文章目录
- 概要
- 名词解释
- 1、Postman
- 2、axios
- 使用Postman测试API
- 在React中获取并展示数据
- 小结
概要
在Web开发中,通过API获取数据是一项常见任务。Postman是一个功能强大的工具,可以帮助开发者测试API,并查看API的响应数据。在本篇博客中,我们将探讨如何通过Postman测试API,并将测试代码移植到React项目中,以axios获取数据并在前端页面中展示。

名词解释
1、Postman
Postman是一个功能强大的API开发工具,被广泛用于各种开发场景,包括Web开发、移动应用开发和后端服务开发等。它的主要特点和功能包括:
-
可视化界面:Postman提供了直观的用户界面,使用户能够轻松地创建、编辑和管理API请求和响应。
-
支持多种HTTP请求:Postman支持常见的HTTP请求方法,如
GET、POST、PUT、DELETE等,以及其他高级功能,如文件上传、Cookie管理等。 -
环境变量和全局变量:用户可以在Postman中定义环境变量和全局变量,以便在不同的环境中使用相同的请求,从而简化了测试和开发过程。
-
测试脚本:Postman允许用户编写测试脚本,用于验证API的响应是否符合预期,并进行自动化测试。
-
集合和集合运行:用户可以将多个相关的请求组织成集合,并使用集合运行功能执行这些请求,以便进行批量测试和自动化任务。
-
分享和协作:Postman允许用户将他们创建的请求和集合分享给团队成员或其他用户,实现协作开发和知识共享。
-
实时协作:Postman还提供了实时协作功能,允许团队成员同时编辑和共享请求和集合,从而更加高效地进行协作开发和测试。
总的来说,Postman为开发人员提供了一个集成的平台,帮助他们简化和加速API开发和测试过程,提高了开发效率和代码质量。
2、axios
Axios是一个流行的基于Promise的HTTP客户端,用于浏览器和Node.js环境。它可以在客户端和服务器端之间进行数据传输,并提供了许多强大的功能,使得发送HTTP请求变得更加简单和灵活。
Axios的特点和功能包括:
-
简单易用:Axios提供了简洁的API,使得发送HTTP请求变得非常简单,同时支持Promise API,方便处理异步操作。
-
支持Promise:Axios基于Promise实现,使得处理HTTP请求和响应变得更加灵活和可控,支持链式调用和异步操作。
-
支持浏览器和Node.js:Axios可以在浏览器和Node.js环境中使用,使得在不同的应用场景下都能方便地发送HTTP请求。
-
支持取消请求:Axios允许取消未完成的HTTP请求,防止不必要的请求发送或资源浪费。
-
拦截器:Axios提供了拦截器功能,允许在请求发送和响应接收的过程中插入自定义的逻辑,例如在请求发送前添加认证信息或在响应接收后处理返回的数据。
-
客户端和服务器端的
CSRF保护:Axios提供了内置的CSRF保护功能,可以帮助防止跨站请求伪造攻击。 -
错误处理:Axios提供了丰富的错误处理机制,能够捕获和处理请求过程中可能出现的各种错误,提高了应用程序的健壮性和可靠性。
总的来说,Axios是一个功能强大、易用且灵活的HTTP客户端,广泛应用于前端开发和后端开发中,帮助开发人员更加轻松地与服务器进行数据交互。
使用Postman测试API
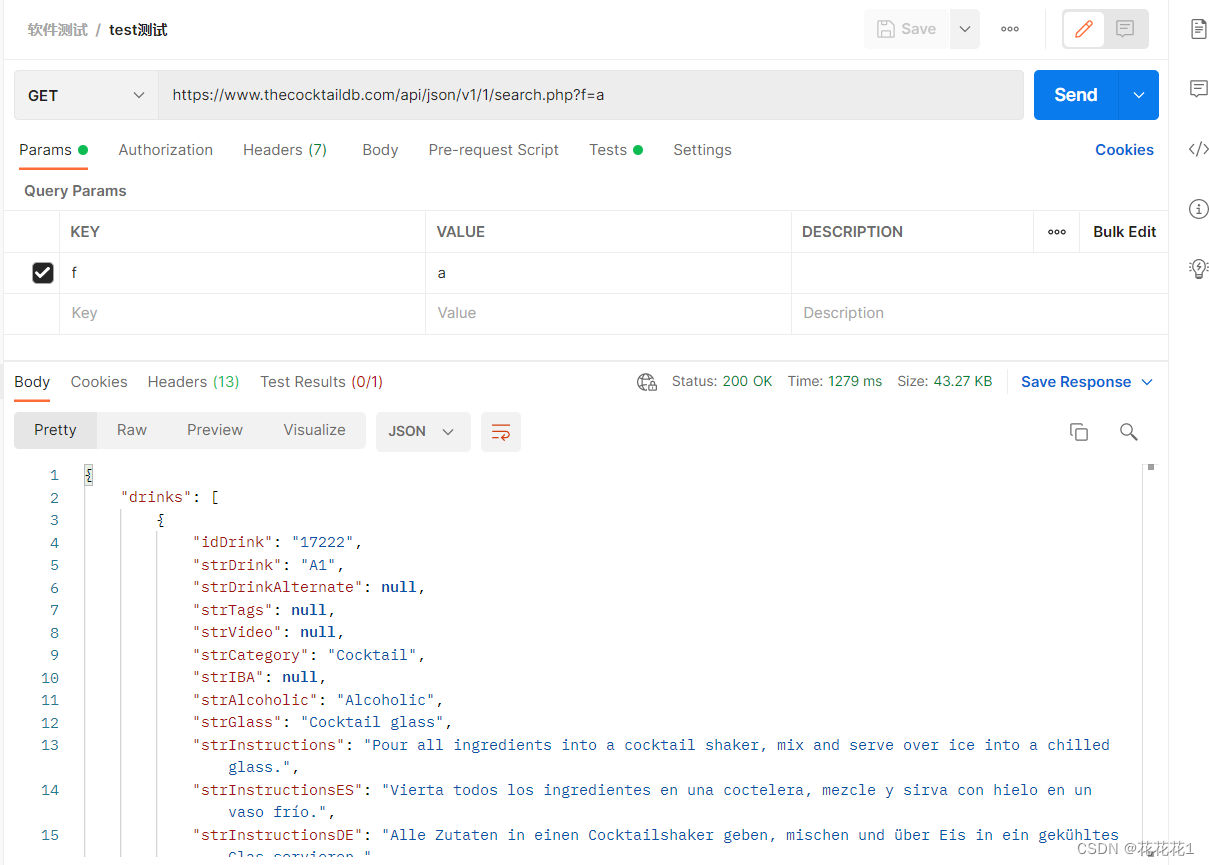
首先,我们使用Postman来测试TheCocktailDB API。我们想要获取以字母A开头的鸡尾酒数据。在Postman中,我们发送一个GET请求到以下URL:
https://www.thecocktaildb.com/api/json/v1/1/search.php?f=a
可以看到请求返回了获得的一些数据,我们确保我们能够成功地获取到数据,并且理解API返回的数据结构,以便在React中处理数据

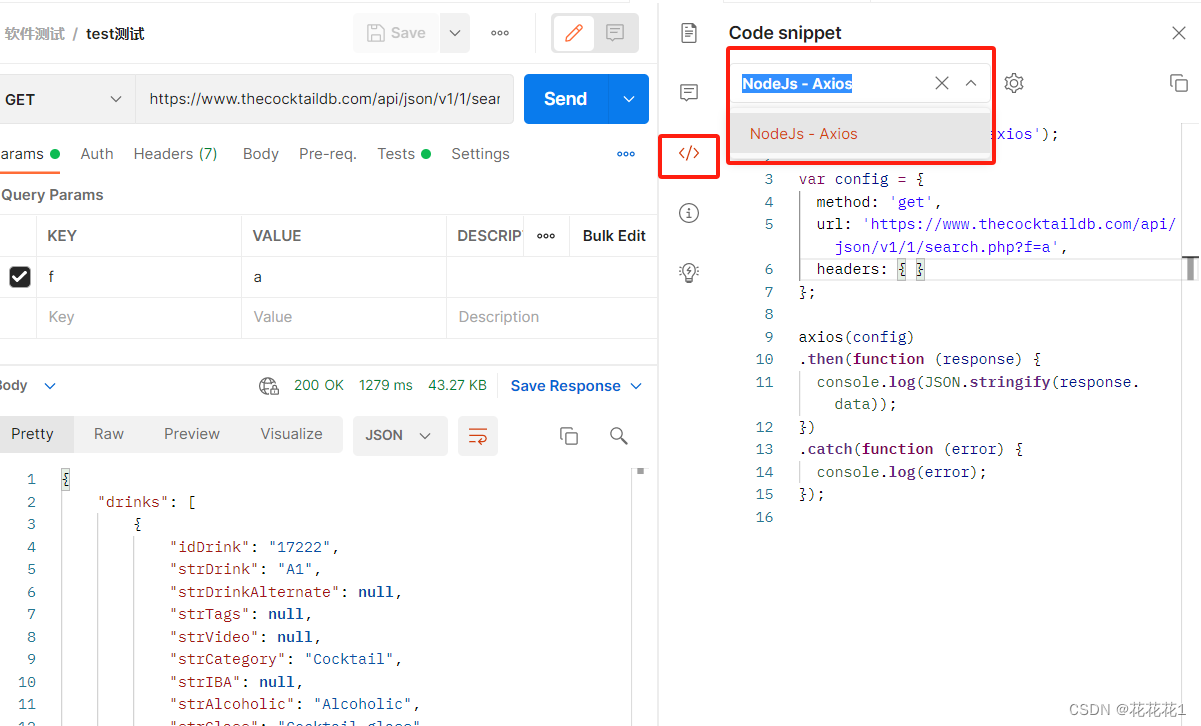
点击右边的code<>,选择NodeJs-Axios,可以看到含有axios的nodejs代码

在React中获取并展示数据
接下来,我们将使用axios库在React中获取数据,并使用Ant Design组件库美化数据展示。第一步先创建一个react应用,创建方法可以参考之前的文章🚪,输入以下代码创建一个名字为react-postman的react应用
npx create-react-app react-postman
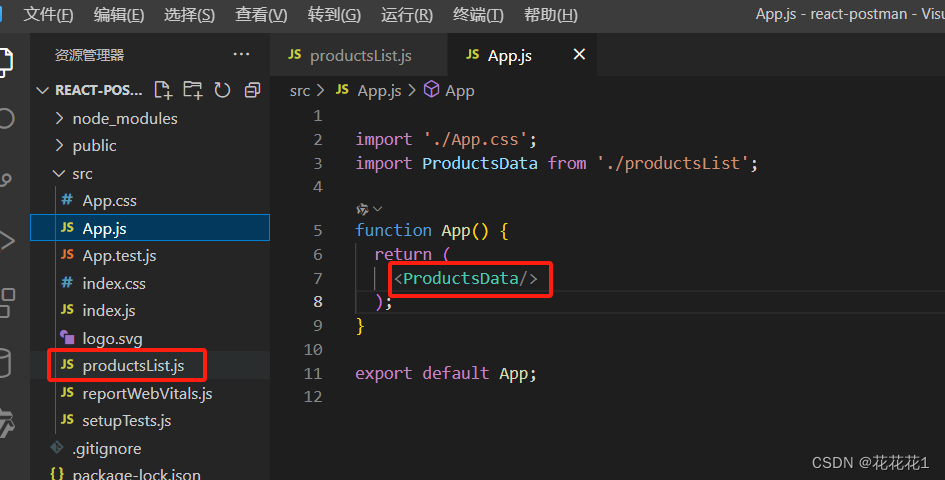
我们将创建一个React组件,名为productsList,来展示我们获取到的鸡尾酒数据,在app.js引用这个组件

productsList.js
import React, { useState, useEffect } from "react";
import axios from "axios";
import { Table, Pagination, Input } from "antd";
import "../node_modules/antd/dist/reset.css"; // 导入 Ant Design 样式表
const ProductsData = () => {
const [userData, setUserData] = useState(null);
const [filteredData, setFilteredData] = useState(null);
const [searchText, setSearchText] = useState("");
const [currentPage, setCurrentPage] = useState(1);
const pageSize = 10; // 每页显示的数据量
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get(
"https://www.thecocktaildb.com/api/json/v1/1/search.php?f=a"
);
setUserData(response.data.drinks);
setFilteredData(response.data.drinks);
} catch (error) {
console.log(error);
}
};
fetchData();
}, []);
// 处理搜索功能
const handleSearch = (value) => {
setSearchText(value);
if (value === "") {
setFilteredData(userData);
} else {
const filtered = userData.filter(
(item) =>
item.strDrink.toLowerCase().includes(value.toLowerCase()) ||
item.strCategory.toLowerCase().includes(value.toLowerCase())
);
setFilteredData(filtered);
}
setCurrentPage(1); // 重置为第一页
};
// 处理页码改变事件
const handlePageChange = (page) => {
setCurrentPage(page);
};
// 计算当前页的数据
const currentPageData = filteredData && Array.isArray(filteredData)
? filteredData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
: [];
const columns = [
{
title: "饮品编号",
dataIndex: "idDrink",
key: "idDrink",
},
{
title: "饮品名称",
dataIndex: "strDrink",
key: "strDrink",
},
{
title: "种类",
dataIndex: "strCategory",
key: "strCategory",
},
{
title: "是否有酒精",
dataIndex: "strAlcoholic",
key: "strAlcoholic",
},
{
title: "图片",
dataIndex: "strDrinkThumb",
key: "strDrinkThumb",
render: (url) => <img src={url} style={{ width: 100 }} alt="drink" />, // 自定义列渲染
},
// Add more columns for other product data if needed
];
return (
<div>
<h2 style={{ textAlign: "center" }}>Drinks Data</h2>
<Input.Search
placeholder="Search Drink Name or category..."
value={searchText}
onChange={(e) => handleSearch(e.target.value)}
style={{ marginBottom: 16 }}
/>
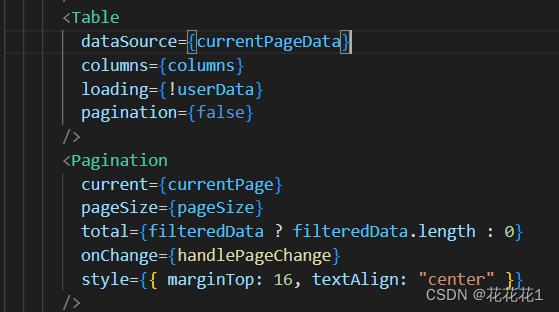
<Table
dataSource={currentPageData}
columns={columns}
loading={!userData}
pagination={false}
/>
<Pagination
current={currentPage}
pageSize={pageSize}
total={filteredData ? filteredData.length : 0}
onChange={handlePageChange}
style={{ marginTop: 16, textAlign: "center" }}
/>
</div>
);
};
export default ProductsData;
这个组件包括了从API获取数据、搜索、分页等功能,并且使用了Ant Design的Table和Pagination组件来美化数据展示和分页。

在这个组件中,useEffect钩子用于在组件加载时获取数据,useState用于管理组件状态,axios用于发送HTTP请求,而Table和Pagination组件用于展示数据和分页。

实现了搜索功能,用户可以通过输入饮品名称或种类来过滤数据,还有分页功能,让用户可以浏览数据的不同页面

小结
通过使用Postman测试API并在React中获取数据,我们能够轻松地集成外部数据到我们的应用程序中。同时,通过使用Ant Design组件库,我们可以快速地美化数据展示,提高用户体验。这使得我们能够构建更加动态和交互性的应用程序,更好地与外部API进行通信。如果有任何疑问,欢迎留言讨论🌹