在obsidian中默认图片是保存在本地的,但是在要导出文档上传到网上时,由于图片保存在本地,会出现无法加载图片的问题。
这里引用的一段话:

这里使用picgo-core和gitee实现图床功能,
参考1: Ubuntu下PicGO配置gitee图床
参考2:使用Typora+picgo-core+gitee实现图床功能
一、安装软件
1.安装typora:Linux下安装Typora
2.安装nodejs,到官网下载linux安装包,解压,建立软链接
sudo cp -r ./nodejsXXX /usr/lib/nodejs/
sudo ln -s /usr/lib/nodejs/bin/node /usr/bin/node
sudo ln -s /usr/lib//nodejs/bin/npm /usr/bin/npm
输入node -v验证是否安装正确。
3.安装picgo-core
npm install picgo -g
安装gitee上传插件
picgo install gitee-uploader
安装xclip
xclip 命令可以从 stdin,或者文件读入数据到剪贴板,或者将剪贴板内容粘贴到目的应用中。xclip 命令建立了终端和剪切板之间通道,可以用命令的方式将终端输出或文件的内容保存到剪切板中,也可以将剪切板的内容输出到终端或文件
如果没有安装xclip,在进行上传的时候会提示缺少xcilp。
sudo apt install xclip
二、设置图床
1.设置gitee仓库
gitee仓库
gitee私人令牌(重要)
picgo关联仓库
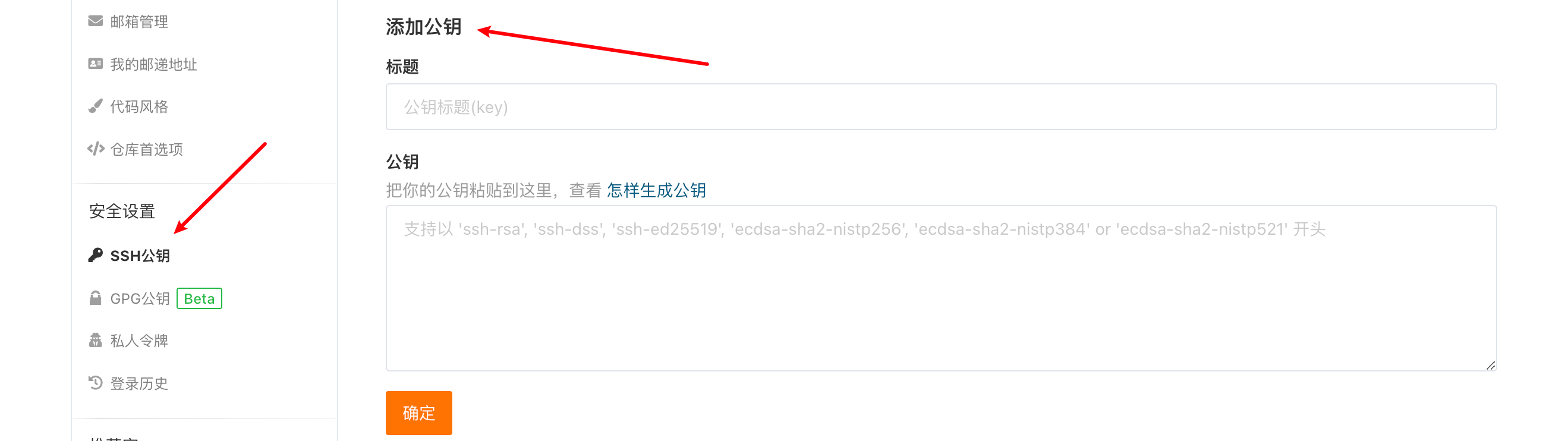
找到右上角的加号,点击新建仓库,填写仓库名称,路径,简短的介绍,勾选开源,否则别人访问不了图片,创建成功
点击个人主页进入个人设置,安全设置下有个人令牌,生成令牌,保存好。输入密码验证后生成令牌,将令牌复制保存后再关闭。
这样gitee方面就搭建完毕了。
2.设置picgo
我们使用的是picgo-core,命令行模式,不能像软件界面那样设置,不过更加简单。只需要修改picgo-core的配置文件
可以通过主目录下显示隐藏文件找到.picgo文件夹,打开后能看到config.json文件
也可以用直接在终端打开:
cd ~/.picgo #切换到.picgo目录
vim config.json #编辑修改配置文件
编辑json文件,复制一下代码:
{
"picBed": {
"current": "gitee",
"uploader": "gitee",
"smms": {
"token": ""
},
"gitee": {
"message": null,
"owner": "gitee用户名",
"path": "图片在仓库的保存路径",
"repo": "gitee用户名/仓库名",
"token": "私人令牌"
}
},
"picgoPlugins": {
"picgo-plugin-gitee": true,
"picgo-plugin-gitee-uploader": true
}
}
保存即可。
3.设置typora
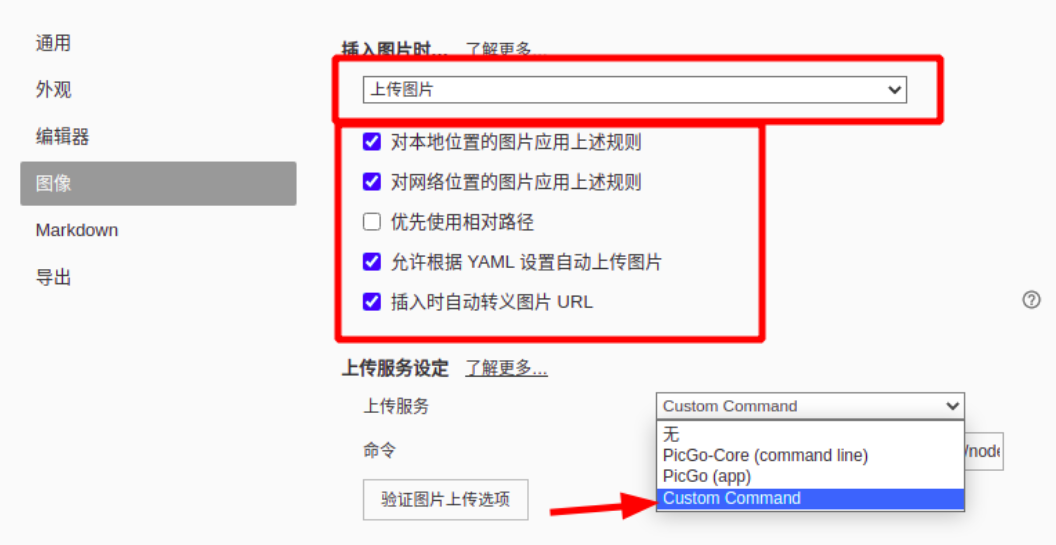
修改完配置文件后,打开typora,点击文件->偏好设置,点击图像,按照如下设置.

在下面的自定义命令中输入:
/usr/lib/nodejs/bin/node /usr/lib/nodejs/bin/picgo upload
点击验证图片上传选项,如果显示验证成功,说明配置完毕。
此时在编辑typora中markdown文档时,将复制的图片直接粘贴上会从本地自动上传到云端。示例为截图上面一句话进行粘贴测试。
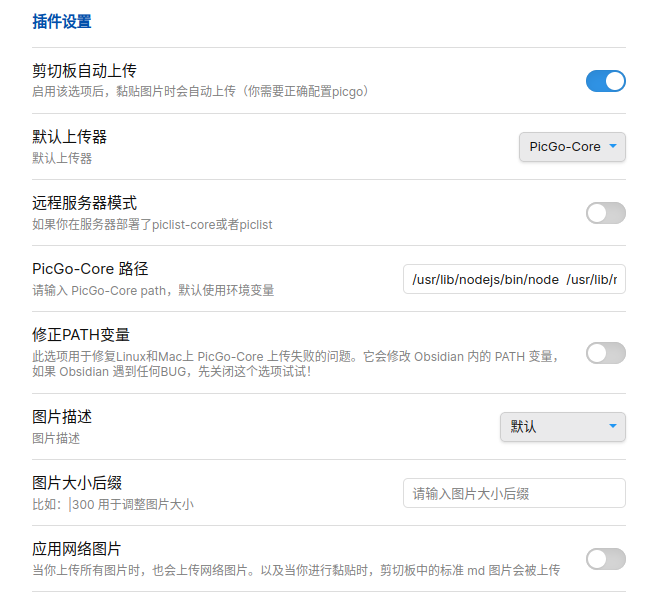
4.设置Obsidian
Obsidian中利用image auto upload插件可实现如typora一样的图床同步功能
设置如图

默认上传器选择picgo-core,路径复制typora中的命令路径
/usr/lib/nodejs/bin/node /usr/lib/nodejs/bin/picgo upload
就可以了。