一、前置知识
【eclipse/IDEA】如何在IDE里创建一个Java Web项目?
1. 实现Bean类的User实例
以一个实现Bean类User的实例。在Eclipse里调用Tomcat服务器运行。
Javabean是一种Java类, 通过封装属性和方法成为具有某种功能或者处理某个业务的对象,简称bean。
(1)新建web项目
略
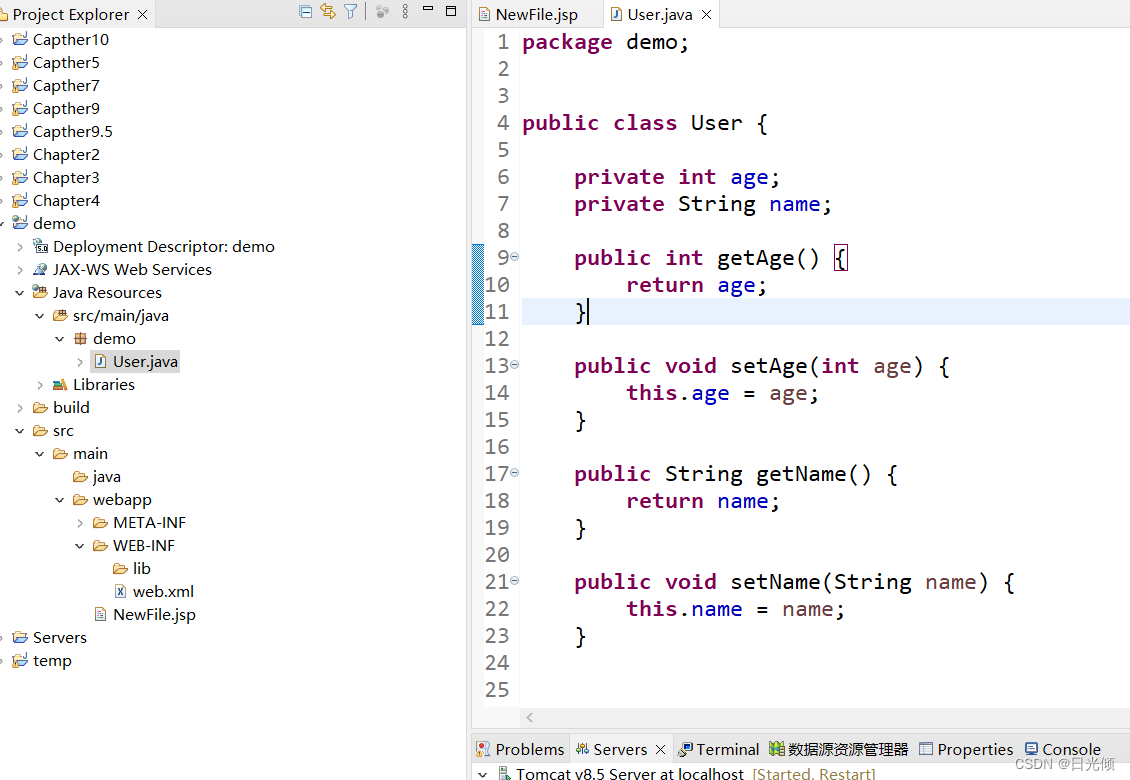
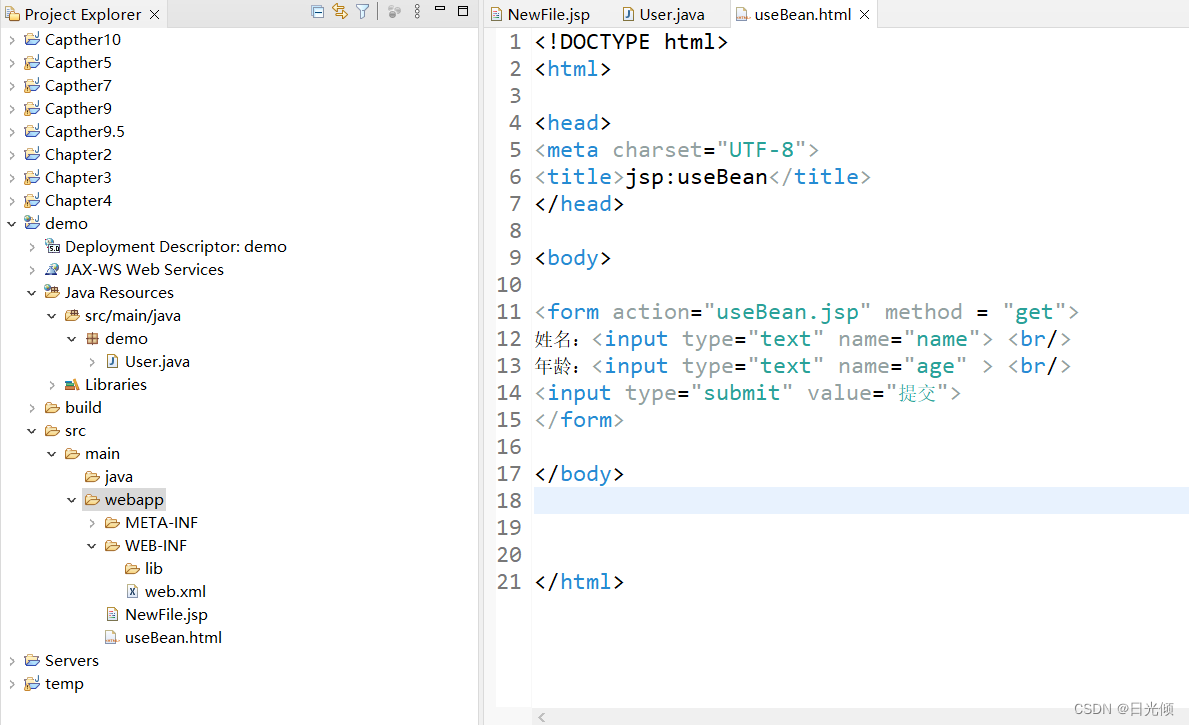
(2)src/main/java下新建一个package 叫demo,demo里新建一个class类叫User。User里创建一个User对象具有两个属性age和name,并且提供相应的get、set方法。

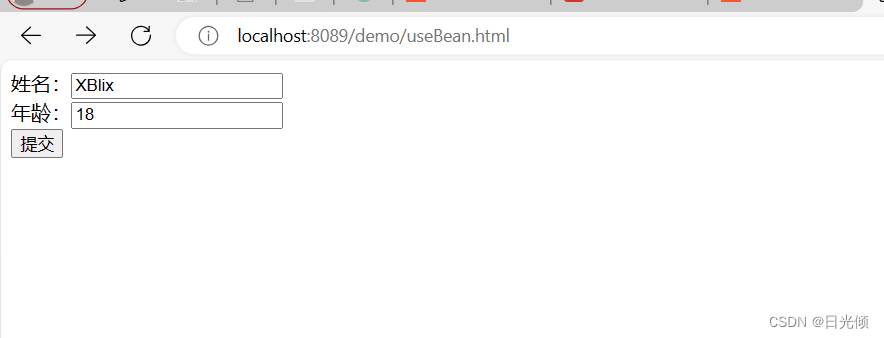
(3) 在webapp下新创建一个useBean.html文件,放入一个接收User信息的表单,注意:useBean.html中的参数必须和User中一致

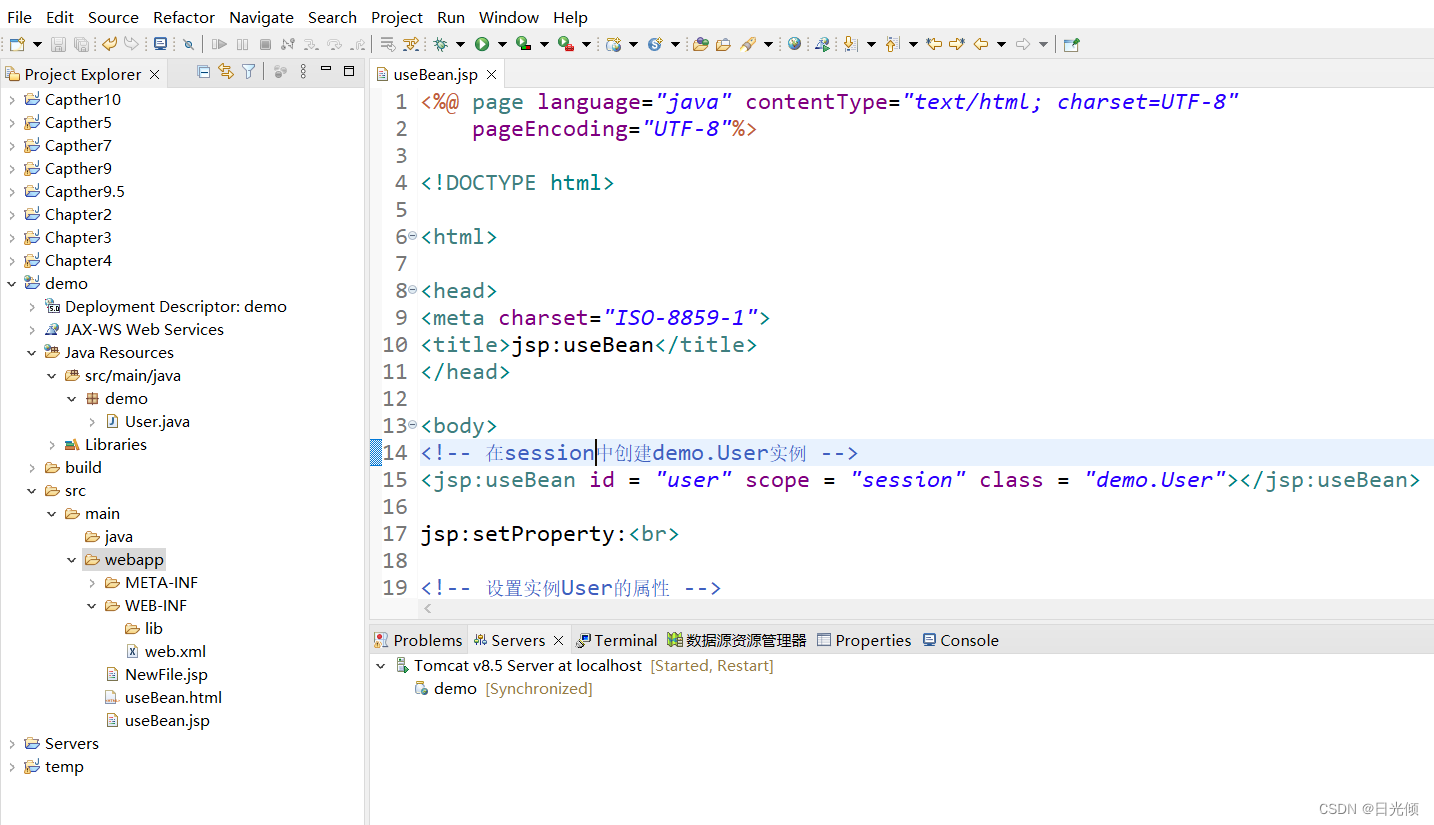
(4)新建一个useBean.jsp。页面通过jsp:setPropetry标签设置实例user的属性,通过jsp:getPropetry标签获取实例user的属性。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>jsp:useBean</title>
</head>
<body>
<!-- 在session中创建demo.User实例 -->
<jsp:useBean id = "user" scope = "session" class = "demo.User"></jsp:useBean>
jsp:setProperty:<br>
<!-- 设置实例User的属性 -->
<jsp:setProperty name = "user" property = "*"/>
<!-- 获得实例User的name属性 -->
<jsp:getProperty name = "user" property = "name"/>
<br>
<!-- 获得实例User的name属性 -->
<jsp:getProperty name = "user" property = "name"/>
<br>
jsp:setProperty:<br>
<%= user.getName() %> <!-- 通过 user 实例的getter()方法获取name属性 -->
<br>
<%= user.getAge() %> <!-- 通过 user 实例的getter()方法获取age属性 -->
<br>
</body>
</html>
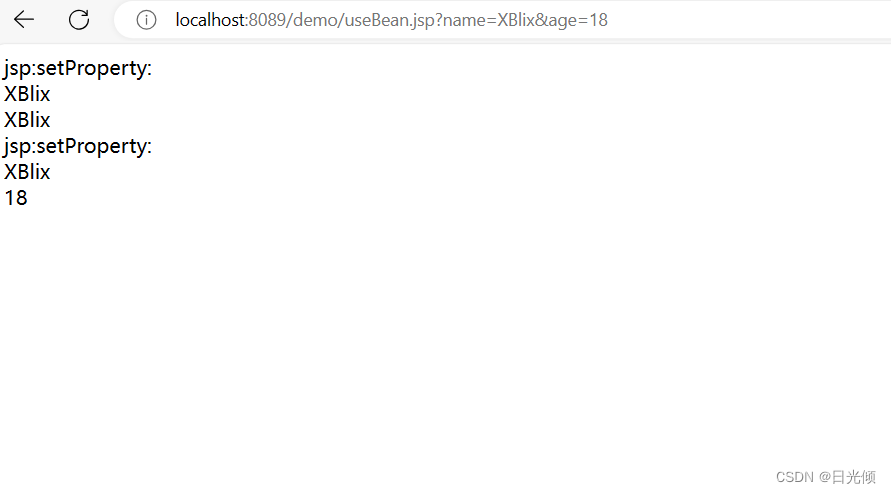
(5)访问http://localhost:8089/demo/useBean.html


2. 一个注册页面
有这样一个简单的功能:
(1)用户进入某系统后,需要“登录”才能看到相关的信息
(2)用户可以选择“注册新用户”
(3)用户登录后可以进行“查看个人信息”“注销”等操作。
在这里只关注如何实现注册页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>my JSP 'register.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<!-- keywords用来告诉搜索引擎你网页的关键字是什么。 -->
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<h3>新用户注册</h3>
<!-- 提交方式post -->
<form action = "RegisterAction.jsp" method = "post">
<table>
<tr>
<td>用户名</td>
<td><input type = "text" name = "username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type = "password" name = "password"/></td>
</tr>
<tr>
<td><input type = "submit" value = "提交"></td>
<td><input type = "reset" value = "清空"></td>
</tr>
</table>
</form>
</body>
</html>


- 使用getContextPath()方法得到当前系统路径,赋值给字符串变量path,使用request.getScheme() 方法得到当前连接使用的协议,一般返回http,SSL返货https。使用request.getServerName()方法返回当前页面坐在的服务器名字,使用request.getServerPort()方法返回当前页面所在的服务器端口,组合起来赋值给字符串变量path。
- 接着对页面进行缓存处理,并设置页面布局样式,最后对用户名和密码的标签,输入框、提交&清空按钮使用布局样式进行设置,
- CSS是层叠样式表单(Cascading Style Sheet),是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
参考资料
关于meta标签中的http-equiv属性使用介绍
最新web/java/jsp实现发送手机短信验证码和邮箱验证码的注册登录功能(详细)
3. 跨页传递数据
跨页传递:将一个页面的数据传递到另一个页面的情况
(1)新建web项目
略
(2)src/main/java下新建一个package 叫entity,entity里新建一个class类叫User。User里创建一个User对象具有两个属性username和gender,并且提供相应的get、set方法。
package entity;
public class User {
private String username="";
private String gender = "";
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public User() {
}
}
(3)编写传递参数页面文件transferPara.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="ISO-8859-1">
<title>参数传递页</title>
</head>
<body>
<!-- JSP指向useBean的User类 -->
<jsp:useBean id="user" class = "entity.User" scope = "session"/>
<center>
<h1>传参界面</h1>
</center>
<hr>
<%
user.setUsername("小明");
user.setGender("男");
%>
<center>
点击我,<a href = "receive.jsp">跳转</a>
</center>
</body>
</html>
(4)接收参数页面文件receive.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="ISO-8859-1">
<title>接收页参数</title>
</head>
<body>
<center>
<h1>传参界面</h1>
<hr>
<!-- JSP指向useBean的User类 -->
<jsp:useBean id = "user" class = "entity.User" scope = "session"></jsp:useBean>
<p>使用JSP动作接收参数</p>
<h4>
性别:<jsp:getProperty property="username" name="user"/>
<br>
密码:<jsp:getProperty property="gender" name="user"/>
</h4>
<hr>
<p>使用JSP普通方式接收参数</p>
<h4>
性别:<%=user.getUsername() %><br>
密码:<%= user.getGender() %><br>
</h4>
</center>
</body>
</html>
(5)运行


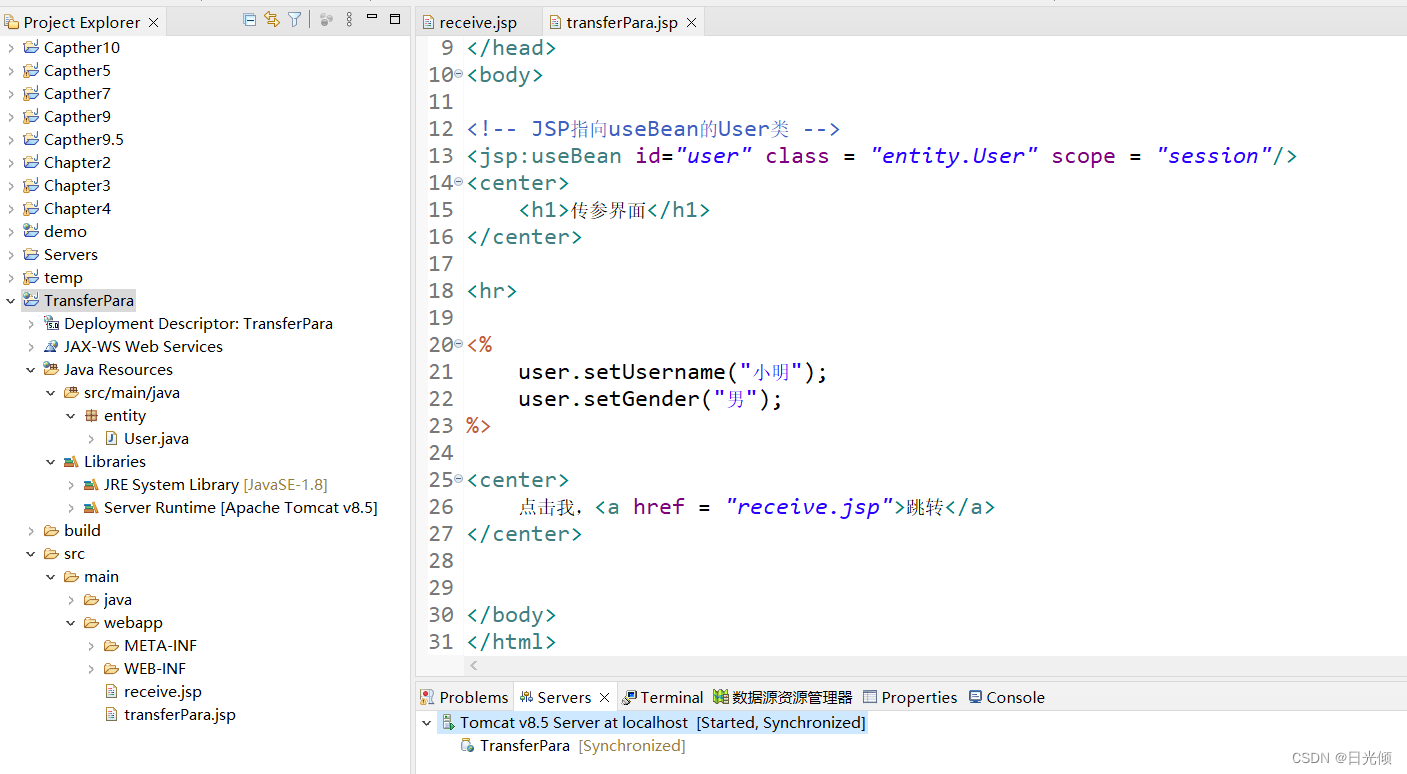
(6)项目结构




![[AWS] stepfunctions-local](https://img-blog.csdnimg.cn/direct/033f46356bef4170b68d5a62305126b6.png#pic_center)