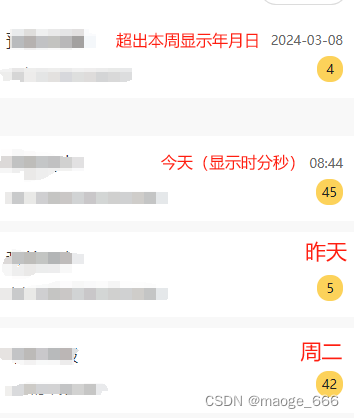
效果图:

util.js
/**
* 转换时间
*/
const messageFormat = (datetime) =>{
let result = "";
let currentTime = new Date();
if(isToday(datetime)){
result = datetime.substring(11,16);
}else if(isYesterday(datetime)){
result = "昨天";
}else if(isCurrentWeek(datetime)){
let day = new Date(datetime).getDay();
switch (day)
{
case 1:
result = "星期一";
break;
case 2:
result = "星期二";
break;
case 3:
result = "星期三";
break;
case 4:
result = "星期四";
break;
case 5:
result = "星期五";
break;
case 6:
result = "星期六";
break;
default:
result = "星期日";
}
}else{
result = datetime.substring(0,10);
}
return result;
}
//是否为今天
function isToday(str){
var d = new Date(str.replace(/-/g,"/"));
var todaysDate = new Date();
if(d.setHours(0,0,0,0) == todaysDate.setHours(0,0,0,0)){
return true;
} else {
return false;
}
}
//是否为昨天
function isYesterday(str){
var d = new Date(str.replace(/-/g,"/"));
var todaysDate = new Date();
todaysDate.setDate(todaysDate.getDate()-1);
if(d.setHours(0,0,0,0) == todaysDate.setHours(0,0,0,0)){
return true;
} else {
return false;
}
}
//是否为本周内的一天
function isCurrentWeek(str){
var d = new Date(str.replace(/-/g,"/"));
var todaysDate = new Date();
var firstdayoffset = (todaysDate.getDay()==0?7:todaysDate.getDay())-1;
todaysDate.setDate(todaysDate.getDate()-firstdayoffset-1);
var firstday = todaysDate.toISOString().substring(0,10);
firstday = new Date(firstday);
todaysDate.setDate(todaysDate.getDate()+8);
var lastday = todaysDate.toISOString().substring(0,10);
lastday = new Date(lastday);
if((d.setHours(0,0,0,0) > firstday.setHours(0,0,0,0)) && (d.setHours(0,0,0,0) < lastday.setHours(0,0,0,0))){
return true;
} else {
return false;
}
}
module.exports = {
messageFormat
}
script
<script>
import {messageFormat} from "@/utils/util.js"
export default {
data() {
return {
myApplicationQty: 0, //我的用车数量
myApplicationQtyTime: null, //我的用车时间
}
}
</script>
template
<view class="item-time-count">
<view class="time" v-if="myApplicationQty != 0">{{myApplicationQtyTime}}</view>
<view class="mes-count" v-if="myApplicationQty != 0">{{myApplicationQty > 99 ? '99+' : myApplicationQty}}</view>
</view>
methods
methods: {
//请求接口返回数据(此处省略)
//对返回的时间数据进行转换时间处理
if(res.data.myApplicationQtyTime){
// 转换时间
this.myApplicationQtyTime = messageFormat(res.data.myApplicationQtyTime)
}
}








![[QT] 断点调试](https://img-blog.csdnimg.cn/direct/8d8ee75ee48c439c969fe83aba7c174c.png)








![Pyhton专题学习资料包,Python从入门到精通全套学习资料[30G]](https://img-blog.csdnimg.cn/direct/594de5098b74435db614c2df546a2e74.png)