# Springmvc学习Ⅲ
文章目录
- 一、图书管理系统
- 1. 功能
- 1.1 登录
- 前端接口
- 前端代码
- 后端接口
- 后端代码
- 1.2 图书列表展示
- 步骤:
- 图书类代码
- mock数据代码
- 控制层调用代码
- 服务层代码(存储除数据库中需要存储的数据)
- 2. 分层控制
- 2.1 三层架构
- 2.2 代码重构
- 二、MVC总结
- 1. 注解
- 2. 获取请求和响应
一、图书管理系统
1. 功能
1.1 登录
能够对于用户输入的账号密码进行验证,正确则登录成功,错误则登录失败。
前端接口
路径: /user/login
方式 : post
请求 : 账号 密码
响应 : 正确 错误
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/login.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="container-login">
<div class="container-pic">
<img src="pic/computer.png" width="350px">
</div>
<div class="login-dialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" name="userName" id="userName" class="form-control">
</div>
<div class="row">
<span>密码</span>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="row">
<button type="button" class="btn btn-info btn-lg" onclick="login()">登录</button>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
function login() {
console.log($("#userName").val());
console.log($("#password").val());
$.ajax({
url:"/user/login",
type:"post",
data:{
userName:$("#userName").val(),
password:$("#password").val()
},
success : function (result) {
if(result==""){
location.href = "book_list.html";
}else{
alert("密码错误");
}
}
});
}
</script>
</body>
</html>
后端接口
响应数据:成功-“” 失败-“登录错误”
数据类型:String
后端代码
package com.example.springbook.controller;
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("/user")
@RestController
public class UserController {
@RequestMapping("/login")
public String login(String userName, String password, HttpSession httpSession) {
if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {
return "账号或密码为空";
}
// 校验
if (!"admin".equals(userName) || !"admin".equals(password)){
return "密码错误";
}
System.out.println(userName + " " + password);
httpSession.setAttribute("userName", userName);
return "";
}
}
1.2 图书列表展示
正规的方式应该是将图书数据保存到数据库中,然后每次都是从数据库中读取,此处只使用mock进行测试。
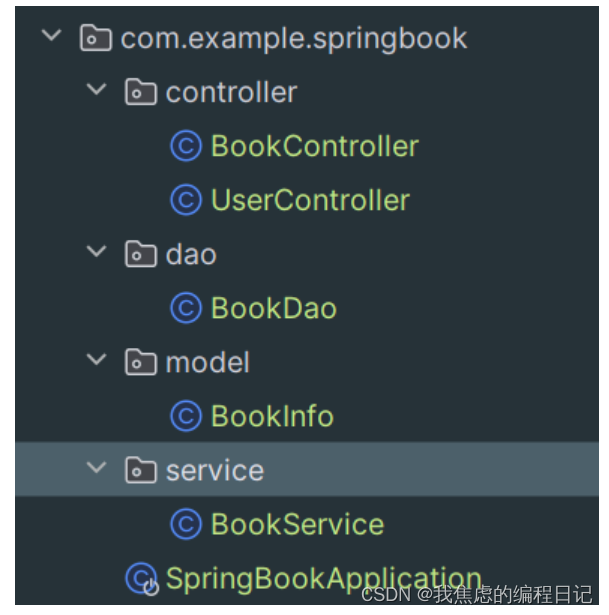
步骤:
- 创建用于描述图书信息的实体类
- 创建List用于存储图书列表
- 在控制层将列表读出
- 反馈给前端
图书类代码
package com.example.springbook.model;
import lombok.Data;
import java.math.BigDecimal;
@Data
public class BookInfo {
private Integer id;
private String bookName;
private String author;
private Integer num;
private BigDecimal price;
private String publish;
private Integer status;// 1-正常 2-不可借阅
private String statusCN;
}
mock数据代码
package com.example.springbook.dao;
import com.example.springbook.model.BookInfo;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
public class BookDao {
/**
* 模拟数据
* @return
*/
public List<BookInfo> mockData() {
List<BookInfo> bookInfos = new ArrayList<>();
for (int i = 0; i < 15; i++) {
BookInfo bookInfo = new BookInfo();
bookInfo.setId(i);
bookInfo.setBookName("图书" + i);
bookInfo.setAuthor("作者" + i);
bookInfo.setNum(i * 2 + 1);
bookInfo.setPrice(new BigDecimal(i * 3));
bookInfo.setPublish("出版社" + i);
if (i % 5 == 0) {
bookInfo.setStatus(2);
} else {
bookInfo.setStatus(1);
}
bookInfos.add(bookInfo);
}
return bookInfos;
}
}
控制层调用代码
package com.example.springbook.controller;
import com.example.springbook.dao.BookDao;
import com.example.springbook.model.BookInfo;
import com.example.springbook.service.BookService;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
@RequestMapping("/book")
@RestController
public class BookController {
@RequestMapping("getBookList")
public List<BookInfo> getBookList() {
BookService bookService = new BookService();
return bookService.getBookList();
}
}
服务层代码(存储除数据库中需要存储的数据)
package com.example.springbook.service;
import com.example.springbook.dao.BookDao;
import com.example.springbook.model.BookInfo;
import java.util.List;
public class BookService {
public List<BookInfo> getBookList() {
BookDao bookDao = new BookDao();
// 从dao层获取数据
List<BookInfo> bookInfos = bookDao.mockData();
for (BookInfo book : bookInfos) {
if (book.getStatus() == 1) {
book.setStatusCN("可借阅");
} else {
book.setStatusCN("不可借阅");
}
}
return bookInfos;
}
}
2. 分层控制
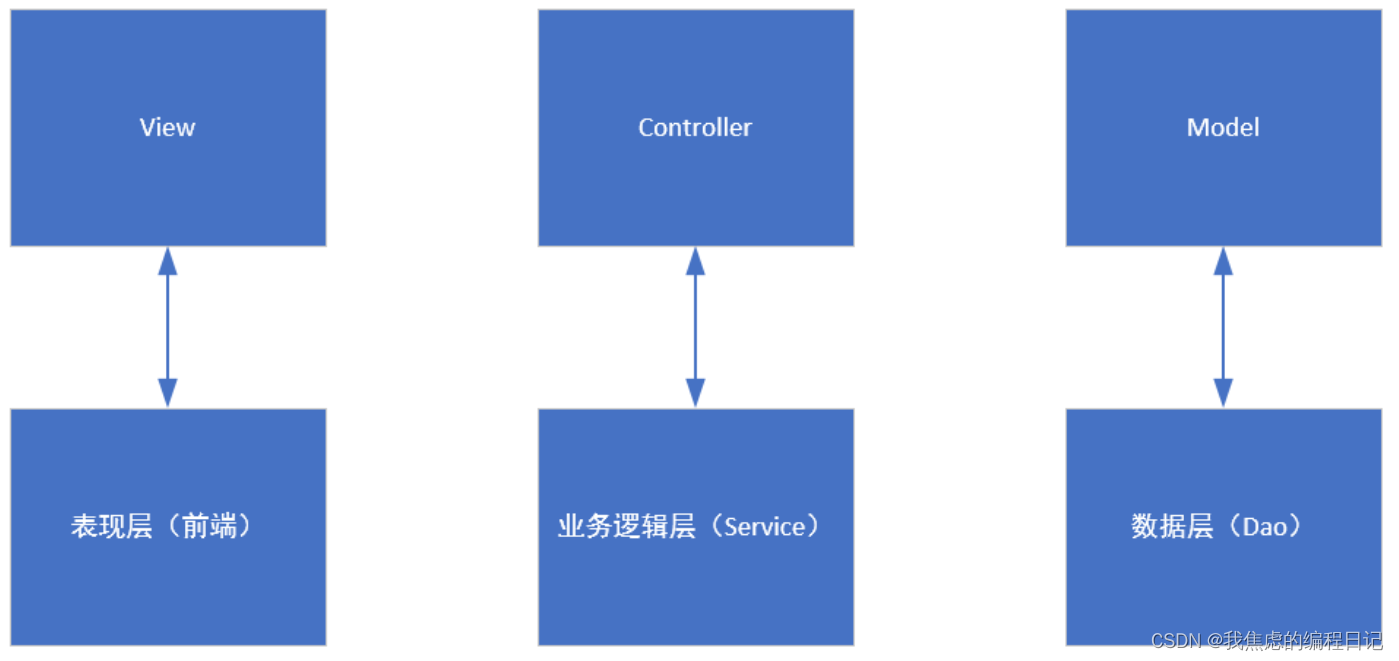
2.1 三层架构
- 表示层:负责用户界面和展示数据。
- 业务逻辑层:处理具体的业务逻辑。
- 数据访问层:也称为持久层。负责数据访问操作,包括数据的增、删、改、查。
与之前学习的MVC模式对应关系:
2.2 代码重构

二、MVC总结
1. 注解
a. @RequestMapping:路由映射
b. @RequestParam:后端参数重命名
c. @RequestBody:接收JSON类型的参数
d. @PathVariable:接收路径参数
e. @RequestPart:上传⽂件
f. @ResponseBody:返回数据
g. @CookieValue:从Cookie中获取值
h. @SessionAttribute:从Session中获取值
i. @RequestHeader:从Header中获取值
j. @Controller:定义⼀个控制器,Spring框架启动时加载,把这个对象交给Spring管理.默认返回
视图.
k. @RestController:@ResponseBody+@Controller返回数据
2. 获取请求和响应
HttpServletRequest: 请求
HttpServletResponse: 响应






![weblogic [WeakPassword]](https://img-blog.csdnimg.cn/direct/9b1a614a556840429f89f834ffdab968.png)