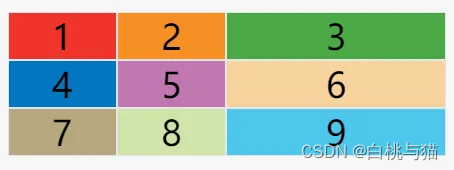
场景1:固定几列显示,显示不下会自动换行

<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
/* 关键代码 */
#container{
display: grid;
grid-template-columns: repeat(3,33.3%);// 平分页面三列
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}

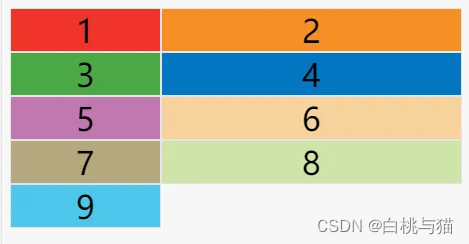
#container{
display: grid;
grid-template-columns: repeat(2,50%);
}
场景2:格子宽度固定, 显示几列不确定

#container{
display: grid;
grid-template-columns: repeat(auto-fill,120px);// 也可使用百分比
}
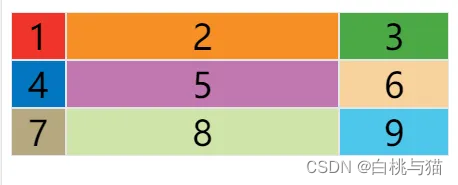
场景3:不同列所占份数不同

#container{
display: grid;
grid-template-columns: 1fr 2fr;
}
使用gap调整行列之间的间距:它是grid-row-gap和grid-column-gap属性的简写属性。(gap 属性以前被称为 grid-gap)

#container{
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
gap:20px;
/* grid-row-gap: 20px;
grid-column-gap: 20px; */
}
场景4:有些列宽度不固定
minmax():宽度范围在最小值与最大值之间

#container{
display: grid;
grid-template-columns: 1fr 1fr minmax(200px, 1fr);//第三列宽不小于200px,不大于1fr。
}
auto:表示由浏览器自己决定长度

#container{
display: grid;
grid-template-columns: 50px auto 100px// 只固定1 3列
}
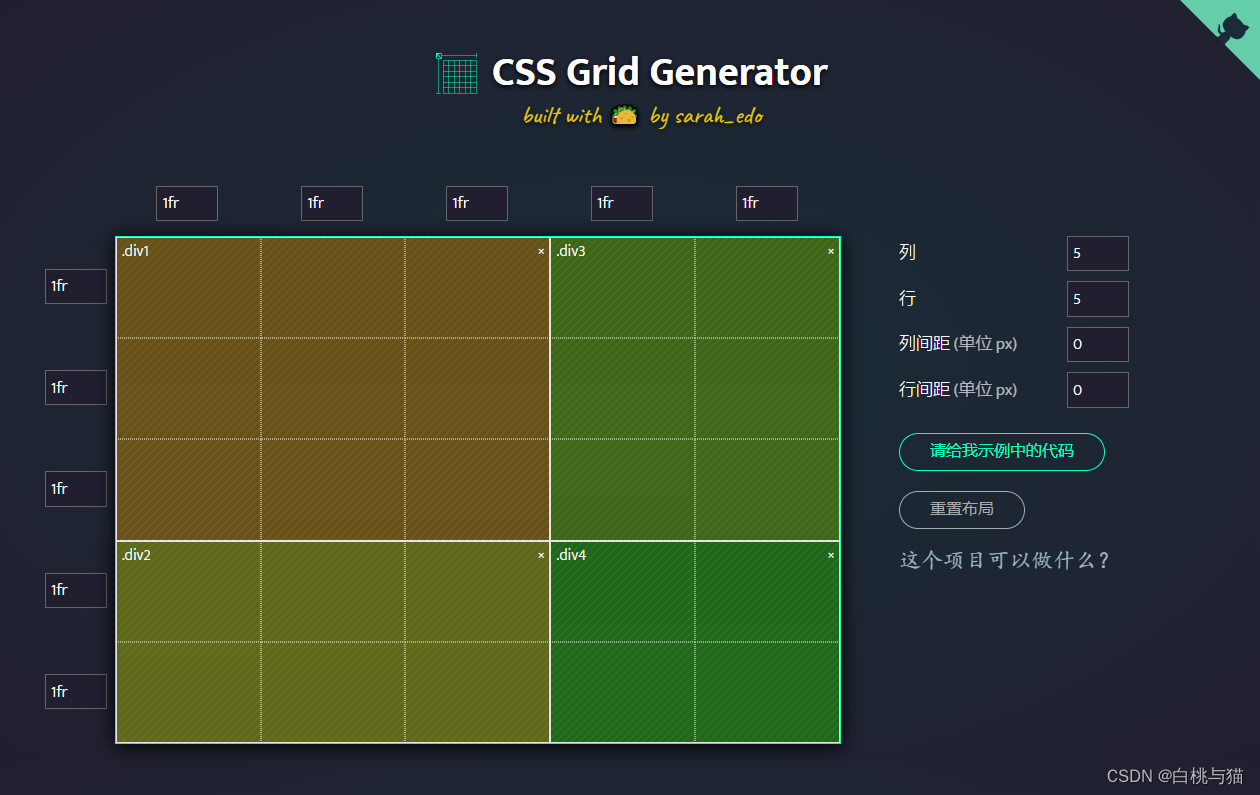
实用工具:css 网格布局在线生成
CSS Grid Generator
自定义行列数,可视化框选区域,可一键生成css代码:


在线运行示例
MDN:Grid介绍
阮一峰:CSS Grid 网格布局教程





![[单机]完美国际_V155_GM工具_VM虚拟机](https://img-blog.csdnimg.cn/img_convert/55d11bea6d96a129f7a0c2dcb8bb4ca9.webp?x-oss-process=image/format,png)










![[优选算法]------滑动窗⼝——209. 长度最小的子数组](https://img-blog.csdnimg.cn/direct/583104cca6d540c58db06717ac8c809f.png)