一、注册事件(绑定事件)
就是给元素添加事件
注册事件有两种方式:传统方式和方法监听注册方式
1
传统注册方式

方法监听注册事件

2、 addEventListener 事件监听方式

里面的事件类型是字符串,必定加引号,而且不带on
3、attachEvent 事件监听方式

4、注册事件兼容性解决方案

二、删除事件(解绑事件)
1、传统注册方式
eventTarget.οnclick= null;
2、方法监听注册事件

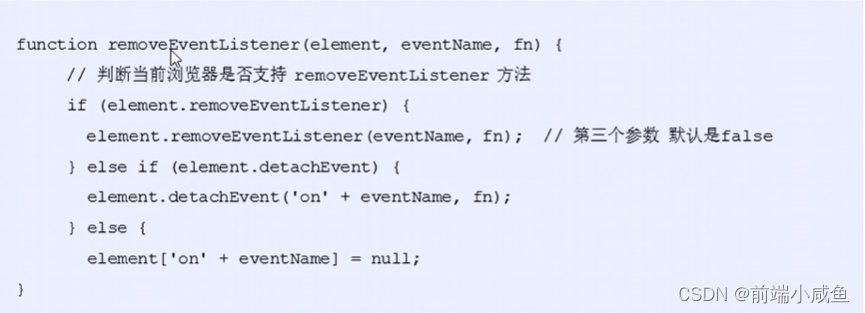
3、删除事件兼容性解决方案

三、DOM事件流
事件流描述的是从页面中接受事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
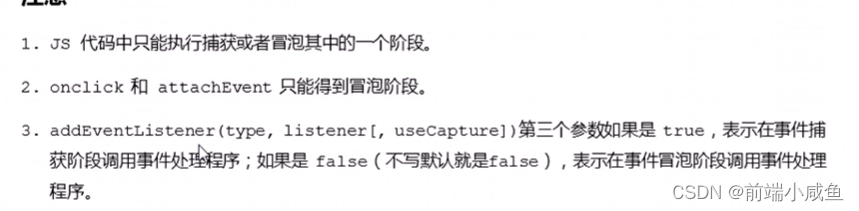
DOM事件流分三个阶段:
1、捕获阶段
2、当前目标阶段
3、冒泡阶段
事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到dom最顶层节点的过程。
注


实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
有些事件是没有冒泡的,比如:onblur、onfocus、onmouseenter、onmouseleave
四、事件对象
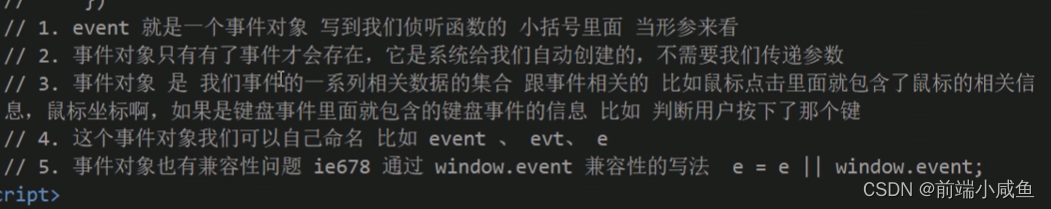
1、什么是事件对象


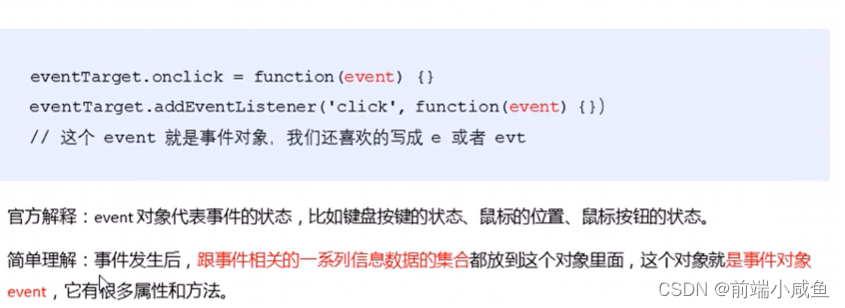
2、事件对象的使用语法

3、事件对象的兼容性方案

解决:e=e||window.event;
4、事件对象的常见属性和方法

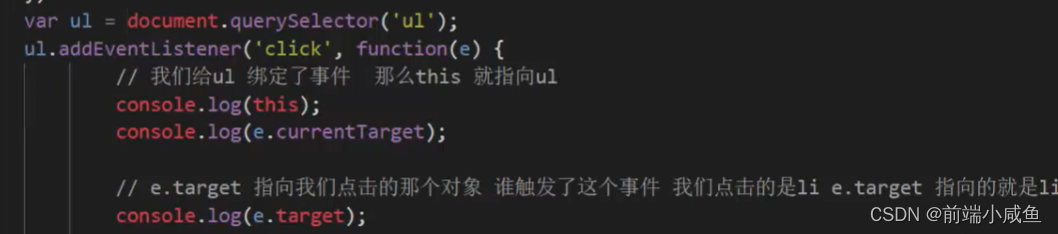
this 返回的是绑定事件的对象(元素)
区别: e.target 点击了那个元素就返回那个元素 ;this 那个元素绑定这个点击事件,那么就返回谁
阻止默认行为事件 让链接不跳转 或者让提交按钮不提交

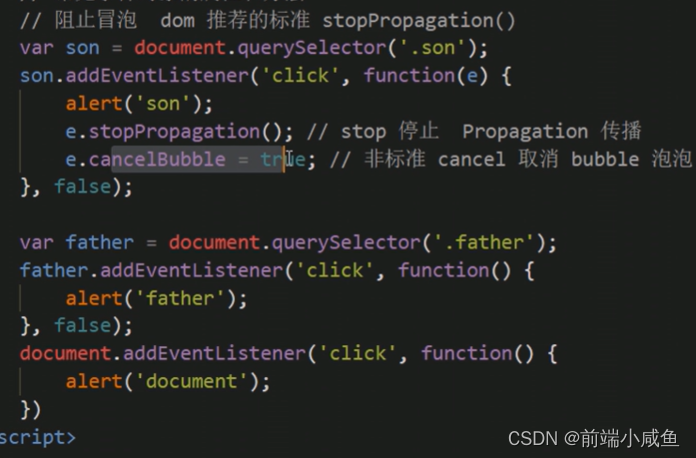
五、阻止事件冒泡
1、标准写法:利用事件对象里面的 stopPropagation()方法

2、阻止事件冒泡的兼容性解决方案

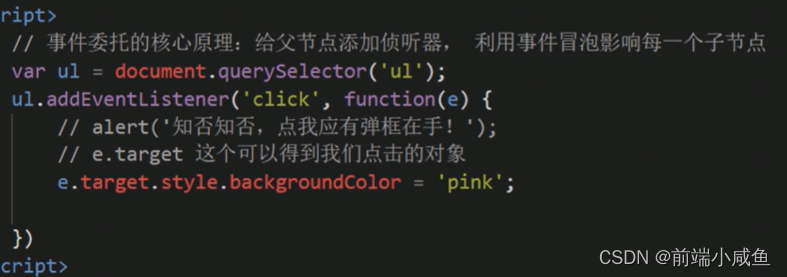
六、事件委托(代理、委派)
事件委托的原理:不是每个子节点单独设置时间监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点

七、常用的鼠标事件
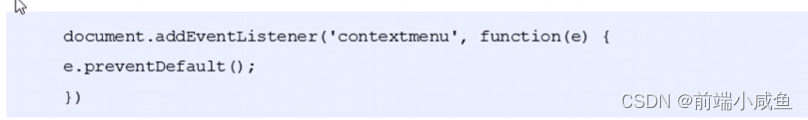
1、禁止鼠标右键菜单
contextmenu 主要控制应该合时显示上下文菜单,主要用于程序员取消默认的上下文菜单

2、禁止鼠标选中(selectstart 开始选中)

3、鼠标事件对象
event 对象代表事件的状态,跟事件相关的一系列信息的集合。新阶段我们是用鼠标事件对象 MouseEvent 和 键盘事件对象 KeyboardEvent

跟随鼠标的天使案例
鼠标移动事件:mousemove
八、常用的键盘事件
时间除了使用鼠标触发,还可以使用键盘触发

注意;
1、如果使用addEventListener 不需要加on
2、onKeypress 和前面两个区别是,他不识别功能键,比如左右箭头,shift等
3、三个事件的执行顺序是:keydown--keypress--keyup
2、键盘事件对象

注意:onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写
在实际开发中,我们更多使用keydown和keyup,他能识别所有键
keypress 不识别功能键,但keyCode属性能区分大小写,返回不同的ASCLL值
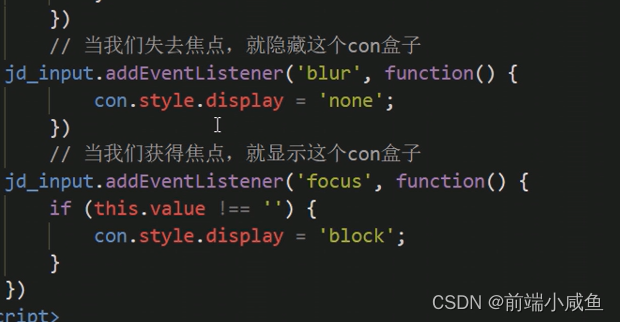
模拟京东按键输入内容

模拟京东快递单号查询

注意:keydown 和keypress 在文本框里面的特点:他们两个触发时,文字还没有落入文本框中
keyup事件触发的时候,文字已经落入文本框中。