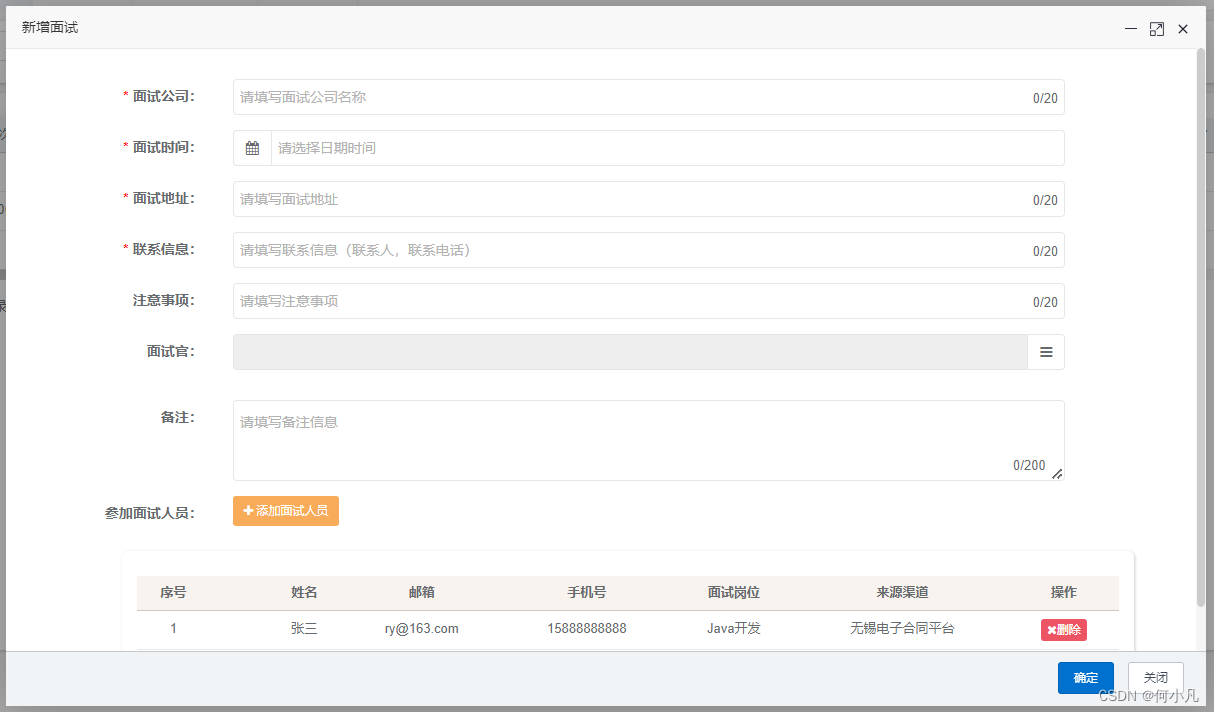
效果图

实现步骤
其中绝对布局根据需求自行调整
<!--单文本输入框-->
<div class="form-group">
<label class="col-sm-2 control-label is-required">面试公司:</label>
<div class="col-sm-9">
<input name="companyName" id="companyName" class="form-control" placeholder="请填写面试公司名称">
<span style="position:absolute;right: 22px;bottom: 6px;" id="wordLimit1">0<span> / 20</span></span>
</div>
</div>
<!--多文本输入框-->
<div class="form-group">
<label class="col-sm-2 control-label">备注:</label>
<div class="col-sm-9">
<textarea type="text" name="remarks" id="remarks" class="form-control no-horizontal-resize" placeholder="请填写备注信息"></textarea>
<span style="position:absolute;right: 4%;bottom: 5px;" id="wordLimit5">0<span> / 200</span></span>
</div>
</div>
<script th:inline="javascript">
$(function () {
$("#companyName").wordCount(20, $("#wordLimit1"));
$("#remarks").wordCount(200, $("#wordLimit5"));
});
$.fn.extend({
wordCount: function (maxLength, wordWrapper) {
var self = this;
$(self).attr("maxlength", maxLength);
showWordCount();
$(this).on("input propertychange", showWordCount);
function showWordCount() {
curLength = $(self).val().length;
wordWrapper.text(curLength + "/" + maxLength);
}
}
});
</script>