原模型展示:

自定义shader效果展示:

运动状态下:

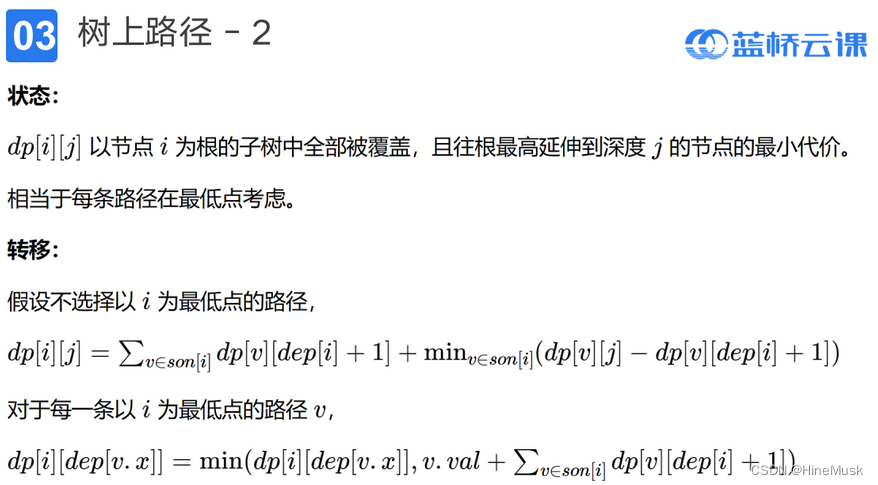
关键代码:
const pointCloudWaveShader = new Cesium.CustomShader({
uniforms: {
u_time: {
type: Cesium.UniformType.FLOAT,
value: 0
}
},
vertexShaderText: `
void vertexMain(VertexInput vsInput, inout czm_modelVertexOutput vsOutput)
{
// 这个模型的x和y坐标在[0,1]的范围内 方便地加倍作为UV坐标。
vec2 uv = vsInput.attributes.positionMC.xy;
// 使点云在空间和时间上都变化的复杂波中波动。振幅是基于点云的原始形状(它已经是一个波浪形表面)。波是相对于模型中心计算的,因此转换从[0,1]-> [- 1,1]-> [0,1]
float amplitude = 2.0 * vsInput.attributes.positionMC.z - 1.0;
float wave = amplitude * sin(2.0 * czm_pi * uv.x - 2.0 * u_time) * sin(u_time);
vsOutput.positionMC.z = 0.5 + 0.5 * wave;
// 通过改变点的大小,使点脉冲进出
vsOutput.pointSize = 10.0 + 5.0 * sin(u_time);
} `,
fragmentShaderText: `
void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material)
{
// 把这些点做成圆形而不是方形
float distance = length(gl_PointCoord - 0.5);
if (distance > 0.5) {
discard;
}
// 制作一个正弦调色板,沿波的大致方向移动,但速度不同。系数是任意选择的。
vec2 uv = fsInput.attributes.positionMC.xy;
material.diffuse = 0.2 * fsInput.attributes.color_0.rgb;
material.diffuse += vec3(0.2, 0.3, 0.4) + vec3(0.2, 0.3, 0.4) * sin(2.0 * czm_pi * vec3(3.0, 2.0, 1.0) * uv.x - 3.0 * u_time);
}`
})
// 监听postUpdate,来演示修改uniforms变量
const startTime = performance.now()
setInterval(() => {
const elapsedTimeSeconds = (performance.now() - startTime) / 1000
pointCloudWaveShader.setUniform("u_time", elapsedTimeSeconds)
}, 200)将自定义的shader传入new mars3d.graphic.ModelPrimitive({的style样式信息中:
关键代码参考:
const graphicModel = new mars3d.graphic.ModelPrimitive({
position: new mars3d.LngLatPoint(116.35265, 30.860337, 364.3),
style: {
url: "//data.mars3d.cn/gltf/sample/PointCloudWave/PointCloudWave.glb",
scale: 30,
customShader: pointCloudWaveShader
},
attr: { remark: "示例5" }
})
将定义好的矢量数据graphicModel加到矢量图层上:
关键代码:
graphicLayer.addGraphic(graphicModel)效果演示链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技