一、背景
在 WHAT - Hybrid App 详解系列(一) 中我们介绍过 React Native、weex 以及 flutter 等跨平台开发技术。
随着微信小程序、百度小程序、支付宝小程序、字节跳动小程序、快应用等场景的流行,支持小程序或快应用的跨端诉求也促进了一些优秀跨端框架的孵化,譬如:
- mpvue
- uni-app
- taro
- kbone
- …

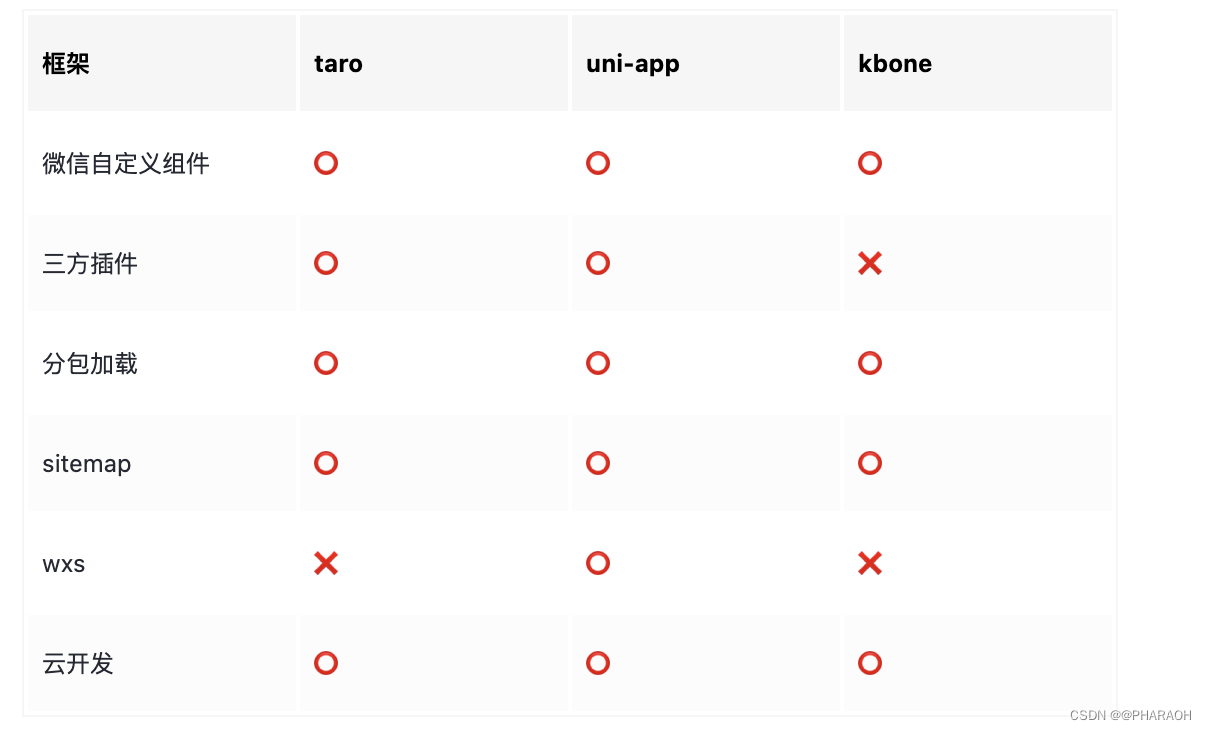
图片来源:跨端开发框架深度横评之2020版
为什么不比较 mpvue?2020年已停止更新维护。
二、uni-app
由于作者使用过 mpvue 和 uniapp,并实践过 mpvue 升级到 uniapp,因此这里也主要介绍 uni-app。
官方文档:uni-app 开发一次,多端覆盖
Uni-app 是一个基于 Vue.js 的跨平台应用开发框架,它可以让开发者使用 Vue.js 的语法开发一次代码,然后编译成可以同时运行在多个平台的应用,包括微信小程序、支付宝小程序、百度小程序、字节跳动小程序、H5、App、快应用等。Uni-app 的核心理念是"一套代码,多端运行"。
主要特点:
-
跨平台性: Uni-app 可以将同一份代码编译成多个平台的应用,无需重新编写代码,大大提高了开发效率。
-
Vue.js 生态: Uni-app 使用 Vue.js 的语法,开发者可以享受到 Vue.js 生态系统中丰富的组件和工具支持。
-
自定义扩展: Uni-app 提供了丰富的原生扩展能力,开发者可以通过编写插件来访问底层原生能力。
-
支持现有项目: Uni-app 支持将已有的微信小程序、支付宝小程序、百度小程序和 H5 项目快速迁移过来,并且可以保留现有代码的同时进行扩展。
-
灵活配置: Uni-app 提供了丰富的配置选项,开发者可以根据需要进行灵活配置,定制化应用的构建过程。
-
社区活跃: Uni-app 拥有活跃的社区和开发团队,持续推出新的版本和功能,提供技术支持和社区帮助。
Uni-app 的出现极大地简化了跨平台应用开发的复杂性,使得开发者可以更加专注于业务逻辑的实现,而无需关注不同平台的差异。










![[AWS] stepfunctions-local](https://img-blog.csdnimg.cn/direct/033f46356bef4170b68d5a62305126b6.png#pic_center)