HTML
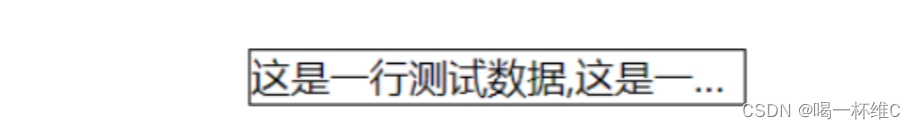
<p class="text">这是一行测试数据,这是一行测试数据,这是二行测试数据,这是一行测试数据,这是三行测试数据,这是四行测试数据</p>
1.单行
.text{
width: 200px;
border: 1px solid #000000;
white-space: nowrap; /* 控制元素不换行 */
overflow: hidden; /* p标签超出部分隐藏*/
text-overflow: ellipsis; /* 文本超出部分为省略号 */
}
2.多行
-
使用
display: -webkit-box; -
优点:简洁明了
-
缺点:使用了私有属性
.text{
display: -webkit-box;
-webkit-box-orient: vertical;/* 子元素排列垂直排列 */
-webkit-line-clamp: 3;/* 设置从第几行后开始省略 */
height: 60px;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
}