1.定义自定义组件
使用命令创建一个组件 但删除它在你的module里的声明,因为会报错只能引用一次

在本组件中创建一个module文件,引入刚才的组件component.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MaterialUiModule } from "src/material-ui/material-ui.module";
import { CustomTableHeadersComponent } from './custom-table-headers.component';
@NgModule({
declarations: [CustomTableHeadersComponent],
exports: [CustomTableHeadersComponent],
imports: [
CommonModule,MaterialUiModule
]
})
export class CustomTableHeadersModule { }最后你的组件是这样

2.使用自定义组件
在分区模块里,引入自定义组件的module


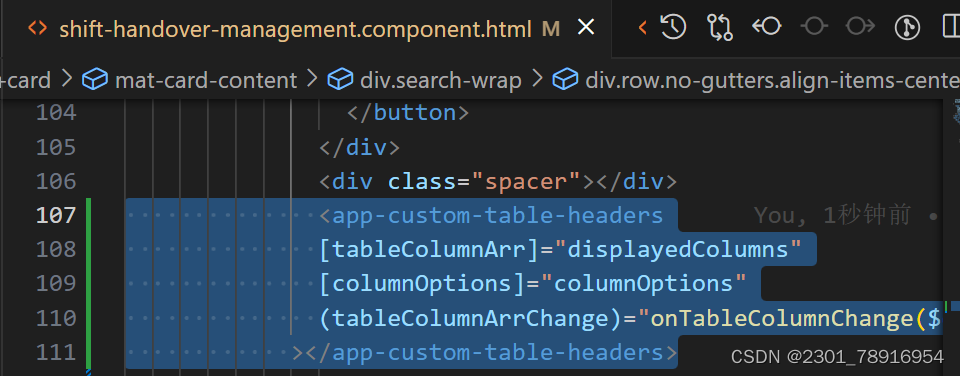
使用


![【极客时间】小马哥讲 Spring 核心编程思想 [250讲] [96G]](https://img-blog.csdnimg.cn/direct/baf63eee6c724fc5a3f86ee4157e2026.png#pic_center)





![[FlareOn1]Bob Doge](https://img-blog.csdnimg.cn/direct/71481679ba63477bbbd474a9027f3093.png)