在使用ComfyUI的InstantID进行人脸替换时,一个常见问题是该工具倾向于保留原始参考图的构图,即使用户的提示词与之不符。
例如,即使用户提供的是大头照并请求生成全身照,结果仍是大头照,没有显示出用户所期望的构图。

同样,从半身照生成全身照的工作流也会遇到同样的问题——生成的图像仍然是半身照。

为了克服这一挑战,我设计了一种新的工作流程,该流程可以将参考图中的人脸替换到任意一张照片上,而不受原始构图的限制。

这种方法不仅提高了创作的灵活性,还确保了生成的图像能更好地符合用户的实际需求。接下来的内容,我们将详细介绍如何实现这一工作流程。
基础工作流的搭建
首先,使用SDXL生成一张肖像照片。这张照片将作为换脸操作的基底图像。用于换脸的基底图像,你也可以用Midjourney生成,或者是你自己拍摄的照片。这样就非常灵活了。
生成肖像照片
1️⃣ 准备工作:确保在ComfyUI管理器中安装了Efficiency Nodes效率节点。

2️⃣ 设置SDXL节点:
- 加载
SDXL的效率加载器和SDXL的采样器。 - 连接这些节点,选择checkpoint,并输入提示词。
- 运行基础工作流,生成一张肖像照片。

换脸操作
3️⃣ 加载所需节点:
- 确保在进行下一步之前,您的ComfyUI管理器中已安装Impact Pack。

- 加载FaceDetailer,这是一个专门用于面部重绘的节点,可以自动识别和处理脸部区域,有效解决脸部形态问题(俗称脸崩)。
- 添加检测面部区域的节点和分割面部的节点,这些节点将帮助更精确地处理面部特征。
- 将这些节点相连接。

- 通过点击“添加提示词队列”按钮,检查节点连接是否正确。

添加并配置InstantID以进行换脸操作
步骤 1: 安装和配置InstantID
1️⃣ 安装InstantID:在添加InstantID之前,您需要确保已经在ComfyUI管理器里安装了由cubiq开发的InstantID节点。这个节点是实现高质量面部替换的核心。

2️⃣ 配置节点:
- 选择
Apply InstantID节点并将其添加到您的工作流中。 - 连接
InstantID的模型输入端口,从instantid节点拖出所需模型。 - 添加
insightface模型,用于识别和处理面部特征。 - 添加
ControlNet模型节点以辅助InstantID的功能。

步骤 2: 准备参考图像
3️⃣ 上传参考图:
- 选择一张脸部的参考图像,如Instagram上的一个AI网红的图像,这将用于替换生成的肖像中的脸部。
- 连接图像输入端口至已加载图片的节点,以确保参考图被正确加载。

步骤 3: 调整参数并连接
4️⃣ 连接节点:
- 将SDXL Tuple节点的模型和提示词连接到InstantID。
5️⃣ 连接输出端口:
- 确保InstantID的输出端口正确连接到FaceDetailer的输入端口,以便进行最终的面部细节处理。

开始换脸操作
6️⃣ 执行换脸:
- 检查所有连接是否正确无误后,执行换脸操作。

- 观察输出结果,感觉有些过拟合。调低一下cfg,再调高一下步数。接着再来跑一张图。

我们来对比下脸部参考图和换脸以后的图像。感觉有些不太像。 很多情况下,再加入IP-Adapter可以提高一些换脸的相似度。我们来接着添加IP-Adapter。
添加IP-Adapter以提高相似度
步骤 1: 安装和配置IP-Adapter
1️⃣ 选择IP-Adapter节点:
- 在ComfyUI中搜索并选择包含“FaceID”的IP-Adapter。
- 如果找不到此节点,请确保安装了ComfyUI IP-Adapter Plus相关节点,并将ComfyUI更新到最新版本。
2️⃣ 配置IP-Adapter FaceID模型:
- 选择“FaceID PLUS V2”预设,该模型会自动根据选定的模型(SD1.5或SDXL)进行配置。

3️⃣ 连接IP-Adapter:
- 将IP-Adapter的主节点与“Unified Loader”连接。
- 将“Unified Loader”的模型输入端连接至SDXL Tuple的模型输出端。
- 将IP-Adapter的模型输出端连接至InstantID的模型输入端。
- 图像输入端口可以连至InstantID的参考图或另外连接一个加载图像的节点。

步骤 2: 运行和调整
4️⃣ 运行换脸操作:
- 设置好后,再次运行整个流程。
- 对比参考头像和生成的头像,检查相似度。

5️⃣ 调整参数以减少过拟合:
- 如果出现过拟合,可在IP-Adapter节点中调低权重和结束步数。
- 若调整后相似度降低,可适当增加权重。


6️⃣ 进一步优化:
- 如果依然不满意相似度,可调整InstantID和IP-Adapter的权重设置。
- 对于细节问题,如耳朵和额头的小问题,可以通过局部重绘或在FaceDetailer中调整面部区域的参数来解决。

为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
这份完整版的资料我已经打包好,点击下方添加即可免费领取!

一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
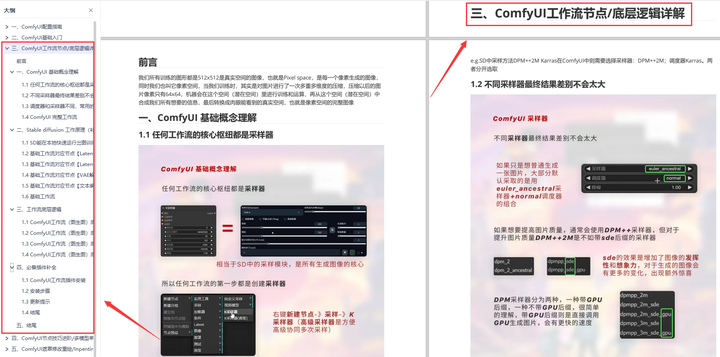
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

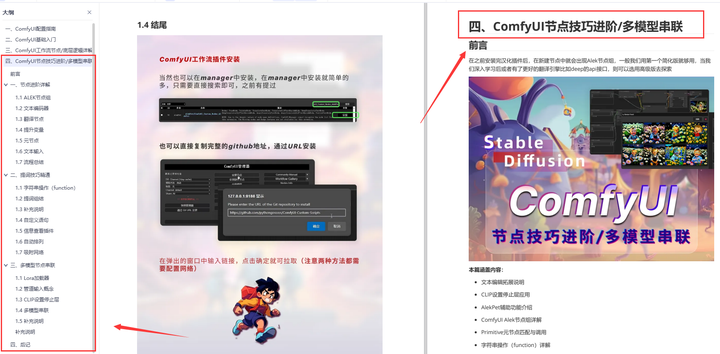
四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

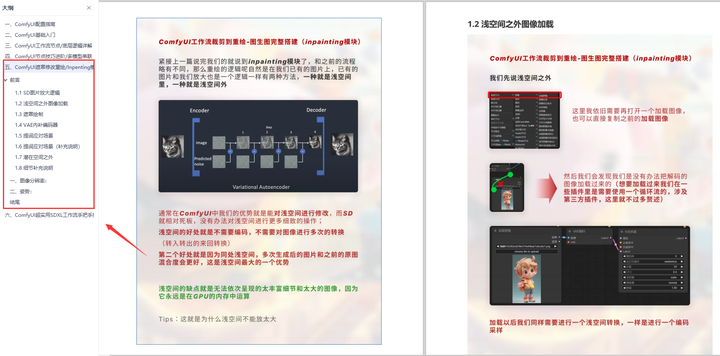
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

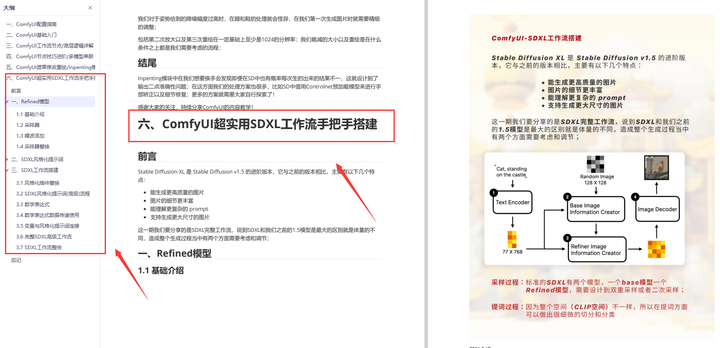
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …


这份完整版的资料我已经打包好,点击下方添加即可免费领取!