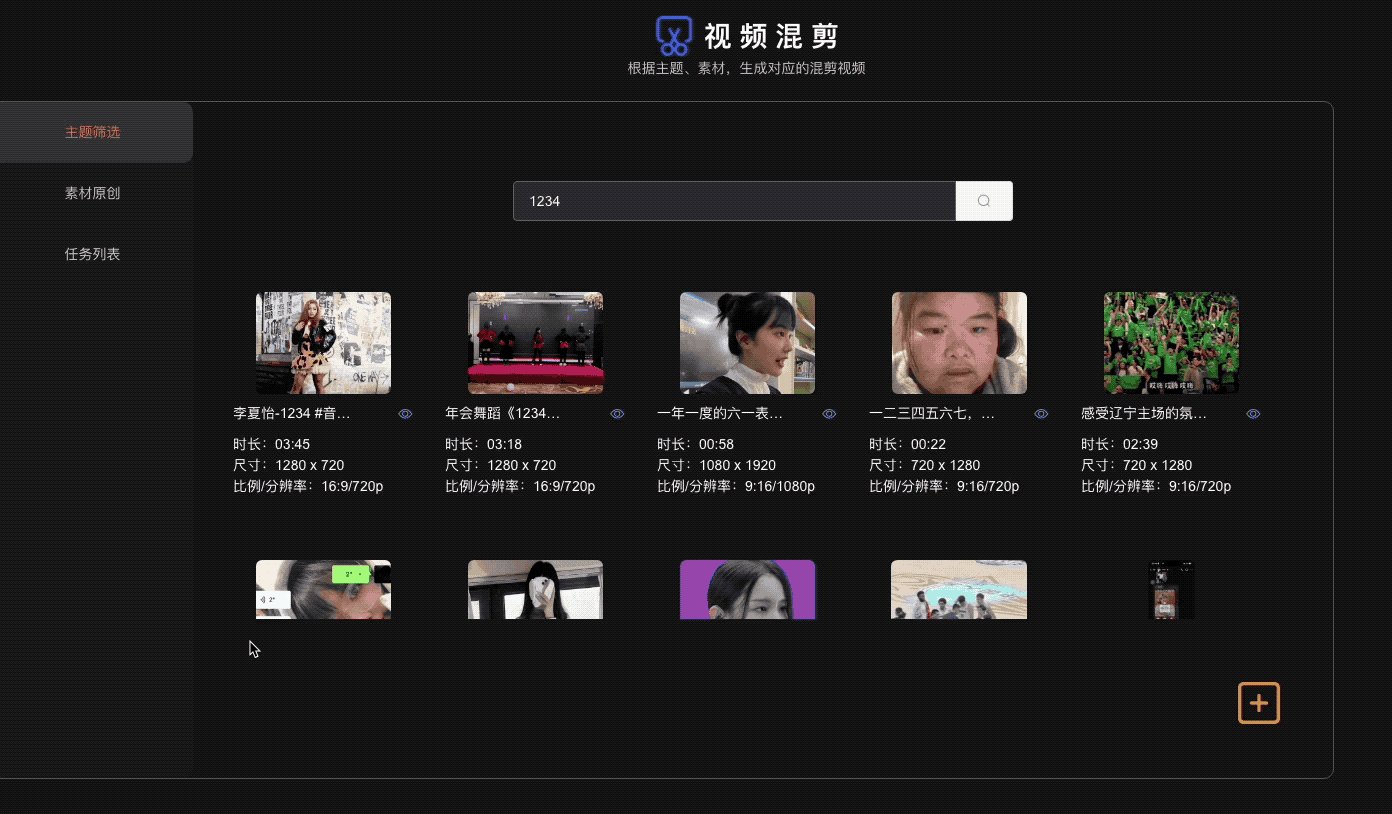
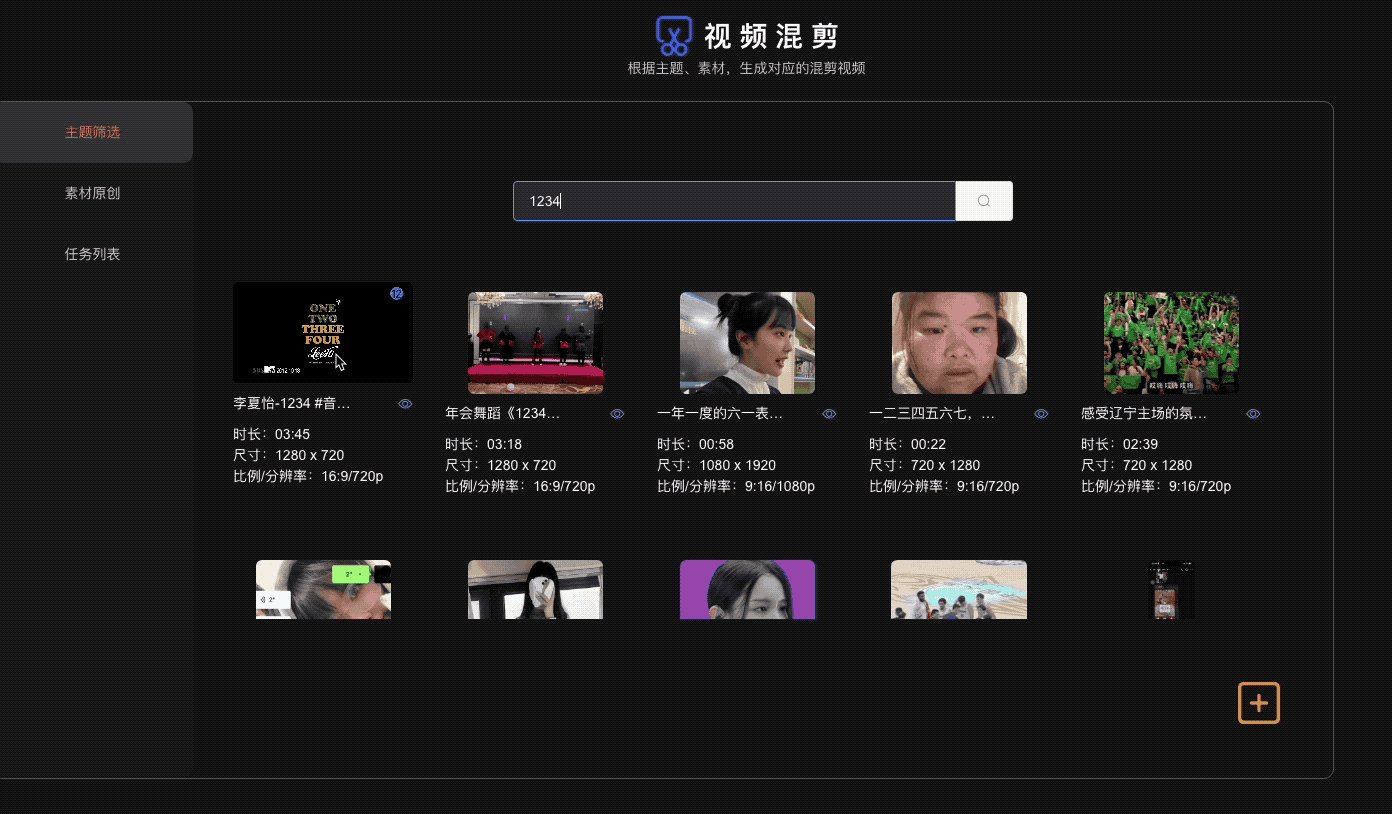
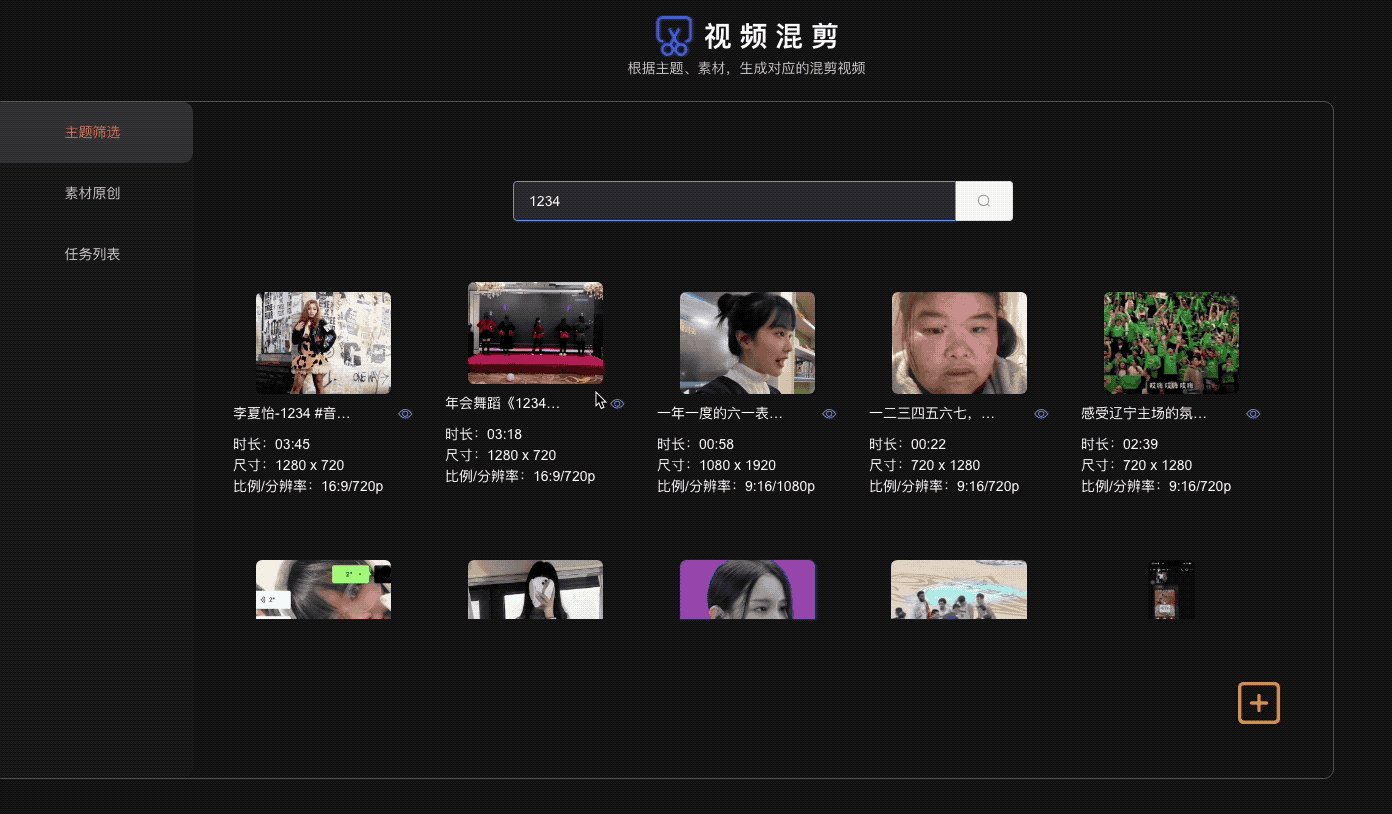
效果:

html:
<div
:style="{ height: homedivh }"
class="rightOne_content_div_div"
@mouseenter="divSeenter(i)"
@mouseleave="divLeave(i)"
@click="ItemClick(i)"
>
<!-- isUser是否是用户上传 -->
<div
v-if="i.isUser"
style="
width: 20px;
position: absolute;
height: 20px;
right: 1%;
top: 2%;
"
>
<svg
t="1715653701623"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="8731"
width="100%"
height="100%"
>
<path
d="M512 981.333333C252.8 981.333333 42.666667 771.2 42.666667 512S252.8 42.666667 512 42.666667s469.333333 210.133333 469.333333 469.333333-210.133333 469.333333-469.333333 469.333333z m36.394667-283.093333l80.810666 48.085333c19.968 11.904 34.602667 2.688 32.426667-20.736l-9.130667-98.048c-2.218667-23.509333 8.96-56.277333 24.96-73.386666l61.610667-66.005334c16.128-17.322667 10.410667-34.986667-12.373333-39.850666l-88.064-18.858667c-23.04-4.949333-50.176-25.941333-61.098667-47.018667l-45.738667-88.234666c-10.965333-21.205333-28.672-21.077333-39.594666 0l-45.738667 88.234666c-10.965333 21.162667-38.314667 42.112-61.098667 47.018667l-88.064 18.858667c-23.04 4.949333-28.373333 22.698667-12.373333 39.850666l61.610667 66.005334c16.128 17.28 27.136 49.962667 24.96 73.386666l-9.130667 98.048c-2.218667 23.509333 12.330667 32.725333 32.426667 20.736l80.810666-48.085333c19.968-11.904 52.693333-11.946667 72.789334 0z"
p-id="8732"
fill="#FFA53D"
></path>
</svg>
</div>
<img
v-show="!i.showImage"
class="rightOne_content_div_img"
:src="i.cover"
alt=""
/>
<div class="rightOne_content_div_img_div">
<CrossSiteVideo
class="rightOne_content_div_img"
v-if="i.showImage"
:src="zfgvideo"
:controls="false"
@click="ItemClick(i)"
/>
</div>
<div class="rightOne_content_div_img">
<div class="rightOne_content_div_time">
<!-- {{ i.duration | formatTime }} -->
</div>
</div>
</div>
js:
// 首页鼠标移入
divSeenter(i) {
console.log("🚀 ~ divSeenter ~ i:", i);
this.zfgvideo = `${i.videoUrl}`;
i.showImage = true;
console.log("🚀 ~ divSeenter ~ this.zfgvideo:", this.zfgvideo);
this.$forceUpdate();
},
divLeave(i) {
i.showImage = false;
this.zfgvideo = "";
this.$forceUpdate();
},
组件CrossSiteVideo:
<template>
<iframe @load="syncAttrs" ref="vref" frameborder="0" src="/video.html"></iframe>
</template>
<script setup name="CrossSiteVideo">
import Vue, { reactive, getCurrentInstance, onBeforeUnmount, ref, watch, onMounted, defineEmits, defineProps } from "vue";
const vref = ref();
const props = defineProps(['src','controls']);
const emits = defineEmits(['click']);
const events = {
click: (...arg) => emits('click', ...arg),
}
const syncEvents = (isDestroy) => {
const win = vref?.value?.contentWindow;
if (typeof win?.updateVideoEvents === 'function') {
win.updateVideoEvents(events,isDestroy)
}
}
const syncAttrs = () => {
const win = vref?.value?.contentWindow;
if (typeof win?.updateVideoAttributes === 'function') {
syncEvents();
win.updateVideoAttributes(props)
}
}
// onMounted(syncAttrs);
watch(props, syncAttrs);
onBeforeUnmount(() => {
syncEvents(true);
});
</script>
<style scoped lang="less">
iframe {
-ms-overflow-style: none;
/* IE和Edge */
scrollbar-width: none;
/* Firefox */
}
</style>