这个是有需求的,比如有多个输入节点,我只用其中几个,或有多个输出节点,我只用其中几个。


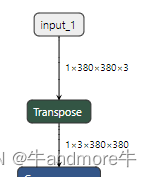
比如这个输入,我们可以直接把transpose去掉,用类pytorch的N,C,H,W的格式输入。
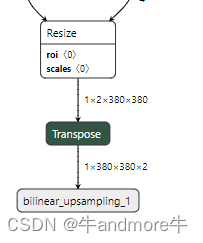
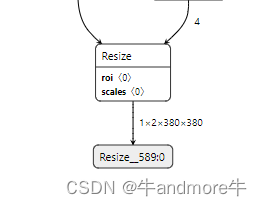
还有如下输出:


transpose,reshpe这种实际都是无效操作,可以放到后处理中。
代码如下:
import onnx
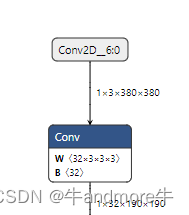
# onnx.utils.extract_model('segmentation_v2_static_shape.onnx', 'segmentation_v2_static_shape_input.onnx', ['deeplabv3_plus/Conv/Conv2D__6:0'], ['bilinear_upsampling_1'])
onnx.utils.extract_model('segmentation_v2_static_shape.onnx', 'segmentation_v2_static_shape_input_again.onnx', ['deeplabv3_plus/Conv/Conv2D__6:0'], ['Resize__589:0'])