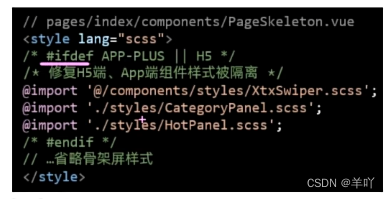
1.解决方案
.card-itemA {
width: 650rpx;
height: 326rpx;
box-shadow: 0rpx 0rpx 30rpx 14rpx rgba(236, 235, 236, 0.25);
background: linear-gradient(180deg, #FFFFFF 0%, rgba(255, 255, 255, 0) 100%);
border-radius: 60rpx;
overflow: hidden;
// 兼容ios的圆角问题
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
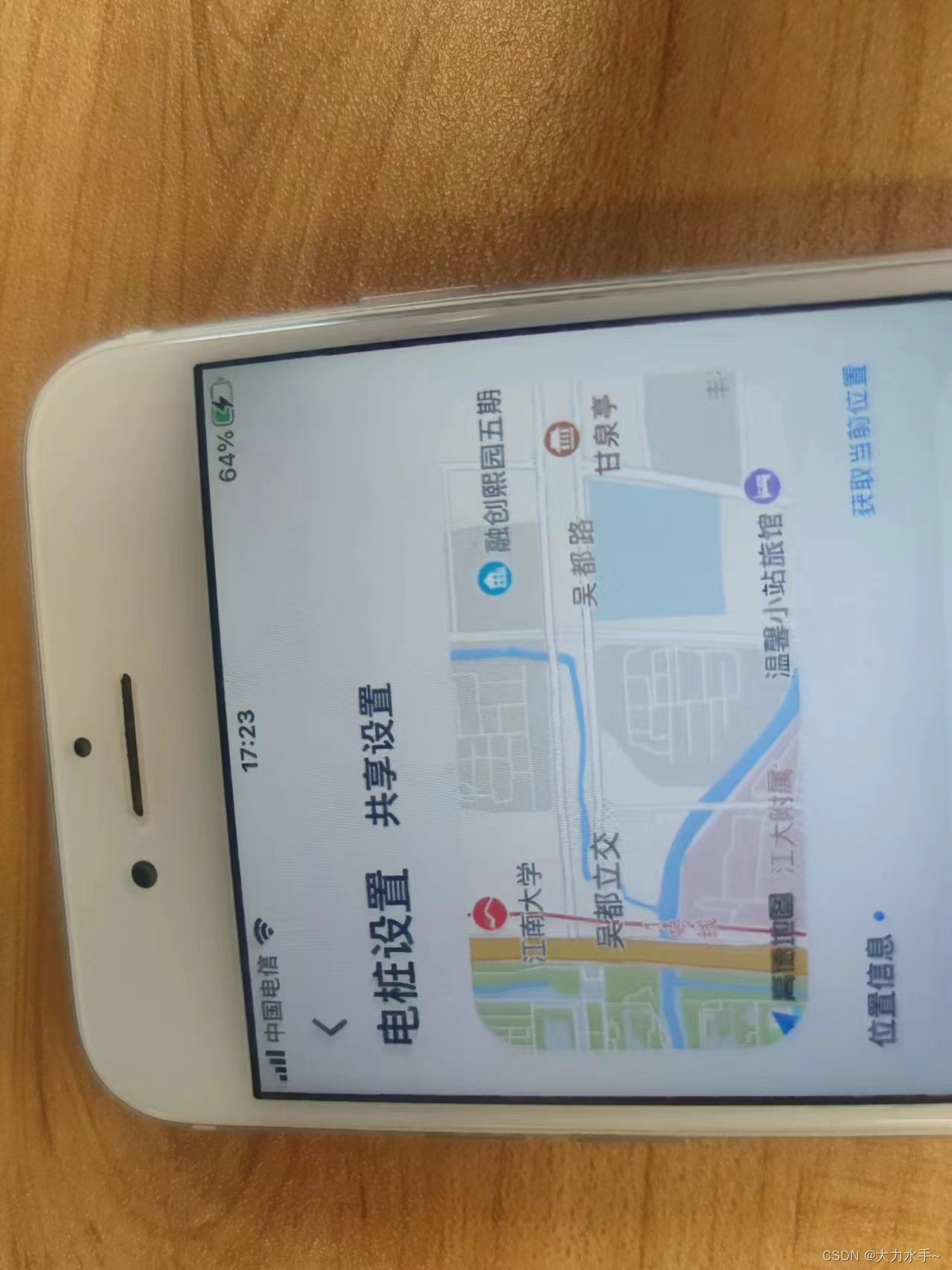
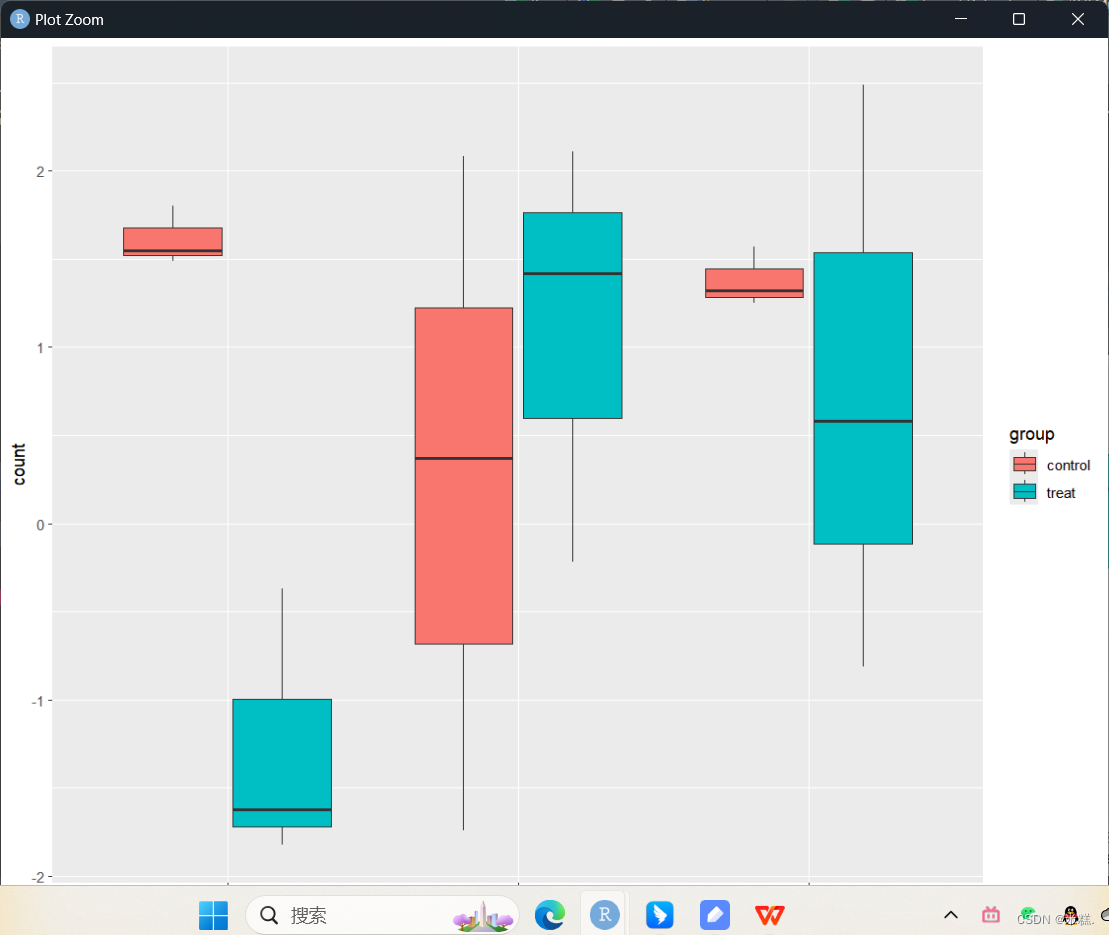
2.效果