文章目录
- 一、安装
- 1、安装django环境
- 2、创建项目
- 3、启动服务器
- 4、创建第一个应用
- (1)创建应用
- (2)编写视图
- (3)映射url
- (4)测试
- 二、核心概念
- 1、django.urls 函数
- (1)path()、re_path()、include()
- 2、数据库配置
- 3、使用html模板
- 4、表单处理
- 5、自动化测试
- 6、静态文件
- 三、拓展
- 1、request方法
- 1、请求处理
- 参考资料
一、安装
1、安装django环境
官方中文文档:https://docs.djangoproject.com/zh-hans/5.0/intro/
# 安装
pip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple
# 验证 5.0.6
python -m django --version
2、创建项目
# 创建mysite 项目,可以随便命名
django-admin startproject mysite
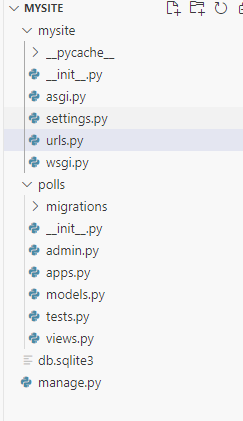
我们可以看到,创建的目录结构:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
这些目录和文件的用处是:
最外层的 mysite/ 根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读 django-admin 和 manage.py 获取所有 manage.py 的细节。
里面一层的 mysite/ 目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如 mysite.urls).
mysite/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的 更多关于包的知识。
mysite/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看 Django 配置 了解细节。
mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读 URL调度器 文档来获取更多关于 URL 的内容。
mysite/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。阅读 如何使用 ASGI 来部署 了解更多细节。
mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读 如何使用 WSGI 进行部署 了解更多细节。
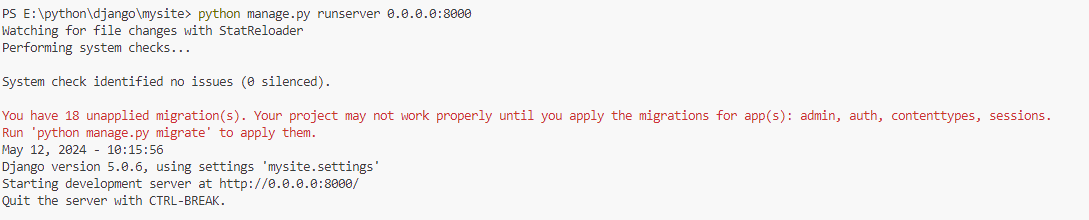
3、启动服务器
# 在manage.py同级目录下执行
python manage.py runserver 0.0.0.0:8000

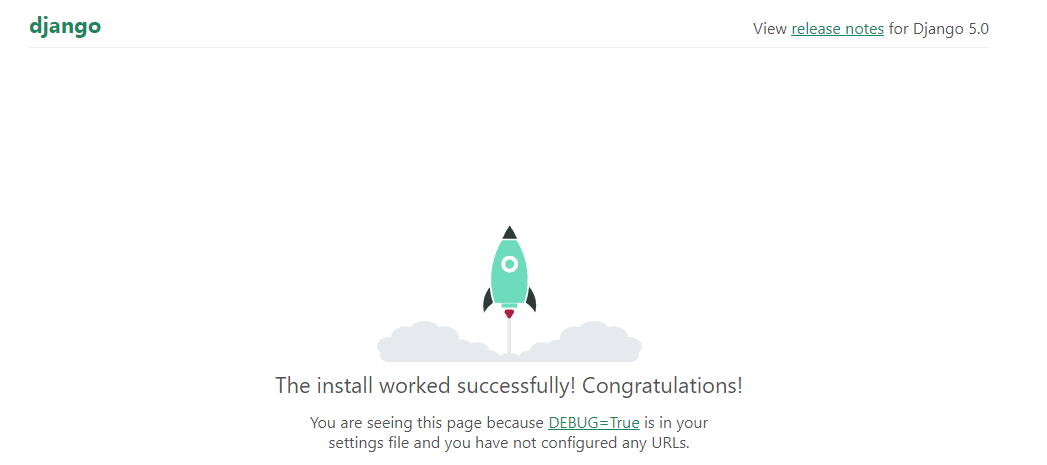
访问http://127.0.0.1:8000/就会出现初始页面:

4、创建第一个应用
(1)创建应用
在manage.py 所在的目录下,然后运行这行命令来创建一个应用:
# 创建一个应用
python manage.py startapp polls

(2)编写视图
打开 polls/views.py,把下面这些 Python 代码输入进去:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
(3)映射url
在 polls 目录中创建一个 URL 配置,请创建一个名为 urls.py 的文件。
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
]
在根URLconf 文件中指定我们创建的 polls.urls 模块。在 mysite/urls.py 文件的 urlpatterns 列表里插入一个 include(), 如下:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("polls/", include("polls.urls")),
path("admin/", admin.site.urls),
]
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 include() 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
(4)测试
启动项目,访问http://127.0.0.1:8000/polls/
二、核心概念
1、django.urls 函数
(1)path()、re_path()、include()
https://docs.djangoproject.com/zh-hans/5.0/ref/urls/
URL调度器:
https://docs.djangoproject.com/zh-hans/5.0/topics/http/urls/
2、数据库配置
官方文档:https://docs.djangoproject.com/zh-hans/5.0/intro/tutorial02/
3、使用html模板
官方文档:https://docs.djangoproject.com/zh-hans/5.0/intro/tutorial03/
4、表单处理
官方文档:https://docs.djangoproject.com/zh-hans/5.0/intro/tutorial04/
5、自动化测试
官方文档:https://docs.djangoproject.com/zh-hans/5.0/intro/tutorial05/
6、静态文件
官方文档:https://docs.djangoproject.com/zh-hans/5.0/intro/tutorial06/
三、拓展
1、request方法
Django中的请求包含了很多方法,简单认识下:

1、请求处理
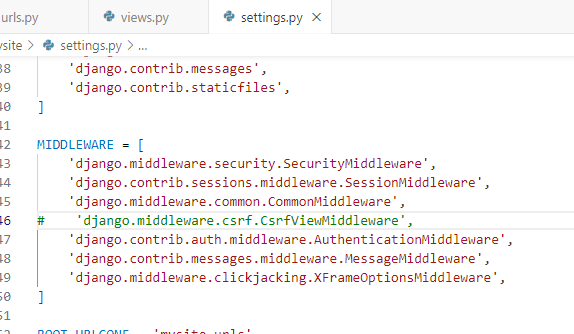
post请求需要关闭csrf:

from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("get1/<int:id>", views.get1, name="get1"),
path("postFormData", views.postFormData, name="postFormData"),
path("postJson", views.postJson, name="postJson"),
]
from django.shortcuts import render
from django.http import HttpResponse
from django.http import JsonResponse
import json
# 需要安装 pip install jsonpath -i https://pypi.douban.com/simple
import jsonpath
def index(request):
return HttpResponse("Hello, world.")
# localhost:8000/polls/get1/123?name=张三
def get1(request, id):
# get请求
data = request.GET
# get请求参数
print(data)
# url拼接的参数
print(data.get('name'))
# 获取path的参数
print(id)
return HttpResponse("get1")
# post请求 formData 需要关闭csrf
def postFormData(request):
data = request.POST
# 请求参数
print(data)
# url拼接的参数
print(data.get('name'))
return HttpResponse("postFormData")
# post请求处理json
def postJson(request):
data = json.loads(request.body)
# {'name': '张三'}
print(data)
print(jsonpath.jsonpath(data, '$.name')[0])
return JsonResponse({'success': '访问成功'}, status=200)
参考资料
https://blog.csdn.net/qq_40558166/category_9337345.html