Rollup 是一个 JavaScript 模块打包器,专注于打包 ES6 模块将其编译回多种模块化格式,尤其适合打包库和框架,因为它可以生成更小、更高效的代码,并且特别适合将代码打包成可在浏览器中使用的库。
从0到1开发js插件
1.创建文件夹并初始化package仓库
npm init
执行 一路回车 之后会看到生成的package.json文件
2.创建index.js用来写插件的核心内容
//index.js
export function formatDate(date) {
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
return `${year}-${month}-${day}`;
}
3.安装并配置rollup
npm install rollup
创建rollup.config.js文件
//rollup.config.js
export default {
input: "index.js",//打包入口
//打包出口
output: [
{
file: "lib/pbstar-format.es.js",
format: "es"//esm模式 用作es6的import导入形式
},
{
file: "lib/pbstar-format.umd.js",
format: "umd",//umd模式 用作script标签引入形式
name: "pbstarFormat"//umd模式需要配置全局变量名
}
]
};
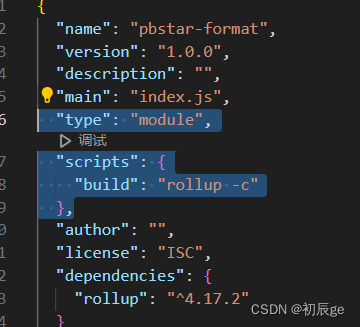
修改package.json文件,添加type和rollup打包命令
"type": "module",
"scripts": {
"build": "rollup -c"
},

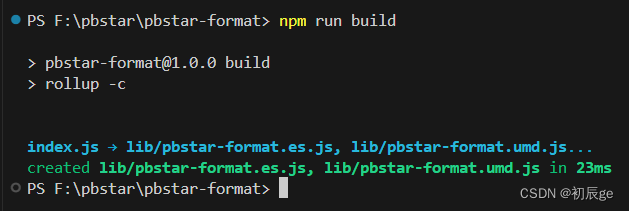
4.使用rollup打包
执行命令打包
npm run build

5.使用打包好的插件
<!-- 使用esm模式 -->
<script type="module">
import { formatDate } from '../lib/pbstar-format.es.js';
console.log('esm',formatDate(new Date()));
</script>
<!-- 使用umd模式 -->
<script src="../lib/pbstar-format.umd.js"></script>
<script>
console.log('umd',pbstarFormat.formatDate(new Date()));
</script>

至此已完成了一个插件的开发
扩展
1.Rollup压缩代码@rollup/plugin-terser
npm install @rollup/plugin-terser --save-dev
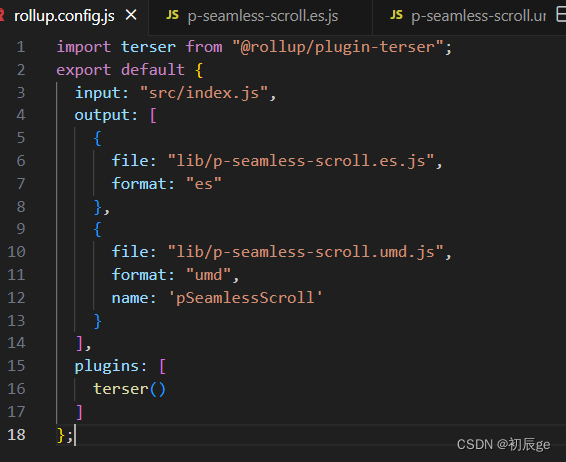
修改rollup.config.js文件
import terser from "@rollup/plugin-terser";
plugins: [
terser()
],

2.ts支持
创建index.d.ts文件
//index.d.ts
declare module 'pbstar-format';
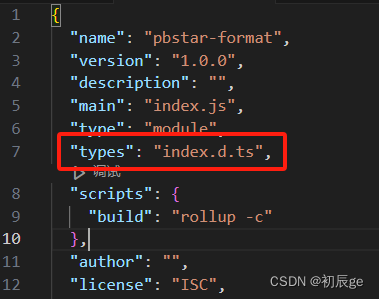
修改package.json文件

3.发布插件到npm仓库
修改package.json文件
//发布必要参数
"name": "pbstar-format",//npm包名
"version": "1.0.0",//npm包版本
"main": "./lib/pbstar-format.es.js",//es模式入口文件
//要提交的文件
"files": [
"lib",
"index.d.ts",
"README.md"
],
执行npm命令
npm publish