- VueUse官方地址
一、createGlobalState
- 将状态保持在全局范围内,以便跨Vue实例重用
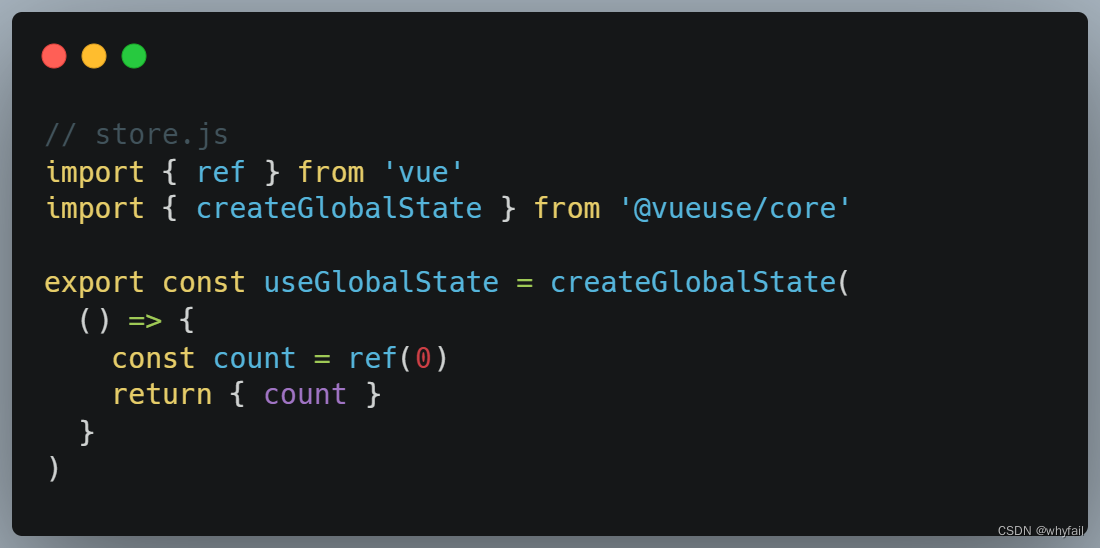
1、没有持久性(存储在内存中)
- 例如:

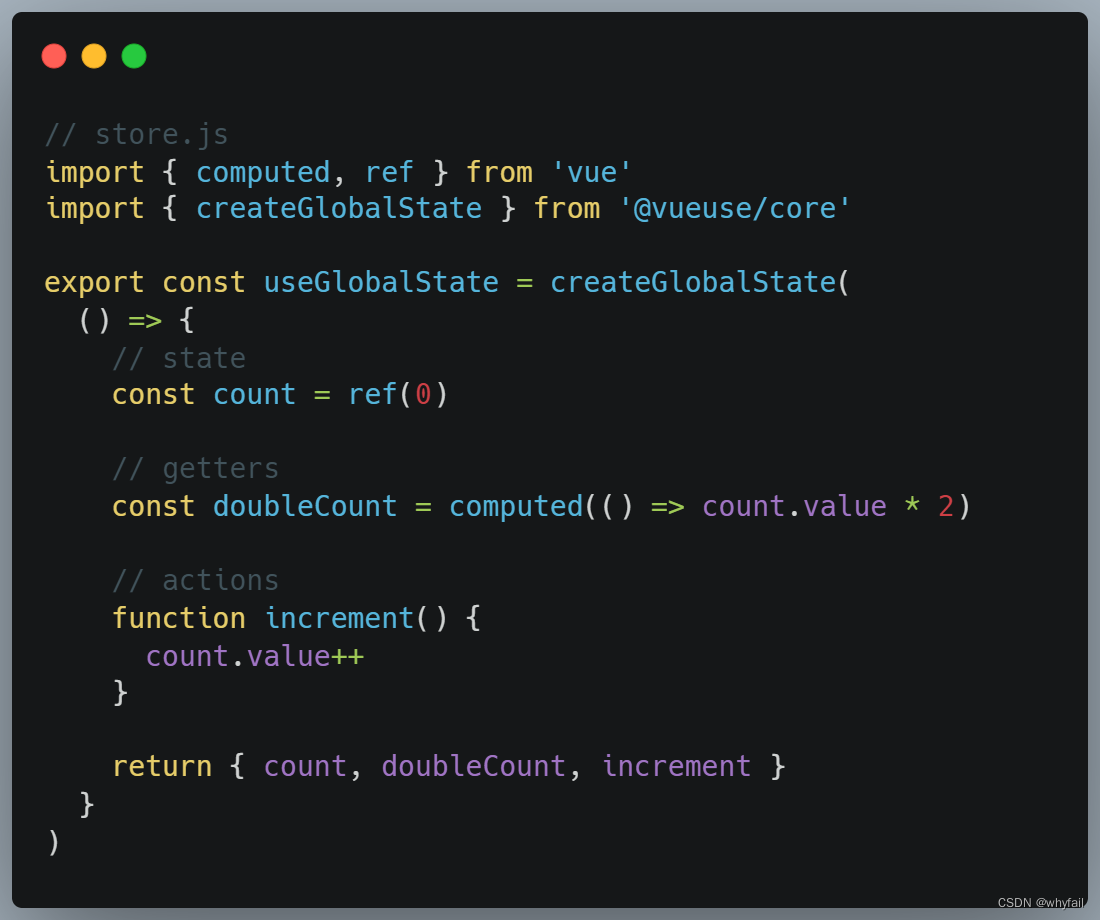
- 或者

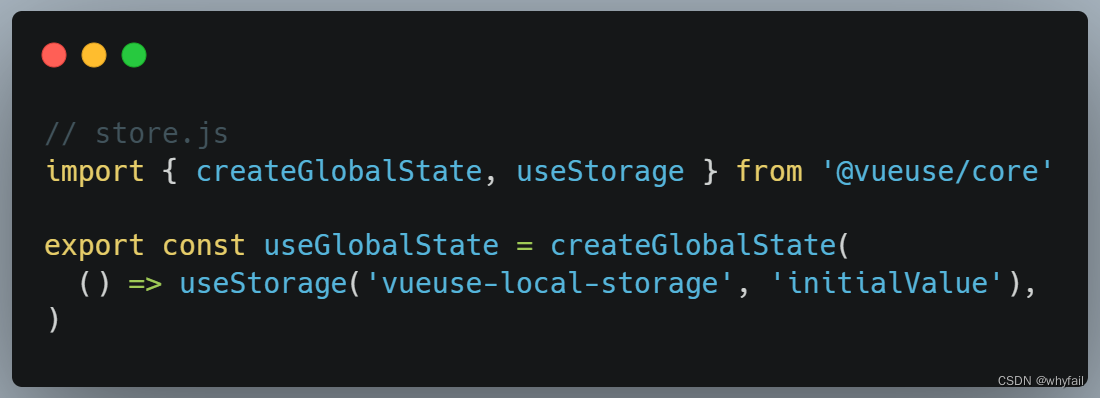
2、持久性存储
- 使用
useStorage()存储在localStorage: - 例如:

- 组件使用:

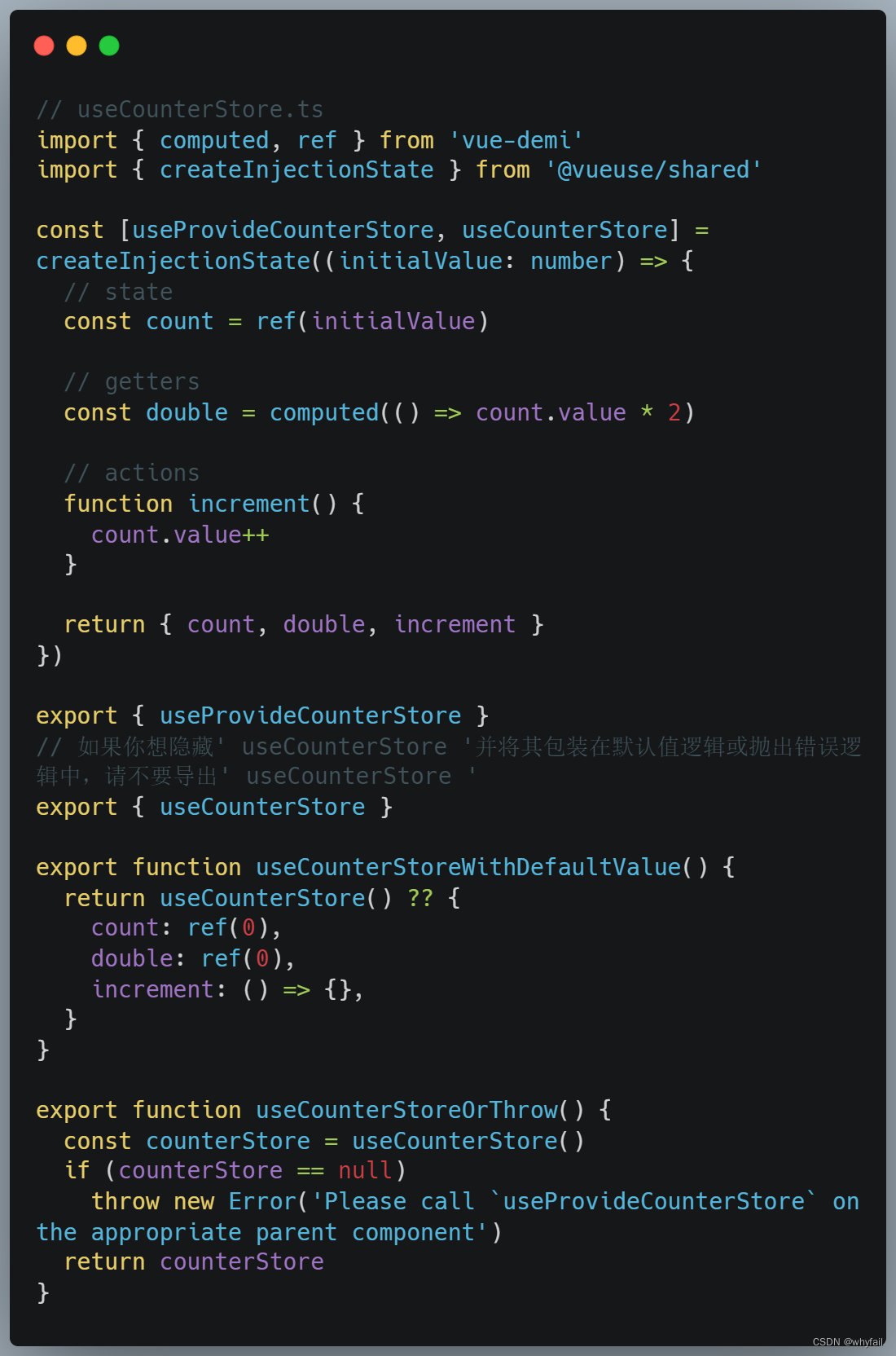
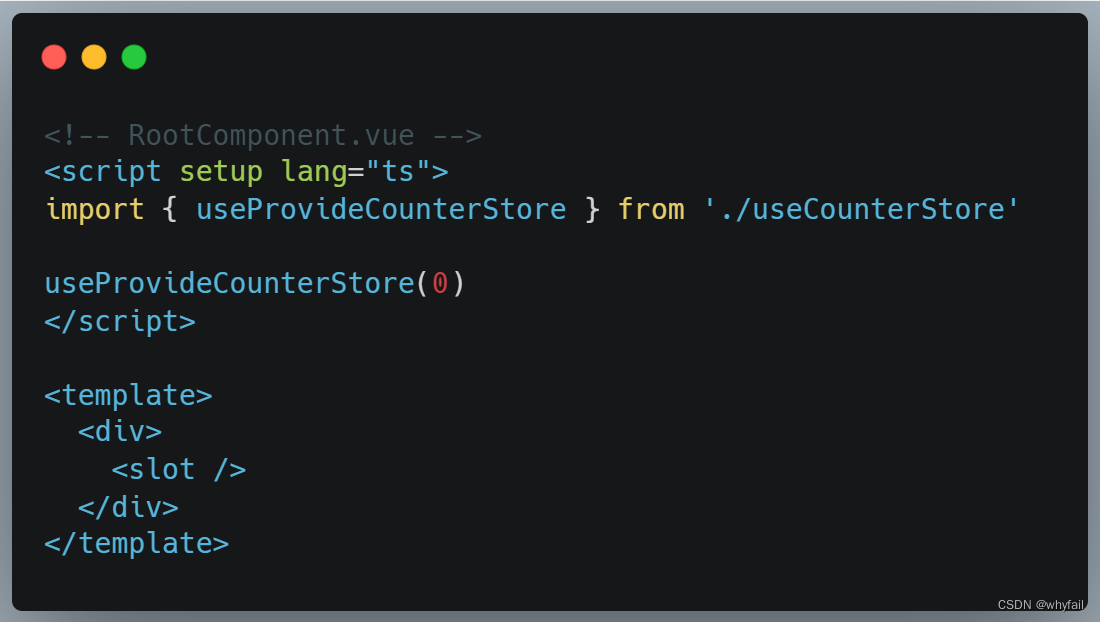
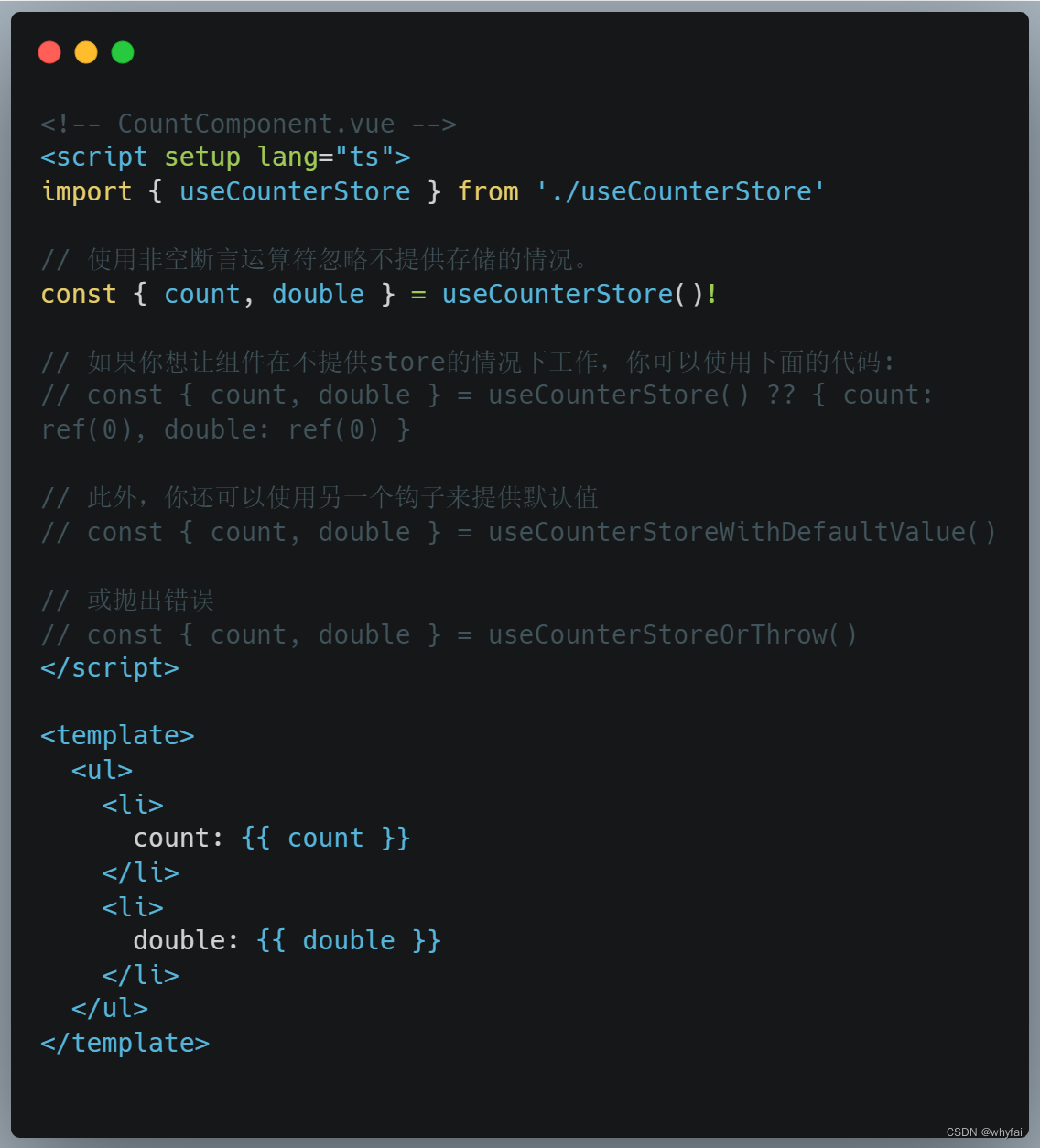
二、createInjectionState
- 创建可以注入到组件中的全局状态



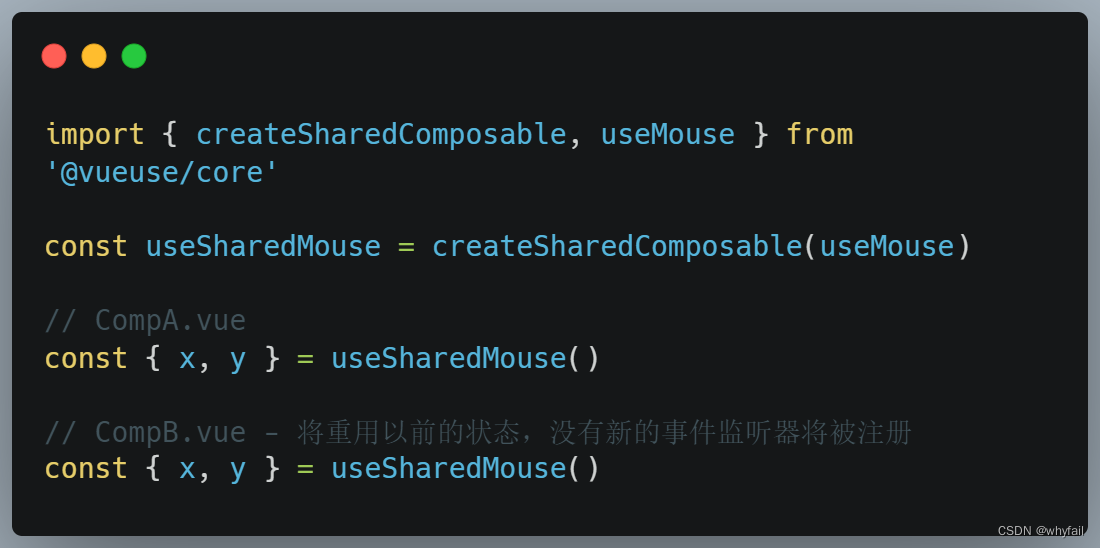
三、createSharedComposable
- 使一个可组合函数可用于多个 Vue 实例。

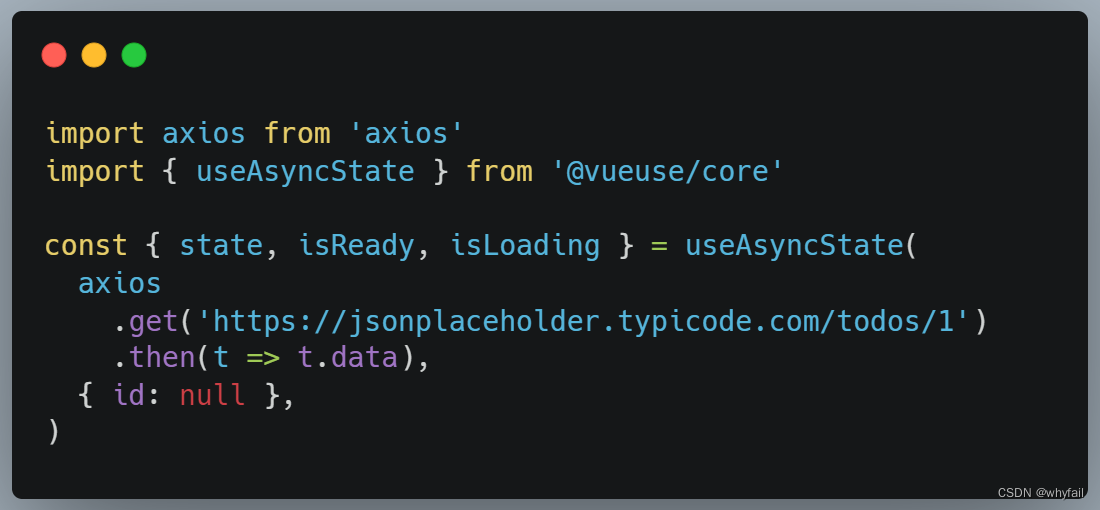
四、useAsyncState
- 响应式异步状态,多与
axios结合使用进行网络请求

五、useDebouncedRefHistory
useRefHistory的简写,带有防抖和过滤- 当计数器的值开始改变时,该函数在1000ms后对计数器进行快照。

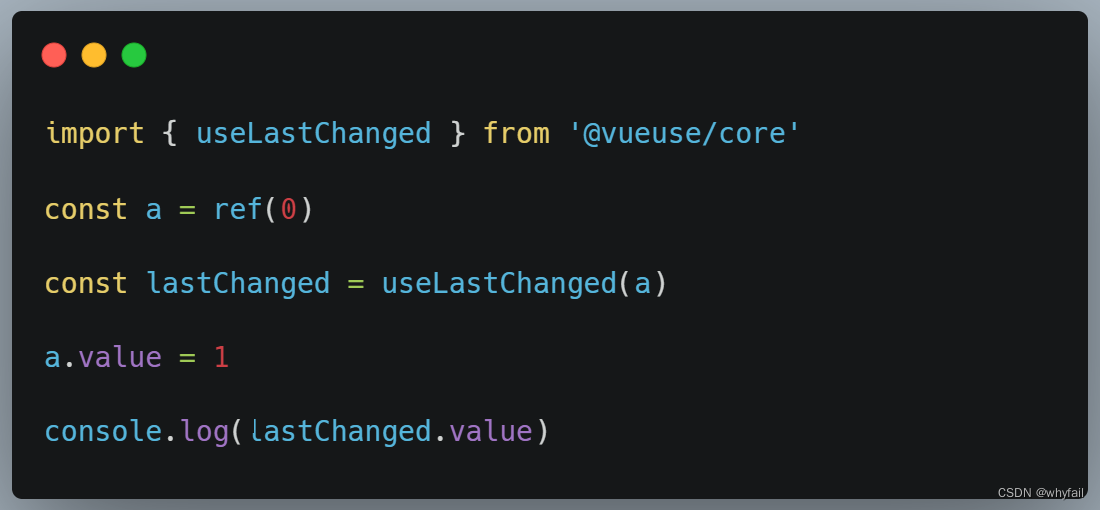
六、useLastChanged
- 记录最后一次变更的时间戳

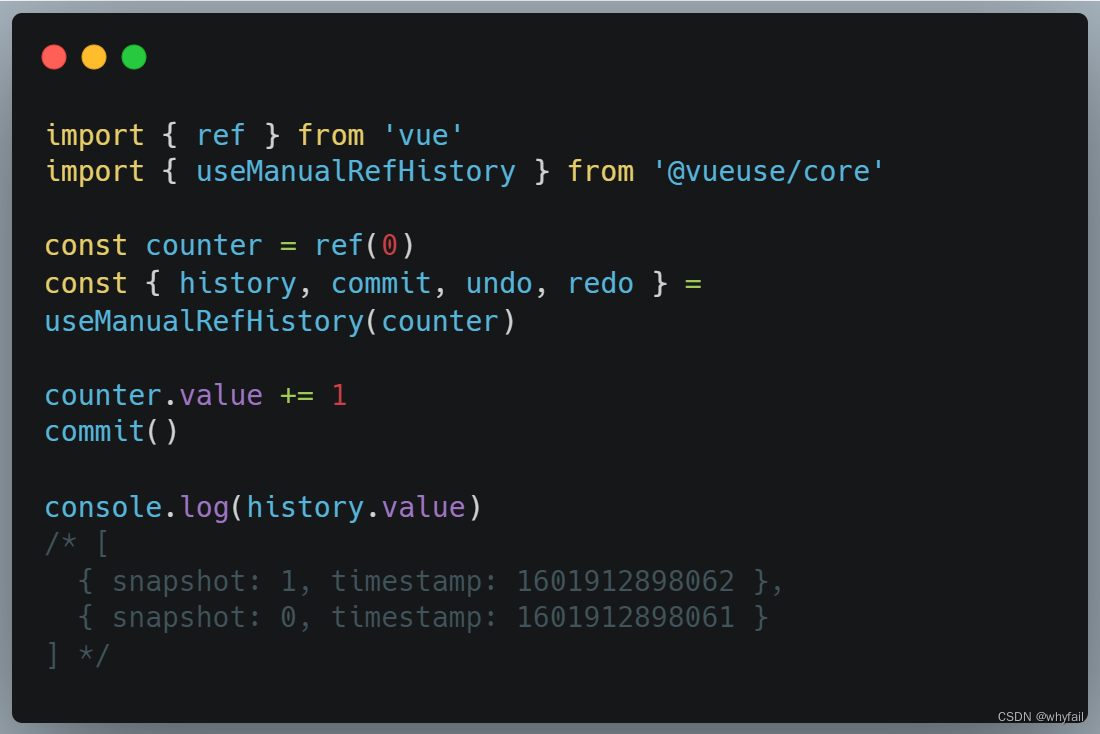
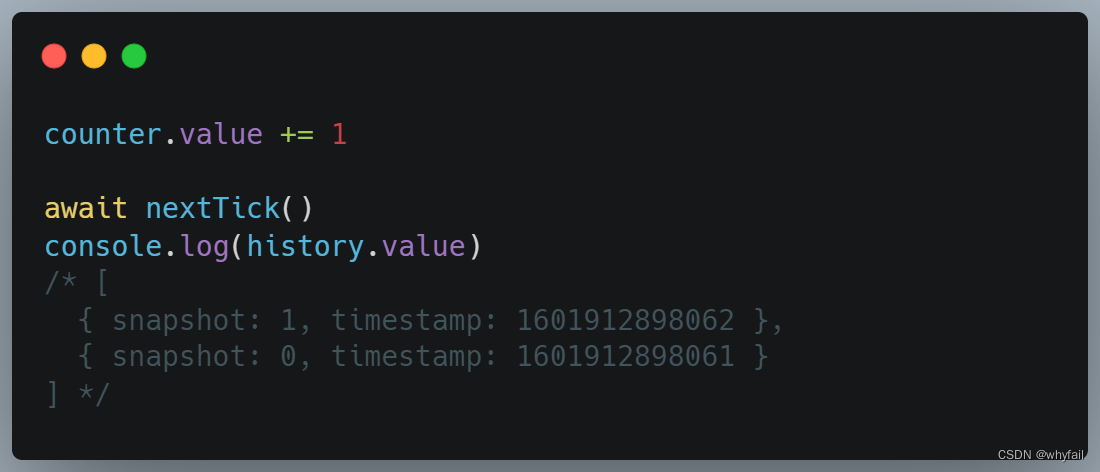
七、useManualRefHistory
- 当调用
commit()时,进行跟踪ref的更改历史,还提供撤消和重做功能。 - 与
useRefHistory的区别就是useRefHistory是自动跟踪ref的更改历史,而useManualRefHistory是手动跟踪。

八、useRefHistory
- 记录一个
ref的变更记录
1、使用
-
跟踪
ref的更改历史,还提供撤消和重做功能

-
在内部,
watch用于在ref值被修改时触发历史点。 -
这意味着历史点在同一个
tick中异步地触发批量修改。

-
可以使用
undo将 ref 值重置为最后一个历史点。

2、Objects / arrays
- 使用对象或数组时,由于更改它们的属性不会更改引用,因此不会触发提交。
- 要跟踪属性更改,需要传递
deep: true。它将为每个历史记录创建克隆。

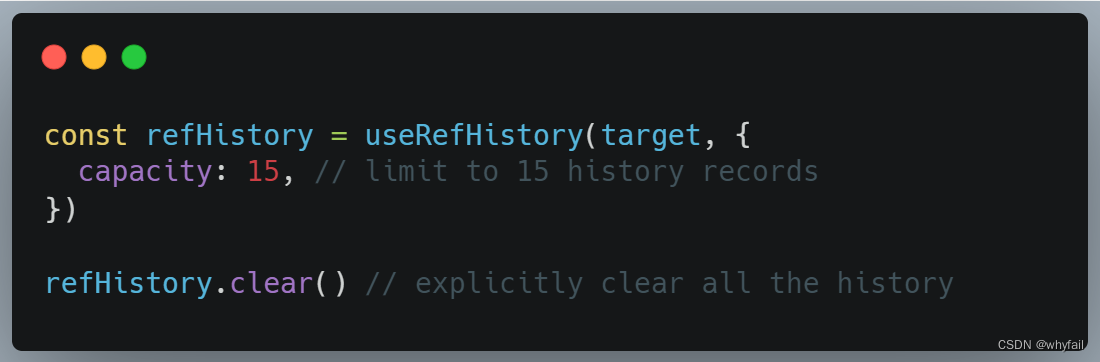
3、历史存储容量
- 默认(无限制)保留所有历史记录,直到手动清除它们,可以通过容量选项设置要保留的最大历史记录量。

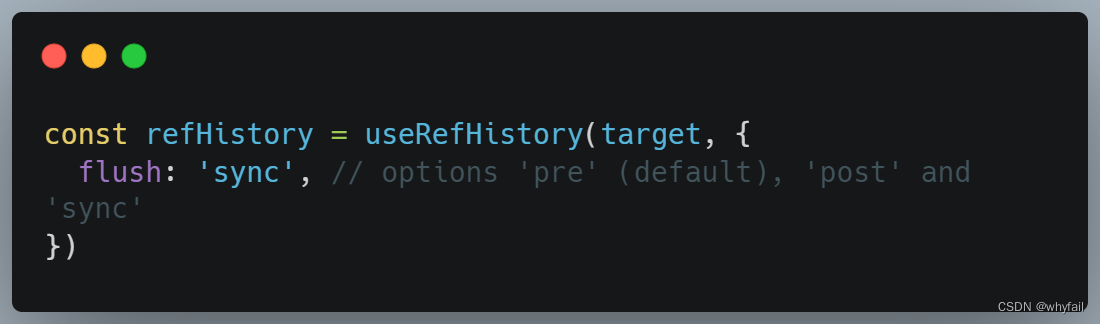
4、历史刷新时间
来自Vue的文档:Vue的反应性系统缓冲无效效果并异步刷新它们,以避免在同一“tick”中发生许多状态突变时不必要的重复调用。- 和
watch一样,可以使用flush选项修改刷新时间。

- 默认值为“
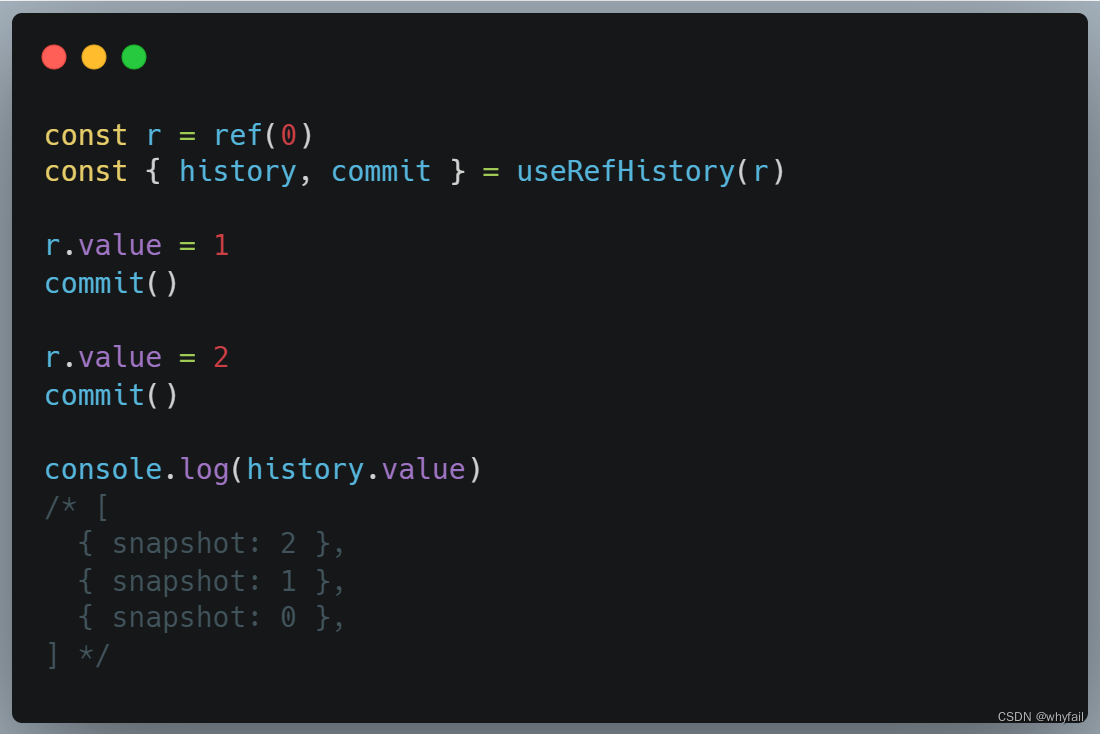
pre”,以使此可组合项与 Vue 观察者的默认值保持一致。这也有助于避免常见问题,例如作为引用值多步更新的一部分生成的多个历史记录点可能会破坏应用程序状态的不变量。可以使用commit()以防需要在同一个“tick”中创建多个历史记录点。

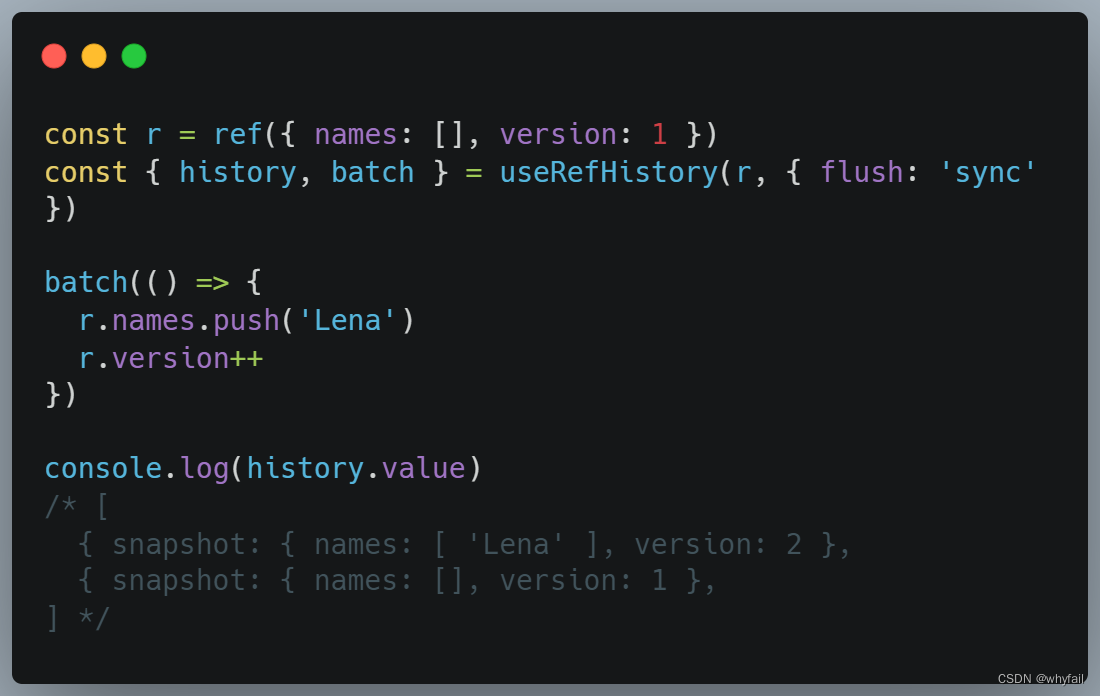
- 另一方面,当使用
flush 'sync'时,可以使用batch(fn)为多个同步操作生成单个历史记录点

九、useLocalStorage
- 响应式版的
LocalStorage - 和使用
useStorage一样
十、useSessionStorage
- 响应式版的
SessionStorage - 和使用
useStorage一样
十一、useStorage
- 响应式版的
LocalStorage/SessionStorage
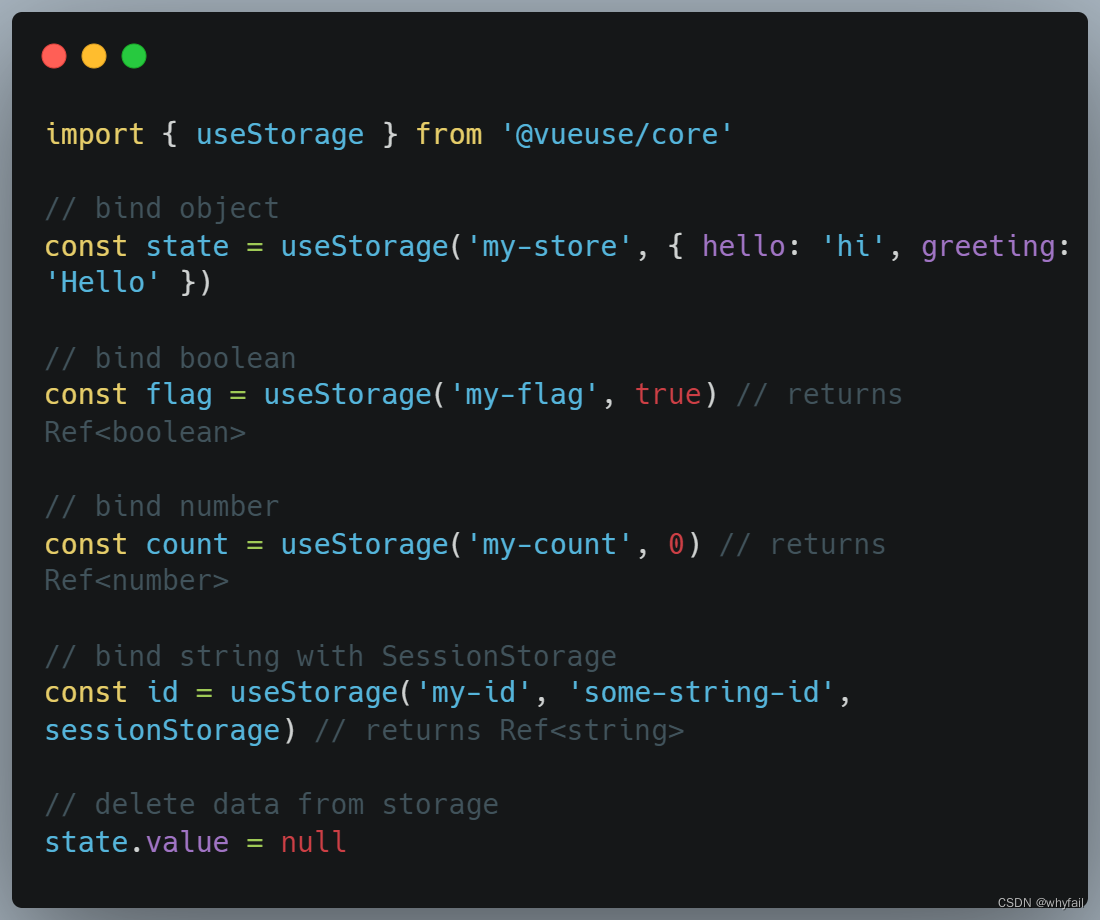
1、使用

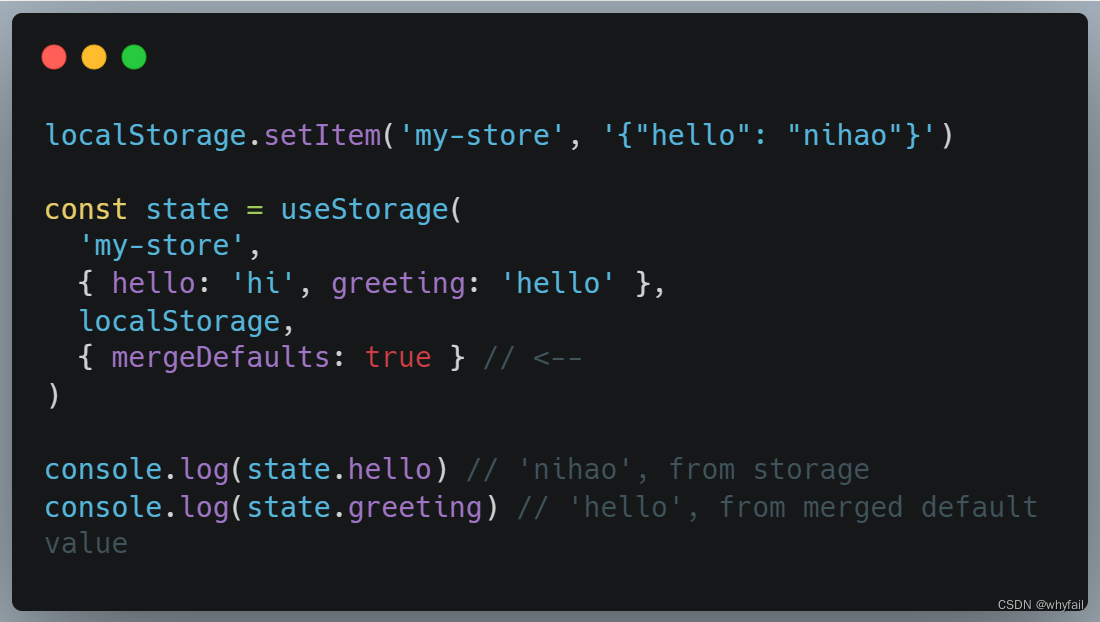
2、合并默认值
- 默认情况下,useStorage将使用来自存储的值。
- 请注意,在向默认值添加更多属性时,如果客户端存储没有该键,则该键可能是未定义的。

- 要解决这个问题,您可以启用
mergeDefaults选项。

- 将其设置为
mergeDefaults: true时,它将对对象执行浅合并。 - 你可以传递一个函数来执行自定义合并(例如深度合并),例如:

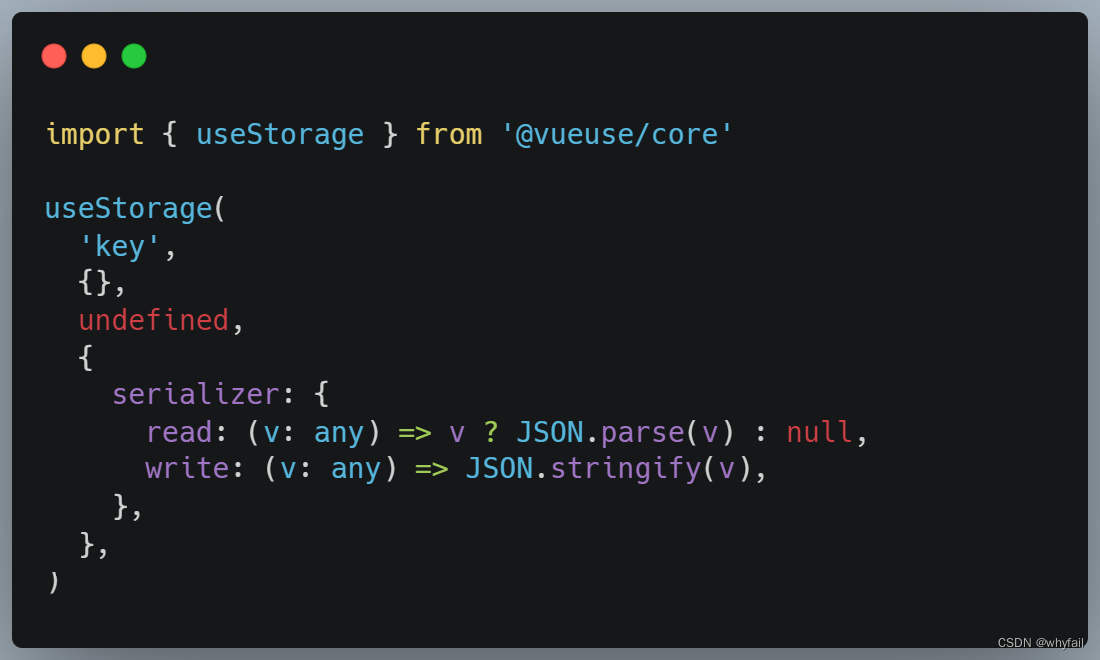
3、自定义序列化
- 默认情况下,
useStorage将基于提供的默认值的数据类型巧妙地使用相应的序列化器。 - 例如,
JSON.stringify / JSON.parse将用于对象,Number.toString / parseFloat用于数字等。 - 你也可以提供自己的序列化函数来使用
Storage

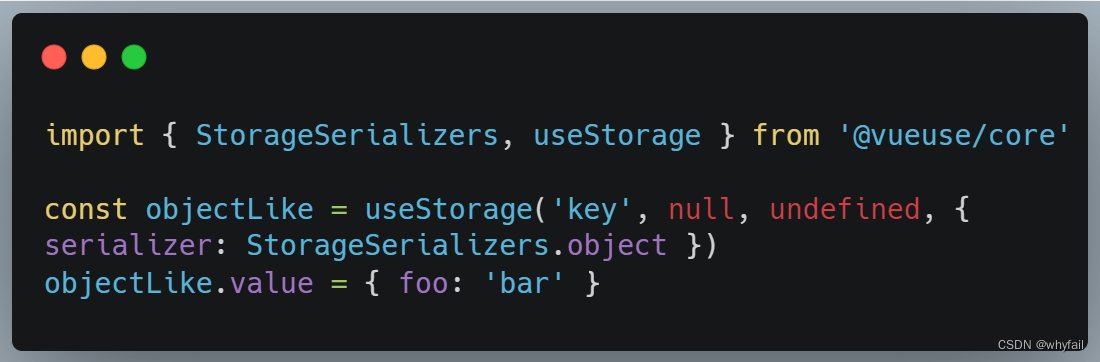
- 请注意,当您提供 null 作为默认值时,
useStorage无法从中假定数据类型。 - 在这种情况下,您可以提供自定义序列化程序或显式重用内置序列化程序。

十二、useStorageAsync
- 支持异步的响应式存储
- 和使用
useStorage一样
十三、useThrottledRefHistory
- 带有节流过滤器的
useRefHistory的简写 - 此函数在计数器值更改后立即拍摄第一个快照,并在延迟 1000 毫秒后拍摄第二个快照。