✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 事件绑定
- 事件绑定定义
- 最简单使用
- 事件冒泡
- 定义
- 事件对象-传参
- 页面跳转
- 1.组件跳转(声明式导航)
- 2.最基本的跳转
- 3.更多跳转方式--》open-type属性跳转方式
- 3.1 上述演示
- 4.跳转携带参数
- 5.js跳转(编程式导航)
事件绑定
事件绑定定义
事件绑定指的是某些按钮,或者某些组件,在我们点击的时候,能够触发事件执行
- 打印xx
- 向后端发送请求
- 。。。。
最简单使用
wxml中
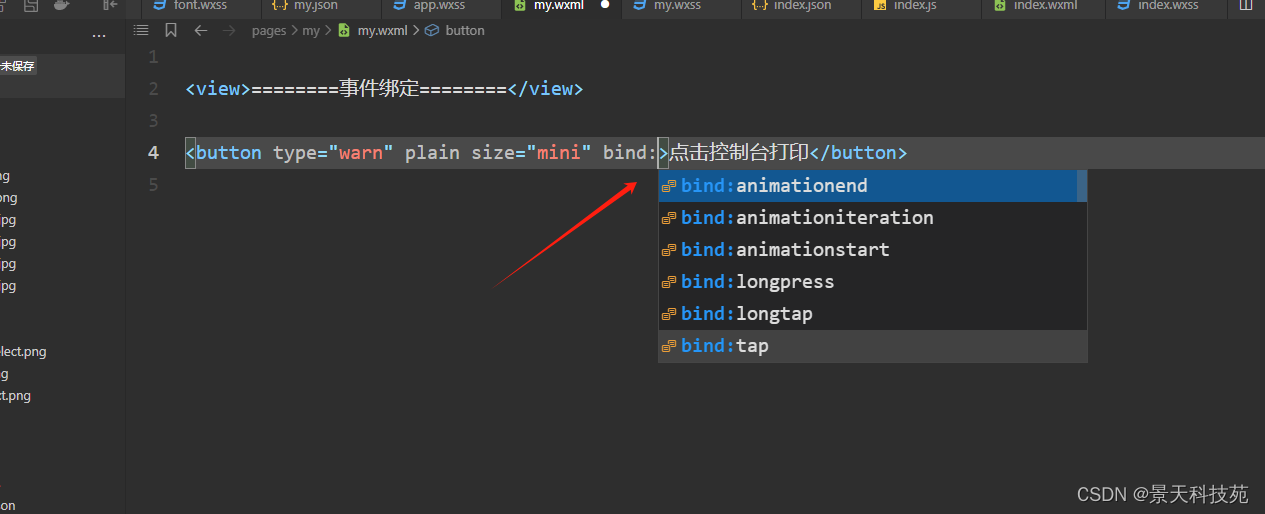
绑定事件语法 bind:tap 绑定点击事件
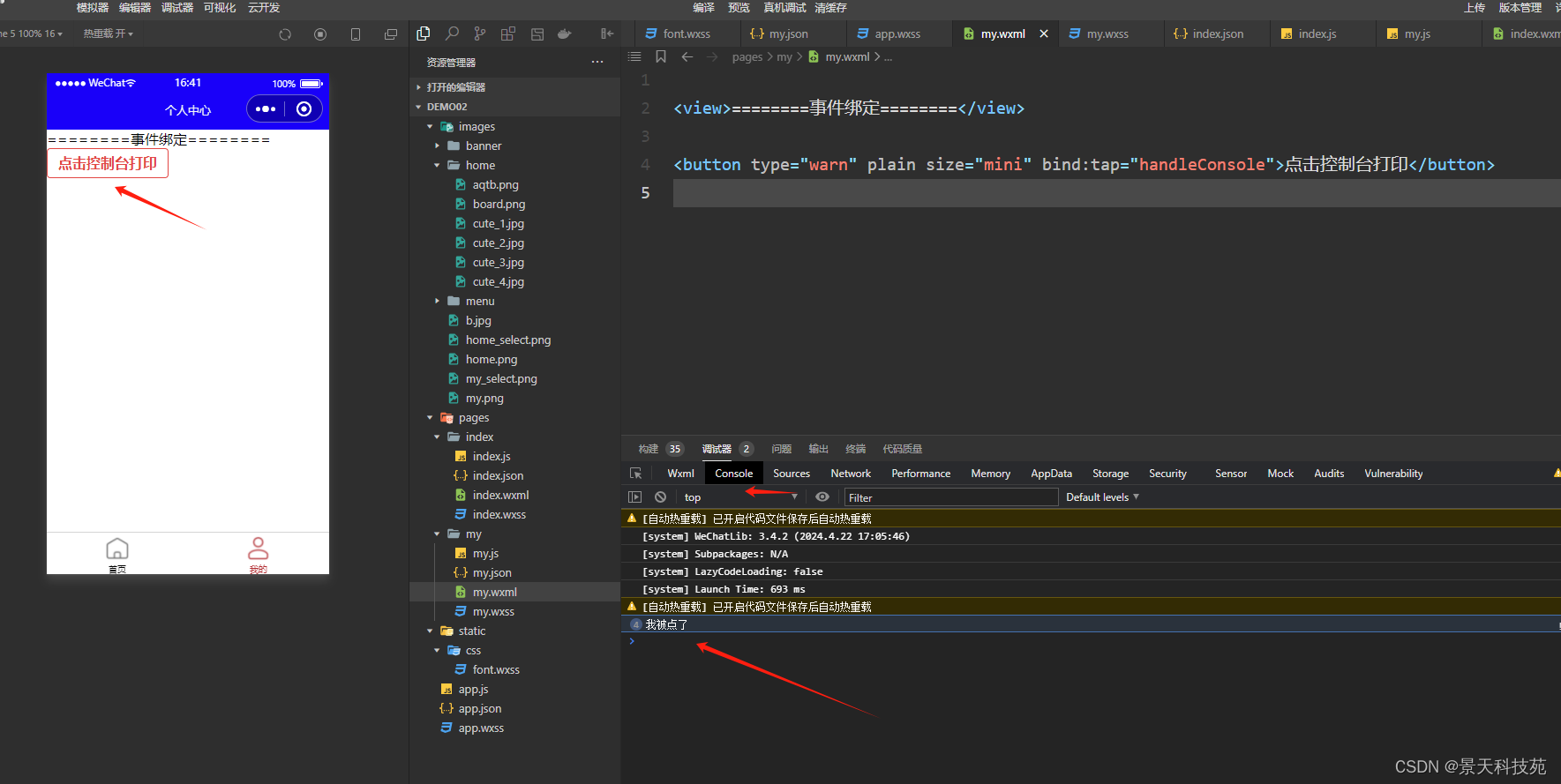
<button type="warn" plain size="mini" bind:tap="handleConsole">点击控制台打印</button>
可以绑定很多事件,但是我们用的最多的还是点击事件

绑定事件,需要赋值一个js的方法名,在js代码中写
js中
所有js代码,必须放在Page里面
Page({
handleConsole(){
console.log('我被点了')
},
})
当我们点击按钮,就会在触发绑定事件,在控制台打印出内容

bind:tap=“handleConsole” 可以简写,把冒号去掉。 bindtap=“handleConsole”

事件冒泡
定义
当子标签和父标签/祖籍标签绑定了相同的事件后,当子标签事件触发,会继而触发父级标签/祖籍标签的事件
点击儿子标签会触发父级标签\祖父标签…等等的所有点击事件,这叫事件冒泡
父组件–》套了子组件
-
子组件上有事件
-
父组件上也绑定了事件
-
点击子组件–》子组件事件触发—》父组件事件也会触发
handleParent(){
console.log("父亲被点了")
},
handleChildren(){
console.log("孩子被点了")
},
wxml
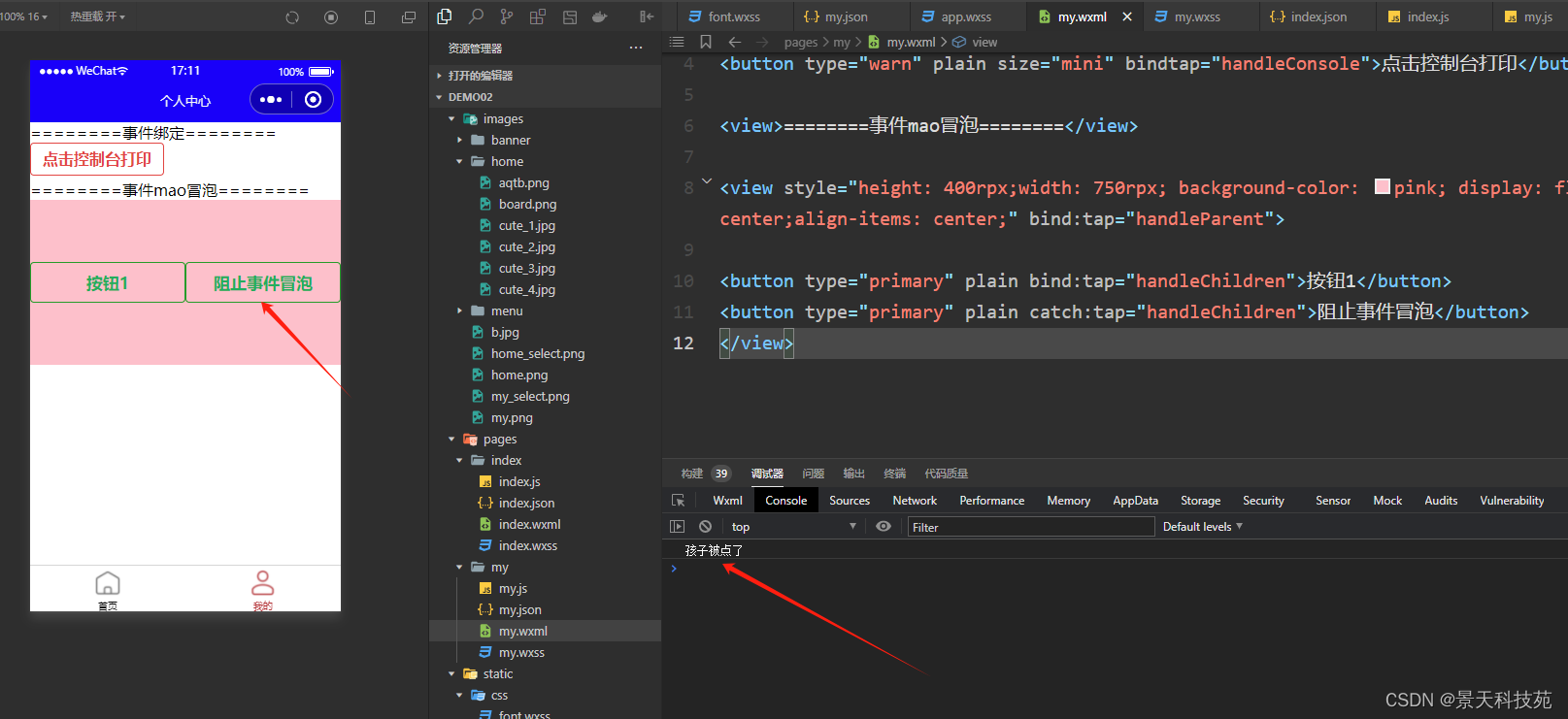
<view style="height: 400rpx;width: 750rpx; background-color: pink; display: flex; justify-content: center;align-items: center;" bind:tap="handleParent">
<button type="primary" plain bind:tap="handleChildren">按钮1</button>
阻止事件冒泡,使用catch来绑定事件
<button type="primary" plain catch:tap="handleChildren">阻止事件冒泡</button>
</view>
点击按钮1,发生了事件冒泡

点击阻止事件冒泡,只有子组件里面的事件触发了,阻止了事件冒泡

事件对象-传参
-
1 当绑定了事件后–》函数都是可以接收一个参数 事件对象(event)
-
2 传参–》放到event事件对象中–》js中可以取出来使用,事件对象传参有如下两种方式
- data-* 方案
- mark: 用来自定义属性
js代码
js代码函数里面的参数event就是事件对象
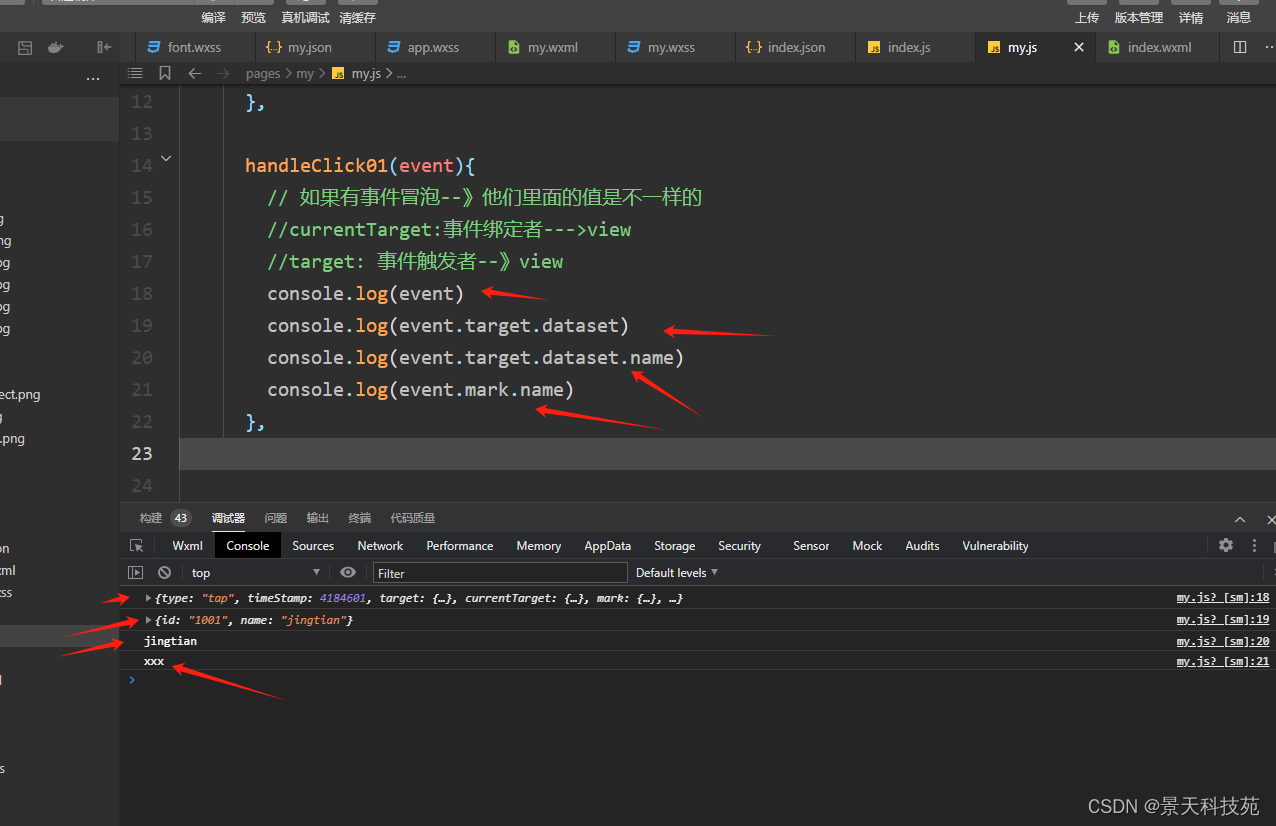
handleClick01(event){
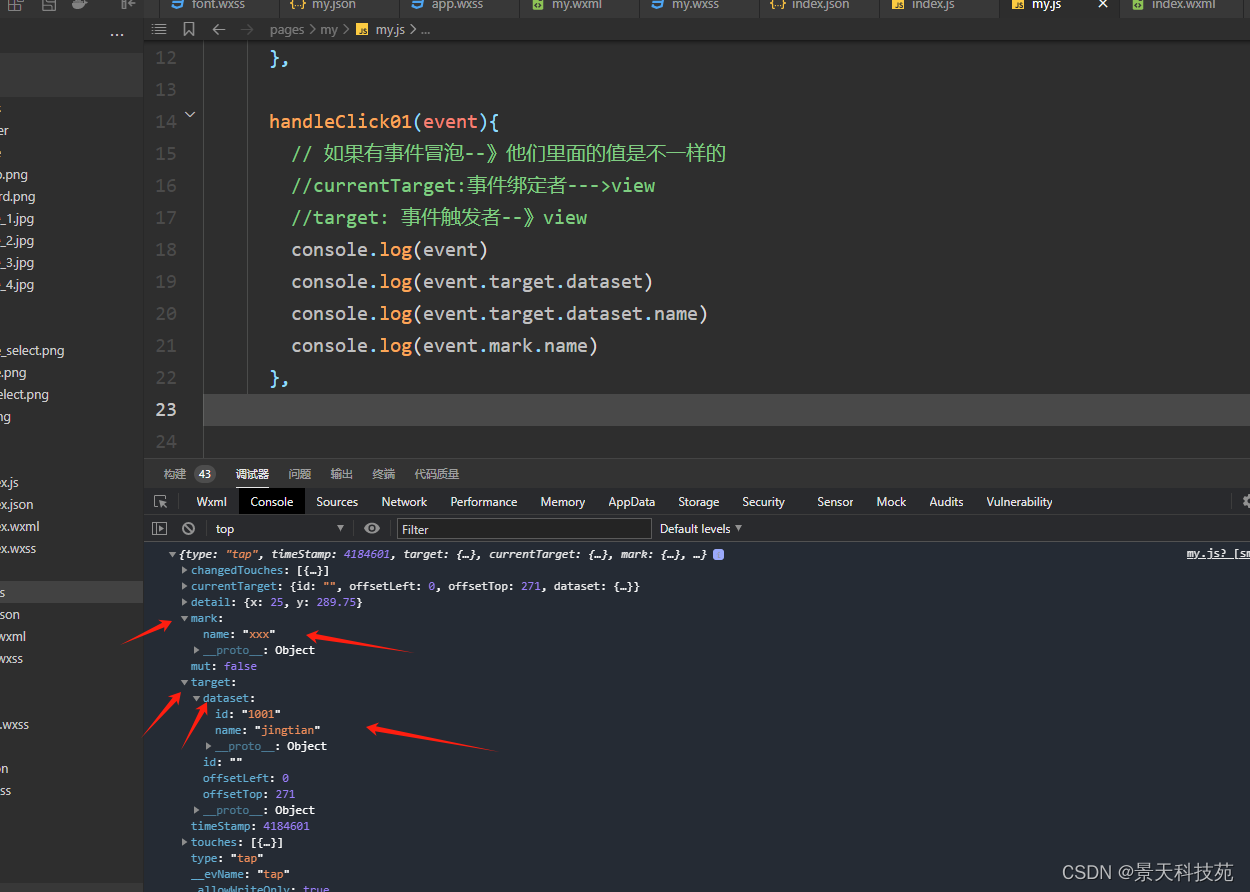
//currentTarget:事件绑定者--->view
//target: 事件触发者--》view
// 如果有事件冒泡--》他们里面的值是不一样的
console.log(event)
console.log(event.target.dataset)
console.log(event.target.dataset.name)
console.log(event.mark.name)
}
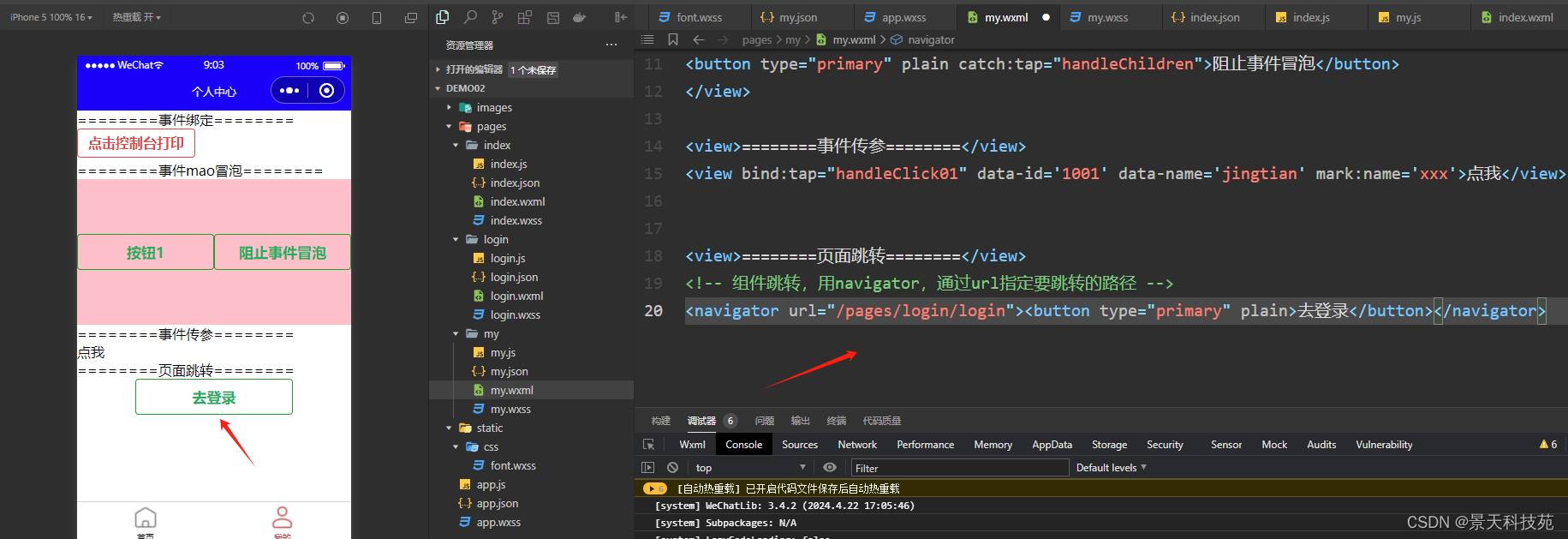
wxml代码
在这里设置参数和参数值
<view bind:tap="handleClick01" data-id='1001' data-name='jingtian' mark:name='xxx'>点我</view>
当点击 点我,js会把参数放到event对象中传进去,会在控制台打印出我们设置的内容
通过data-* 设置的参数,通过event.target.dataset来获取
通过mark设置的参数,通过event.mark来获取


页面跳转
1.组件跳转(声明式导航)
- navigator 组件跳转 ,在组件上加属性–》实现跳转
先创建个页面

2.最基本的跳转
然后在我的页面添加个导航按钮
<!-- 组件跳转,用navigator,通过url指定要跳转的路径 -->
<navigator url="/pages/login/login"><button type="primary" plain>去登录</button></navigator>

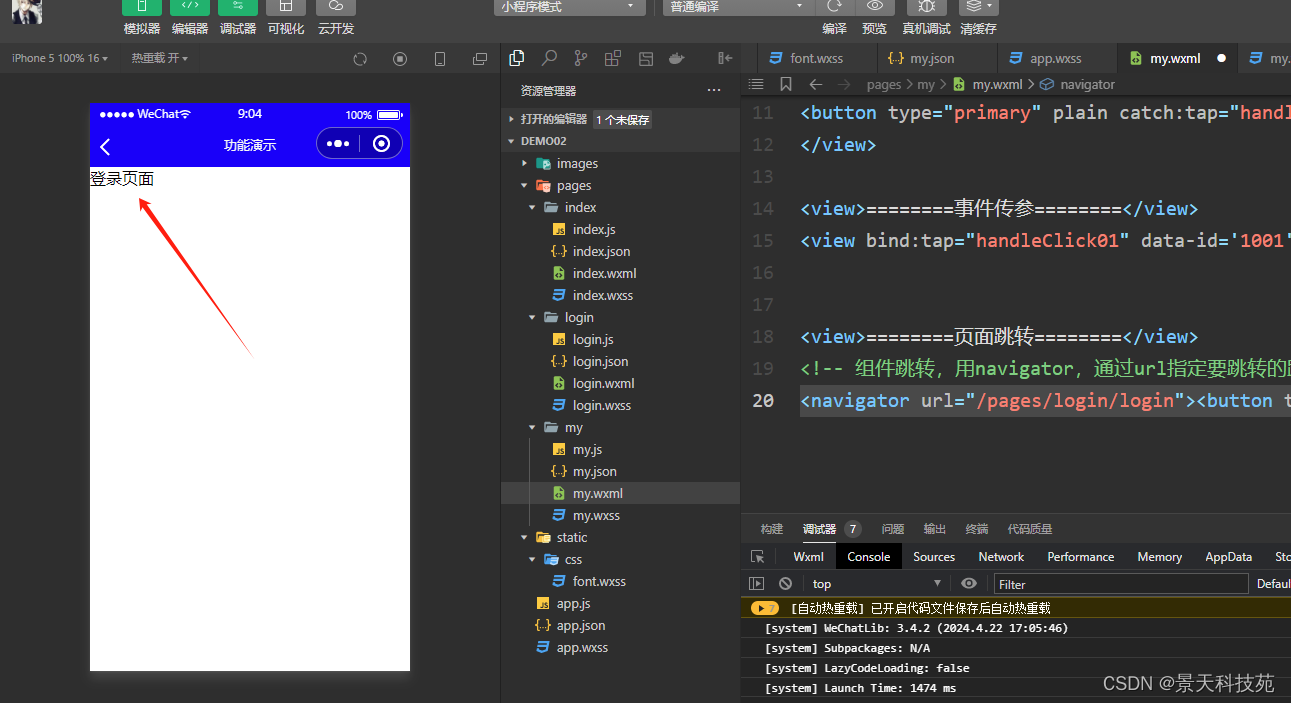
点击去登录,就会哦跳转到登录页面

3.更多跳转方式–》open-type属性跳转方式
navigate(默认):保留当前页面,所以左上角有个返回按钮,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
redirect: 关闭当前页面,左上角没有返回按钮,只有返回主页面按钮,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
switchTab:只能跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
reLaunch:关闭所有页面,打开到应用内的某个页面
navigateBack:关闭当前页面,返回上一页面或多级页面
3.1 上述演示
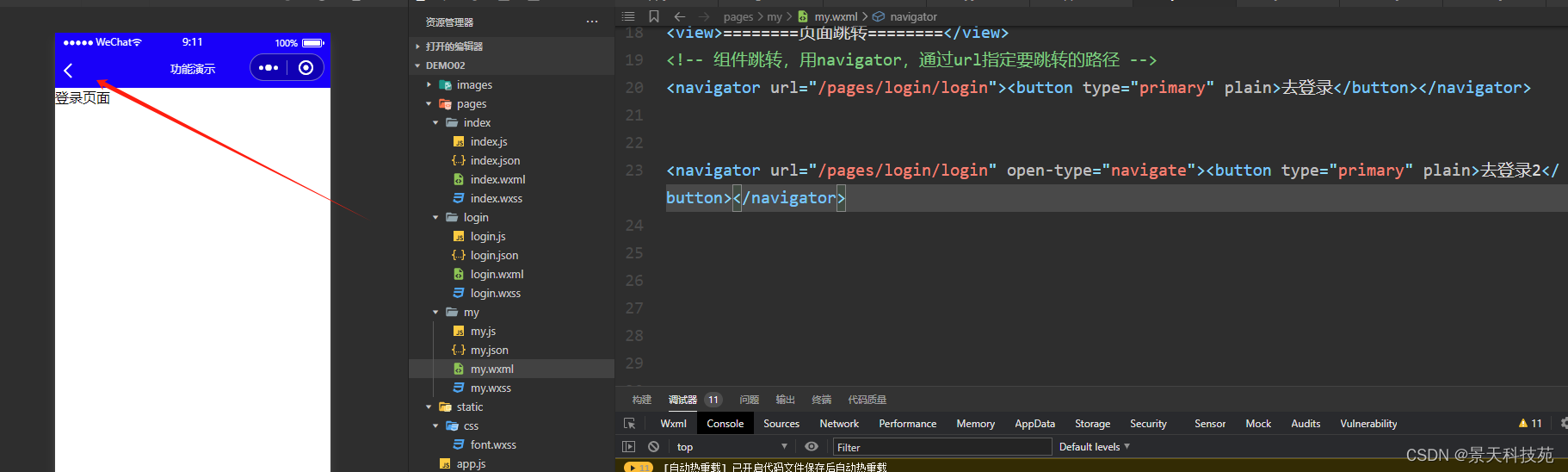
<navigator url="/pages/login/login"><button type="primary" plain>去登录</button></navigator>
<navigator url="/pages/login/login" open-type="navigate"><button type="primary" plain>去登录2</button></navigator>
默认的可以返回原页面

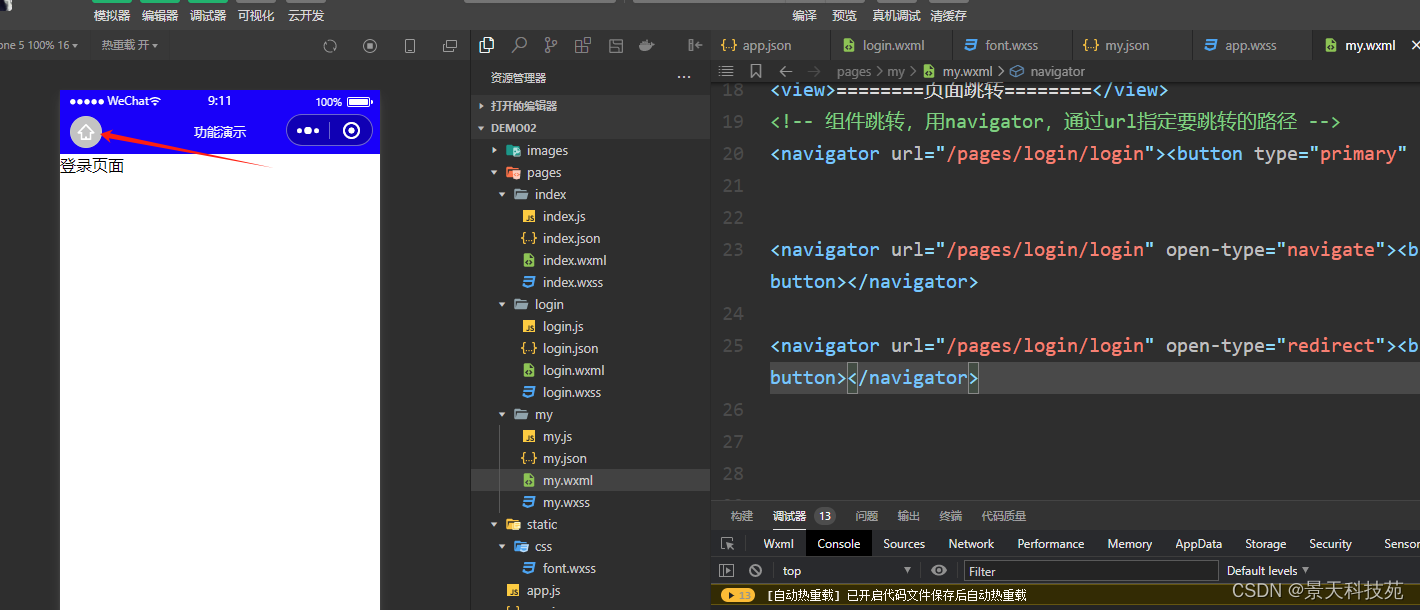
<navigator url="/pages/login/login" open-type="redirect"><button type="primary" plain>去登录3</button></navigator>
redirect不再有返回上一页页面,而是返回主页面按钮

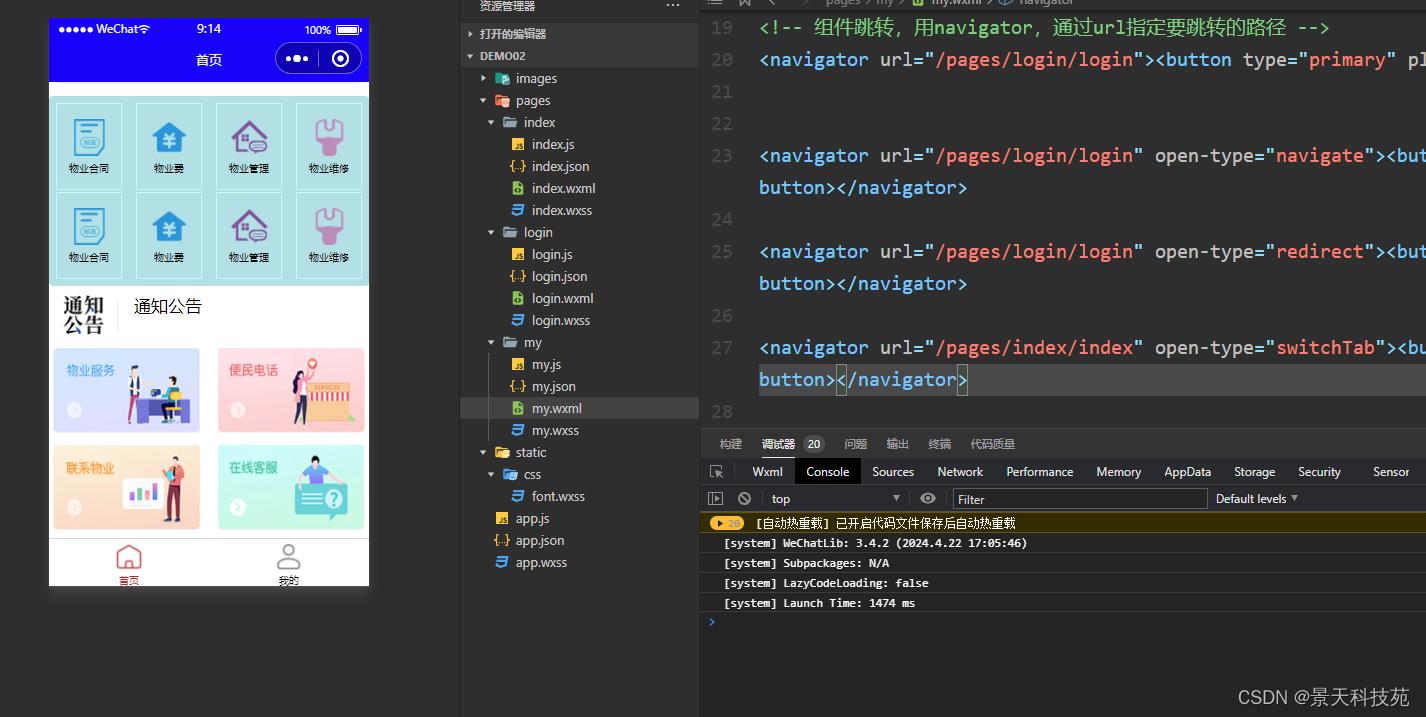
<navigator url="/pages/index/index" open-type="switchTab"><button type="primary" plain>去首页</button></navigator>
可以跳转到指定的tabBar

一点,就返回到了首页

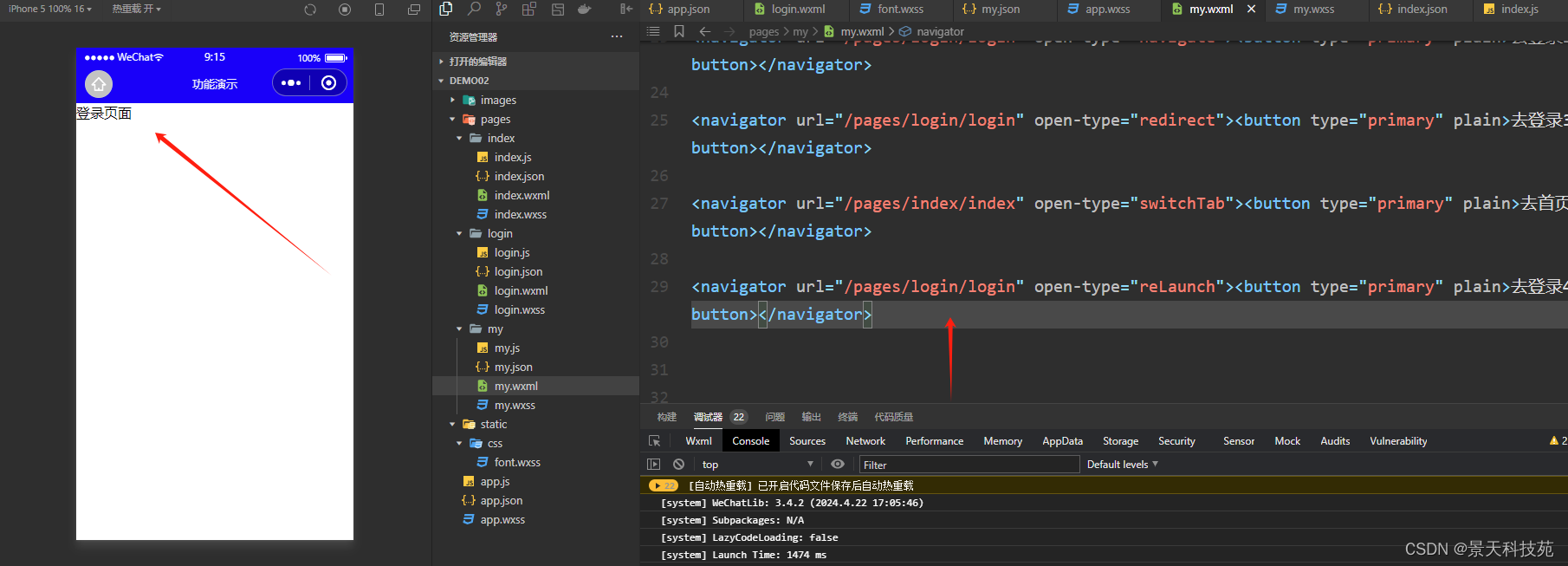
<navigator url="/pages/login/login" open-type="reLaunch"><button type="primary" plain>去登录4</button></navigator>
跳转到指定页面

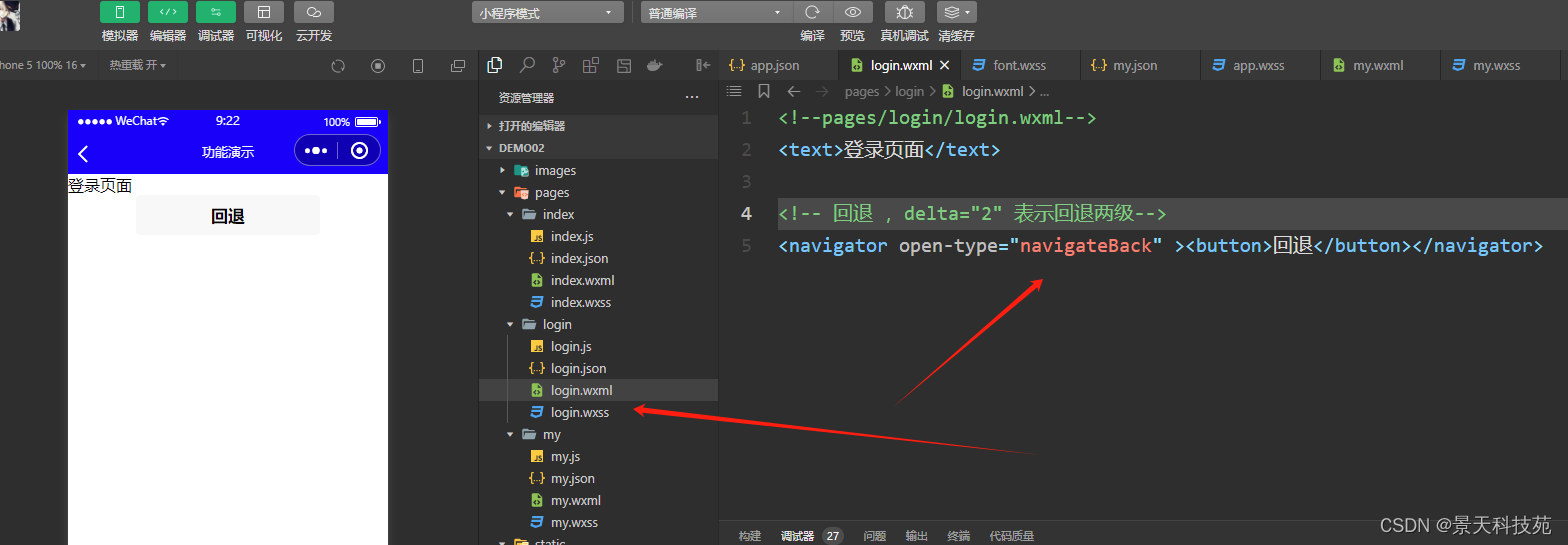
回退,一般写在被跳转的页面中,当跳转过来,点击回退就会回退到之前页面,当然如果之前页面被销毁,也是回退不了的
<navigator open-type="navigateBack" ><button>回退</button></navigator>

4.跳转携带参数
- 直接在跳转处用问号跟参数,多个参数用&连接:
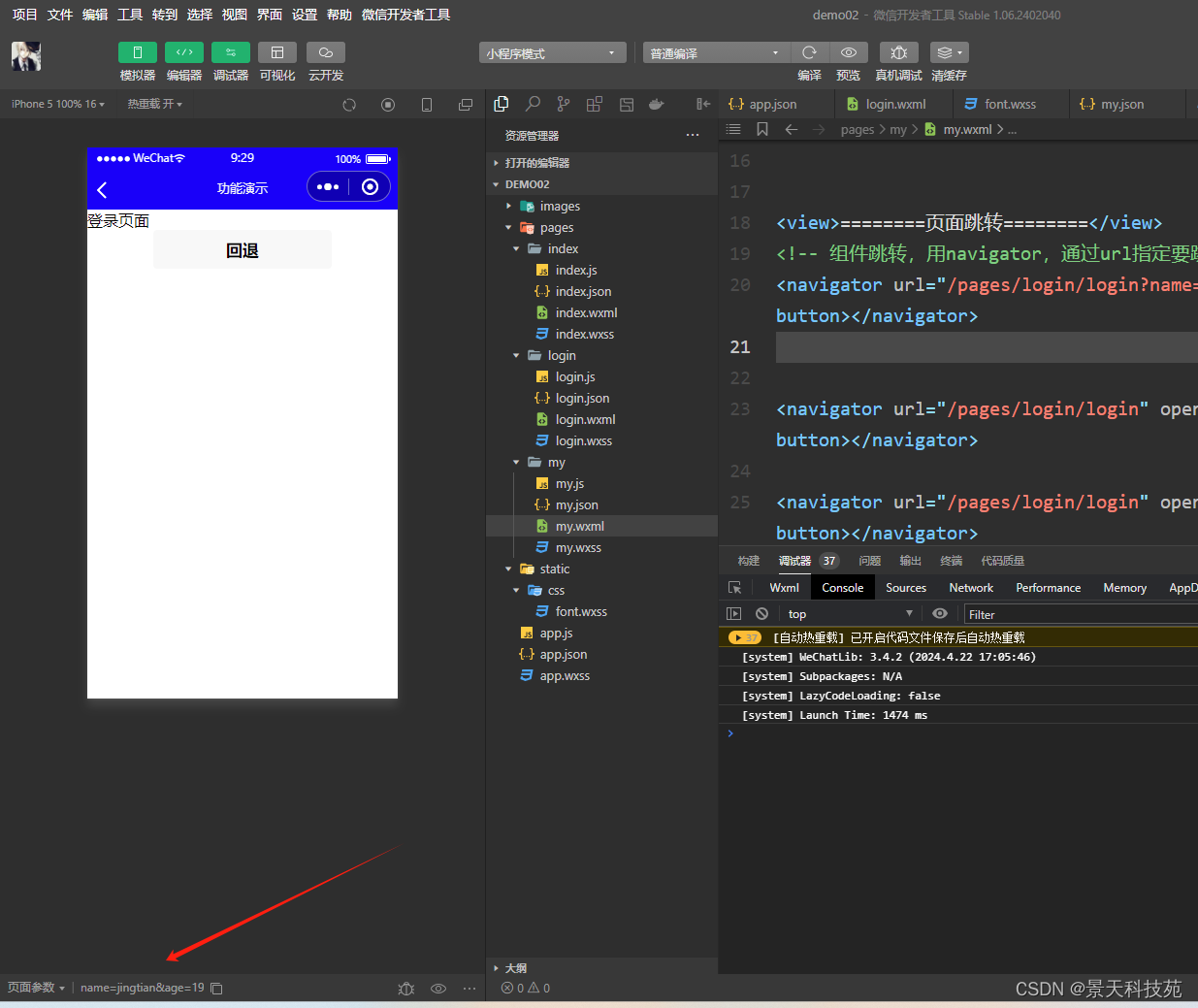
<navigator url="/pages/login/login?name=jingtian&age=19"><button type="primary" plain>去登录</button></navigator>
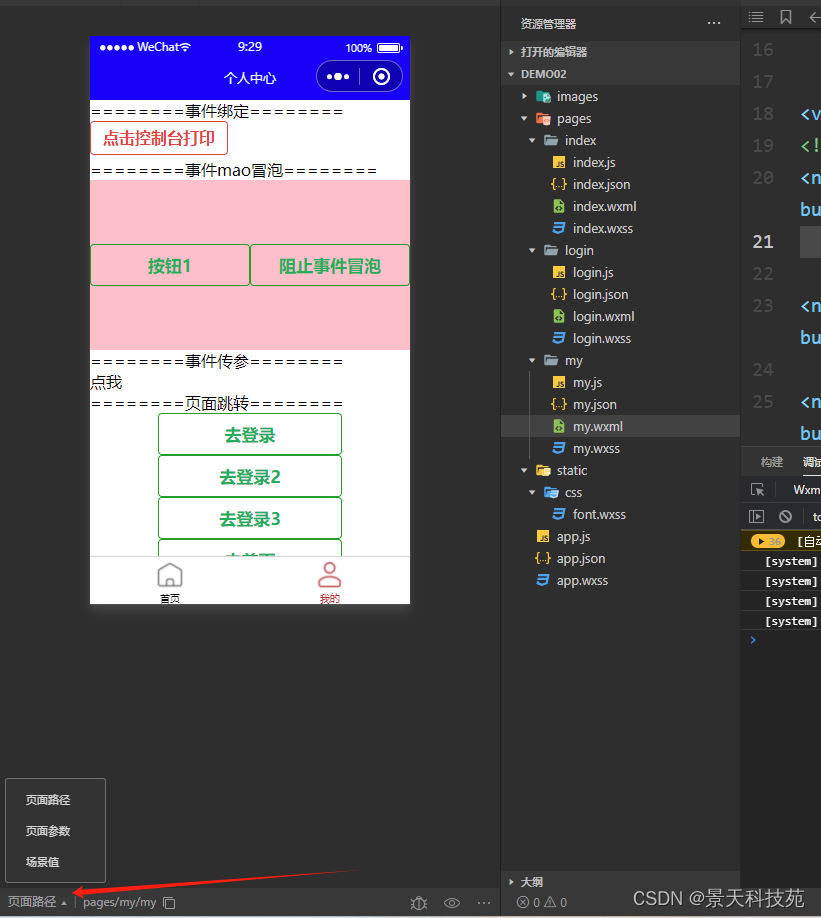
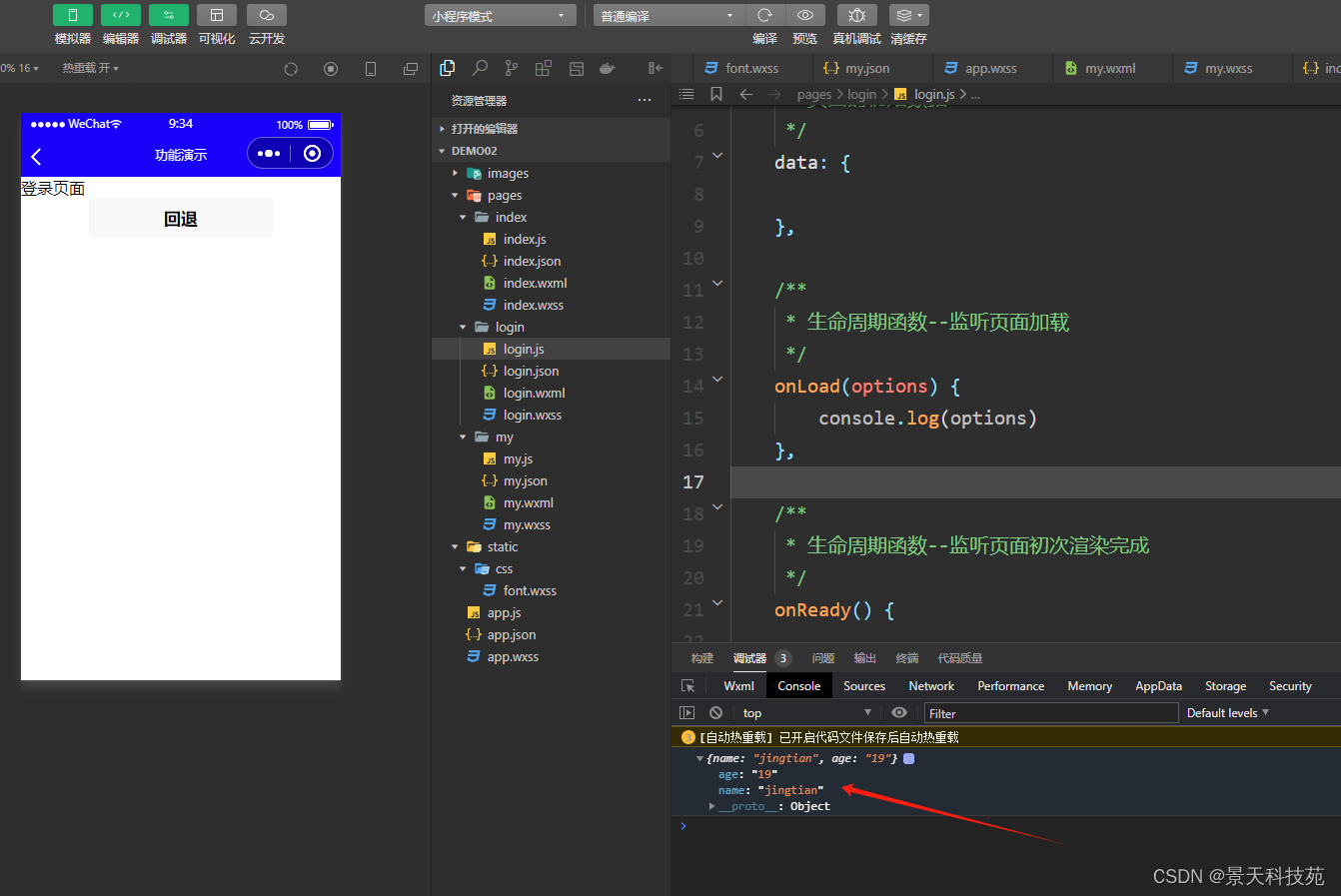
此时,我们可以通过开发工具下面的页面参数看到携带的参数

一点击按钮,就可以携带的参数

- 携带的参数,则呢么获取呢,需要写在js的生命周期的钩子中

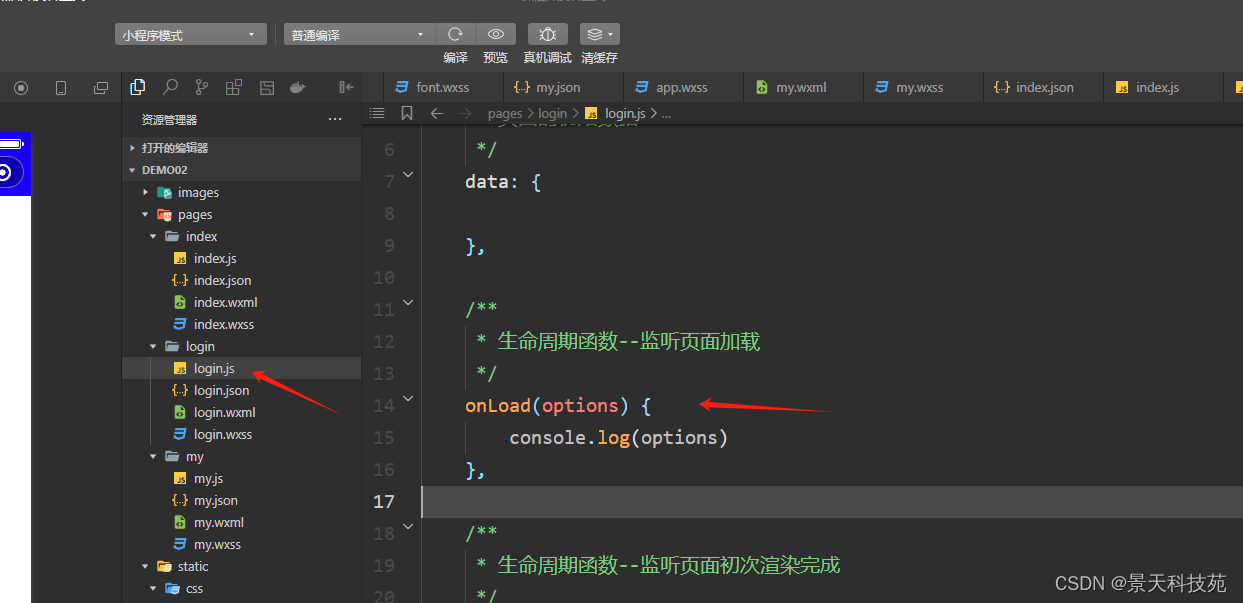
onLoad(options) {
console.log(options)
},
点击去登录,就可以在控制台看到携带的参数

5.js跳转(编程式导航)
使用js控制跳转
5个方法–》跟上面是对应的
wx.navigateTo({
url: 'url',
})
wx.redirectTo({
url: 'url',
})
wx.switchTab({
url: 'url',
})
wx.reLaunch({
url: 'url',
})
wx.navigateBack()
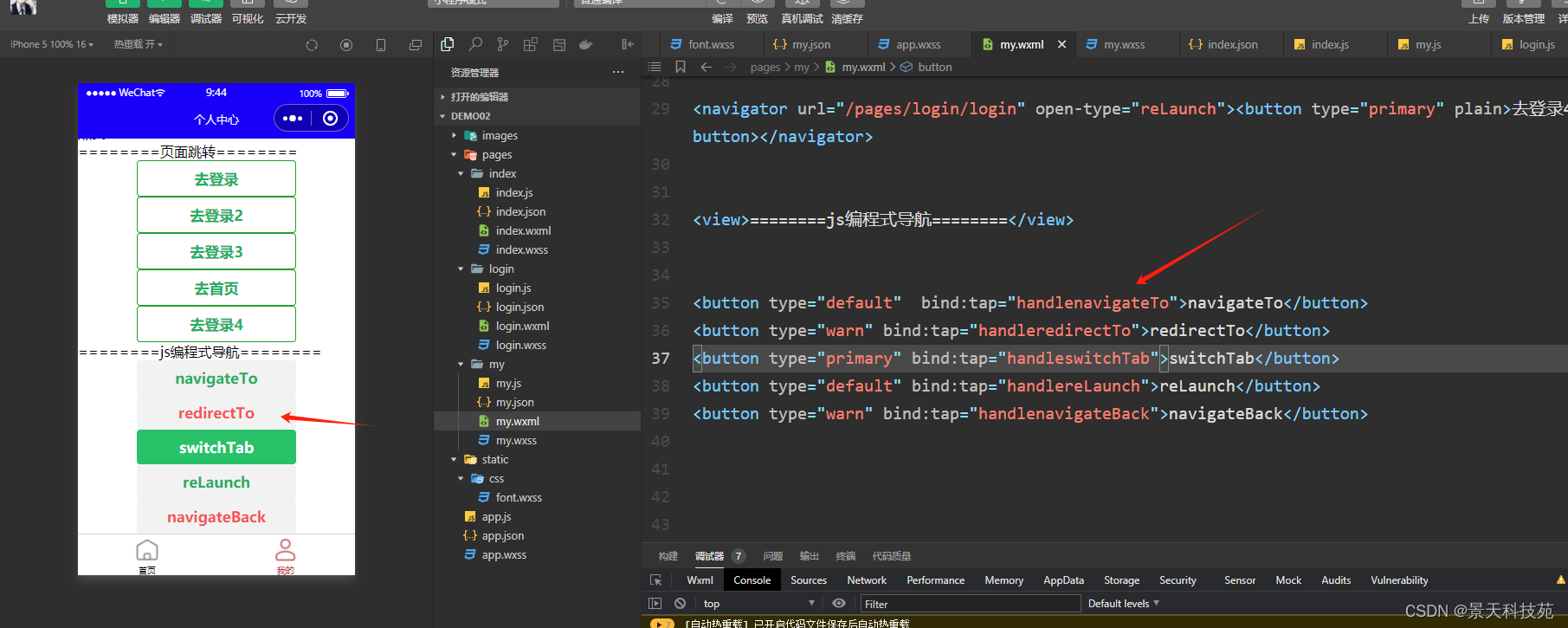
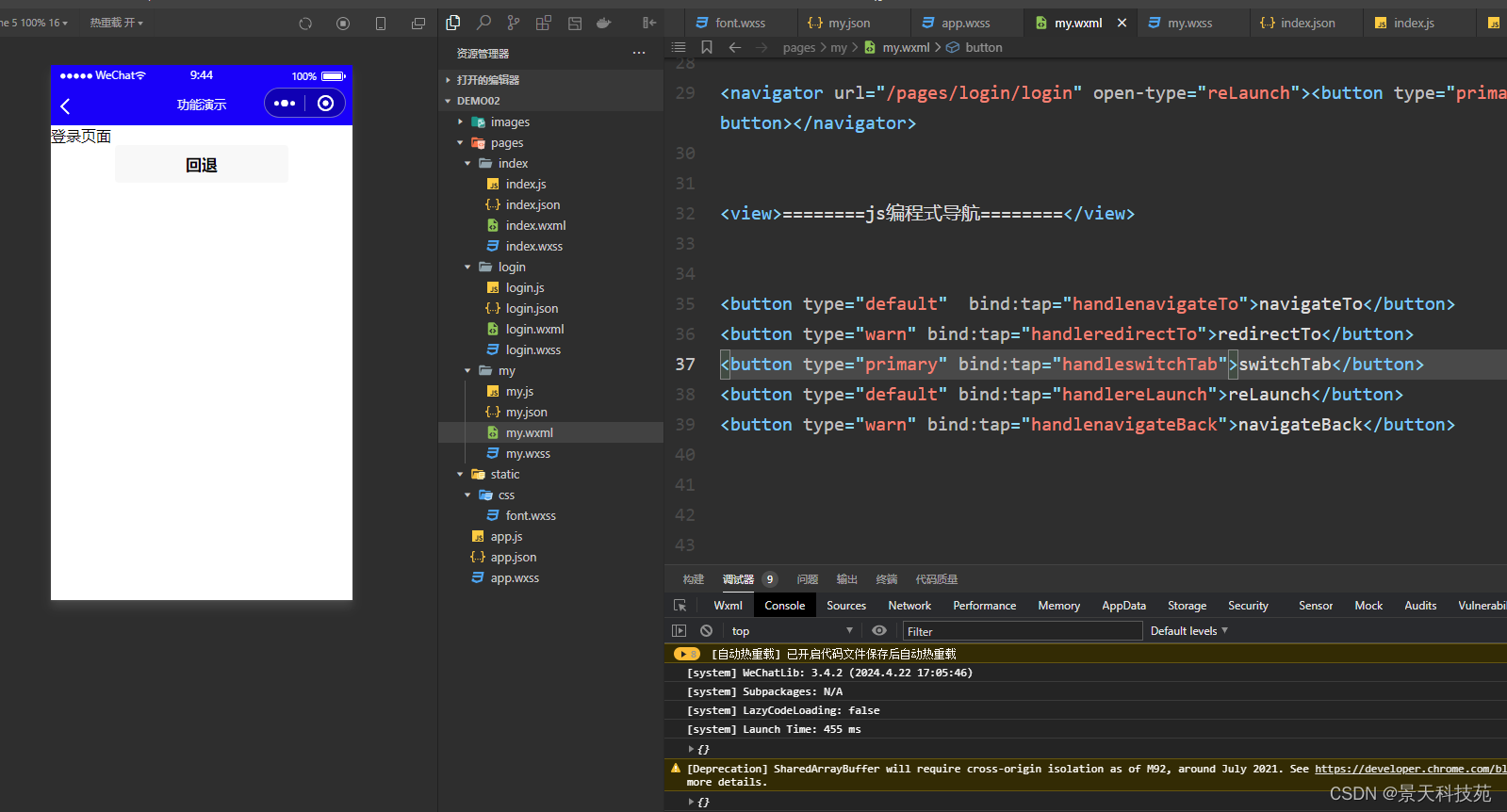
页面
<button type="default" bind:tap="handlenavigateTo">navigateTo</button>
<button type="warn" bind:tap="handleredirectTo">redirectTo</button>
<button type="primary" bind:tap="handleswitchTab">switchTab</button>
<button type="default" bind:tap="handlereLaunch">reLaunch</button>
<button type="warn" bind:tap="handlenavigateBack">navigateBack</button>
js
使用wx.相关跳转函数即可
handlenavigateTo(){
wx.navigateTo({
url: '/pages/login/login',
})
},
handleredirectTo(){
wx.redirectTo({
url: '/pages/login/login',
})
},
handleswitchTab(){
wx.switchTab({
url: '/pages/index/index',
})
},
handlereLaunch(){
wx.reLaunch({
url: '/pages/login/login',
})
},
handlenavigateBack(){
// 关闭当前页面,返回上一页或上某一页,传入数字
wx.navigateBack()
wx.navigateBack({
delta:2
})
},


携带参数也是在路径后面加,感兴趣的朋友试试吧