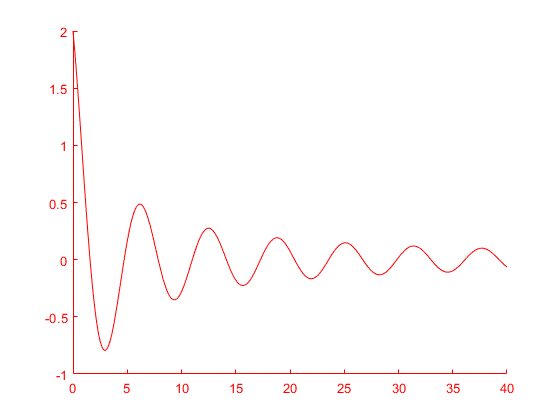
此示例说明如何创建这样一张图,通过坐标区底部和左侧的轴放置第一个绘图,并通过坐标区顶部和右侧的轴放置第二个绘图。
使用 line 函数绘制一个红色线条。将 x 轴和 y 轴的轴线颜色设置为红色。
注意:从 R2014b 开始,您可以使用圆点表示法设置属性。如果您正在使用早期版本,请改用 set 函数,例如 set(ax1,'XColor','r')。
figure
x1 = 0:0.1:40;
y1 = 4.*cos(x1)./(x1+2);
line(x1,y1,'Color','r')
ax1 = gca; % current axes
ax1.XColor = 'r';
ax1.YColor = 'r';
通过将第二个坐标区的位置设置为与第一个坐标区相等,从而在与第一个坐标区同样的位置创建第二个坐标区。在坐标区顶部显示 x 轴,在右侧显示 y 轴。将坐标区 Color 设置为 'none',从而让第一个坐标区在第二个坐标区下方可见。
注意:从 R2014b 开始,您可以使用圆点表示法查询属性。如果您正在使用早期版本,请改用 get 函数,例如 ax1_pos = get(ax1,'Position')。
ax1_pos = ax1.Position; % position of first axes
ax2 = axes('Position',ax1_pos,...
'XAxisLocation','top',...
'YAxisLocation','right',...
'Color','none');
在第二个坐标区中绘制一个线条。将线条颜色设置为黑色,从而使其匹配对应的 x 轴和 y 轴的颜色。
x2 = 1:0.2:20;
y2 = x2.^2./x2.^3;
line(x2,y2,'Parent',ax2,'Color','k')
此图中包含对应于不同坐标区的两个线条。红色线条对应红色坐标区。黑色线条对应黑色坐标区。




![[AutoSar]BSW_Diagnostic_002 DCM模块介绍](https://img-blog.csdnimg.cn/direct/ac80931da2dc41cda9c6bc3a85cca59a.png)