树形表格实现增删改查
这里写目录标题
- 效果图
- 前端页面代码
- 前端插件
- 后端代码
- controller
- service
- serviceImpl 实现类
- Entity
- mapper
- xml mybatis代码
- 数据表
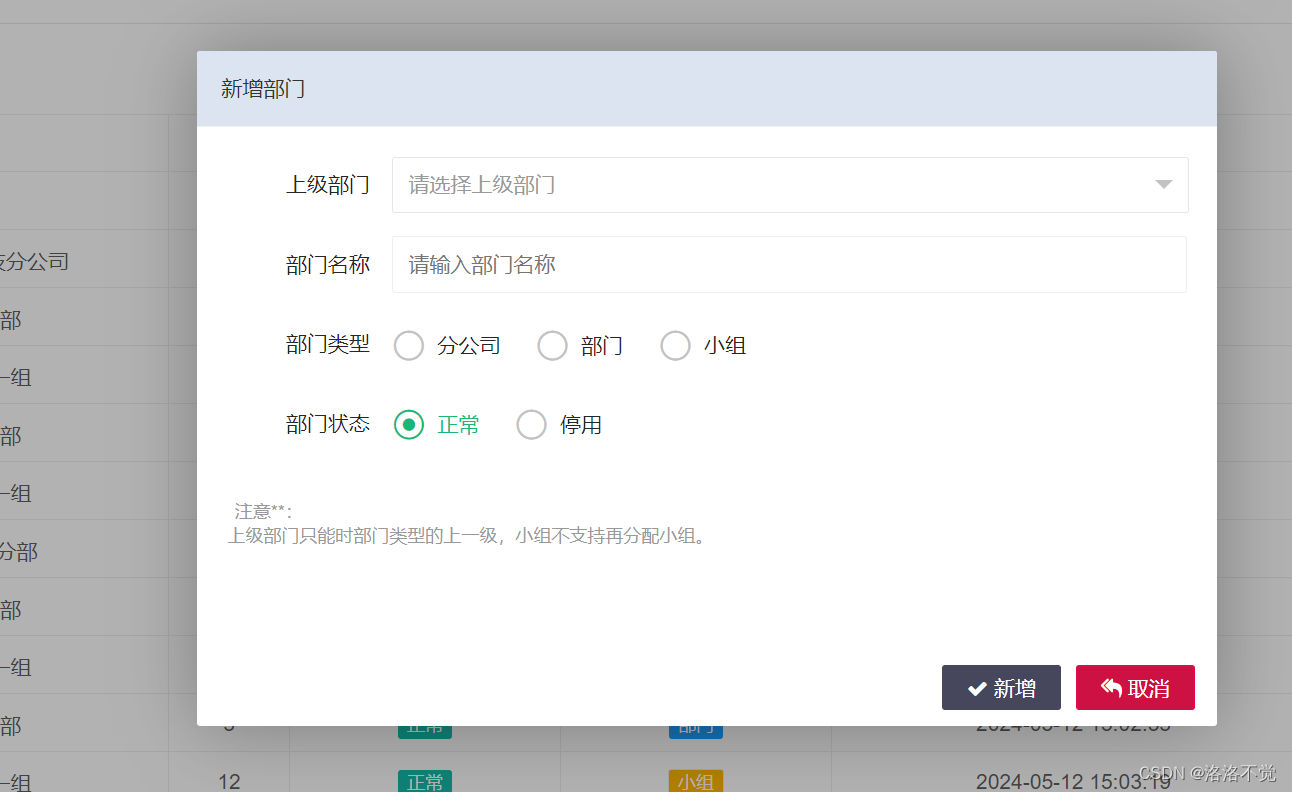
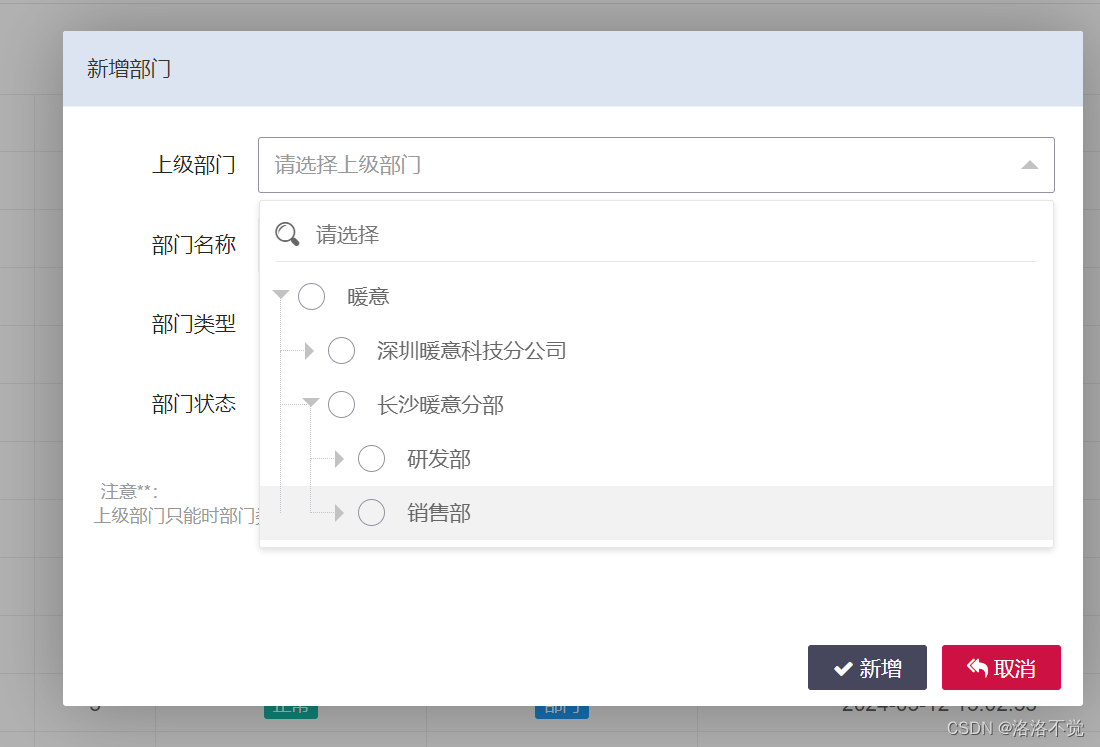
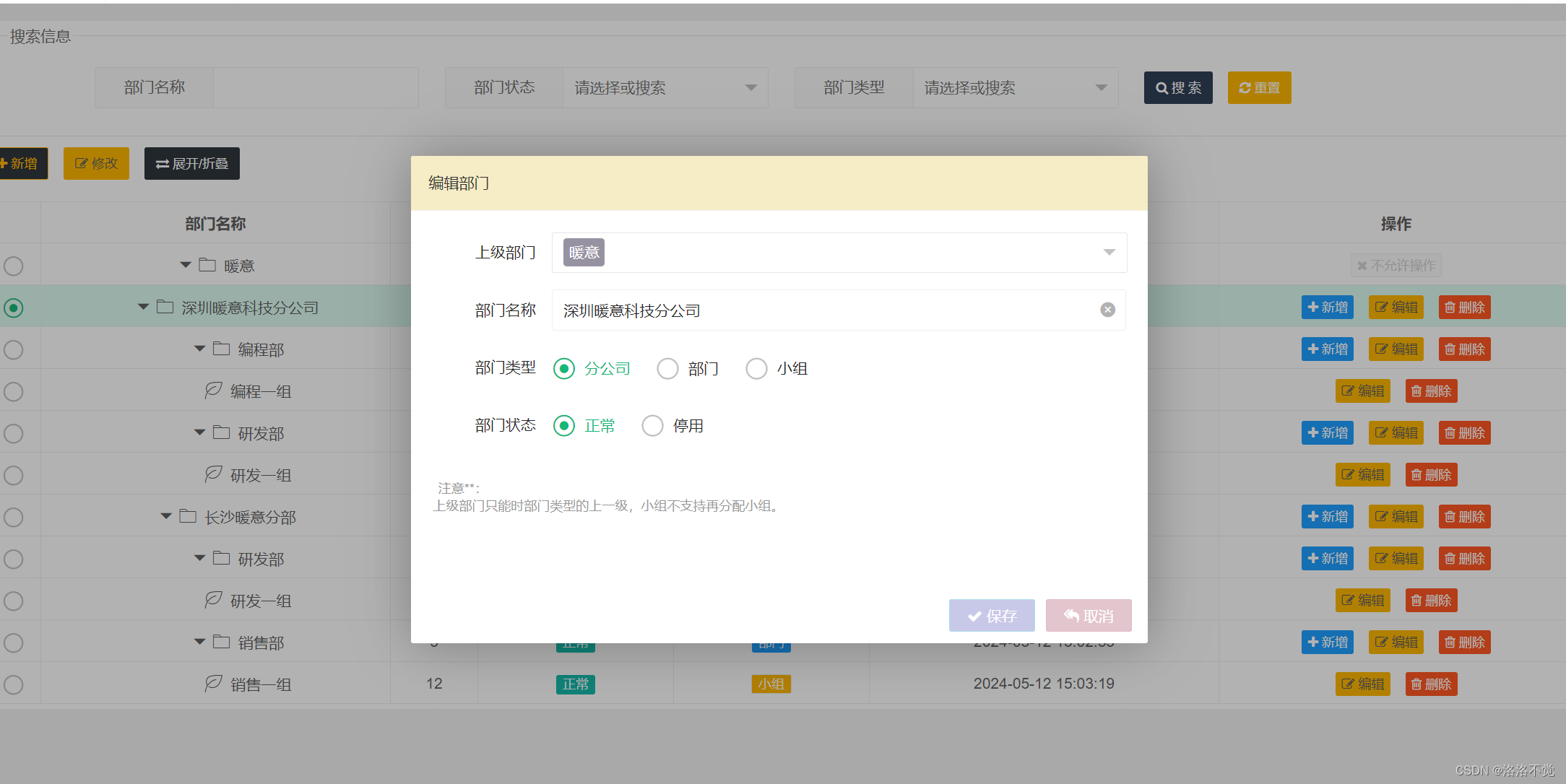
效果图





前端页面代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>部门信息管理</title>
<link rel="shortcut icon" href="../resources/favicon.ico" th:href="@{/static/favicon.ico}"/>
<link rel="stylesheet" th:href="@{../layui/css/layui.css}" media="all">
<link rel="stylesheet" th:href="@{../css/public.css}" media="all">
<!-- 图标样式文件-->
<link rel="stylesheet" th:href="@{../lib/font-awesome-4.7.0/css/font-awesome.min.css}" media="all">
<!--引入自定义的样式文件-->
<link rel="stylesheet" th:href="@{../css/custom/custom.css}" media="all">
<style>
.layui-btn:not(.layui-btn-lg ):not(.layui-btn-sm):not(.layui-btn-xs) {
height: 34px;
line-height: 34px;
padding: 0 8px;
}
</style>
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<!-- 搜索表单信息开始-->
<fieldset class="table-search-fieldset">
<legend>搜索信息</legend>
<div style="margin: 10px 10px 10px 10px">
<form class="layui-form layui-form-pane">
<div class="layui-form-item" style="margin-left:5%">
<div class="layui-inline">
<label class="layui-form-label">部门名称</label>
<div class="layui-input-inline">
<input type="text" name="name" autocomplete="off" class="layui-input"
lay-affix="clear">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">部门状态</label>
<div class="layui-input-inline">
<select lay-search="" name="status">
<option value="">请选择或搜索</option>
<option value="0">正常</option>
<option value="1">停用</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">部门类型</label>
<div class="layui-input-inline">
<select lay-search="" name="type">
<option value="">请选择或搜索</option>
<option value="1">公司</option>
<option value="2">分公司</option>
<option value="3">部门</option>
<option value="4">小组</option>
</select>
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-sm layui-bg-cyan" lay-submit
lay-filter="search-btn"><i class="fa fa-search"></i> 搜 索
</button>
<button type="reset" class="layui-btn layui-btn-sm layui-bg-orange" lay-submit
lay-on="reset-btn"><i class="fa fa-refresh"></i> 重置
</button>
</div>
</div>
</form>
</div>
</fieldset>
<!--搜索表单结束-->
<!-- 表格数据按钮开始-->
<div style="margin-top: 10px">
<div class="layui-inline">
<a class="layui-btn layui-bg-black layui-border-orange layui-btn-sm" lay-on="add-btn"><i
class="fa fa-plus"></i> 新增</a>
<a class="layui-btn layui-border layui-bg-orange layui-btn-sm" lay-on="edit-btn"><i
class="fa fa-pencil-square-o"></i> 修改</a>
<button class="layui-btn layui-bg-black layui-btn-sm" id="btn-expand"><i class="fa fa-exchange"></i>
展开/折叠
</button>
</div>
<!--数据表格数据-->
<table id="dept-table" class="layui-table" lay-filter="dept-table"></table>
</div>
<!-- 表格数据按钮结束-->
<!-- 添加和修改的弹出层开始 -->
<div style="display: none;padding: 20px" id="saveOrUpdateDiv">
<form class="layui-form" lay-filter="dept-form" id="dept-form">
<div class="layui-form-item">
<label class="layui-form-label">上级部门</label>
<!-- 父级部门下拉树-->
<div class="layui-input-block" id="parent"></div>
<!--父级部门存放的id值-->
<input type="hidden" id="parentId" name="parentId">
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门名称</label>
<div class="layui-input-block">
<input type="text" id="name" name="name" lay-affix="clear" lay-verify="required"
autocomplete="off" placeholder="请输入部门名称" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门类型</label>
<div class="layui-input-block">
<input type="radio" name="type" value="2" title="分公司">
<input type="radio" name="type" value="3" title="部门">
<input type="radio" name="type" value="4" title="小组">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门状态</label>
<div class="layui-input-block">
<input type="radio" name="status" value="0" title="正常" checked>
<input type="radio" name="status" value="1" title="停用">
</div>
</div>
<br>
<span class="layui-word-aux" style="font-size: 12px">
注意**:<br>
上级部门只能时部门类型的上一级,小组不支持再分配小组。
</span>
</form>
</div>
<!--添加和修改的弹出层结束-->
</div>
</div>
<!-- 操作列 -->
<script type="text/html" id="dept-state">
{{#if(d.type=='1'){}}
<a class="layui-btn layui-btn-disabled layui-btn-xs"><i class="fa fa-times"></i> 不允许操作</a>
{{#}else if(d.type=='2'||d.type=='3'){}}
<a class="layui-btn layui-bg-blue layui-btn-xs" lay-event="add"><i
class="fa fa-plus"></i> 新增</a>
<a class="layui-btn layui-bg-orange layui-border layui-btn-xs" lay-event="edit"><i
class="fa fa-pencil-square-o"></i> 编辑</a>
<a class="layui-btn layui-bg-red layui-btn-xs" lay-event="del"><i class="fa fa-trash-o"></i> 删除</a>
{{#}else{}}
<a class="layui-btn layui-bg-orange layui-border layui-btn-xs" lay-event="edit"><i
class="fa fa-pencil-square-o"></i> 编辑</a>
<a class="layui-btn layui-bg-red layui-btn-xs" lay-event="del"><i class="fa fa-trash-o"></i> 删除</a>
{{#}}}
</script>
<script th:src="@{../layui/layui.js}" charset="utf-8"></script>
<!--引用第三方插件(消息通知插件)-->
<script th:src="@{../dist/notify/notify.js}"></script>
<!--引入第三方插件(配置文件,树形下拉组件)-->
<script th:src="@{../dist/xm-select/xm-select.js}" charset="utf-8"></script>
<!--引入第三方jQuery-->
<script th:src="@{../js/jquery-3.7.1.min.js}" charset="utf-8"></script>
<script th:src="@{../js/lay-config.js}" charset="utf-8"></script>
<script th:inline="none">
layui.use(['table', 'treetable', 'notify', 'form', 'element'], function () {
var $ = layui.jquery;
var form = layui.form;
var table = layui.table;
var notify = layui.notify;
var treetable = layui.treetable;
var util = layui.util;
var layer = layui.layer;
var element = layui.element; // 引用元素模块
/*
* 点击重置按钮,刷新当前页面
* */
util.on('lay-on', {
"reset-btn": function () {
//刷新当前页面
window.location.reload();
},
"add-btn": function () {
//跳转到新增页面
open_department_add(null)
},
"edit-btn": function () {
var id = 'dept-table';//表格id
var checkStatus = table.checkStatus(id)//获取选中状态
//获取选中的数据
var obj = checkStatus.data[0];
if (checkStatus.data.length == 0) {
notify.info('请选择一条数据进行修改', "vcenter", "shadow", false);
return false;
}
if (obj.type == 1) {
notify.warning('总公司类型,没有权限修改', "vcenter", "shadow", false);
return false;
}
//打开编辑窗口
open_department_editor(obj);
}
});
/*
* 监听搜索操作,根据条件查询
* */
form.on('submit(search-btn)', function (data) {
var result = data.field;
if (result.name == '' && result.status == '' && result.type == '') {
notify.info('请选择一项条件进行搜索', "vcenter", "shadow", false);
return false;
}
//根据搜索条件查询
table.reload('dept-table', {
url: '/dept/getDeptData',
page:false,
method: 'get',
where: {
name: result.name,
status: result.status,
type: result.type
},
cols: [[
{type: "radio", width: 50},
{field: 'name', minWidth: 200, align: 'center', title: '部门名称'},
{
field: 'status', width: 180, title: '部门状态', align: 'center', templet: function (d) {
if (d.status == 0) {
return '<span class="layui-badge layui-bg-green">正常</span>';
} else {
return '<span class="layui-badge-rim layui-bg-red">停用</span>';
}
}
},
{
field: 'type', width: 180, align: 'center', templet: function (d) {
if (d.type == 1) {
return '<span class="layui-badge layui-bg-cyan">公司</span>';
}
if (d.type == 2) {
return '<span class="layui-badge layui-bg-black">分公司</span>';
}
if (d.type == 3) {
return '<span class="layui-badge layui-bg-blue">部门</span>';
} else {
return '<span class="layui-badge-rim layui-bg-orange">小组</span>';
}
}, title: '类型'
},
{field: 'sort', width: 80, align: 'center', title: '排序号'},
{title: '操作', align: 'center', minWidth: 200, templet: '#dept-state'}
]],
done: function () {
layer.closeAll('loading');
}
});
return false;
});
/*
* 渲染树形表格
* */
layer.load(2);
treetable.render({
treeColIndex: 1,//树形图标显示在第几列
treeSpid: 0,//根节点id值
// treeIdName: 'name',//树形id字段的名称
treePidName: 'parentId',//树形pid字段的名称
elem: '#dept-table',
url: '/dept/getDeptData',
page: false,
cols: [[
{type: "radio", width: 50},
{field: 'name', minWidth: 200, align: 'center', title: '部门名称'},
{field: 'parentId', width: 80, align: 'center', title: '排序'},
{
field: 'status', width: 180, align: 'center', title: '部门状态', templet: function (d) {
if (d.status == 0) {
return '<span class="layui-badge layui-bg-green">正常</span>';
} else {
return '<span class="layui-badge-rim layui-bg-red">停用</span>';
}
}
},
{
field: 'type', width: 180, align: 'center', templet: function (d) {
if (d.type == 1) {
return '<span class="layui-badge layui-bg-cyan">公司</span>';
}
if (d.type == 2) {
return '<span class="layui-badge layui-bg-black">分公司</span>';
}
if (d.type == 3) {
return '<span class="layui-badge layui-bg-blue">部门</span>';
} else {
return '<span class="layui-badge-rim layui-bg-orange">小组</span>';
}
}, title: '类型'
},
{field: 'createTime', align: 'center', title: '创建时间'},
{templet: '#dept-state', minWidth: 200, align: 'center', title: '操作'}
]],
done: function () {
layer.closeAll('loading');
}
});
/*
* 展开或折叠树形表格
* 给id为btn-expand的元素添加点击事件
* */
$('#btn-expand').click(function () {
// 获取当前按钮的状态,存储在变量status中
var status = $('#btn-expand').data('status');
// 如果状态为展开
if (status == 'expand') {
// 调用treetable插件的expandAll方法,展开id为dept-table的表格
treetable.expandAll('#dept-table');
// 将按钮的状态设置为折叠
$('#btn-expand').data('status', 'fold');
} else {
// 如果状态为折叠,调用treetable插件的foldAll方法,折叠id为dept-table的表格
treetable.foldAll('#dept-table');
// 将按钮的状态设置为展开
$('#btn-expand').data('status', 'expand');
}
});
/*
* 监听工具条
* 表格中的工具条
* */
table.on('tool(dept-table)', function (obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === 'add') {
open_department_add(data)
}
else if (layEvent === 'edit') {
open_department_editor(data);
} else if (layEvent === 'del') {
//删除操作
layer.confirm('确定删除该部门吗?', function (index) {
$.ajax({
url: '/dept/deleteDept',
type: 'DELETE',
data: {
id: data.id
},
success: function (res) {
if (res.code ===0) {
notify.success(res.msg,"vcenter", "shadow", false);
setTimeout(function () {
notify.destroyAll();
layer.closeAll(index);
window.location.reload();
}, 500);
} else {
notify.error(res.msg,"vcenter", "shadow", false);
}
}
})
})
}
});
/*
* 表单编辑修改页面上级部门下拉框
* */
var parent = xmSelect.render({
el: '#parent', // 将下拉选择框挂载到id为parent的元素上
theme: {
color: '#9792a2', // 设置主题颜色
},
model: {
label: {
type: 'block',
block: {
//最大显示数量, 0:不限制
showCount: 0,
//是否显示删除图标
showIcon: false,
}
}
},
filterable: true, // 允许筛选
clickClose: true, // 点击选项后关闭下拉框
tips: '请选择上级部门',
tree: {
show: true, // 显示树形结构
strict: false, // 不严格匹配
expandedKeys: [-1], // 默认展开所有节点
},
radio: true,//单选
on: function (data) {
//arr: 当前已选中的数据
var arr = data.arr;
// console.log(arr);
if (arr.length > 0) {
// 从选中数据中提取value值
var value = arr[0].value;
console.log(value);
// 存储所选数据的值,这里是在前端隐藏了书籍类别输入框,将提出出来的值写入到表单中便于提交到数据库中
document.getElementById('parentId').value = value;
} else {
// 存储所选数据的值,这里是在前端隐藏了书籍类别输入框,将提出出来的值写入到表单中便于提交到数据库中
document.getElementById('parentId').value = null;
}
},
data: [],// 初始化数据为空数组
})
/*
* 定义方法,发送一个GET请求,从后端获取所有部门信息
* */
function getDeptTree(deptId) {
$.ajax({
url: '/dept/getDeptTree',
type: 'GET',
success: function (data) {
var newData = []; // 用于存储处理后的分类数据
data.forEach(function (dept) {
if (dept.parentId == 0) {// 如果父级ID为0,则添加到根节点下
newData.push({
name: dept.name,// 分类名称
value: dept.id,// 分类ID
type: dept.type,// 分类类型
parentId: dept.parentId,// 父级ID
children: [],// 子分类列表
selected: (dept.id === deptId),// 是否选中
disabled: dept.status == 1 ? true : false, //这里的禁用只能禁用单条数据而不能禁用子节点
});
} else {
findAndAddChild(newData, dept, deptId); // 递归查找并添加子分类
}
});
parent.update({data: newData}); // 更新下拉选择框的数据
},
error: function (error) {
console.log('Error fetching data from backend: ' + error); // 如果请求失败,输出错误信息
}
});
}
/*
* 递归查找并添加子部门的函数
* */
function findAndAddChild(data, dept, deptId) {
data.forEach(function (parent) {
if (parent.value == dept.parentId) {// 如果父分类ID匹配,则添加子分类 (加上 && dept.status != 1: 表示禁用状态,禁用父节点及下面子节点)
parent.children.push({// 添加子分类
name: dept.name,// 子分类名称
value: dept.id,// 子分类ID
type: dept.type,// 子分类类型
children: [],// 子分类列表
selected: (dept.id === deptId),// 是否选中
disabled: dept.status == 1 ? true : false, //这里的禁用只能禁用单条数据而不能禁用子节点
});
} else {
findAndAddChild(parent.children, dept, deptId); // 递归查找并添加子分类
}
});
}
/*
* 数据添加方法
*
* */
function open_department_add(data) {
layer.open({
type: 1,
title: '新增部门',
closeBtn: false,
shadeClose: true,
content: $("#saveOrUpdateDiv"),
area: ['680px', '450px'],
//样式
skin: 'class-layer-custom',
btn: ['<i class="fa fa-check"></i> 新增', '<i class="fa fa-mail-reply-all "></i> 取消'],
success: function (layero, index) {
if (data==null){
var deptId =null;
}else {
//保留parentId的值不清理
$("#parentId").val(data.parentId);
//获取部门树,传入值为空值
var deptId = data.parentId;
}
//清理表单数据
$("#dept-form")[0].reset();
//调用方法
getDeptTree(deptId)
},
yes: function (index) {
//这里加一个判断,如果不加会同时弹出两个弹框,因为点击按钮时,会触发两个事件
if (validateDepartmentForm() == false) {
return false;
}
//获取表单数据,传递到后端
var params = $("#dept-form").serialize();
//发布公告
notify.loading('正在录入部门信息...', "vcenter", "shadow", false);
setTimeout(function () {
//关闭loading加载
notify.destroyAll();
$.ajax({
url: '/dept/insertDeptInfo',
type: 'GET',
data: params,
success: function (data) {
if (data.code === 0) {
notify.success(data.msg, "vcenter", "shadow", false);
} else {
notify.error(data.msg, "vcenter", "shadow", false);
}
}
}).done(function () {
setTimeout(function () {
notify.destroyAll();
layer.closeAll(index);
window.location.reload();
}, 500);
});
}, 2000)
}
, btn2: function () {
layer.close();
window.location.reload();
}
});
}
/*
* 修改方法
* 这里封装在对应的位置调用
* */
function open_department_editor(data) {
layer.open({
type: 1,
title: '编辑部门',
closeBtn: false,
shadeClose: true,
content: $("#saveOrUpdateDiv"),
area: ['680px', '450px'],
skin: 'class-layer-yellow',
btn: ['<i class="fa fa-check"></i> 保存', '<i class="fa fa-mail-reply-all "></i> 取消'],
success: function (layero, index) {
form.val("dept-form", data);
var deptId = data.parentId;
// 获取父级分类数据
getDeptTree(deptId)
},
yes: function (index) {
//这里加一个判断,如果不加会同时弹出两个弹框,因为点击按钮时,会触发两个事件
if (validateDepartmentForm() == false) {
return false;
}
notify.loading('正在保存部门修改信息...', "vcenter", "shadow", false);
setTimeout(function () {
notify.destroyAll();
$.ajax({
url: '/dept/update',
type: 'POST',
data: {
parentId: $("input[id='parentId']").val(),
name: $("input[id='name']").val(),
type: $("input[name='type']:checked").val(),
status: $("input[name='status']:checked").val(),
id: data.id,
},
success: function (data) {
if (data.code === 0) {
notify.success(data.msg, "vcenter", "shadow", false);
} else if(data.code===1){
notify.warning(data.msg, "vcenter", "shadow", false);
} else {
notify.error(data.msg, "vcenter", "shadow", false);
}
}
}).done(function () {
setTimeout(function () {
notify.destroyAll();
layer.closeAll(index);
window.location.reload();
}, 500);
});
}, 2000);
},
btn2: function () {
layer.close();
window.location.reload();
}
})
}
/*
* 数据验证方法
* */
function validateDepartmentForm() {
//获取树形下拉框选中的数据
var selectArr = parent.getValue();
//打印测试
// console.log(selectArr);
// 获取表单数据
var formData = {
parentId: $("input[id='parentId']").val(),
name: $("input[id='name']").val(),
type: $("input[name='type']:checked").val(),
status: $("input[name='status']:checked").val()
};
// 添加父级类型
parentType = selectArr[0].type;
// 打印测试
// console.log("打印默认选择的父级部门类型"+parentType);
// 判断
if (!formData.parentId || !formData.name || !formData.type || !formData.status || !parentType) {
notify.info('请填写完整的部门信息', "vcenter", "shadow", false);
return false;
}
// 根据类型进行逻辑判断
switch (true) {
case parentType == '2' && formData.type === '2':
notify.warning('分公司类型,不能再添加分公司', "vcenter", "shadow", false);
return false;
case parentType == '3' && (formData.type === '3' || formData.type === '2'):
notify.warning('请合理选择上级部门或部门类型', "vcenter", "shadow", false);
return false;
case parentType == '4' && (formData.type === '4' || formData.type === '3' || formData.type === '2'):
notify.warning('小组不支持再分组!请重新选择上级部门', "vcenter", "shadow", false);
return false;
default:
// 如果所有检查都通过,可以在这里执行后续操作,例如提交表单数据
return true;
}
}
});
</script>
</body>
</html>
前端插件
树形下拉菜单xm-select layui扩展插件
树形表格使用的layuimini里面的树形表格组件
消息通知插件 notify(layui插件)
jQuery插件
后端代码
controller
package com.example.erp_project.controller;
import com.example.erp_project.entity.DeptEntity;
import com.example.erp_project.service.DeptService;
import com.example.erp_project.util.ResultUtil;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author Lolo don‘t feel
*/
@RestController
@RequestMapping("/dept")
public class DeptController {
@Autowired
private DeptService deptService;
/*
* 查询部门信息记录,条件参数有:部门名称、部门类型、部门状态
* @return
* */
@GetMapping("/getDeptData")
public Object getDeptData(DeptEntity dept) {
//查询部门信息记录
List<DeptEntity> deptData = deptService.selectAll(dept);
// 将数据列表封装到PageInfo对象中
PageInfo pageInfo = new PageInfo(deptData);
// 创建一个Map用于存放返回的数据
Map<String, Object> tableData = new HashMap<String, Object>();
// 这是layui要求返回的json数据格式
tableData.put("code", 0);
tableData.put("msg", "");
// 将全部数据的条数作为count传给前台(一共多少条)
tableData.put("count", pageInfo.getTotal());
// 将分页后的数据返回(每页要显示的数据)
tableData.put("data", pageInfo.getList());
// 返回tableData
return tableData;
}
/*
* 部门树形下拉菜单查询
* */
@GetMapping("/getDeptTree")
public List<DeptEntity> getDeptTree() {
//查询部门信息记录
List<DeptEntity> deptData = deptService.getAllDeptTree();
return deptData;
}
/*
* 部门信息添加
* insertDeptInfo
* */
@GetMapping("/insertDeptInfo")
public ResultUtil insertDeptInfo(DeptEntity dept) {
try {
//定义当前时间
dept.setCreateTime(new Date());
deptService.deptInformation(dept);
return ResultUtil.ok(0, "部门新增成功");
} catch (Exception e) {
return ResultUtil.error("部门新增失败");
}
}
/*
* 修改部门信息
* update
* */
@PostMapping("/update")
public ResultUtil update(DeptEntity dept) {
try {
// System.out.println(dept);
deptService.deptInformation(dept);
return ResultUtil.ok(0, "部门修改成功");
} catch (Exception e) {
return ResultUtil.error("部门修改失败");
}
}
/*
* 删除部门信息根据id
* @return
* */
@DeleteMapping("/deleteDept")
public ResultUtil deleteDept(Integer id) {
try {
deptService.deleteById(id);
return ResultUtil.ok(0, "部门删除成功");
} catch (Exception e) {
return ResultUtil.error("部门删除失败");
}
}
}
service
package com.example.erp_project.service;
import com.example.erp_project.entity.DeptEntity;
import java.util.List;
/**
* @author Lolo don‘t feel
*/
public interface DeptService {
/*
* 查询所有部门
* @param dept
* */
List<DeptEntity> selectAll(DeptEntity dept);
/*
* 查询所有数据
* */
List<DeptEntity> getAllDeptTree();
/*
* 新增和修改部门信息
* @param dept
* */
void deptInformation(DeptEntity dept);
/*
* 删除部门信息
* @param id
* */
void deleteById(Integer id);
}
serviceImpl 实现类
package com.example.erp_project.service.Impl;
import com.example.erp_project.entity.DeptEntity;
import com.example.erp_project.mapper.DeptMapper;
import com.example.erp_project.service.DeptService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author Lolo don‘t feel
*/
@Service
public class DeptServiceImpl implements DeptService {
@Autowired
private DeptMapper deptMapper;
/*
* 查询所有部门
* @param dept
* */
@Override
public List<DeptEntity> selectAll(DeptEntity dept) {
return deptMapper.selectAll(dept);
}
/*
* 查询所有数据
* */
@Override
public List<DeptEntity> getAllDeptTree() {
return deptMapper.getAllDeptTree();
}
/*
* 部门信息添加和修改
* @param dept
* */
@Override
public void deptInformation(DeptEntity dept) {
if (dept.getId() == null){
deptMapper.insertDeptInfo(dept);
}
else {
deptMapper.updateDeptInfo(dept);
}
}
/*
* 删除部门信息
* @param id
* */
@Override
public void deleteById(Integer id) {
deptMapper.deleteById(id);
}
}
Entity
package com.example.erp_project.entity;
import lombok.Data;
import java.util.Date;
/**
* @author Lolo don‘t feel
*/
@Data
public class DeptEntity {
// 部门id
private Integer id;
//部门名称
private String name;
//部门类型;1:公司;2:部门,3:小组
private Integer type;
//部门状态;1:启用;2:停用
private Integer status;
//上级部门id
private Integer parentId;
//创建时间
private Date createTime;
}
mapper
package com.example.erp_project.mapper;
import com.example.erp_project.entity.DeptEntity;
import java.util.List;
/**
* @author Lolo don‘t feel
*/
public interface DeptMapper {
/*
* 查询显示所有部门信息记录带条件查询
* @param dept
* */
List<DeptEntity> selectAll(DeptEntity dept);
/*
* 查询所有数据
* @return
* */
List<DeptEntity> getAllDeptTree();
/*
* 部门信息添加
* @param dept
* */
void insertDeptInfo(DeptEntity dept);
/*
* 部门信息修改
* @param dept
* */
void updateDeptInfo(DeptEntity dept);
/*
* 删除部门信息
* @param id
* */
void deleteById(Integer id);
}
xml mybatis代码
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.erp_project.mapper.DeptMapper">
<!-- 查询所有数据,带条件查询,根据部门名称,部门类型及部门状态-->
<select id="selectAll" resultType="com.example.erp_project.entity.DeptEntity">
select * from tb_dept
<where>
<if test="name != null and name != ''">
and name like "%"#{name}"%"
</if>
<if test="type != null">
and type = #{type}
</if>
<if test="status != null">
and status = #{status}
</if>
</where>
</select>
<!--查询所有数据-->
<select id="getAllDeptTree" resultType="com.example.erp_project.entity.DeptEntity">
select *
from tb_dept
</select>
<!--部门信息数据新增-->
<insert id="insertDeptInfo">
insert into tb_dept(name, type, status, parentId, createTime)
values (#{name}, #{type}, #{status}, #{parentId}, #{createTime})
</insert>
<!--数据修改updateDeptInfo-->
<update id="updateDeptInfo" parameterType="DeptEntity">
update tb_dept
<set>
<if test="parentId != null">
parentId = #{parentId},
</if>
<if test="name != null and name != ''">
name = #{name},
</if>
<if test="type != null">
type = #{type},
</if>
<if test="status != null">
status = #{status},
</if>
</set>
where id = #{id}
</update>
<!--删除功能,根据传入的id值删除数据,递归删除该parentId=id值下的所有子部门-->
<delete id="deleteById" parameterType="int">
WITH RECURSIVE cte AS (
SELECT id, parentId FROM tb_dept WHERE id = #{id}
UNION ALL
SELECT d.id, d.parentId FROM tb_dept d INNER JOIN cte ON d.parentId = cte.id
)
DELETE FROM tb_dept WHERE id IN (SELECT id FROM cte);
</delete>
</mapper>
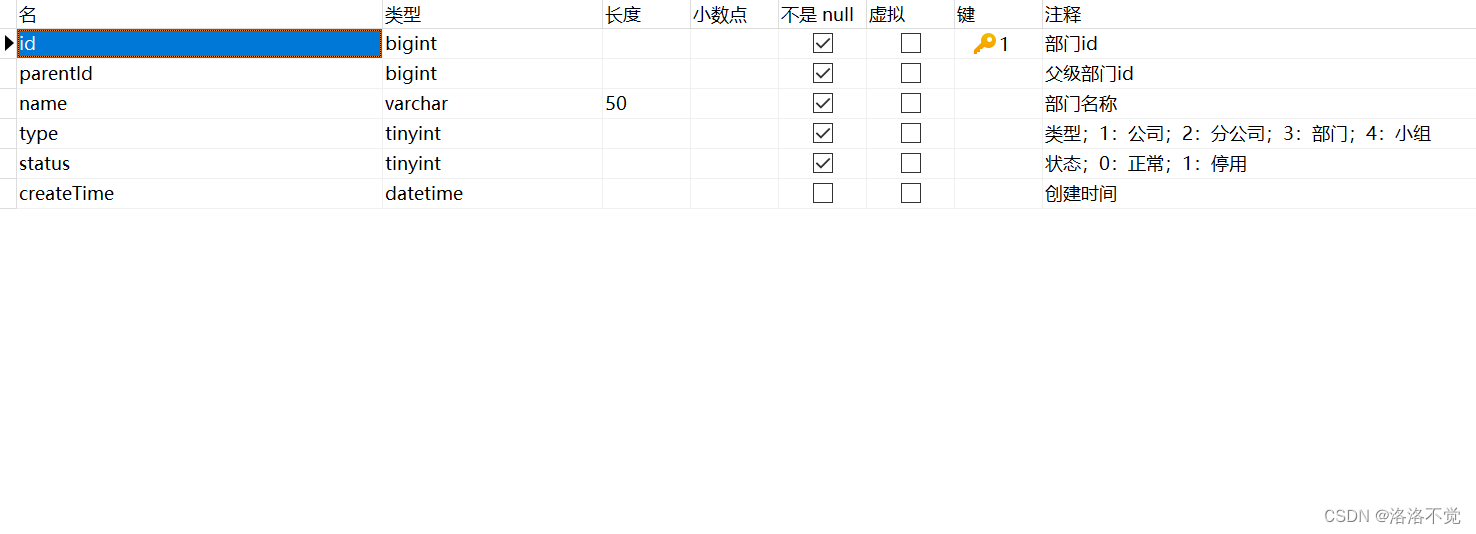
数据表

所有步骤已结束,如果大家有好的想法可以在评论区讨论哦