目录标题
- 一、原因
- 二、快速解决
- 三、彻底解决
一、原因
在使用sessionStorage做缓存处理时,报了如上的错误提示,经查是sessionStorage对大小是有限制的,所以要进行try catch,500KB左右的东西保存起来就会令到Resources变卡,2M左右就可以令到Resources卡死,操作不了,5M就到了Chrome的极限,而超过之后就会抛出上述异常。
二、快速解决
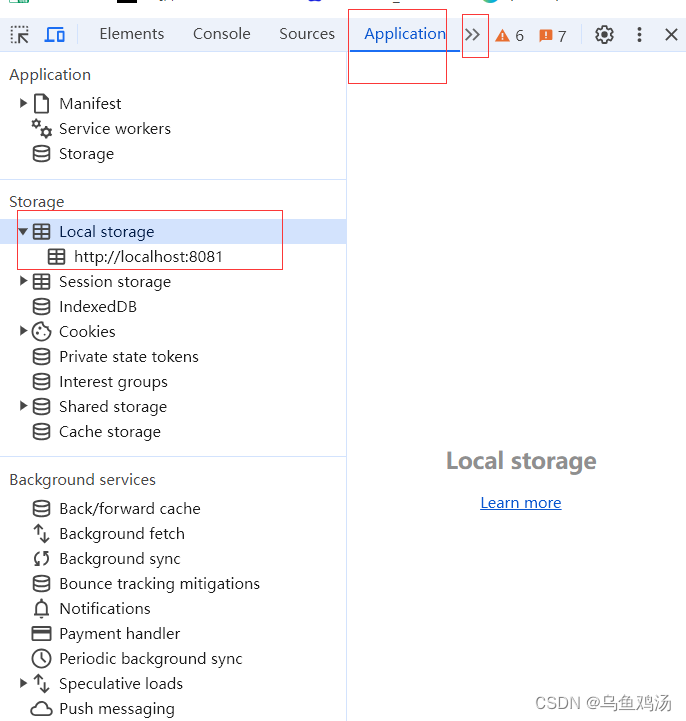
F12 选择服务器地址,右键清楚。注意:这种方式治标不治本,后面依旧会有问题。

三、彻底解决
参考:window.localStorage.setItem() 缓存超额
addSessionStorage (key, storeObj) {
//定义一个前缀,表示只删除自己定义的缓存
const cachePrefix = 'SERVICE_QR_';
try {
sessionStorage.setItem(cachePrefix + key, JSON.stringify(storeObj));
} catch (e) {
// sessionStorage容量不够,根据保存的时间删除已缓存到 sessionStorage
if (e.name.toUpperCase().indexOf('QUOTA') >= 0) {
let item;
const tempArr = [];
// 先把所有的缓存对象来出来,放到 tempArr 里
for (item in sessionStorage) {
if (item.indexOf(cachePrefix) === 0) {
tempArr.push(JSON.parse(sessionStorage[item]));
}
}
// 如果有缓存对象
if (tempArr.length) {
// 按缓存时间升序排列数组
tempArr.sort((a, b) => a.stamp - b.stamp);
// 删除缓存时间最早的
sessionStorage.removeItem(tempArr[0].key);
// 删除后在再添加,利用递归完成
this.addSessionStorage(key, storeObj);
}
}
}
},

![YOLOv8_seg训练流程-原理解析[实例分割理论篇]](https://img-blog.csdnimg.cn/direct/190c9b22014c4bf79297b32a327507b0.png)














![[XYCTF]-PWN:Intermittent解析(pop栈内数据构造shellcode,自己编写shellcode)](https://img-blog.csdnimg.cn/direct/c68635b39b944ed6809fc731c39cf7ce.png)