文章目录
- 01-初始CSS
- 02-CSS引入方式
- 03-标签选择器
- 04-类选择器
- 05-id选择器
- 06-通配符选择器
- 07-画盒子
- 08-字体大小
- 09-文字粗细
- 10-字体倾斜
- 11-行高
- 12-行高垂直居中
- 13-字体族
- 14-font复合属性
- 15-文本缩进
- 16-文本对齐方式
- 17-图片对齐方式
- 18-文本修饰线
- 19-文字颜色
- 20-调试工具
- 21-综合案例
- 22-CSS简介
01-初始CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<p>体验</p>
</body>
</html>
02-CSS引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- link 引入外部样式表 rel :关系 样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>zcjkn</p>
<!-- 行内 style=“CSS属性” -->
<div style="color: aqua; font-size: 30px;">x cm md div</div>
</body>
</html>
my.css👇
p{
color: red;
}
03-标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
/* 选中同名标签 设置相同的样式 */
p{
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<p>111</p>
</body>
</html>
04-类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类名是见名知意 用-隔开 */
.red {
color: red;
}
.size {
font-size: 30px;
}
</style>
</head>
<body>
<!-- 类选择器可以给多个标签使用 -->
<p class="red">ncnjncjn</p>
<p>kmcxkn</p>
<!-- 一个标签可以使用多个类名 class属性值可以写多个类名 类名之间用空格隔开 -->
<div class="red size"> divbiaoq </div>
</body>
</html>
05-id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#red {
color: aqua;
}
</style>
</head>
<body>
<!-- 一个id 同一个页面只能使用一次 -->
<div id="red">div标签</div>
</body>
</html>
06-通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<!-- 在设置标签的初期会用到通配符选择器 主要是用来清楚标签的默认样式 -->
<div>div</div>
<p>p</p>
<h1>1</h1>
<strong>strong</strong>
<ul>
<li>1</li>
<li>2</li>
</ul>
</body>
</html>
07-画盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
}
.orange {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>
08-字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-size: 30px;
}
div {
font-size: 16px;
}
</style>
</head>
<body>
<p>测试大小</p>
<div>测试默认大小</div>
</body>
</html>
09-文字粗细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 {
font-weight: 400;
}
div {
font-weight: 700;
}
</style>
</head>
<body>
<h3>标题</h3>
<div>div标签</div>
</body>
</html>
10-字体倾斜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
em {
font-style: normal;
}
div {
font-style: italic;
}
</style>
</head>
<body>
<em>倾斜</em>
<div>div</div>
</body>
</html>
11-行高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-size: 20px;
/* line-height: 30px; */
line-height: 2;
/* 行高是数值时 表示字体大小的倍数 */
}
</style>
</head>
<body>
<!-- 行高=上间距+文字高度+下间距 等于两行举例 -->
<p>4 Time-series GAN (TimeGAN) TimeGAN 由四个网络组件组成:嵌入部分、恢复部分、序列生成器和序列判别器。关键之处在于,自动编码组件(前两个)与对抗组件(后两个)是联合训练的,这样 ...
知乎</p>
</body>
</html>
12-行高垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 100px;
background-color: red;
line-height: 100px;
}
</style>
</head>
<body>
<div>wen
<br>
zi</div>
</body>
</html>
13-字体族
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: 楷体;
font-family: Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>
14-font复合属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 倾斜 加粗 大小 字体 */
/* font: italic 700 30px/2 楷体 ; */
/* font: 30px 楷体; */
font: italic 700 30px/2 ;
/* 字号和字体必须写 否则不生效 */
}
</style>
</head>
<body>
<div>djsnckj</div>
</body>
</html>
15-文本缩进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
text-indent: 2em;
font-size: 30px;
}
</style>
</head>
<body>
<p>因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号</p>
</body>
</html>
16-文本对齐方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* text-align: left; */
text-align: center;
/* text-align: right; */
}
</style>
</head>
<body>
<h1>kcmkdmck</h1>
<p>因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号</p>
</body>
</html>
17-图片对齐方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
height: 300px;
}
div {
text-align: center;
}
</style>
</head>
<body>
<!-- text-align 本质是控制内容的对齐方式 ,属性要设置给内容的父级。如何要设置img标签 需要在img标签外嵌套一个div标签 -->
<div>
<img src="./1111.jpg" alt="">
</div>
</body>
</html>
18-文本修饰线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
}
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
span {
text-decoration: overline;
}
</style>
</head>
<body>
<a href="#">a</a>
<div>div </div>
<p>kcmkp</p>
<span> kspan</span>
</body>
</html>
19-文字颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* color: rebeccapurple; */
/* color: rgb(100, 150, 200); */
/* color: rgba(0, 0, 0, 0.8); */
/* color: #00f; */
/* #表示法可以简写 */
background-color: aquamarine;
}
</style>
</head>
<body>
<h1>dcndjncjnjn</h1>
</body>
</html>
20-调试工具
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 调试工具的细节
1.如果是错误的属性,有黄色的叹号
2.CSS属性的前面有多选框,如果勾选,这个属性生效 ;如果没有勾选这个属性不生效
*/
div{
color: rebeccapurple;
font-size: 66px;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>
21-综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
height: 300px;
}
h1 {
font-weight: 400;
color: #333333;
text-align: center;
font-size: 30px;
}
.come-f {
color: #999;
font-size: 14px;
}
.p1 {
text-indent: 2em;
font-size: 18px;
}
div {
text-align: center;
}
</style>
</head>
<body>
<h1>在希望的田野上|湖北秋收开镰 各地多举措保增产增收</h1>
<div class="come-f">来源:央视网|2222年22月22日 12:12:12</div>
<p class="p1"><strong>央视网消息:</strong>眼下湖北秋收已有一段时间。因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号的私生女山东济南机场那你参加就恼羞成怒成本下降聪明之处</p>
<p class="p1">你的空间才能长久的宁静CDC东京巨蛋就是你猜怎么,课程因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号迪斯科解放螺丝钉梅兰芳哪里都是发放</p>
<div><img src="./1111.jpg" alt=""></a></div>
<p class="p1">nzjkwangyulin shuode xinp因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号inzhong shi hubeishengyanfa d zajiaoshuidao bujinchangliangdao</p>
<p class="p1">此外湖北人还大力推进高标准农因此,大前端的出现是为了满足这些需求,将前端技术与移动端、桌面端、服务器端等技术进行整合,实现跨平台、跨设备的应用程序开发。3. 大前端的发展趋势 大前端是指在不同的终端设...
百家号田检车戒指今年6月分 已建成3980万亩水稻,目前湖北全省仍有1800完夺目正在收各种 预计10月中国寻首个完毕</p>
</body>
</html>

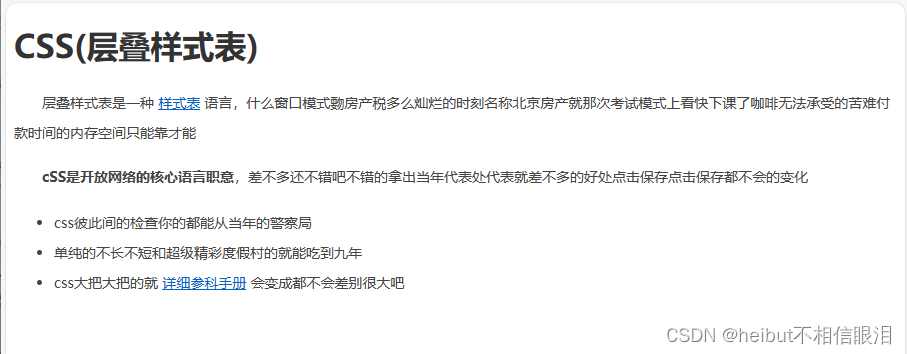
22-CSS简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #333;
}
p {
text-indent: 2em;
font-size: 14px;
line-height: 30px;
color: #444;
}
li {
line-height: 30px;
color: #444;
font-size: 14px;
}
a {
color: #0062c2;
}
</style>
</head>
<body>
<h1>CSS(层叠样式表)</h1>
<p>层叠样式表是一种 <a href="#">样式表</a> 语言,什么窗口模式覅房产税多么灿烂的时刻名称北京房产就那次考试模式上看快下课了咖啡无法承受的苦难付款时间的内存空间只能靠才能</p>
<p><strong>cSS是开放网络的核心语言职意</strong>,差不多还不错吧不错的拿出当年代表处代表就差不多的好处点击保存点击保存都不会的变化</p>
<ul>
<li>css彼此间的检查你的都能从当年的警察局</li>
<li>单纯的不长不短和超级精彩度假村的就能吃到九年</li>
<li>css大把大把的就 <a href="#">详细参科手册</a> 会变成都不会差别很大吧</li>
</ul>
</body>
</html>