axios封装了XHR(XMLHttpRequest)
效果

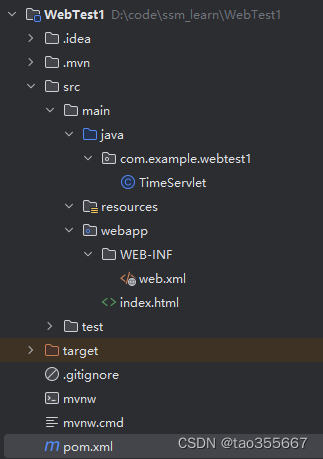
项目结构
Jakarta EE9,Web项目。
无额外的maven依赖

1、Web页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/**
* 更新页面上的时间。
* 该函数不接受参数且无返回值。
* 使用XMLHttpRequest对象向服务器请求最新时间,
* 并将获取到的时间更新到页面指定元素中。
*/
function updateTime() {
// 创建XMLHttpRequest对象
let xhr = new XMLHttpRequest();
// 定义请求状态变化时的处理函数
xhr.onreadystatechange = function () {
// 当请求完成且响应成功时执行更新
if (xhr.readyState === 4 && xhr.status === 200) {
// 将服务器返回的时间文本更新到页面元素中
document.getElementById("time").innerText = xhr.responseText
}
};
// 初始化GET请求
//'GET'表示请求的方式为GET,'time'表示请求的资源地址,true表示请求是异步的。这个方法不会发送请求,只是初始化请求的相关属性和状态。
xhr.open('GET', 'time', true);
// 发送请求
xhr.send();
}
</script>
</head>
<body>
<div id="time"></div>
<br>
<button onclick="updateTime()">更新数据</button>
<script>
updateTime()//程序加载到这里的时候,加载一次时间
</script>
</body>
</html>
2、后端Servlet
TimeServlet.java
package com.example.webtest1;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.SimpleTimeZone;
@WebServlet("/time")
public class TimeServlet extends HttpServlet {
/**
* 该方法重写了HttpServlet的doGet方法,用于处理GET请求。
* @param req HttpServletRequest对象,代表客户端的请求。
* @param resp HttpServletResponse对象,用于向客户端发送响应。
* @throws ServletException 如果处理请求时发生Servlet异常,则抛出。
* @throws IOException 如果处理请求时发生IO异常,则抛出。
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 创建SimpleDateFormat实例,用于格式化当前日期和时间
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
// 获取并格式化当前日期和时间
String date = dateFormat.format(new Date());
// 设置响应的内容类型为HTML,编码方式为UTF-8
resp.setContentType("text/html;charset=UTF-8");
// 将格式化的日期写入响应体中
resp.getWriter().write(date);
}
}
参考
https://www.itbaima.cn/document/ycpagby2v7j4p728