官方文档
https://cn.vuejs.org/guide/components/attrs.html
案例
<FirstLevel class="attr-test-class" name="zs" age="18"></FirstLevel>
FirstLevel组件没有用props去申明name和age,所以这两个属性会透视传递。
<template>
<div class="firstLevel"></div>
</template>
<script>
import SecondLvel from "@/components/SecondLvel";
export default {
inheritAttrs : true,
name: "FirstLevel",
components: {SecondLvel},
mounted() {
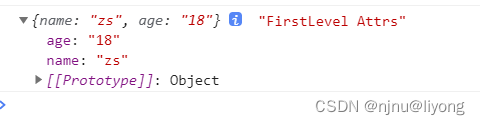
console.log(this.$attrs, "FirstLevel Attrs")
}
}
</script>
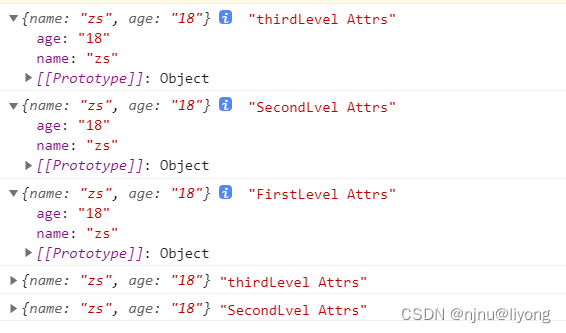
运行结果:

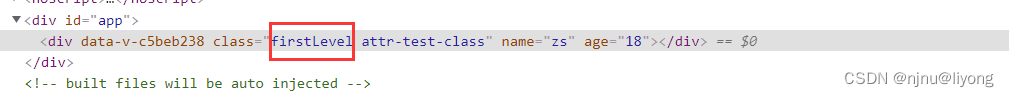
样式名称(attr-test-class)也会作为透视属性进行传递,需要注意的class只会传递到根元素上:

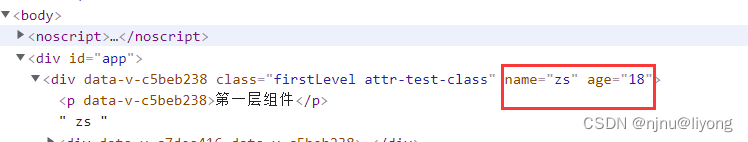
同时自动给继承也是继承到根元素上,当inheritAttrs : true时:

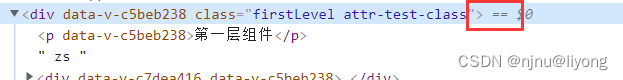
可以看到根元素直接继承了这两个属性,如果我们把这个参数变为false:

可以看到根元素就不会有两个属性了,但是无论这个参数是true还是false我们都可以通过$attrs来访问透视传递的属性。
同时如果我们想要继续传递给下一层组件:
<template>
<div class="firstLevel">
<p>第一层组件</p>
<SecondLvel v-bind="$attrs"></SecondLvel>
</div>
</template>
<script>
import SecondLvel from "@/components/SecondLvel";
export default {
inheritAttrs : false,
name: "FirstLevel",
components: {SecondLvel},
mounted() {
console.log(this.$attrs, "FirstLevel Attrs")
}
}
</script>
<template>
<div>
<p>第二层组件</p>
<ThirdLevel v-bind="$attrs"></ThirdLevel>
</div>
</template>
<script>
import ThirdLevel from "@/components/ThirdLevel";
export default {
inheritAttrs : true,
name: "SecondLvel",
components: {ThirdLevel},
mounted() {
console.log(this.$attrs, "SecondLvel Attrs")
}
}
</script>
可见第二层组件也收到了透视属性,第三次亦是如此,

而且第三次组件是自动继承所以根元素也有这两个属性: