Vue核心基础-CSDN博客
先回顾Vue特性:
Vue.js 是一个用于构建用户界面的渐进式框架,具有许多强大的特性。以下是一些主要的 Vue 特性:
响应式数据:Vue 使用双向绑定来实现数据的响应式更新。当数据发生变化时,视图会自动更新。
组件化:Vue 允许将页面拆分为多个组件,每个组件都可以封装自己的 HTML、CSS 和 JavaScript,从而实现更高效、可维护和可重用的代码。
模板语法:Vue 提供了简洁灵活的模板语法,可以直接在 HTML 中绑定数据、显示条件、循环列表等,使得编写模板更加简单和直观。
指令:Vue 提供了一系列内置的指令,如v-bind、v-if、v-for、v-on 等,用于在模板中添加特定的行为或响应事件。
计算属性和侦听器:Vue 允许使用计算属性和侦听器来处理复杂的逻辑和异步操作,保持模板的简洁性。
生命周期钩子:Vue 组件具有一系列生命周期钩子函数,可以在组件的不同阶段执行特定的操作,如created、mounted、updated、destroyed 等。
路由:Vue 提供了 Vue Router 来实现客户端路由,允许构建单页应用并实现页面间的导航。
状态管理:Vue 提供了 Vuex 库来管理应用的状态,用于在组件之间共享数据和状态,以及实现数据的响应式更新。
过渡和动画:Vue 提供了过渡和动画的支持,可以通过内置的transition组件来实现页面元素的平滑过渡和动画效果。
插件系统:Vue 具有灵活的插件系统,允许开发者扩展 Vue 的功能或集成第三方库。
这些特性使得 Vue.js 成为一个功能强大、灵活易用的前端框架,适用于构建各种规模的 Web 应用程序。
分析上述特性,可知近一半都是围绕数据进行。首先,最显著的特性就是响应式数据(数据改变视图自动改变),其次,状态管理(说白了就是数据管理,获取修改数据,‘状态’这个词让笔者联想到‘状态机’,在Promise当中也是用到状态改变[pending->fufilled/rejected]),再者计算属性和监听器也是对数据进行获取、监听和修改等操作,最后像模板语法、指令是vue在js基础上且为了要实现响应式数据而制定的标准语法
Vue中组通讯
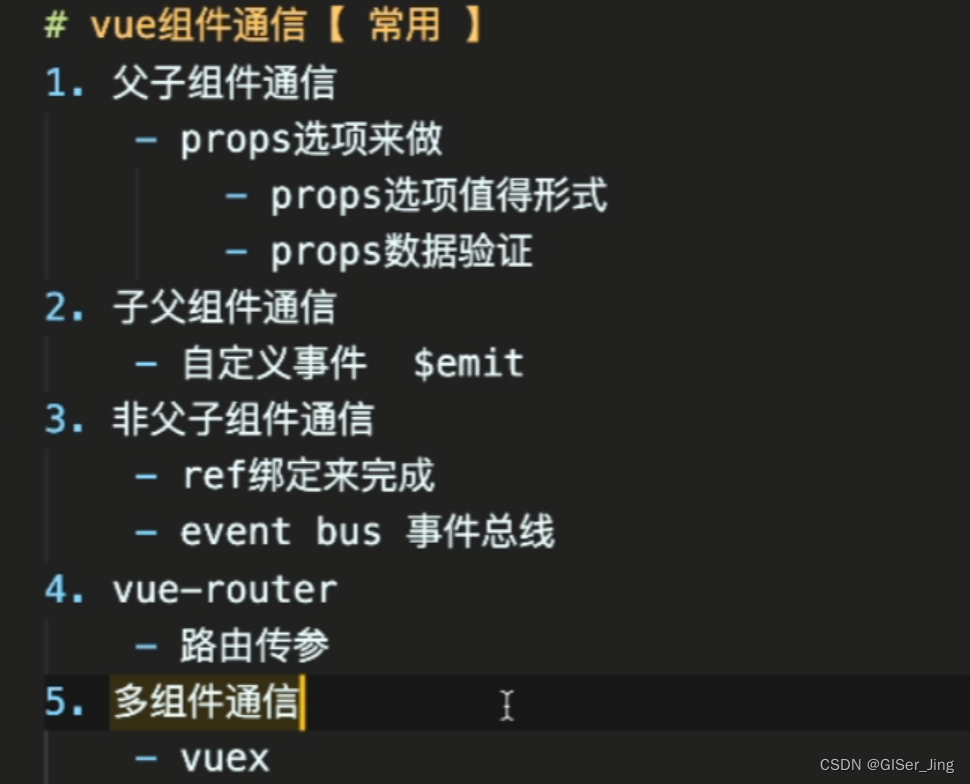
在Vue中,组件之间的数据传递可以通过props、事件、Vuex、$emit和$refs等方式实现。以下是这些方式的简要说明:
Props(属性):父组件通过props向子组件传递数据。子组件可以通过props属性接收父组件传递的数据。
事件:子组件通过$emit方法触发事件,并向父组件传递数据。父组件可以在子组件上使用v-on指令监听子组件触发的事件,并在相应的方法中处理数据。
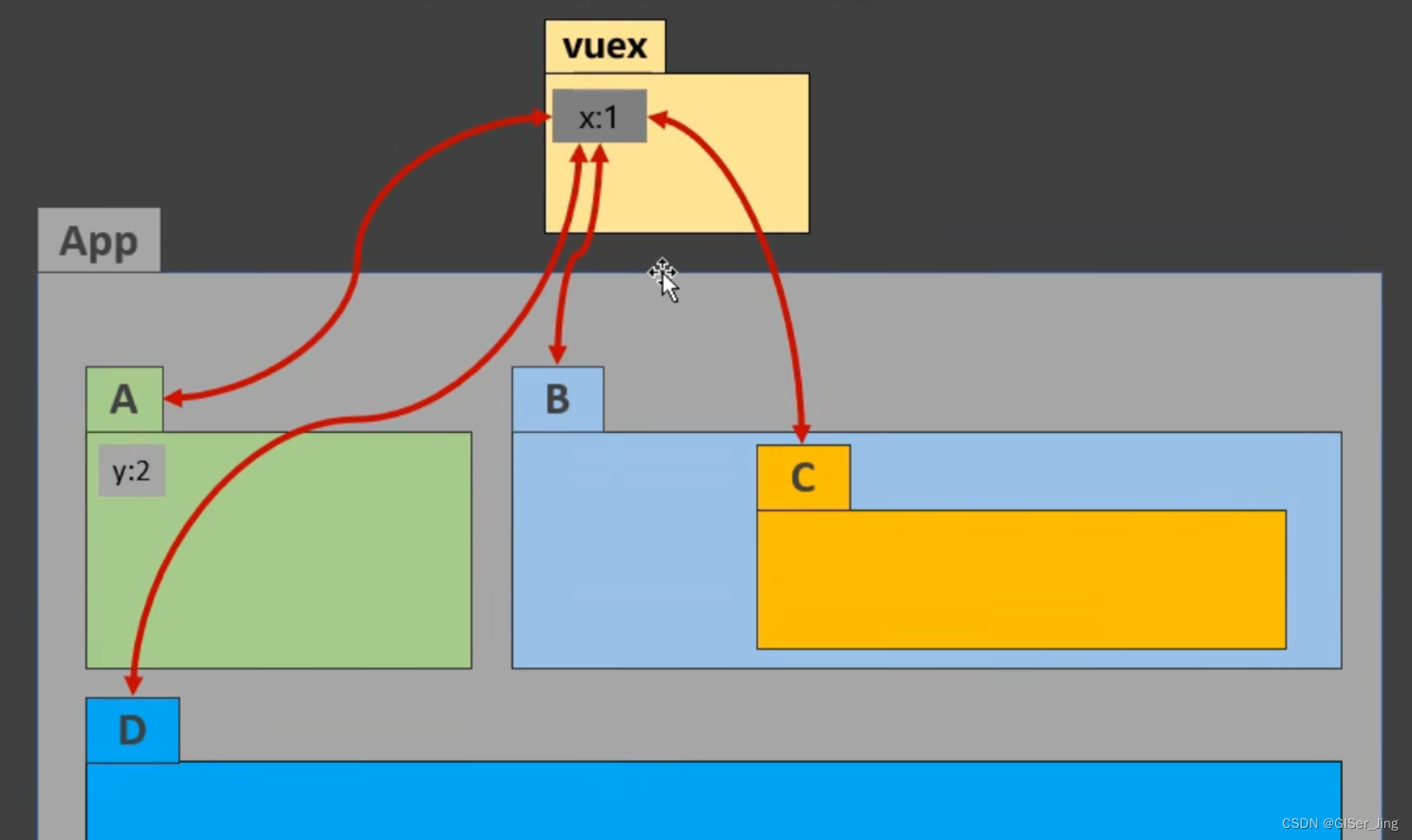
Vuex:Vuex是Vue的状态管理库,用于在多个组件之间共享数据。通过Vuex的store,不同组件可以访问和修改共享的数据。
$emit:除了用于触发事件,$emit还可以直接向父组件传递数据。子组件通过$emit方法触发一个自定义事件,并将数据作为参数传递给父组件。
$refs:$refs可以用来获取子组件的实例,从而调用子组件的方法或访问其数据。
这些方法可以单独或组合使用,根据具体的需求和场景选择合适的方式进行组件间数据传递。
案例:
<!-- ParentComponent.vue --> <template> <div> <ChildComponent :prop1="parentData" @customEvent="handleCustomEvent" /> </div> </template> <script> import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent, }, data() { return { parentData: 'Data from parent component', receivedData: '', }; }, methods: { handleCustomEvent(data) { this.receivedData = data; }, }, }; </script> --------------------------------------------------------------------- <!-- ChildComponent.vue --> <template> <div> <p>Received prop from parent: {{ prop1 }}</p> <button @click="sendDataToParent">Send Data to Parent</button> </div> </template> <script> export default { props: ['prop1'], methods: { sendDataToParent() { this.$emit('customEvent', 'Data from child component'); }, }, }; </script>这个例子中,展示了以下几种 Vue 组件数据传递的方式:
Props(属性):父组件通过props向子组件传递数据,在子组件中通过props属性接收。
事件(Event):子组件通过$emit方法触发一个自定义事件,并传递数据给父组件,父组件通过在子组件上监听这个事件来接收数据。
自定义事件(Custom Event):父组件在子组件上绑定一个自定义事件,子组件通过this.$emit触发这个事件,并传递数据给父组件,父组件通过在模板中使用@customEvent监听这个事件来接收数据。
这些方式可以根据具体的需求选择使用,用于实现父子组件之间的数据传递和通信。
父子之间数据传递
- 父->子,props
- 子-》父 ,$emit
Vue.js提供了多种方式来实现组件之间的通信。除了父子组件之间的通信,还有兄弟组件、跨级组件的通信等。你可以学习使用props和$emit实现父子组件之间的数据传递和事件触发,使用Vuex进行状态管理,或者使用事件总线(Event Bus)进行组件之间的通信。

eventBus:

// event-bus.js
import Vue from 'vue';
// 创建一个新的 Vue 实例作为事件总线
const EventBus = new Vue();
export default EventBus;
--------------------------------------
//在需要进行组件间通信的地方,你可以导入 event-bus.js 文件,并使用它来发送和接收事件:
// ComponentA.vue
import EventBus from './event-bus';
export default {
methods: {
sendDataToComponentB(data) {
EventBus.$emit('customEvent', data);
},
},
};
--------------------------------------------------------------------------
// ComponentB.vue
import EventBus from './event-bus';
export default {
created() {
// 在组件创建时监听事件
EventBus.$on('customEvent', this.handleCustomEvent);
},
methods: {
handleCustomEvent(data) {
console.log('Received data from ComponentA:', data);
},
},
};
这个示例中,
event-bus.js文件创建了一个全局的 EventBus 实例,可以在任何地方导入并使用它来进行事件的发送和接收。在ComponentA.vue组件中,通过EventBus.$emit方法发送一个自定义事件,并传递数据给ComponentB.vue组件。而在ComponentB.vue组件中,通过EventBus.$on方法监听这个自定义事件,并在触发时执行相应的处理函数。
总结:定义eventBus = new Vue(),即为一个Vue实例。子组件都引用eventbus,其中一个eventBus.$emit('add',1).另外一个子组件 eventBus.on('add',(num)=>{})
Vuex插件:VueX详解_组合式vuex-CSDN博客













![[算法][数组][leetcode]2391. 收集垃圾的最少总时间](https://img-blog.csdnimg.cn/direct/9846c5262cd14897bd4965c6efb73d64.gif#pic_center)