第3章 语言基础
1. 语法
- 标识符(变量、函数、属性或函数参数的名称):一般使用驼峰法命名,关键字、保留字、true、false 和 null 不能作为标识符。
标识符的第一个字符必须是一个字母、下划线(_)或美元符号($); 剩下的其他字符可以是字母、下划线、美元符号或数字。 - 严格模式:一种不同的 JavaScript 解析和执行模型,ECMAScript 3 的一些不规范写法在这种模式下会被处理,对于不安全的活动将抛出错误。要对整个脚本启用严格模式,在脚本开头加上这一行:
"use strict";
也可以单独指定一个函数在严格模式下执行,只要把这个预处理指令放到函数体开头即可:
function doSomething() {
"use strict";
// 函数体
}
语句以分号结尾。省略分号意味着由解析器确定语句在哪里结尾。
2. 变量(面试重点!)
有 3 个关键字可以声明变量:var、const 和 let。其中,var 在ECMAScript 的所有版本中都可以使用,而 const 和 let 只能在 ECMAScript 6 及更晚的版本中使用。
(1)var
var定义的变量后面可以更改,不仅可以更改值,还可以更改类型。
JS作用域可以分为两大类:全局作用域 、局部作用域(函数作用域)
- var声明范围:函数作用域
使用 var 操作符定义的变量会成为包含它的函数的局部变量。比如,使用 var在一个函数内部定义一个变量,就意味着该变量将在函数退出时被销毁:
<script>
function test() {
var message = "hi"; // 局部变量
}
test();
console.log(message); // 出错!
</script>

不过,在函数内定义变量时省略 var 操作符,可以创建一个全局变量:
<script>
function test() {
message = "hi"; // 全局变量
}
test();
console.log(message);
</script>


定义多个变量,可以 var message = "hi", found = false, age = 29;
- var声明提升
“提升”(hoist),就是把所有变量声明都拉到函数作用域的顶部。此外,反复多次使用 var 声明同一个变量也没有问题(会输出最新的声明)
<script>
function foo() {
console.log(age);
var age = 26;
}
foo(); // undefined
</script>
输出:(不报错,因为var声明的变量会自动提升到函数作用域顶部)

相当于:
<script>
function foo() {
var age;
console.log(age);
age = 26;
}
foo(); // undefined
</script>
(2)let
- let声明范围:块作用域
let 声明的范围是块作用域,而 var 声明的范围是函数作用域。
块作用域是编程中的一个概念,它指的是在代码中由一对大括号({})包围的一段代码,这段代码内部定义的变量在代码块外部是访问不到的,并且在代码块执行完成后,该代码块中定义的变量会被销毁。


let也不允许同一个块作用域中出现冗余声明。这样会导致报错。但var可以重复声明:

不是同一个块作用域可以用同一个变量名,因为同一个块中无重复声明(注释为输出结果)
<script>
var name = 'Nicholas';
console.log(name); // 'Nicholas'
if (true) {
var name = 'Matt';
console.log(name); // 'Matt'
}
let age = 30;
console.log(age); // 30
if (true) {
let age = 26;
console.log(age); // 26
}
</script>
由于var和let都是声明变量,故不能用于声明同一个变量:

- let 声明的变量不会在作用域中被提升(与var的重要区别)
<script>
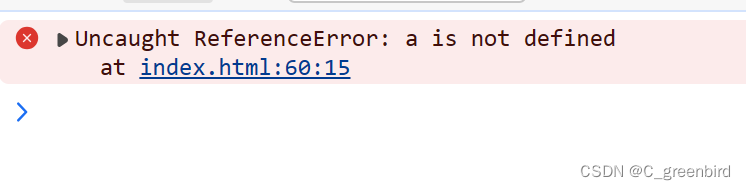
console.log(age); // ReferenceError:age 没有定义
let age = 26;
</script>

但是这里把 let 改成 var 就不会报错(输出 undefined ),因为 var 声明变量可以被提升。
在 let 声明之前的执行瞬间被称为“暂时性死区”(temporal dead zone),在此阶段引用任何后面才声明的变量都会抛出ReferenceError。
- 关于全局变量
与 var 关键字不同,使用 let 在全局作用域中声明的变量不会成为 window 对象的属性(var 声明的变量则会)

在使用 var 声明变量时,由于声明会被提升,JavaScript 引擎会自动将多余的声明在作用域顶部合并为一个声明。因为 let 的作用域是块,所以不可能检查前面是否已经使用 let 声明过同名变量,同时也就不可能在没有声明的情况下声明它。
<script>
var name = 'Nicholas';
let age = 26;
</script>
<script>
// 假设脚本不确定页面中是否已经声明了同名变量
// 那它可以假设还没有声明过
var name = 'Matt';
// 这里没问题,因为可以被作为一个提升声明来处理
// 不需要检查之前是否声明过同名变量
let age = 36;
// 如果 age 之前声明过,这里会报错
</script>

多个script按script标签一块一块进行编译的。虽然编译不是同时进行的,但作用域始终还是一个,只是编译器编译的时候是一个块一个块从上向下进行编译的。
<script>
alert(a);
</script>
<script>
var a = 123;
</script>
这里会报错:

因为在第一个块中,并没有声明a变量,(这也证明了a变量并没有被声明提前,直到第二个script内部才被提前的。)所以才会弹出这个错误,而不是undefined。
<script>
var b = 111;
</script>
<script>
alert(b);
</script>
运行结果:(说明作用域只有一个,按script标签块往下编译)

- for循环中的 let 声明
var 定义的变量会渗透到循环体外部:
for (var i = 0; i < 5; ++i) {
// 循环逻辑
}
console.log(i); // 5
let 定义的变量作用域仅限于循环体内部(类似C++用法)
for (let i = 0; i < 5; ++i) {
// 循环逻辑
}
console.log(i); // ReferenceError: i 没有定义
对迭代变量的奇特声明和修改:
for (var i = 0; i < 5; ++i) {
setTimeout(() => console.log(i), 0)
}
// 你可能以为会输出 0、1、2、3、4
// 实际上会输出 5、5、5、5、5
在退出循环时,迭代变量保存的是导致循环退出的值:5。在之后执行超时逻辑时,所有的 i 都是同一个变量,因而输出的都是同一个最终值。
for (let i = 0; i < 5; ++i) {
setTimeout(() => console.log(i), 0)
}
// 会输出 0、1、2、3、4
在使用 let 声明迭代变量时,JavaScript 引擎在后台会为每个迭代循环声明一个新的迭代变量。每个 setTimeout 引用的都是不同的变量实例,所以 console.log 输出的是我们期望的值,也就是循环执行过程中每个迭代变量的值。
(3)const
const (常量)与 let 用法基本相同,包括:作用域是块,不允许重复声明。
<script>
const name = 'Matt';
if (true) {
const name = 'Nicholas';
}
console.log(name); // Matt
</script>
区别在于声明变量时一定要初始化,且之后不能修改(所以const不能用于声明for循环中的迭代变量,因为迭代变量会自增)。
若想用const声明一个不会被修改的for变量也是可以的:
<script>
let i = 0;
for (const j = 7; i < 5; ++i) {
console.log(j);
}
// 7, 7, 7, 7, 7
//for-in循环
for (const key in { a: 1, b: 2 }) {
console.log(key);
}
// a, b
//for-of循环
for (const value of [1, 2, 3, 4, 5]) {
console.log(value);
}
// 1, 2, 3, 4, 5
</script>
const 声明的限制只适用于它指向的变量的引用。换句话说,如果 const 变量引用的是一个对象,那么修改这个对象内部的属性并不违反 const 的限制。
<script>
const person = {};
person.name = 'Tom'; // ok
console.log(person.name); // Tom
</script>
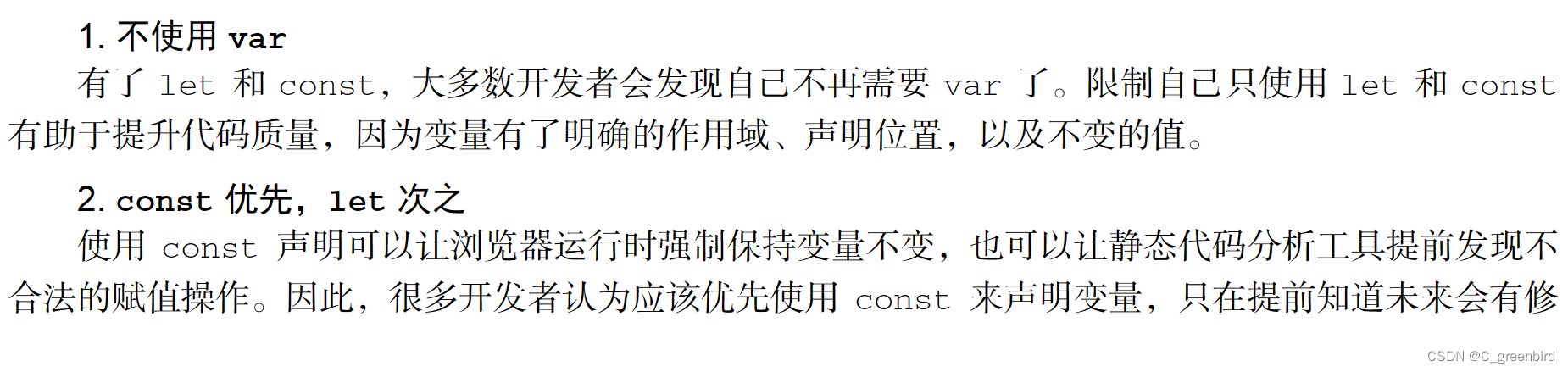
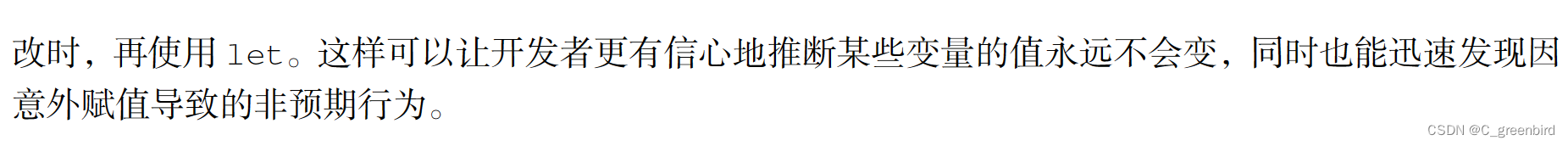
(4)声明风格建议


3. 数据类型(重点!)
JS数据类型有Undefined、Null、Boolean、Number、String、Symbol、Object(7种)。其中Symbol表示符号是ES6新增的。
(1)判断数据类型 typeof
typeof的使用:
<script>
let message = "some string";
console.log(typeof message); // "string"
console.log(typeof (message)); // "string"
console.log(typeof 95); // "number"
</script>
因为 typeof 是一个操作符而不是函数,所以不需要参数(但可以使用参数)。typeof 会返回这些字符串:"undefined"、"boolean"、"number"、"string"、"symbol"、"object"(表示值为对象或null)、"function"。

(2)Undefined 类型
Undefined 类型只有一个值 undefined。当使用 var 或 let 声明了变量但没有初始化时,就相当于给变量赋予了 undefined 值.
注意未初始化的变量与未定义的变量是有区别的。
<script>
let message; // 这个变量被声明了,只是值为 undefined
// 确保没有声明过这个变量
// let age
console.log(message); // "undefined"
console.log(age); // 报错
</script>
但是未初始化的变量与未定义的变量在 typeof 下都是undefined。
<script>
let message; // 这个变量被声明了,只是值为 undefined
// 确保没有声明过这个变量
// let age
console.log(typeof message); // "undefined"
console.log(typeof age); // "undefined"
</script>
实际应用 undefined(一个假值):
<script>
let message; // 这个变量被声明了,只是值为 undefined
// age 没有声明
if (message) {
// 这个块不会执行
}
if (!message) {
// 这个块会执行
}
if (age) {
// 这里会报错
}
</script>
(3)Null 类型
Null 类型同样只有一个值 null。逻辑上讲,null 值表示一个空对象指针,这也是给 typeof 传一个 null 会返回"object"的原因:
<script>
let car = null;
console.log(typeof car); // "object"
</script>
在定义将来要保存对象值的变量时,建议使用 null 来初始化,不要使用其他值。这样,只要检查这个变量的值是不是 null 就可以知道这个变量是否在后来被重新赋予了一个对象的引用。
undefined 值是由 null 值派生而来的,因此 ECMA-262 将它们定义为表面上相等:
<script>
console.log(null == undefined); // true
</script>
与undefined区别:永远不必显式地将变量值设置为 undefined。但 null 不是这样的。任何时候,只要变量要保存对象,而当时又没有那个对象可保存,就要用 null 来填充该变量。
null 应用:
<script>
let message = null;
let age;
if (message) {
// 这个块不会执行
}
if (!message) {
// 这个块会执行
}
if (age) {
// 这个块不会执行
}
if (!age) {
// 这个块会执行
}
</script>
(4)Boolean 类型
Boolean(布尔值)类型有两个字面值:true 和 false。这两个布尔值不同于数值,因此 true 不等于 1,false 不等于 0。布尔值字面量 true 和 false 是区分大小写的,因此 True 和 False(及其他大小混写形式)是有效的标识符,但不是布尔值。
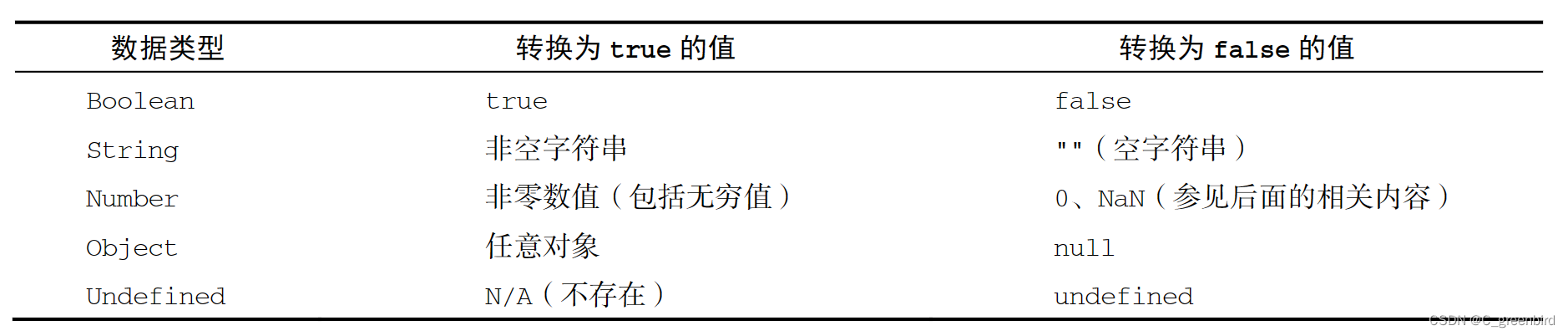
不同类型与布尔值之间的转换规则 Boolean(data)。

<script>
let message = "Hello world!";
//这里会判断message是true
if (message) {
console.log("Value is true");
}
</script>
(5)Number 类型
十进制(直接正常输入即可)
八进制(第一个数字必须是零(0),然后是相应的八进制数字(数值 0~7))
十六进制(数值前缀 0x(区分大小写),然后是十六进制数字(0~9 以
及 A~F)。十六进制数字中的字母大小写均可)
<script>
let intNum = 55; // 整数
let octalNum1 = 070; // 八进制的 56
let octalNum2 = 079; // 无效的八进制值,当成 79 处理
let octalNum3 = 08; // 无效的八进制值,当成 8 处理
let hexNum1 = 0xA; // 十六进制 10
let hexNum2 = 0x1f; // 十六进制 31
console.log(octalNum1); // 56
console.log(hexNum1); // 10
</script>
- 浮点数:
存储浮点数必须包含小数点,且小数点后要有有效数字(0不是有效数字),否则会被转换成整数;对于非常大或者非常小的数字,可采用科学计数法,如3.17e5 = 317000, 3e-3 = 0.003.
关于舍入误差

- 值的范围:
要确定一个值是不是有限大(即介于 JavaScript 能表示的最小值和最大值之间),可以使用 isFinite()函数。使用 Number.NEGATIVE_INFINITY 和Number.POSITIVE_INFINITY 也可以获取正、负 Infinity。这两个属性包含的值分别就是-Infinity 和 Infinity。
- NaN(Not a Number):
用于表示本来要返回数值的操作失败了(而不是抛出错误)。比如,用 0 除任意数值在其他语言中通常都会导致错误,从而中止代码执行。但在 ECMAScript 中,0、+0 或-0 相除会返回 NaN:
<script>
console.log(0 / 0); // NaN
console.log(-0 / +0); // NaN
</script>
如果分子是非 0 值,分母是有符号 0 或无符号 0,则会返回 Infinity 或-Infinity:
<script>
console.log(5 / 0); // Infinity
console.log(5 / -0); // -Infinity
</script>
NaN的属性:任何涉及 NaN 的操作始终返回 NaN(如 NaN/10),在连续多步计算时这可能是个问题;NaN 不等于包括 NaN 在内的任何值。
isNaN()函数:该函数接收一个参数,可以是任意数据类型,然后判断这个参数是否“不是数值”。该函数会先尝试将参数转化为数值,某些非数值的值可以直接转换成数值,如字符串"10"或布尔值。任何不能转换为数值的值都会导致这个函数返回true。
<script>
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false,10 是数值
console.log(isNaN("10")); // false,可以转换为数值 10
console.log(isNaN("blue")); // true,不可以转换为数值
console.log(isNaN(true)); // false,可以转换为数值 1
</script>
- 数值转换:
有 3 个函数可以将非数值转换为数值:Number()、parseInt()和 parseFloat()。
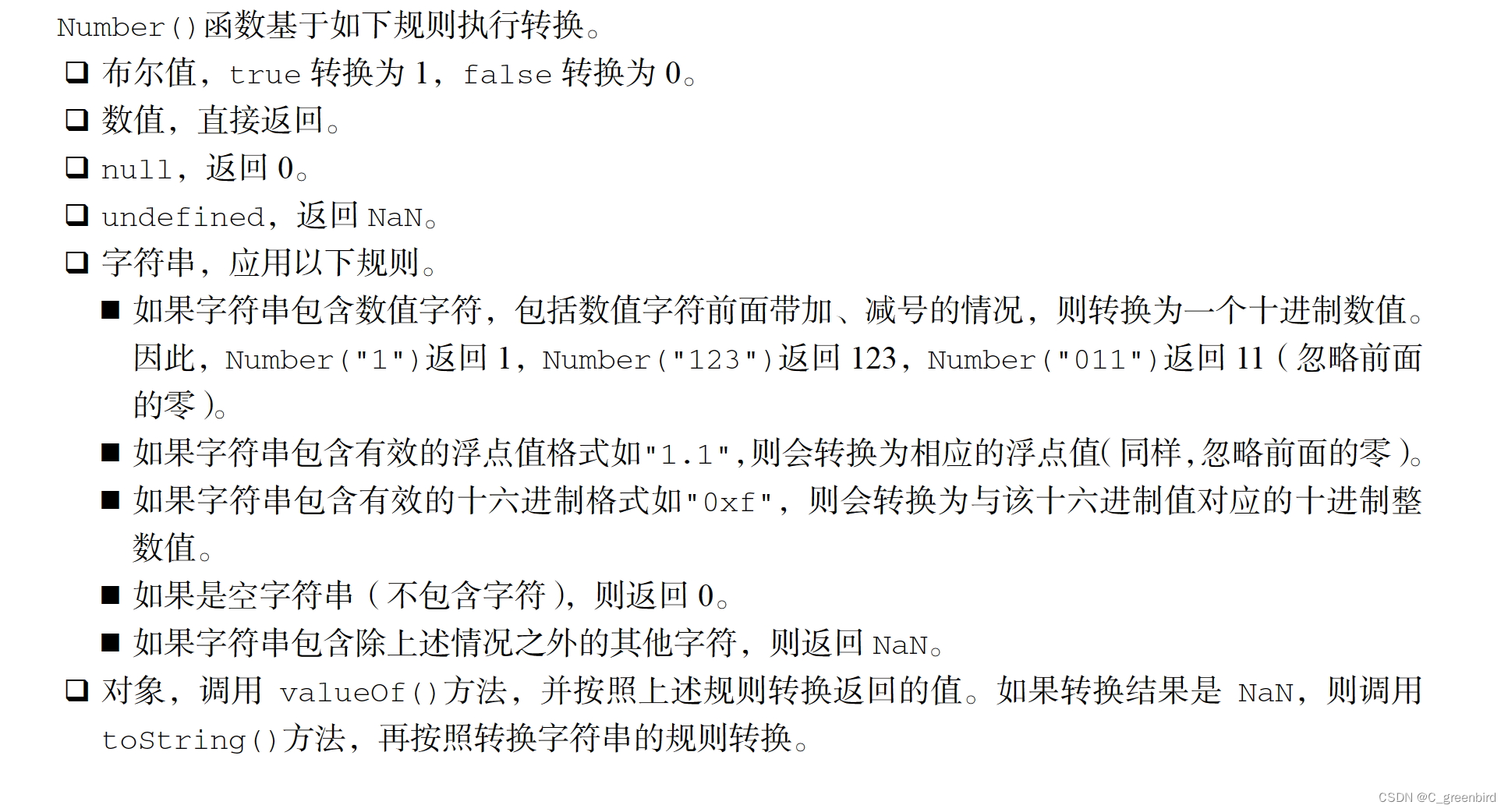
Number()函数:

<script>
let num1 = Number("Hello world!"); // NaN
let num2 = Number(""); // 0
let num3 = Number("000011"); // 11
let num4 = Number(true); // 1
</script>
parseInt()函数:
parseInt()函数更专注于字符串是否包含数值模式。字符串最前面的空格会被忽略,从第一个非空格字符开始转换。如果第一个字符不是数值字符、加号或减号,parseInt()立即返回 NaN。这意味着空字符串也会返回 NaN(这一点跟 Number()不一样,它返回 0)。如果第一个字符是数值字符、加号或减号,则继续依次检测每个字符,直到字符串末尾,或碰到非数值字符。
<script>
let num1 = parseInt("1234blue"); // 1234
let num2 = parseInt(""); // NaN
let num3 = parseInt("0xA"); // 10,解释为十六进制整数
let num4 = parseInt(22.5); // 22
let num5 = parseInt("70"); // 70,解释为十进制值
let num6 = parseInt("0xf"); // 15,解释为十六进制整数
</script>
如果要指定转换的进制,可以输入第二个参数进制数:
let num = parseInt("0xAF", 16); // 175(可以省略0x)
let num1 = parseInt("10", 2); // 2,按二进制解析
let num2 = parseInt("10", 8); // 8,按八进制解析
let num3 = parseInt("10", 10); // 10,按十进制解析
parseFloat()函数:
parseFloat()函数的工作方式跟 parseInt()函数类似,都是从位置 0 开始检测每个字符。同样,
它也是解析到字符串末尾或者解析到一个无效的浮点数值字符为止。这意味着第一次出现的小数点是有效的,但第二次出现的小数点就无效了,此时字符串的剩余字符都会被忽略。因此,"22.34.5"将转换成 22.34。
但是parseFloat()函数只解析十进制值,它始终忽略字符串开头的零。
let num1 = parseFloat("1234blue"); // 1234,按整数解析
let num2 = parseFloat("0xA"); // 0
let num3 = parseFloat("22.5"); // 22.5
let num4 = parseFloat("22.34.5"); // 22.34
let num5 = parseFloat("0908.5"); // 908.5
let num6 = parseFloat("3.125e7"); // 31250000
(6)String 类型
字符串可以使用双引号(")、单引号(')或反引号(`)表示。在ECMAScript中,字符串的值不可变。要修改某个变量中的字符串值,必须先销毁原始的字符串,然后将包含新值的另一个字符串保存到该变量。
转换为字符串的方法:
toString():可以接受一个参数转换为指定进制
let age = 11;
let ageAsString = age.toString(); // 字符串"11"
let found = true;
let foundAsString = found.toString(); // 字符串"true"
let num = 10;
console.log(num.toString()); // "10"
console.log(num.toString(2)); // "1010"
console.log(num.toString(8)); // "12"
console.log(num.toString(10)); // "10"
console.log(num.toString(16)); // "a"
(这也太多了,今天先看到这里)