el-select下拉框 添加 el-checkbox 多选框,支持全选、取消全选
- 前言
- 一、实现思路
- 二、实现代码
- 1.模板代码
- 2. css 样式
- 3.js 代码
- DEMO 演示
- 总结
前言
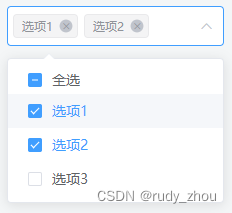
实现效果预览

提示:本内容基于element-ui 组件实现,如果使用其他组件库、可参考下面实现方式的思路
一、实现思路
准备直接使用 el-select 组件的 multiple 属性实现 多选,添加el-checkbox 组件实现全选,以及数据项的选框展示
二、实现代码
1.模板代码
在el-select 中加入了全选 el-checkbox,以及在 el-option 中加入了 el-checkbox 控制样式。
<el-select v-model="data" multiple popper-class="select-popover-class">
<el-checkbox
:value="selectAll"
:indeterminate="indeterminate"
@change="selectAllHandle">全选</el-checkbox>
<el-option
v-for="item in options"
:key="item.value"
:value="item.value"
:label="item.label">
<el-checkbox :value="data.includes(item.value)" :label="item.label">
</el-option>
</el-select>
2. css 样式
重点在第二个样式,我们这里只取 el-checkbox 的样式,所以取消事件的触发。
/* 控制全选按钮样式 */
.select-popover-class .el-scrollbar__view > .el-checkbox{
padding: 5px 20px;
}
/* 取消多选框触发事件 */
.select-popover-class .el-scrollbar__view > li .el-checkbox {
pointer-events: none;
}
/* 隐藏多选框选中勾选样式 √ */
.select-popover-class .el-scrollbar__view > li::after {
display: none;
}
3.js 代码
从头到尾只有 data 属性是双向绑定的,其他 包括selectAll、indeterminate、以及选项上的el-checkbox是否选中 都是根据data 属性判断计算的。
使用的是vue2.x、JavaScript 实现,使用vue3.x、TypeScript,参考实现就好。
{
data: {
data: [],
options: [
{
label: '选项1',
value: 1
},
{
label: '选项2',
value: 2
},
{
label: '选项3',
value: 3
}
]
},
computed: {
selectAll() {
if(this.data.length){
return this.data.length === this.options.length;
}
return false;
},
indeterminate() {
if(this.data.length){
return this.data.length !== this.options.length;
}
return false;
}
},
methods: {
selectAllHandle(bool) {
this.data = bool ? this.options.map(v => v.value) : [];
}
},
}
DEMO 演示
demo中引用了 vue、element-ui 的cdn 资源,可能加载较慢,如果加载不成功自行更换其他可用资源尝试。
多选演示demo
总结
因为整个交互都是使用的el-select 多选模式自带的功能,所以结构还是比较清晰的。
注意: 多选框都是使用 :value="" 绑定数据、无须双向绑定。
以上信息如有问题或疏漏,欢迎指正,谢谢。