在SwiftUI中,渐变色是一种常用的视觉效果,用于创建平滑过渡的颜色变化。通过使用渐变色,我们可以实现丰富多彩的界面设计,增强用户体验。
1. 渐变色的种类和用途
种类:
- 线性渐变(Linear Gradient):沿着一条直线方向渐变。
- 径向渐变(Radial Gradient):从一个中心点向外辐射渐变。
- 角度渐变(Angular Gradient):围绕中心点按照一定角度方向渐变。
用途:
渐变色常用于按钮、背景、文本等元素的样式设计,使界面更加生动和吸引人。
2. 线性渐变(Linear Gradient)
概念:
线性渐变是沿着一条直线方向渐变的效果,由起始颜色和结束颜色组成。
基本用法:
LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]), startPoint: .top, endPoint: .bottom)
参数解释:
gradient:指定渐变的颜色数组。
startPoint:指定渐变的起始点,取值类型为UnitPoint。
endPoint:指定渐变的结束点,取值类型为UnitPoint。
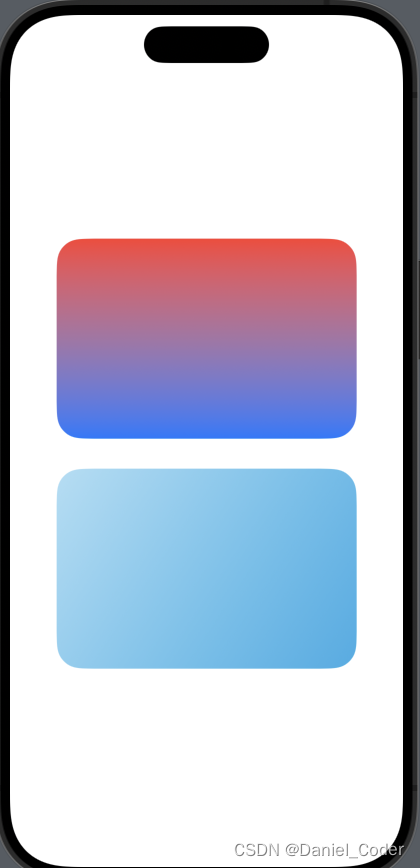
代码举例:
var body: some View {
VStack(spacing: 30, content: {
RoundedRectangle(cornerRadius: 25)
.fill(
LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]), startPoint: .top, endPoint: .bottom)
)
.frame(width: 300, height: 200)
RoundedRectangle(cornerRadius: 25)
.fill(
LinearGradient(gradient: Gradient(colors: [Color.cyan.opacity(0.4), Color.cyan]), startPoint: .topLeading, endPoint: .bottomTrailing)
)
.frame(width: 300, height: 200)
})
}

3. 径向渐变(Radial Gradient)
概念:
径向渐变是从一个中心点向外辐射渐变的效果,由中心颜色和边缘颜色组成。
基本用法:
RadialGradient(gradient: Gradient(colors: [Color.yellow, Color.orange]), center: .center, startRadius: 0, endRadius: 100)
参数解释:
gradient:指定渐变的颜色数组。
center:指定渐变的中心点,取值类型为UnitPoint。
startRadius:指定渐变的起始半径。
endRadius:指定渐变的结束半径。
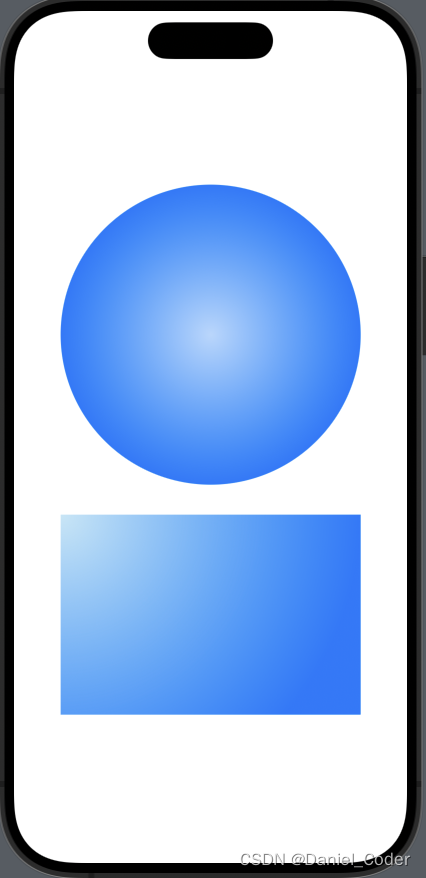
代码举例:
var body: some View {
VStack(spacing: 30, content: {
Circle()
.fill(
RadialGradient(gradient: Gradient(colors: [Color.blue.opacity(0.3), Color.blue]), center: .center, startRadius: 0, endRadius: 150)
)
.frame(width: 300, height: 300)
Rectangle()
.fill(
RadialGradient(gradient: Gradient(colors: [Color.cyan.opacity(0.3), Color.blue]), center: .topLeading, startRadius: 0, endRadius: 300)
)
.frame(width: 300, height: 200)
}

4. 角度渐变(Angular Gradient)
概念:
角度渐变是围绕中心点按照一定角度方向渐变的效果,由多个颜色组成。
苹果官方给出的解释为(如翻译不准,请见谅):
角度渐变也被称为“锥形”渐变。这种渐变根据角度的变化应用颜色函数,相对于一个中心点和定义的起始和结束角度。如果 endAngle - startAngle > 2π,则渐变只绘制最后一个完整的圈。如果 endAngle - startAngle < 2π,则渐变会用渐变位置为零和一的颜色填充缺失的区域,在缺失区域的中间过渡两种颜色。渐变将单位空间中心点映射到填充有渐变的每个形状的边界矩形中。
基本用法:
AngularGradient(gradient: Gradient(colors: [Color.purple, Color.orange, Color.green]), center: .center, startAngle: .degrees(0), endAngle: .degrees(360))
参数解释:
gradient:指定渐变的颜色数组。
center:指定渐变的中心点,取值类型为UnitPoint。
startAngle:指定渐变的起始角度。
endAngle:指定渐变的结束角度。
代码举例:
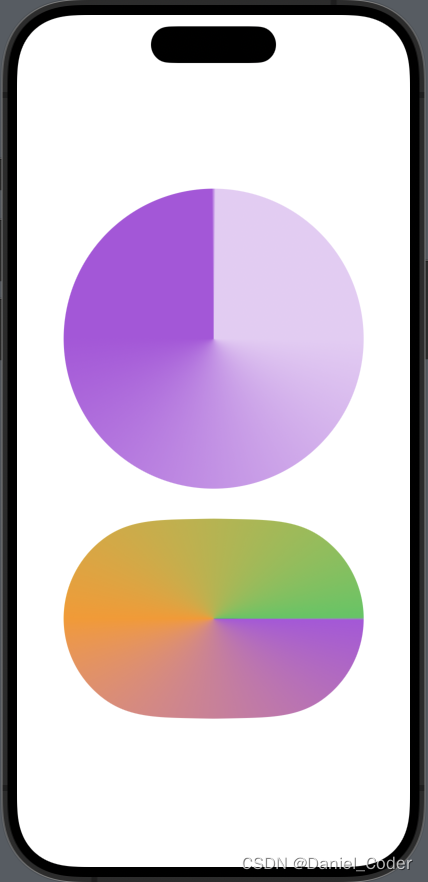
var body: some View {
VStack(spacing: 30, content: {
Circle()
.fill(
AngularGradient(gradient: Gradient(colors: [Color.purple.opacity(0.3), Color.purple]), center: .center, startAngle: .degrees(0), endAngle: .degrees(180))
)
.frame(width: 300, height: 300)
Capsule()
.fill(
AngularGradient(gradient: Gradient(colors: [Color.purple, Color.orange, Color.green]), center: .center, startAngle: .degrees(0), endAngle: .degrees(360))
)
.frame(width: 300, height: 200)
})
}

通过以上介绍,您现在了解了SwiftUI中三种常用的渐变色类型:线性渐变、径向渐变和角度渐变。希望这些信息能帮助您更好地运用渐变色来设计各种吸引人的界面。