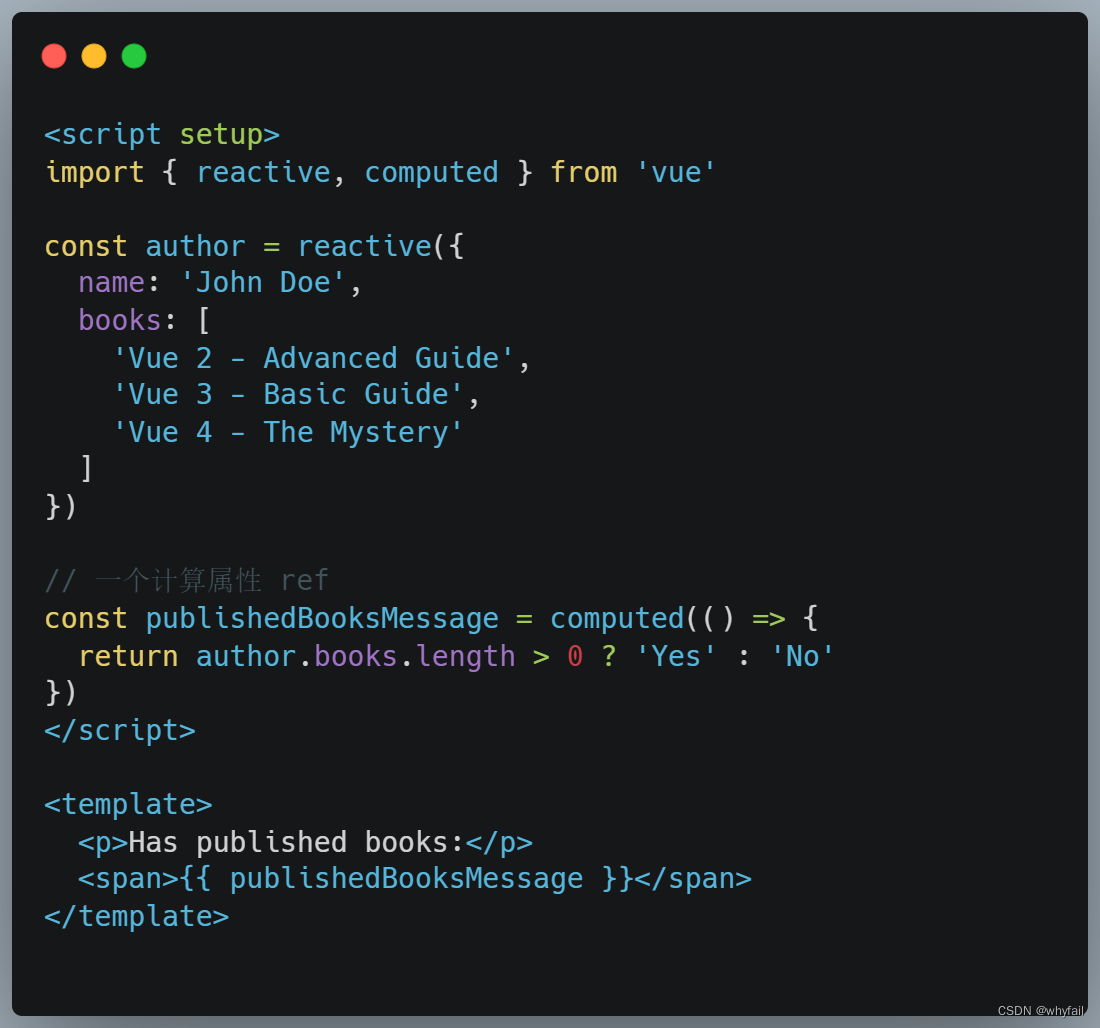
一、基础示例
- 模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。
- 推荐使用计算属性来描述依赖响应式状态的复杂逻辑。

- 在这里定义了一个计算属性 publishedBooksMessage。
computed()方法期望接收一个getter 函数,返回值为一个计算属性 ref。 - 和其他一般的 ref 类似,你可以通过 publishedBooksMessage.value 访问计算结果。
- 计算属性 ref 也会在模板中自动解包,因此在模板表达式中引用时无需添加 .value。
- Vue 的计算属性会自动追踪响应式依赖。它会检测到 publishedBooksMessage 依赖于 author.books,所以当 author.books 改变时,任何依赖于 publishedBooksMessage 的绑定都会同时更新。
二、计算属性缓存 vs 方法
- 在表达式中像这样调用一个函数也会获得和计算属性相同的结果:

- 若我们将同样的函数定义为一个方法而不是计算属性,两种方式在结果上确实是完全相同的
- 然而,不同之处在于计算属性值会基于其响应式依赖被缓存。
- 一个计算属性仅会在其响应式依赖更新时才重新计算。
- Vue性能优化的一种方式。
三、可写计算属性
- 计算属性默认是只读的。
- 当你尝试修改一个计算属性时,你会收到一个运行时警告。
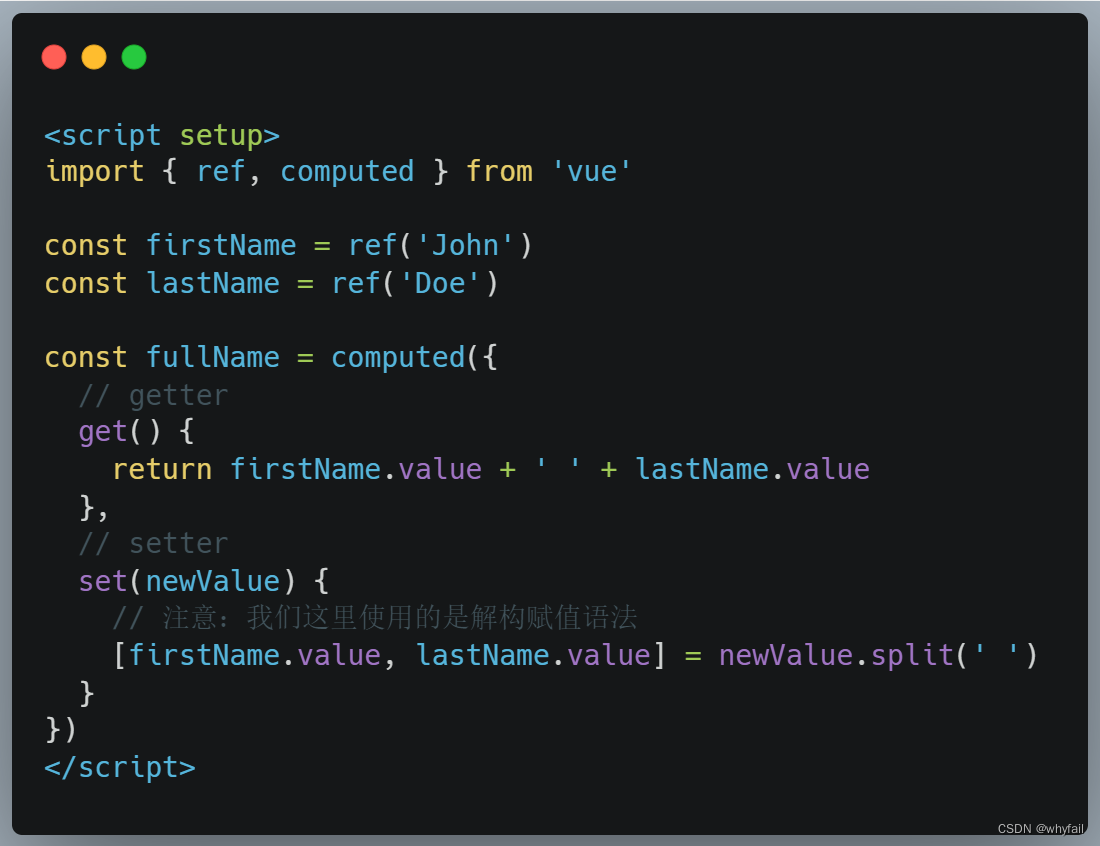
- 只在某些特殊场景中你可能才需要用到“可写”的属性,你可以通过同时提供 getter 和 setter 来创建:

- 现在当你再运行
fullName.value = 'John Doe'时,setter会被调用而firstName和lastName会随之更新。
四、最佳实践
1、Getter 不应有副作用
- 计算属性的 getter 应只做计算而没有任何其他的副作用,这一点非常重要。
- 不要在 getter 中做异步请求或者更改 DOM!
- 一个计算属性的声明中描述的是如何根据其他值派生一个值。
- 因此 getter 的职责应该仅为计算和返回该值。
- 可以使用侦听器:watch根据其他响应式状态的变更来创建副作用。
2、避免直接修改计算属性值
- 从计算属性返回的值是派生状态。
- 可以把它看作是一个“临时快照”,每当源状态发生变化时,就会创建一个新的快照。
- 更改快照是没有意义的,因此计算属性的返回值应该被视为只读的,并且永远不应该被更改——应该更新它所依赖的源状态以触发新的计算。