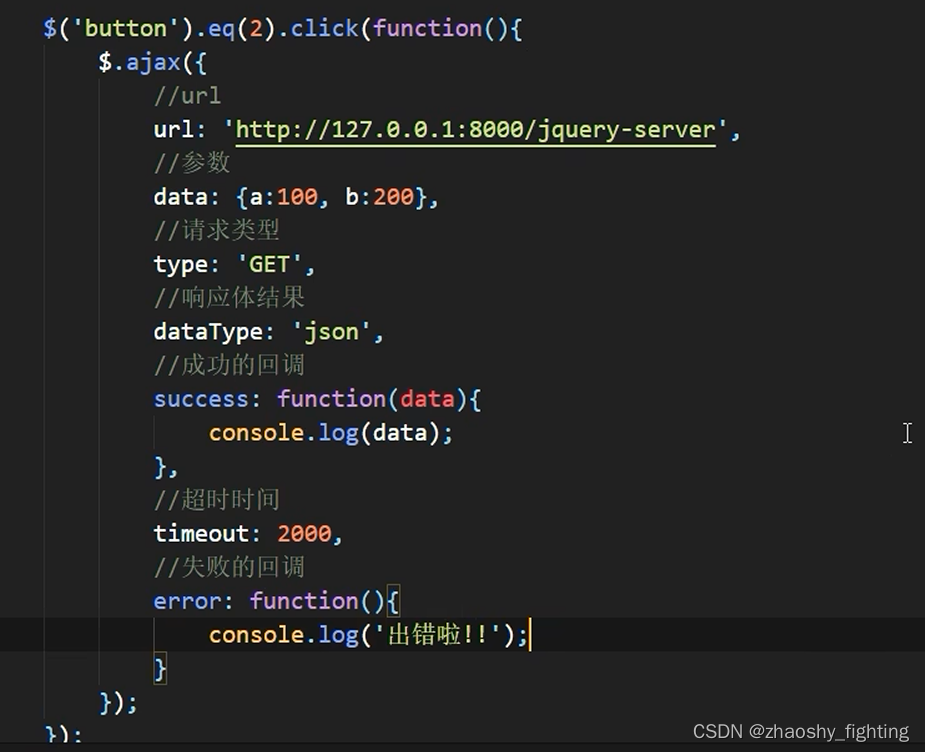
ajax第四步设置
手动对传来的响应体数据进行转换

自动转换
第一步

nodemon
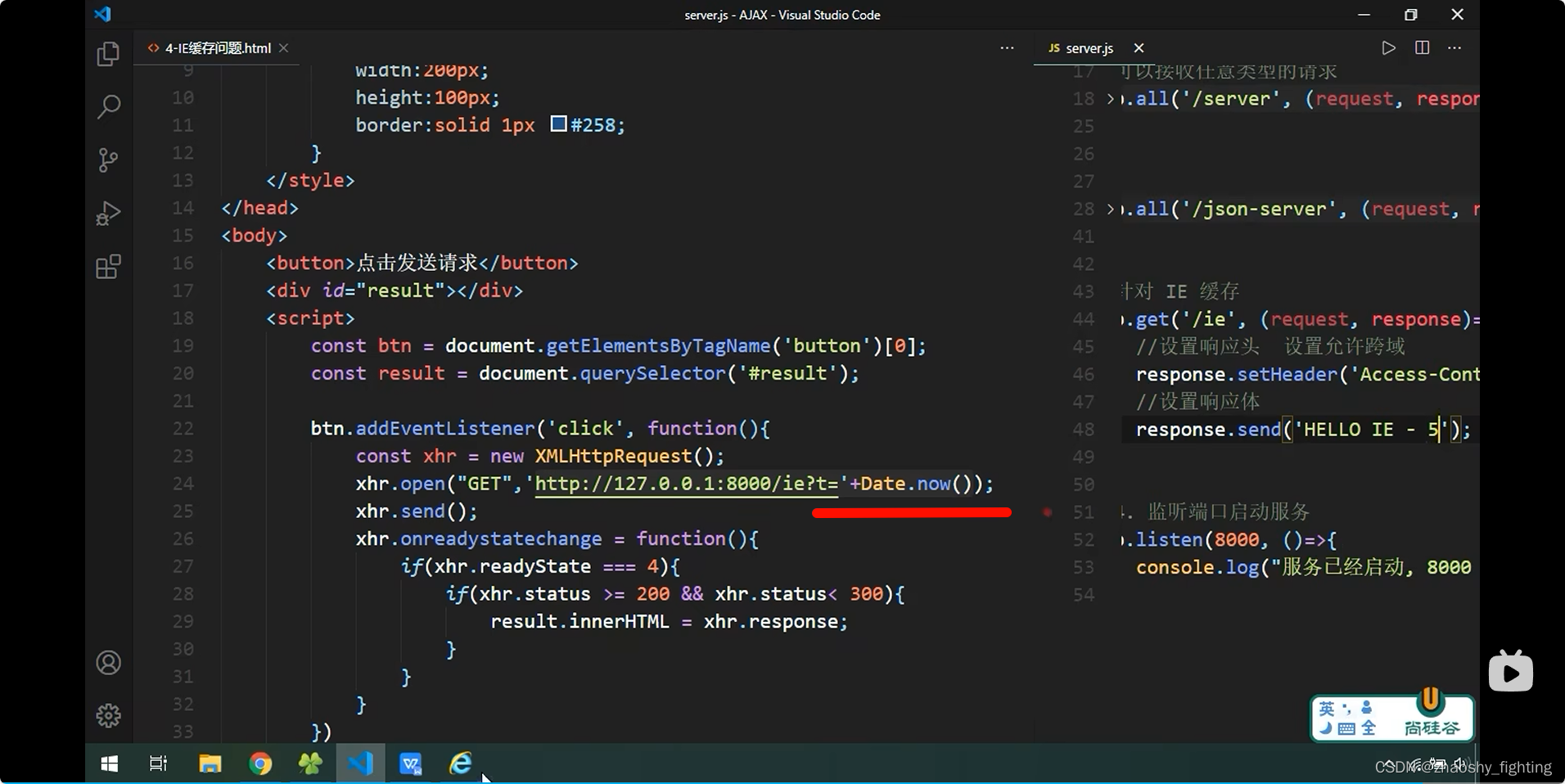
IE浏览器缓存问题

Date.now()时间戳
这时再发送请求 每次都是不同的请求,会发送新的请求,不会走浏览器本地缓存
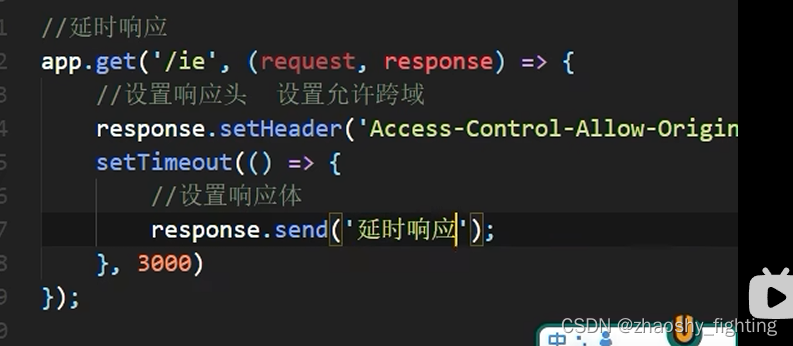
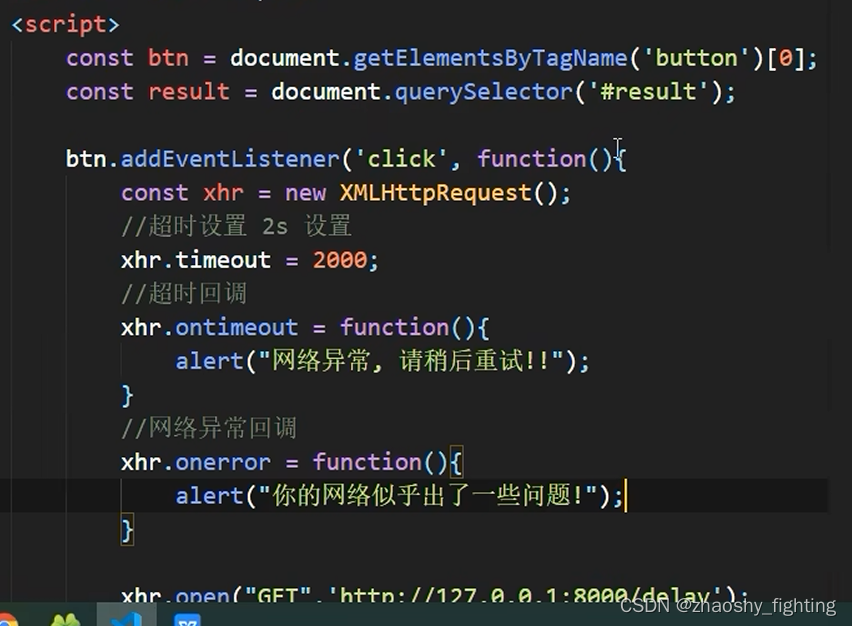
请求超时控制和网络异常处理
/delay


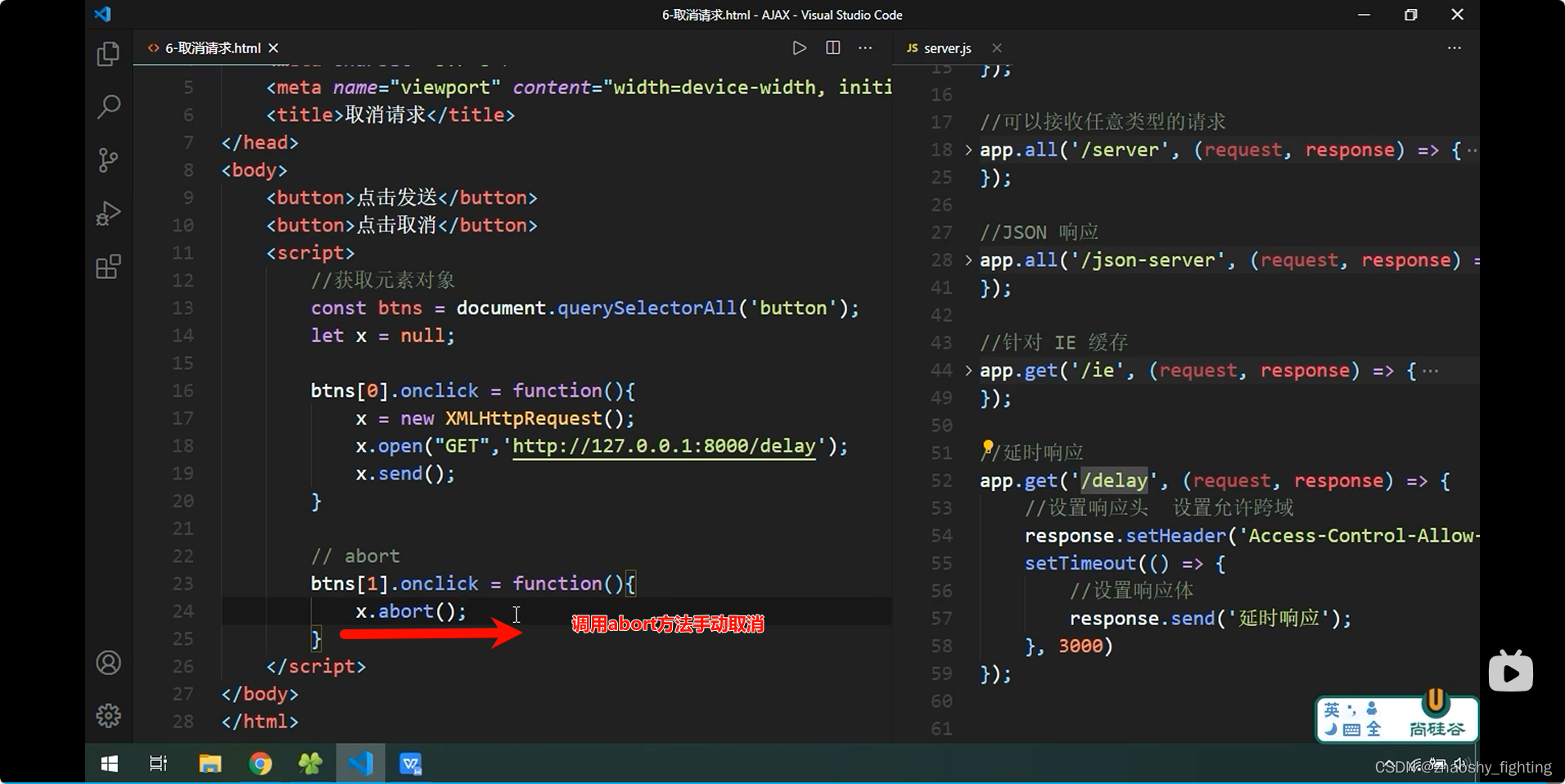
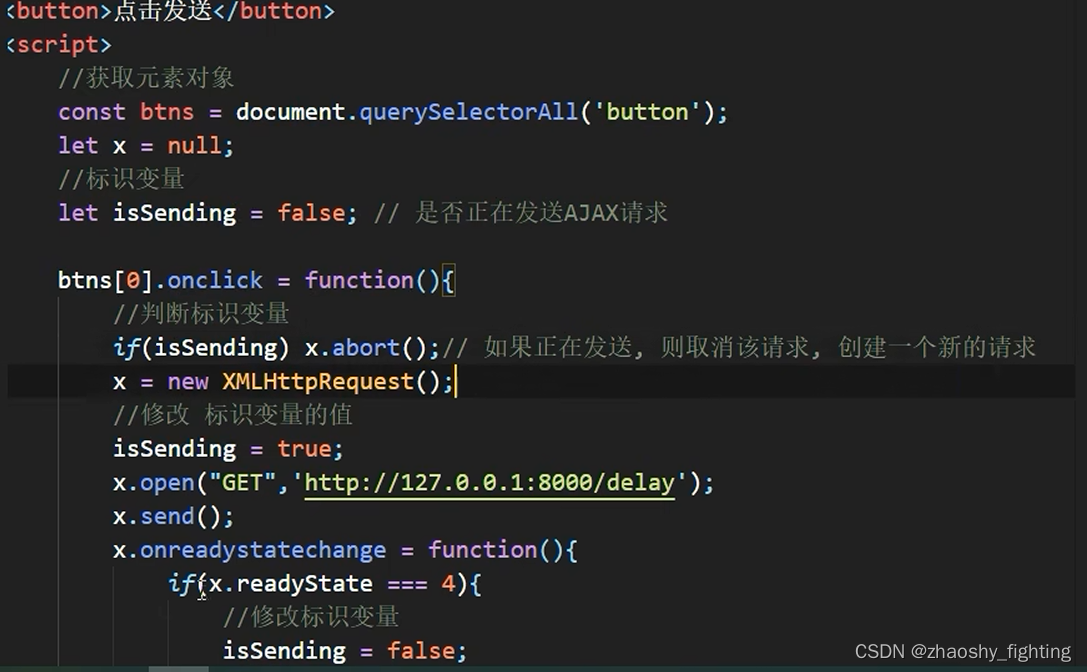
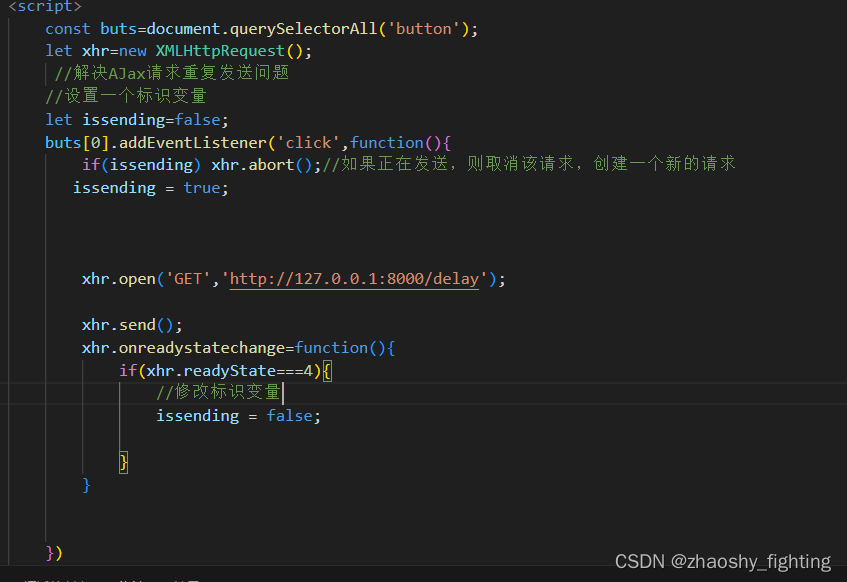
取消请求

abort()
重复请求问题


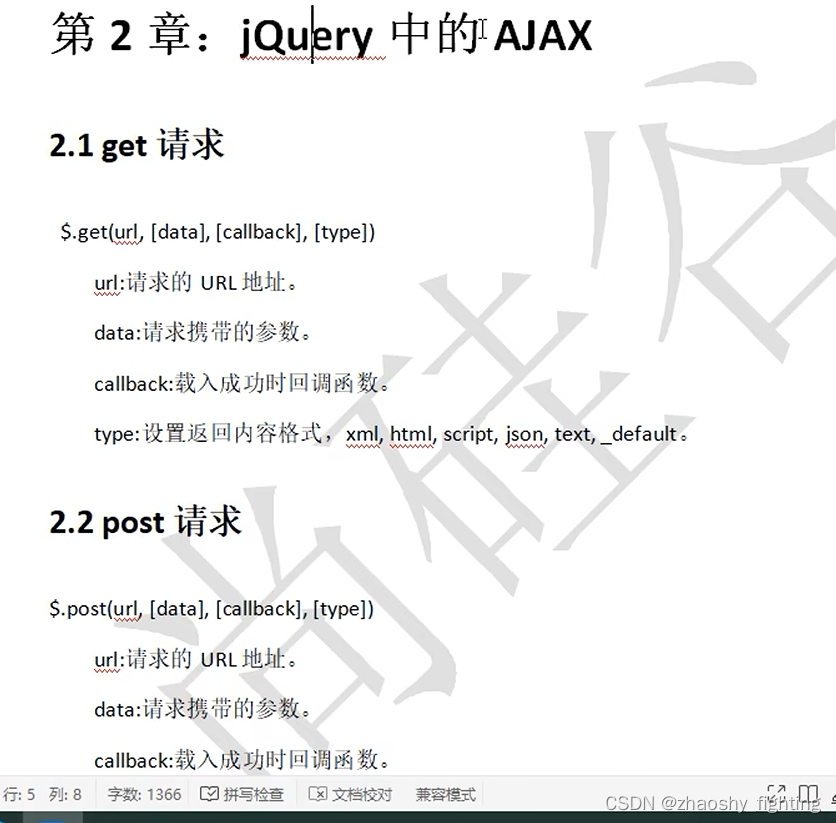
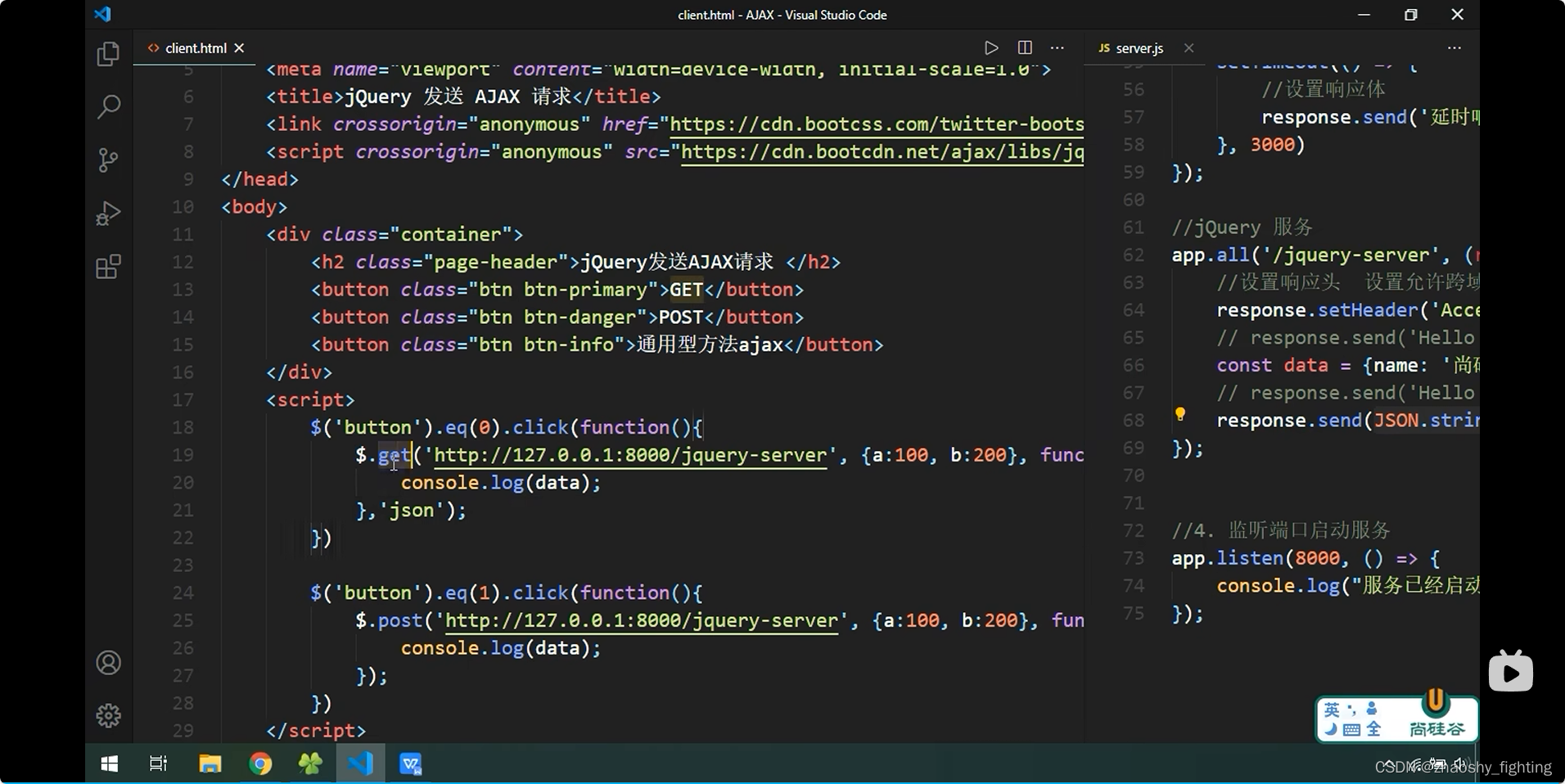
jQuery中Ajax

用bootcdn时,在标签内 加 crossorigin="anonymous" 跨源请求的一个属性设置, 设置匿名后,向后面的资源发送请求时不会携带当前域名下的cookie 可以消除一个警告



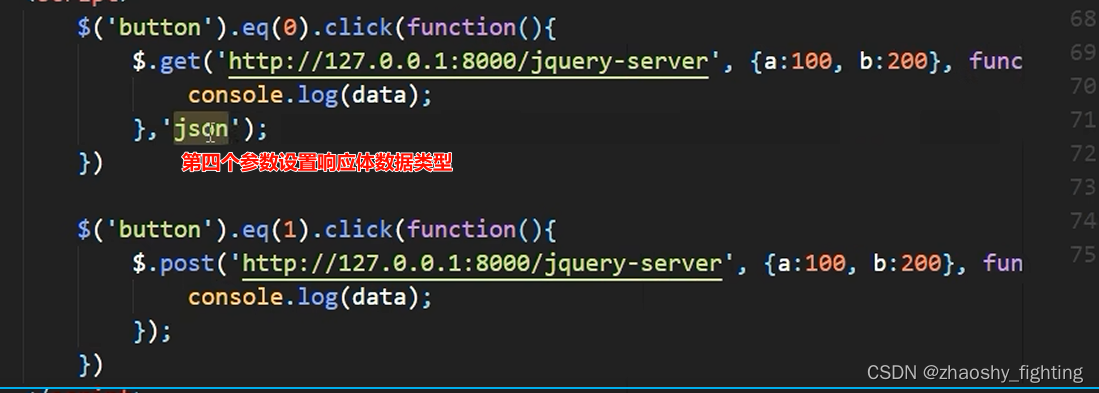
第一个参数是给谁发;第二个参数是一个data参数对象用键值对的形式保存;第三个参数是一个回调函数
get请求下 date参数对象成为url字符串参数 post请求下 成为请求体
jQuery通用方法发送Ajax请求



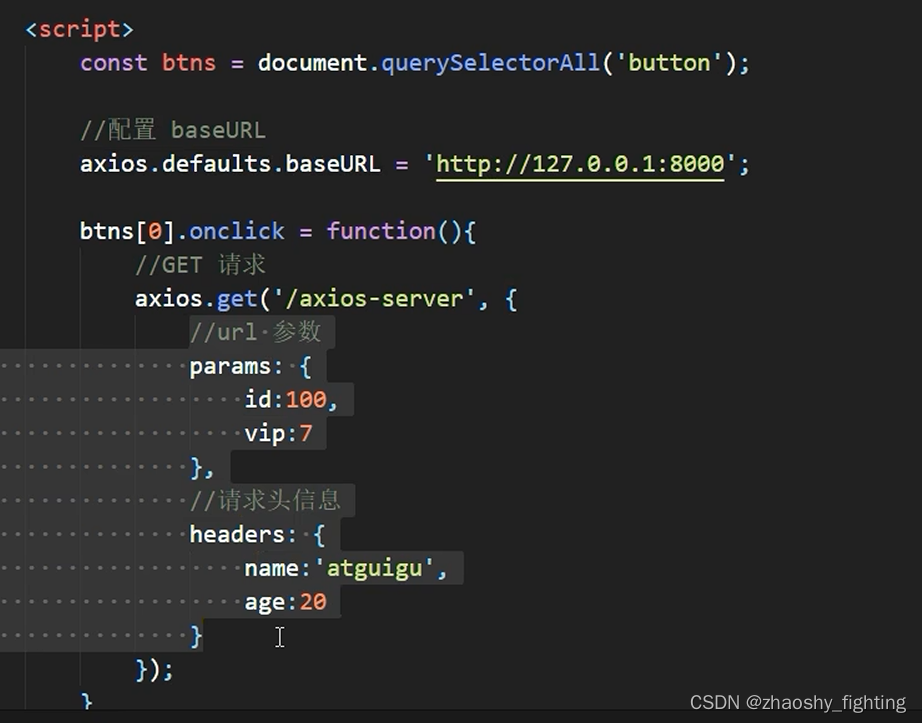
axios Ajax工具库
axios 可以发送url参数,也可以发送请求头信息
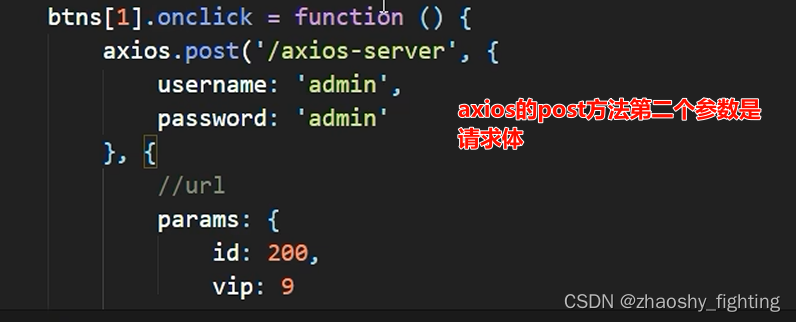
get方法无法设置请求体,在post方法中才能设置请求体
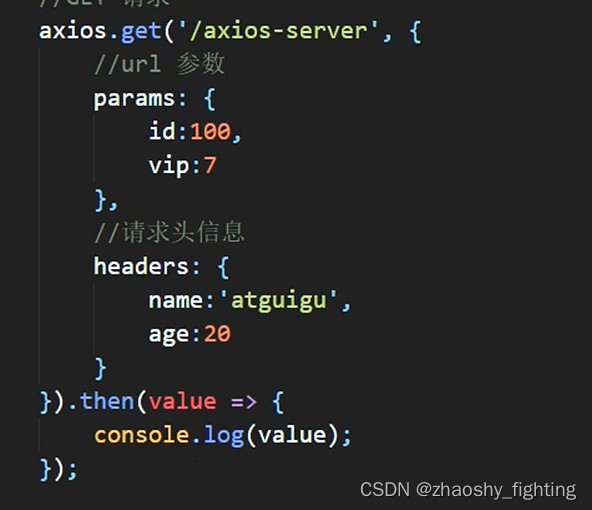
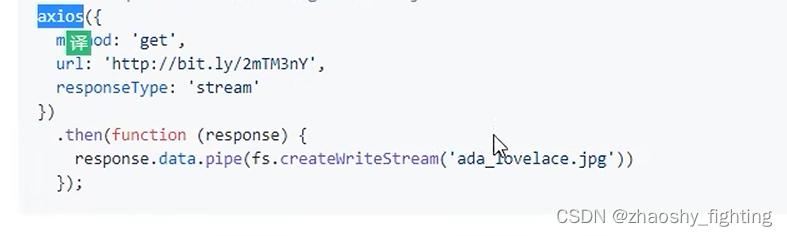
get请求


.then方法返回的是一个Axios对象
用于设置回调函数
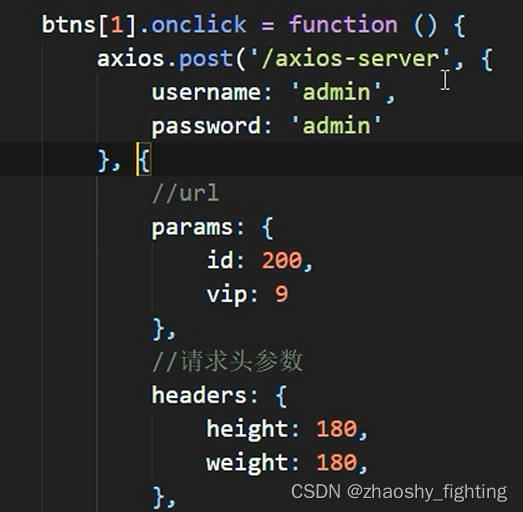
post请求
post方法ruguodiergecansh


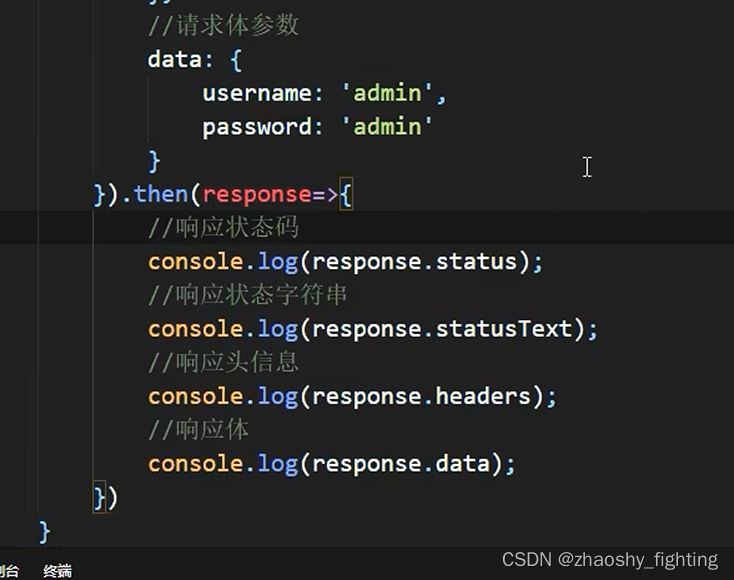
axios 通用方法发送请求

method:post

后面添加.then 可以进行响应结果的处理
response

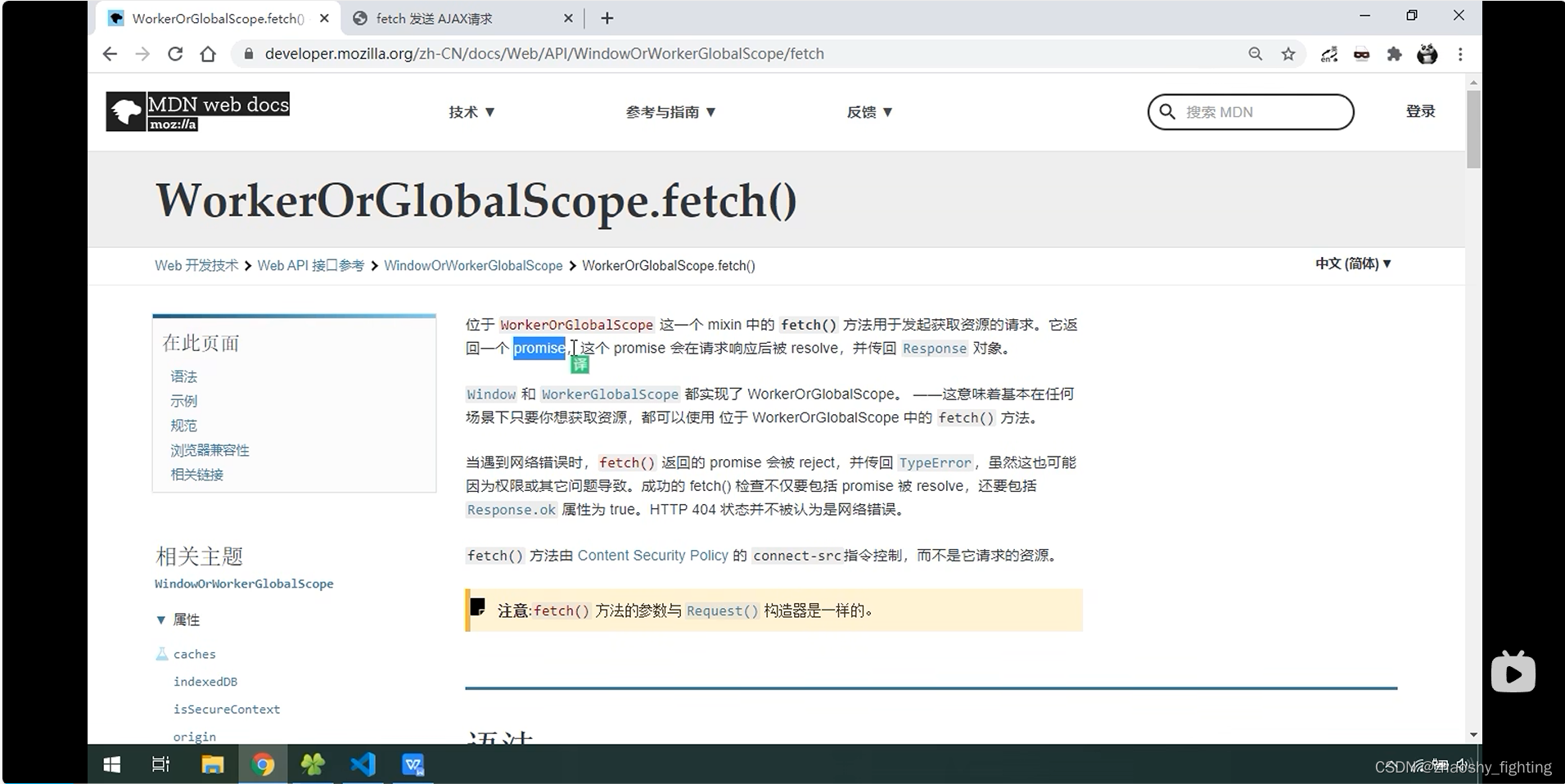
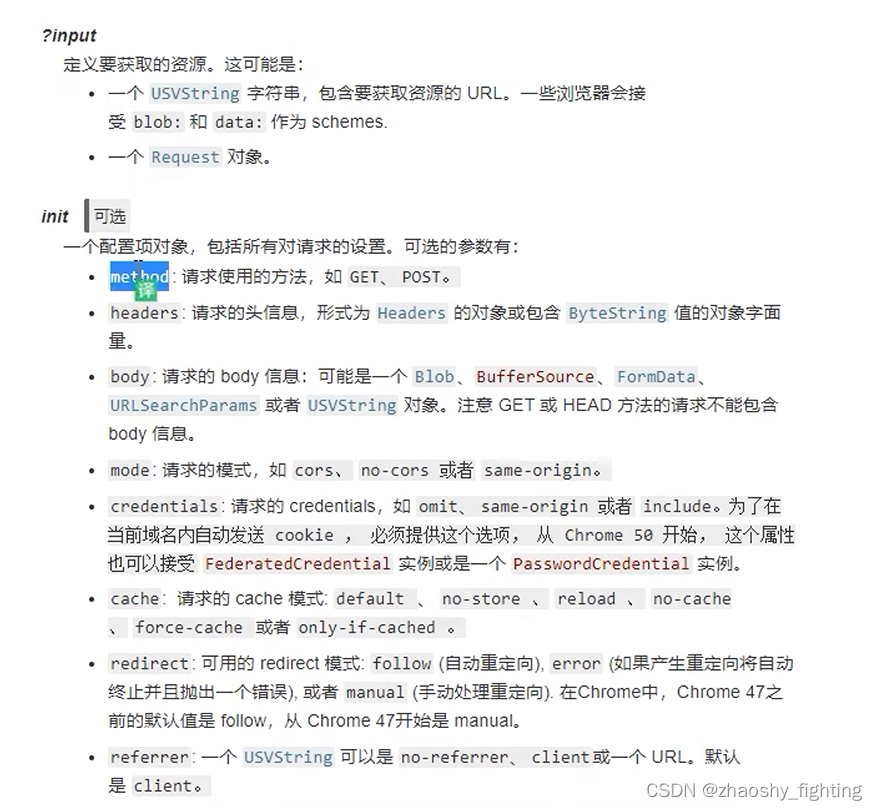
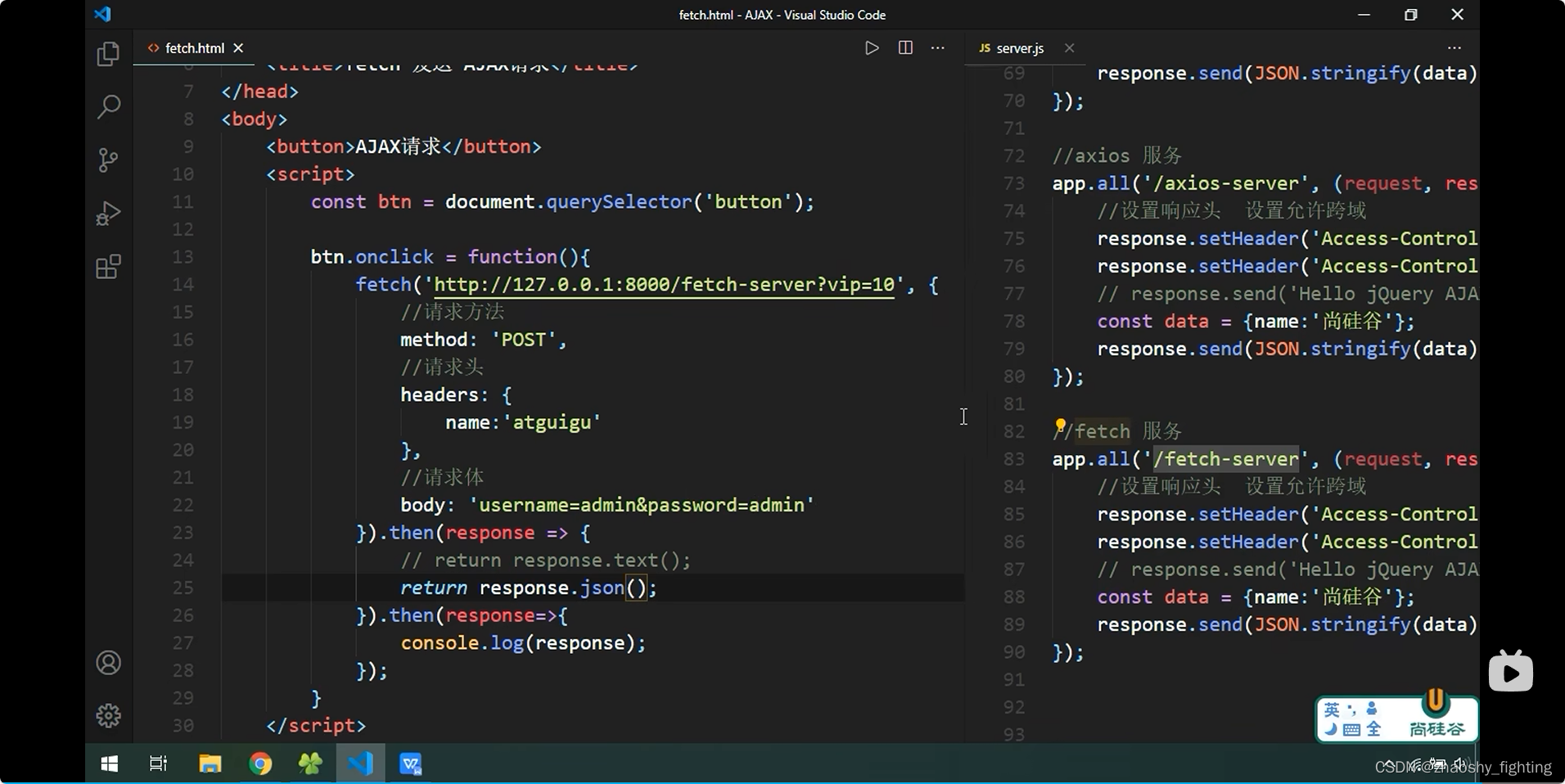
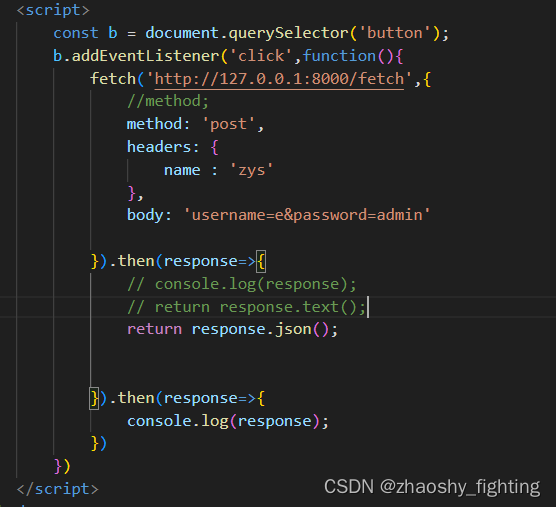
fetch函数发送Ajax请求

fetch函数属于全局对象,返回结果是Promise对象


第一个参数是URL,第二个参数是一个对象包含各种请求内容



跨域
同源策略

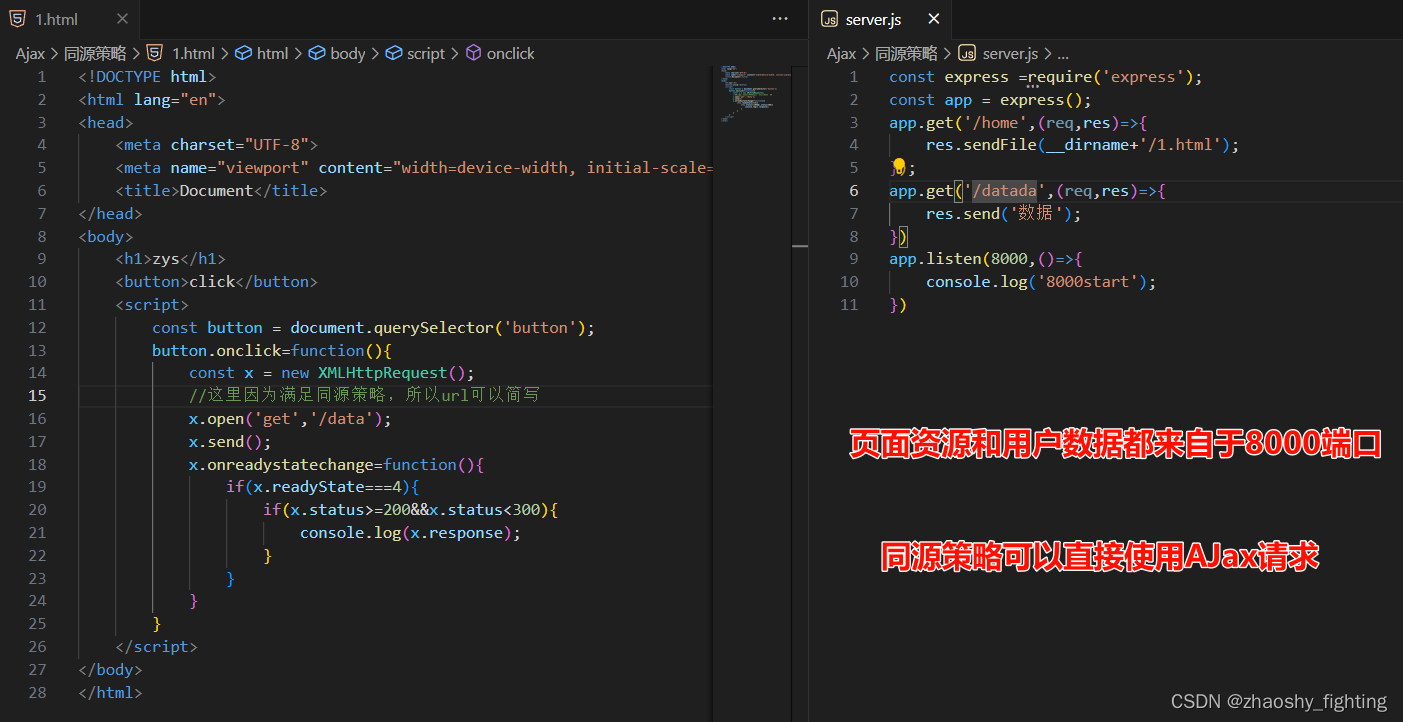
同源策略就是来自于同一个服务器内容


同源策略就是本页面和请求都来自于同一个服务端 server.js
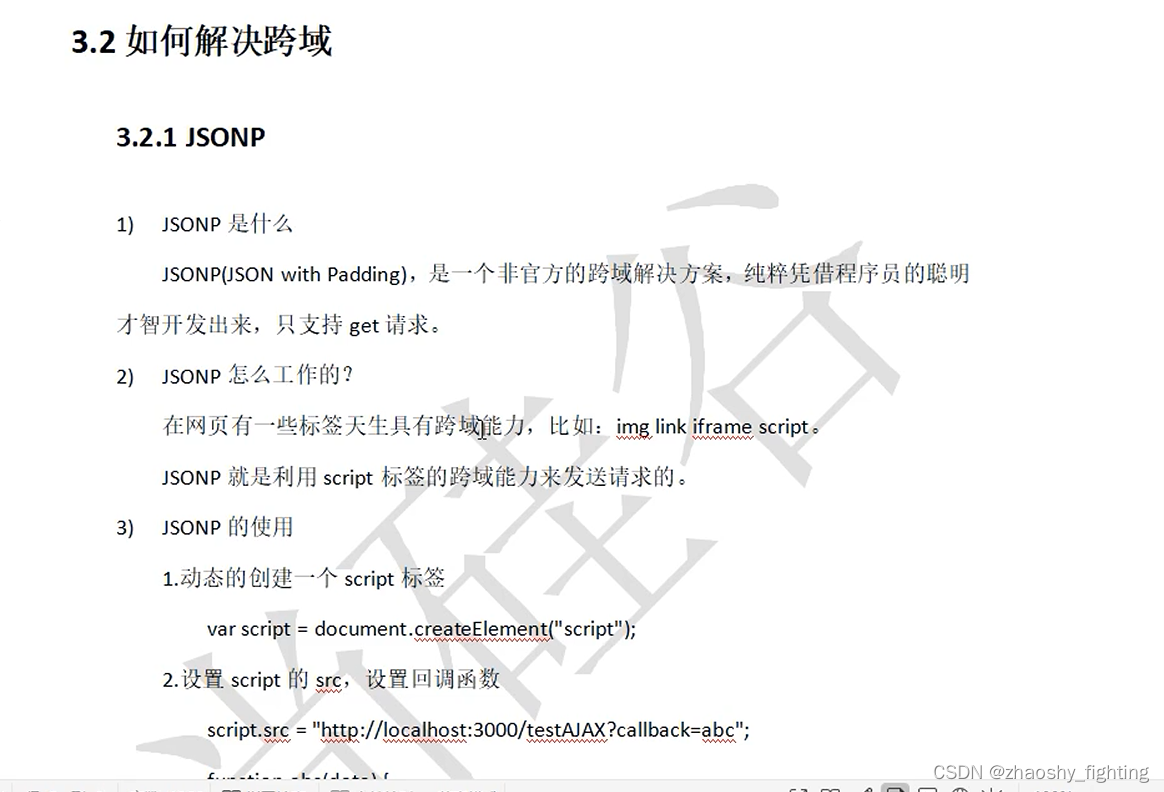
jsonp解决跨域

script标签本身具有跨域特性,例如bootcdn的使用,使用远程资源进行Axios等的服务
open with liveServer (访问方式为http协议) 打开页面其中可以找到源文件 的http路径
将原本的url文件url换成完整的url


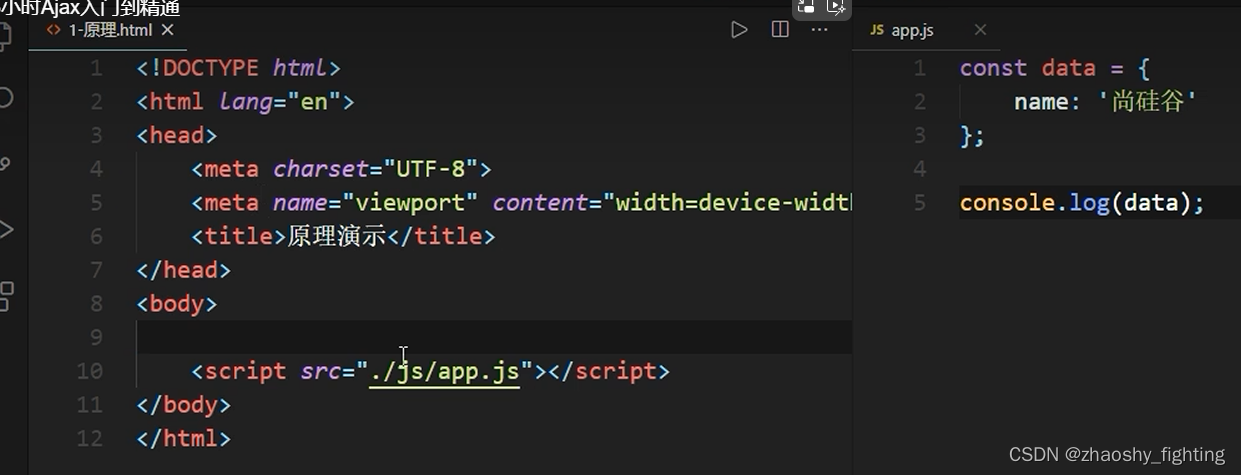
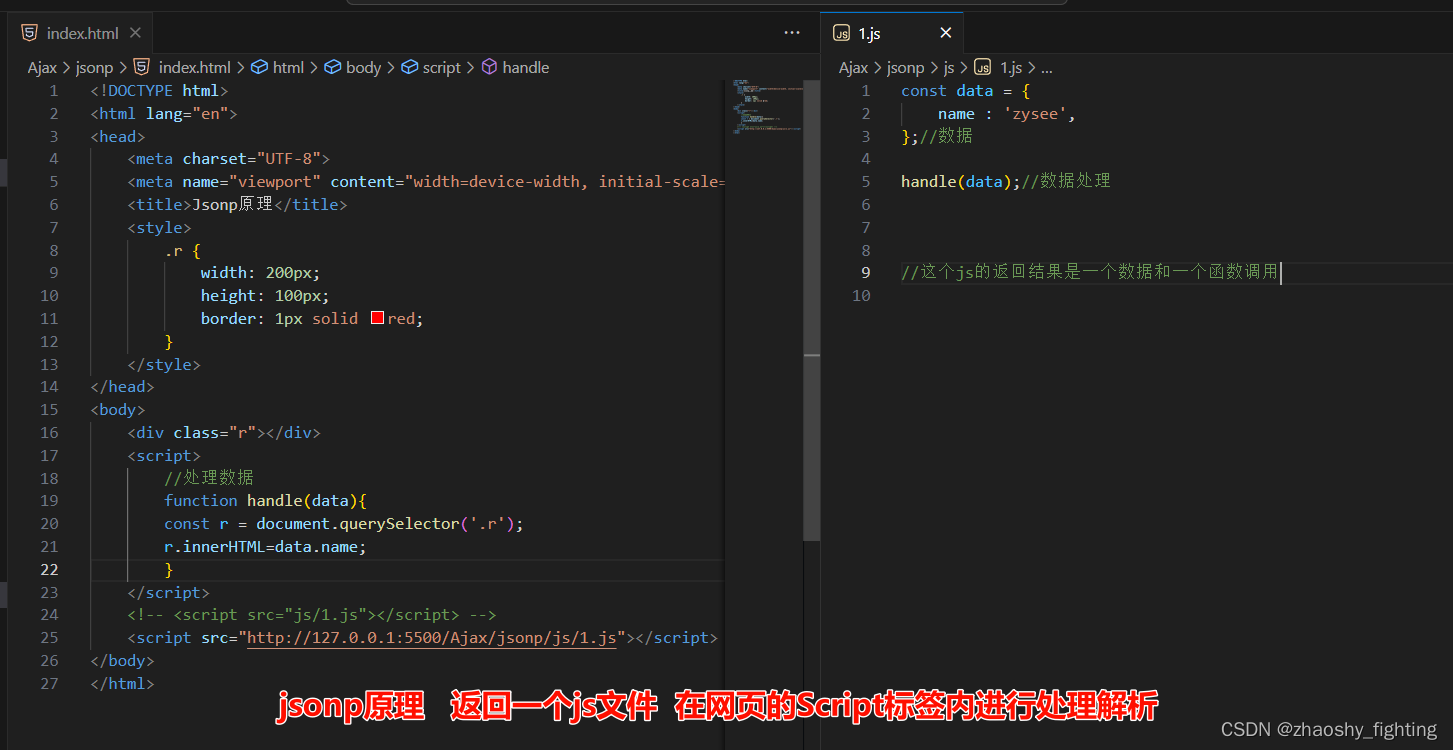
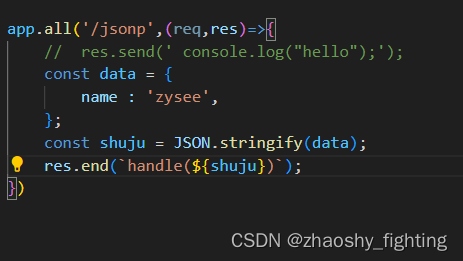
jsonp实现跨域原理

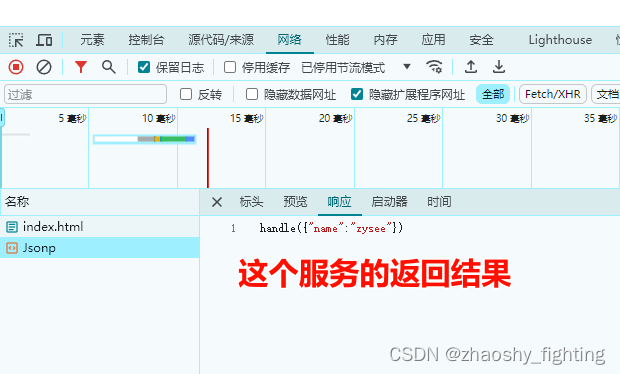
然后Script标签对里面的内容做解析处理

这里的js文件的请求是一个跨域请求
、、

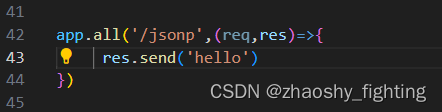
这里用script标签的src引入这个服务 会发生错误 因为这个服务返回的是字符串,
script标签无法对其进行解析
、、


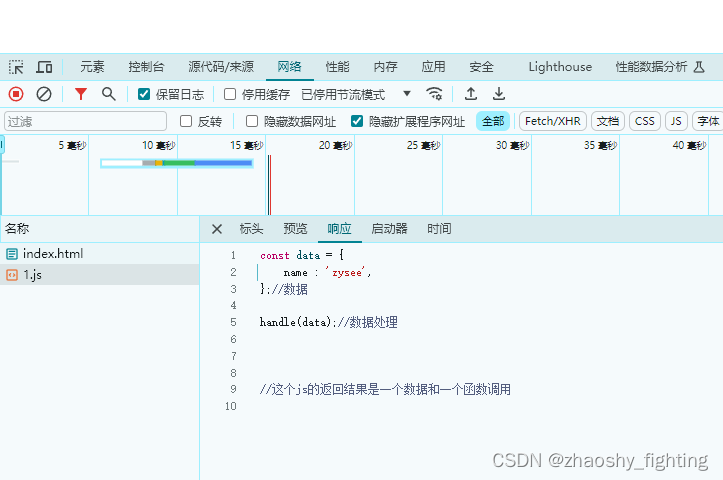
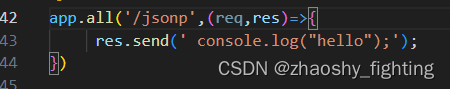
原理:script请求src过去后,需要回来的结果是一段js代码,这样浏览器才能解析和执行代码


返回结果的形式是一个函数调用,而函数的参数是我们想给客户端返回的结果数据
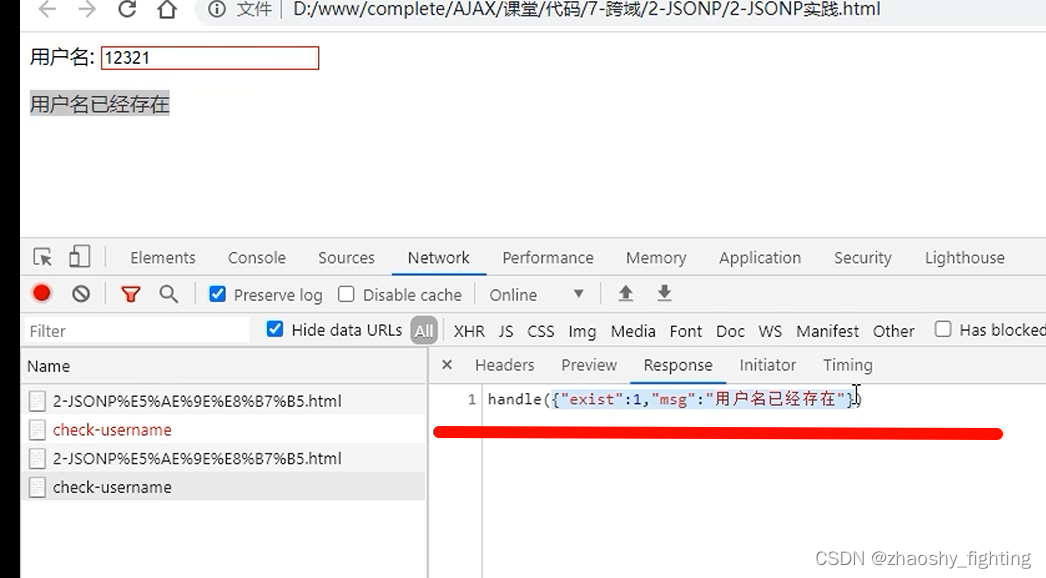
jsonp案例
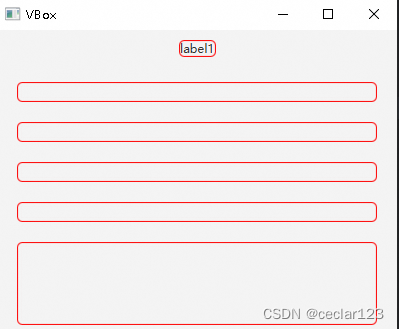
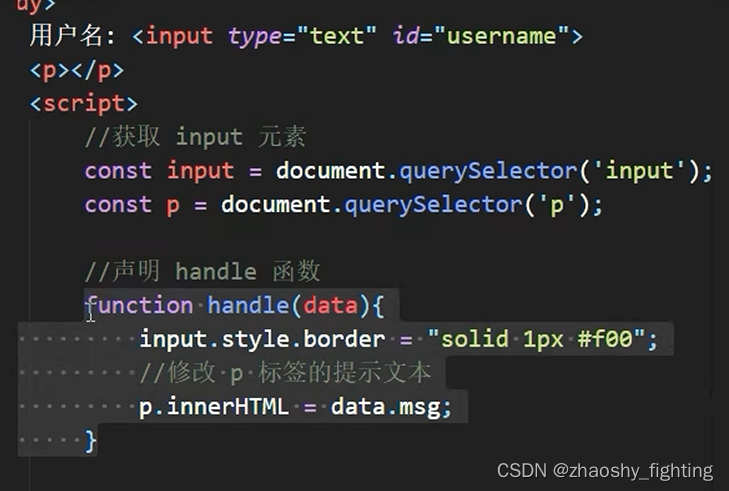
案例实现目标:
失去焦点后,边框变红,并在下面显示‘已存在’。
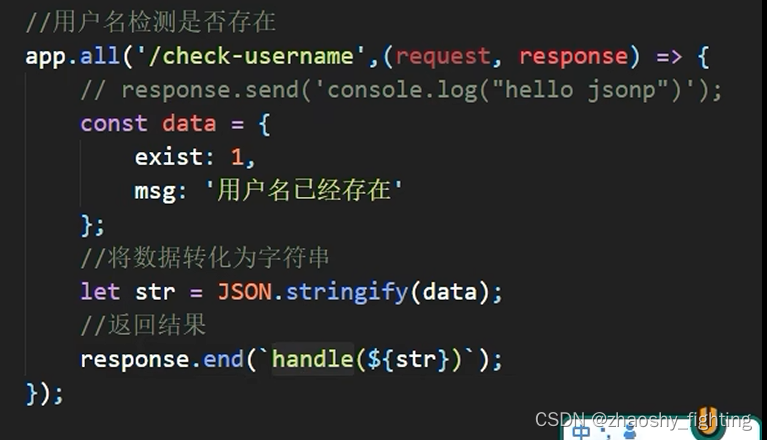
回调函数

返回结果



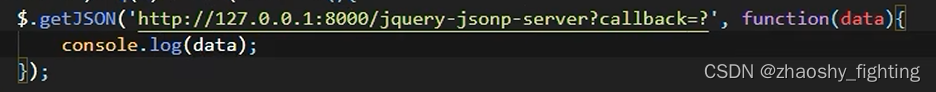
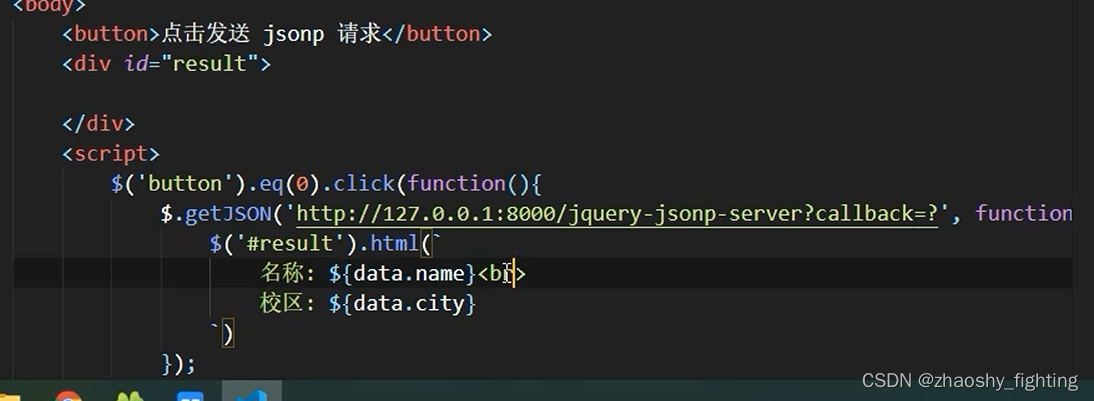
jQuery发送jsonp请求
注意:使用jQuery发送jsonp请求时,需要在url补一个参数

写的时候callback的值是? 实际发送请求时 有值 服务端会接收到callback参数值
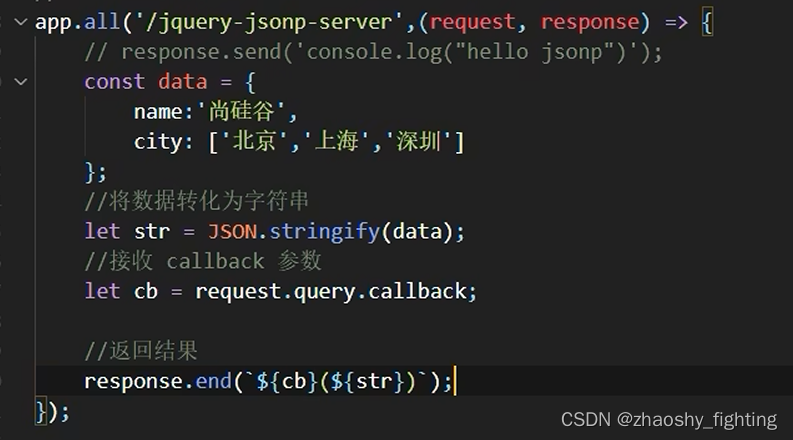
需要callback参数的值作为函数调用的函数去拼接字符串
现在jQuery已经注册一个这样的callback函数
只要服务端返回结果是这个函数的调用,则前端会对这个代码数据进行处理
服务端返回结果设置



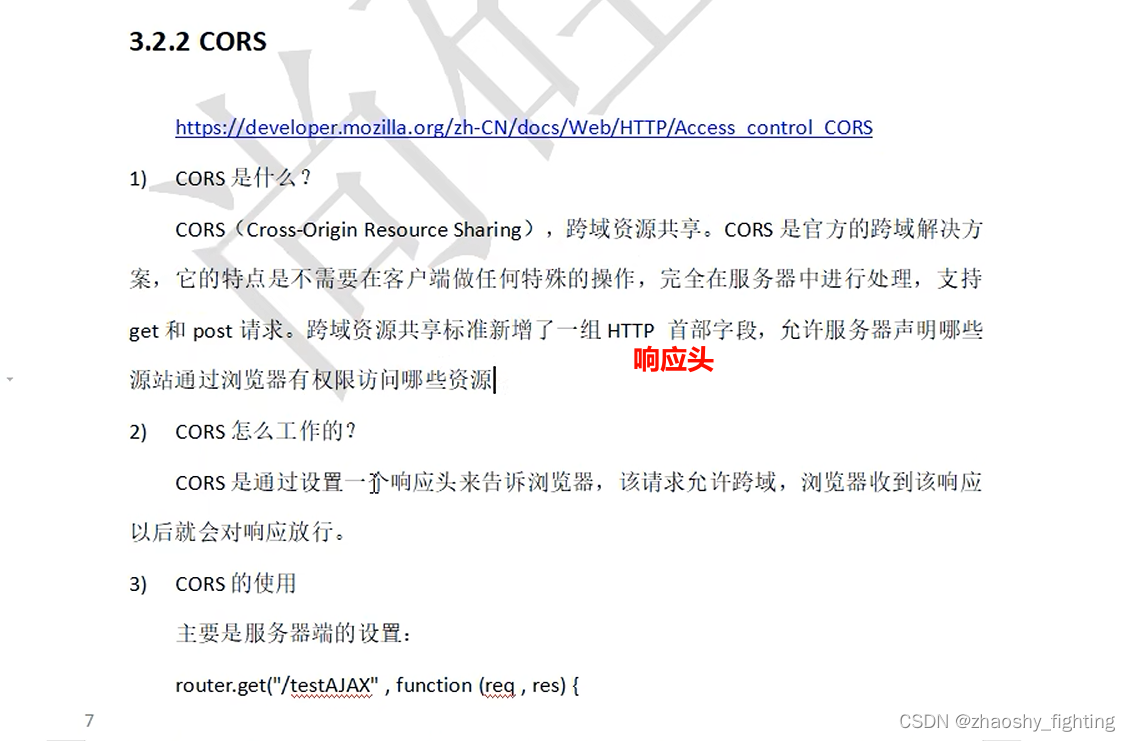
cors




常用

5.11.12
onreadyststechange
readystate 是xhr对象中的属性 有五个值
0:xhr未初始化
1:open方法调用完毕
2:send方法调用完毕
3:服务端返回部分结果
4:返回所有结果
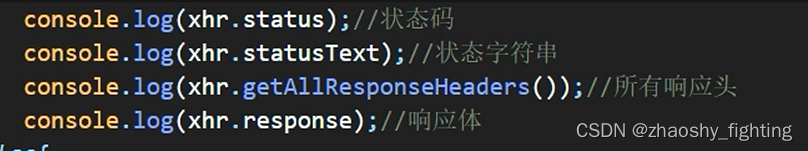
xhr.status
响应状态码
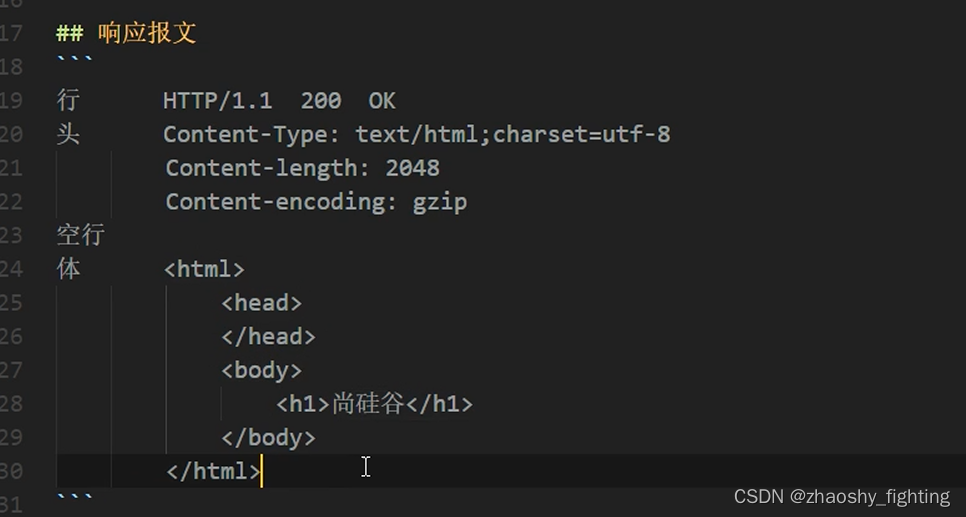
响应行:http版本 响应状态码 状态字符串
xhr.statusText

响应头
空行
响应体
AJax请求基本操作
1.创建对象
const xhr = new XMLHttpRequest()
2.初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
3.发送
xhr.send();
4.事件绑定 处理服务端返回的结果
xhr.onreadysatechange=function(){
}
报文样式