一、QMainWindow
1. 菜单栏(最多有一个)
QMenuBar *bar = MenuBar();
SetMenuBar(bar);
QMenu *fileMenu = bar->addMenu("文件"); 创建菜单
QAction *newAction =fileMenu->addAction("新建"); 创建菜单项添加分割线fileMenu->addSeparator();
2. 工具栏(可以有多个)
QToolBar *toolbar = new QToolBar(this);
addToolBar(默认停靠区域,toolbar) Qt:LeftToolBarArea(左侧)设置:后期停靠区域,设置浮动,设置移动
添加菜单项或者添加小控件3. 状态栏(最多一个)
QstatusBar *stBar= statusBar();
设置到窗口中 setStatusBar(stBar);
stBar->addWidget(label); 放左侧信息
stBar->addPermanentWidget(label2); 放右侧信息4. 铆接部件(浮动窗口,可以多个)
QDockWidget
addDockWidget 默认停靠区域,浮动窗口指针设置后期停靠区域
5. 设置核心部件(只能一个)
setCentralWidget(edit);
代码示例:
#include "mainwindow.h"
#include<QMenuBar>
#include<QDebug>
#include<QToolBar>
#include<QPushButton>
#include<QStatusBar>
#include<QLabel>
#include<QDockWidget>
#include<QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//重置窗口大小
resize(600,400);
//菜单栏创建
QMenuBar *bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//菜单栏 最多只能有一个
//创建菜单
QMenu *fileMenu = bar->addMenu("文件");
QMenu *editMenu = bar->addMenu("编辑");
//创建菜单项
QAction *newAction = fileMenu->addAction("新建");
//新建和打开之间添加分隔线
fileMenu->addSeparator();
QAction *openAction = fileMenu->addAction("打开");
//工具栏 可以有多个
QToolBar *toolBar = new QToolBar(this);
//将工具栏放入到窗口中
//addToolBar(toolBar);//默认在顶部
addToolBar(Qt::LeftToolBarArea,toolBar);//设置放在左侧
//后期设置 只允许 左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关)
toolBar->setMovable(false);
//工具栏中可以设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件
QPushButton *btn = new QPushButton("aa",this);
toolBar->addWidget(btn);
//状态栏 最多有一个
QStatusBar *stBar = statusBar();
//设置到窗口中
setStatusBar(stBar);
//放标签控件
QLabel *label = new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel *label2 = new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);
//铆接部件(浮动窗口)可以有多个
QDockWidget *dockwidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockwidget);
//设置后期停靠区域,只允许上下
dockwidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
//设置中心部件 只能一个
QTextEdit *edit = new QTextEdit(this);
setCentralWidget(edit);
}
MainWindow::~MainWindow()
{
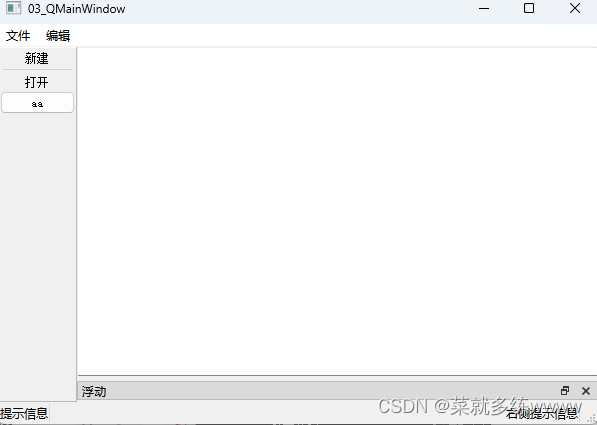
}输出如下所示:

二、资源文件
1. 将图片文件 拷贝到项目位置下
2. 右键项目->添加新文件→>Qt->Qt recourse File ->给资源文件起名3. res生成res.qrc
4. open in edtor编辑资源5. 添加前缀、添加文件
6. 使用":+前缀名+文件名"
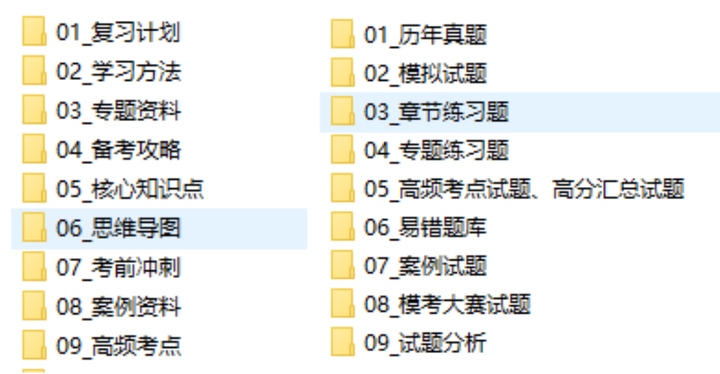
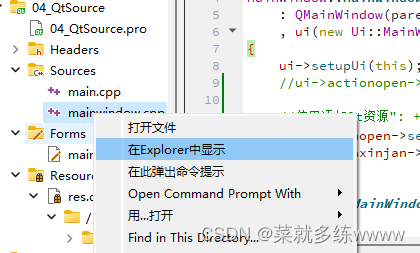
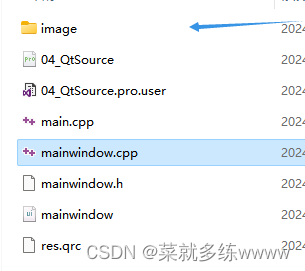
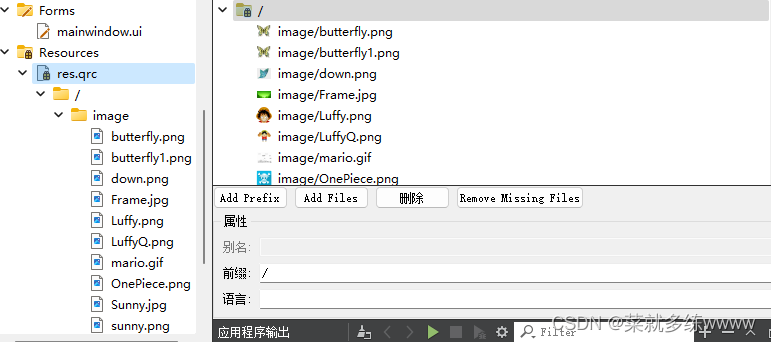
1. 按照如下所示进入文件夹,再将所需图片文件复制到当前目录


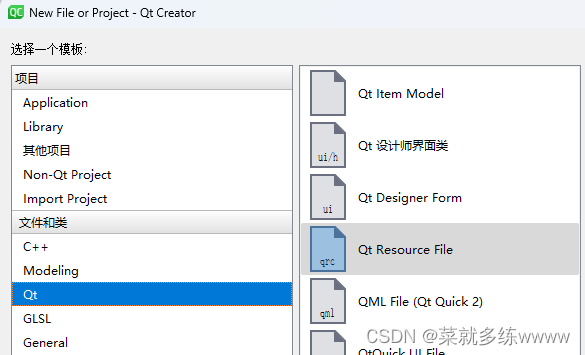
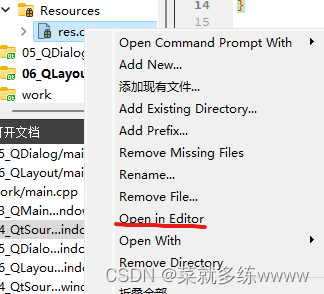
2. 创建Qt Resource File资源文件,创建完成之后右键res.qrc选择Open in Editor打开该文件


3. 添加前缀和添加文件,添加完成如下图所示:

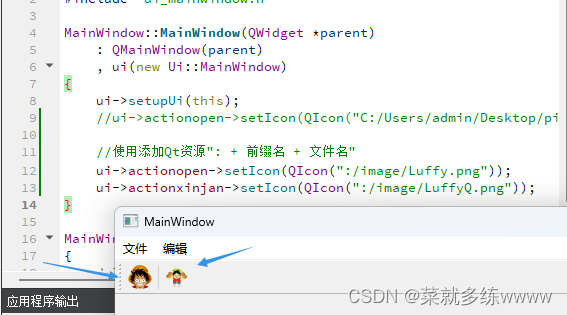
代码示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//ui->actionopen->setIcon(QIcon("C:/Users/admin/Desktop/picture/c.jpg"));
//使用添加Qt资源": + 前缀名 + 文件名"
ui->actionopen->setIcon(QIcon(":/image/Luffy.png"));
ui->actionxinjan->setIcon(QIcon(":/image/LuffyQ.png"));
}
MainWindow::~MainWindow()
{
delete ui;
}输出如下所示:

三、对话框QDialog
①分类
1. 模态对话框(不可以对其他窗口进行操作-->阻塞)
QDialog dlg(this);
dlg.exec();
2. 非模态对话框(可以对其他窗口进行操作)
防止一闪而过,创建到堆区
QDialog *dlg2 = new QDialog(this);
dlg2->show();
dlg2->setAttribute(Qt::WA_DeleteOnClose); //55号属性
②标准对话框---消息对话框
QMessageBox静态成员函数 创建对话框
错误、信息、提问、警告
参数1 父亲,参数2 标题,参数3 显示内容,参数4 按键类型,参数5 默认关联回车按键
返回值也是 StandardButton类型,利用返回值判断用户的输入③其它标准对话框,Qt提供了一些常用的对话框类型,它们全部继承Qdialog类
颜色对话框:QcolorDialog:: getColor
文件对话框:QFileDialog:: getOpenFileName(父亲,标题,默认路径,过滤文件)
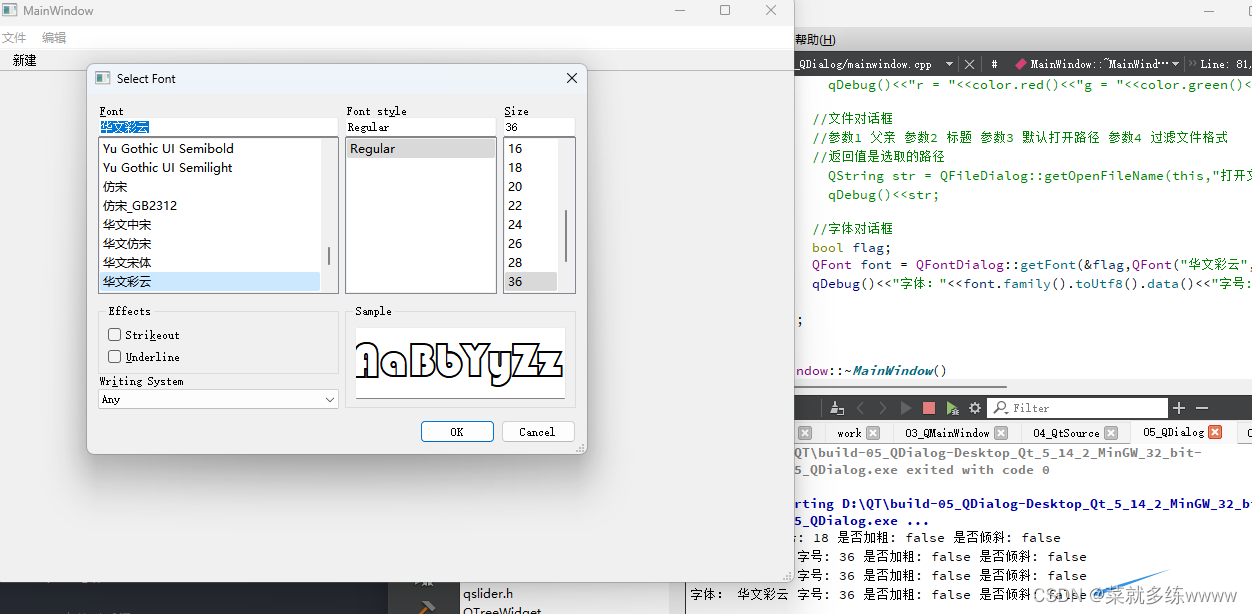
字体对话框:QFontDlialog:: getFont输入对话框:QInputDialog
进度对话框:QProgressDialog
向导对话框:QWizard
代码示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDialog>
#include<QDebug>
#include<QMessageBox>
#include<QColorDialog>
#include<QFileDialog>
#include<QFontDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击新建按钮 弹出对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//对话框分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
QDialog dlg(this);
dlg.resize(200,100);
dlg.exec();
qDebug()<<"模态对话框弹出了";
//非模态对话框
QDialog dlg2(this);
dlg2.show(); //闪退
QDialog *dlg2 = new QDialog(this);//创建堆区防止一闪而过
dlg2->resize(200,100);
dlg2->show();
//设置属性让其在关闭时进行释放
dlg2->setAttribute(Qt::WA_DeleteOnClose);//55号 属性
qDebug()<<"非模态对话框弹出了";
//消息对话框
//错误 对话框
QMessageBox::critical(this,"critical","错误");
//信息对话框
QMessageBox::information(this,"info","信息");
//提问对话框
//参数1 父亲 参数2 标题 参数3 提示内容 参数4 按键类型 参数5 默认关联回车按键
if (QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save | QMessageBox::Cancel,QMessageBox::Cancel))
{
qDebug()<<"选择的是保存";
}
else
{
qDebug()<<"选择的是取消";
}
//警告对话框
//QMessageBox::warning(this,"warning","警告");
//其他标准对话框
//颜色对话框
QColor color = QColorDialog::getColor(QColor(255,0,0));
qDebug()<<"r = "<<color.red()<<"g = "<<color.green()<<"b = "<<color.blue();
//文件对话框
//参数1 父亲 参数2 标题 参数3 默认打开路径 参数4 过滤文件格式
//返回值是选取的路径
QString str = QFileDialog::getOpenFileName(this,"打开文件","D:/QT","(*.txt)");
qDebug()<<str;
//字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
qDebug()<<"字体:"<<font.family().toUtf8().data()<<"字号:"<<font.pointSize()<<"是否加粗:"<<font.bold()<<"是否倾斜:"<<font.italic();
});
}
MainWindow::~MainWindow()
{
delete ui;
}输出如下所示:

四、界面布局
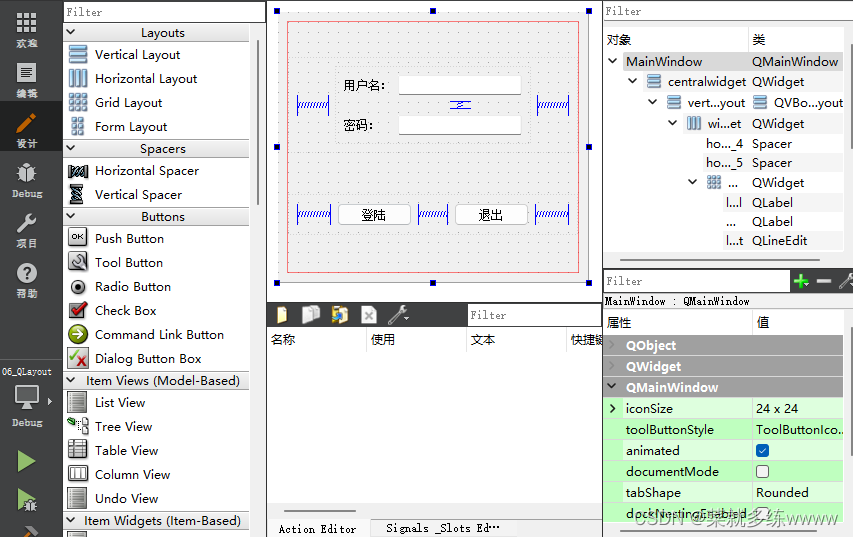
1. 实现登录窗口
2. 利用布局方式给窗口进行美化·
3. 选段widget进行布局:水平布局、垂直布局、栅格布局4. 给用户名、密码、登陆、退出按钮进行布局
5. 默认窗口和控件之间有9间隙,可以调整layoutLeftMargin6. 利用弹簧进行布局
布局展示如下所示:

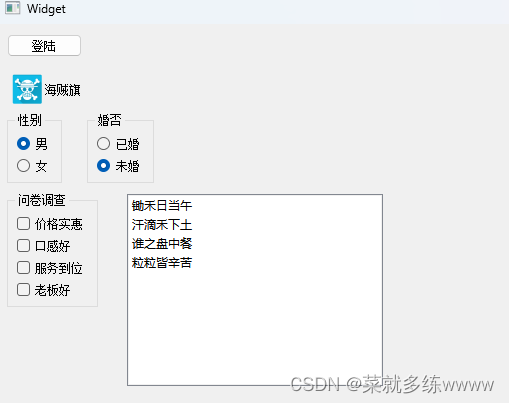
五、控件
1. 按钮组
QPushButton常用按钮
QToolButton工具按钮,用于显示图片,如图想显示文字,修改风格:
toolButtonstyle-->凸起风格autoRaises
radioButton单选按钮,设置默认ui->rBtnMan->setChecked(true);checkbox多选按钮,监听状态,2选中,1半选,0未选中
2. QListWidget列表容器
QListWidgetltem *item一行内容ui->listWidget ->addltem (item)
设置居中方式item->setTextAlignment(Qt::AlignHCenter);可以利用additems一次性添加整个诗内容
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
ui->weihun->setChecked(true);
//选中女后打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中了女";
});
//多选按钮 2是选中,0是未选中,1是半选
connect(ui->boss,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});
//利用listWidget写诗
// QListWidgetItem *item = new QListWidgetItem("锄禾日当午");
// //将第一行诗放入到listWidget中
// ui->listWidget->addItem(item);
// item->setTextAlignment(Qt::AlignHCenter);
//QStringList QList<QString>
QStringList list;
list<<"锄禾日当午"<<"汗滴禾下土"<<"谁之盘中餐"<<"粒粒皆辛苦";
ui->listWidget->addItems(list);
}
Widget::~Widget()
{
delete ui;
}
输出如下所示:

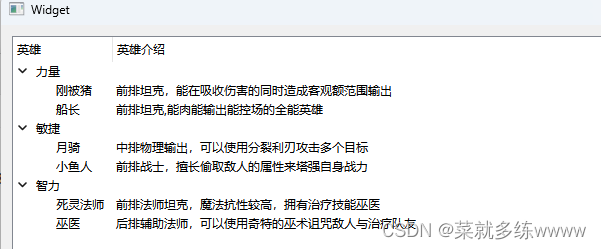
3. QWidget树控件
设置头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");创建根节点v
QTreeWidgetltem * liltem = new QTreeWidgetltem(QStringList()<<"力量" );添加根节点到树控件上
ui->treeWidget->addTopLevelltem(liltem);添加子节点
liltem->addchild(l1);
代码示例:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//treeWidget数控件使用
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem *liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1<<"刚被猪"<<"前排坦克,能在吸收伤害的同时造成客观额范围输出";
QTreeWidgetItem *l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
QStringList heroL2;
heroL2<<"船长"<<"前排坦克,能肉能输出能控场的全能英雄";
QTreeWidgetItem *l2 = new QTreeWidgetItem(heroL2);
liItem->addChild(l2);
QStringList heroL3;
heroL3<<"月骑"<<"中排物理输出,可以使用分裂利刃攻击多个目标";
QTreeWidgetItem *l3 = new QTreeWidgetItem(heroL3);
minItem->addChild(l3);
QStringList heroL4;
heroL4<<"小鱼人"<<"前排战士,擅长偷取敌人的属性来塔强自身战力";
QTreeWidgetItem *l4 = new QTreeWidgetItem(heroL4);
minItem->addChild(l4);
QStringList heroL5;
heroL5<<"死灵法师"<<"前排法师坦克,魔法抗性较高,拥有治疗技能巫医";
QTreeWidgetItem *l5 = new QTreeWidgetItem(heroL5);
zhiItem->addChild(l5);
QStringList heroL6;
heroL6<<"巫医"<<"后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *l6 = new QTreeWidgetItem(heroL6);
zhiItem->addChild(l6);
}
Widget::~Widget()
{
delete ui;
}
输出如下所示:

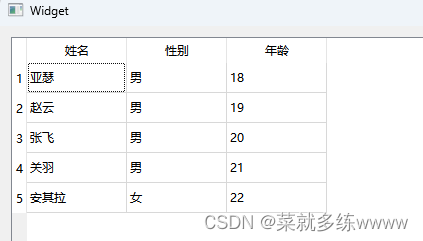
4. QTableWidget表格控件
设置列数
ui->tableWidget--setColumncount(3);设置水平表头
ui->tableWidget--setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
设置行数
ui->tableWidget->setRowCount(5);设置正文
ui->tableWidget--setltem(o,0, new QTablewidgetltem("M亚瑟"));
代码示例:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//TableWidget控件
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
// ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"刘备";
QList<QString>sexList;
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i = 0;i < 5;i++)
{
int col = 0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//int 转为 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
}
Widget::~Widget()
{
delete ui;
}
输出如下所示:

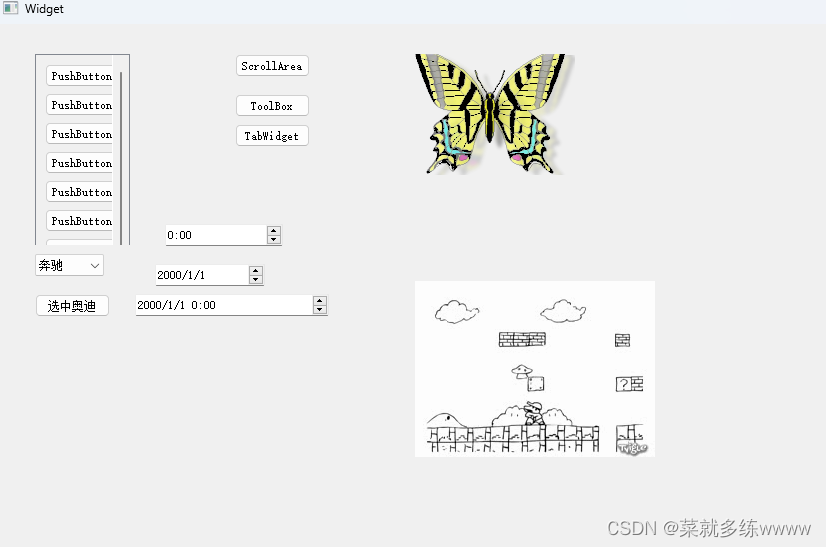
5. 其它控件介绍
stackedwidget 栈控件
ui->stackedWidget->setcurrentlndex(1);下拉框
ui->comboBox->addltem("奔驰"");QLabel显示图片
ui->lbl_lmage->setPixmap(QPixmap(":/Image/butterfly.png"));QLabel显示动图gif图片
ui->lbl_movie->setMovie(movie);movie->start();
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//栈控件的使用
//设置默认定位 ScrollArea
ui->stackedWidget->setCurrentIndex(1);
//ScrollArea按钮
connect(ui->btn_ScrollArea,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
//ToolBox按钮
connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//TabWidget按钮
connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("奥迪");
//点击按钮 选中奥迪
connect(ui->btn_select,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("奥迪");
});
//利用QLabel显示图片
ui->lbl_Image->setPixmap(QPixmap(":/image/butterfly.png"));
//利用QLabel显示gif动态图片
QMovie *movie = new QMovie(":/image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();
}
Widget::~Widget()
{
delete ui;
}
输出如下所示:

六、自定义控件封装
1. 添加新文件-->Qt-->设计师界面类(.h .cpp .ui)
2. ui中设计QspinBox和Qslider两个控件
3. widget中使用自定义控件,拖拽一个 Widget,点击提升为,点击添加,点击提升
4. 实现功能,改变数字,滑动条跟着移动,信号槽监听5. 提供getNum和setNum对外接口
6. 测试接口
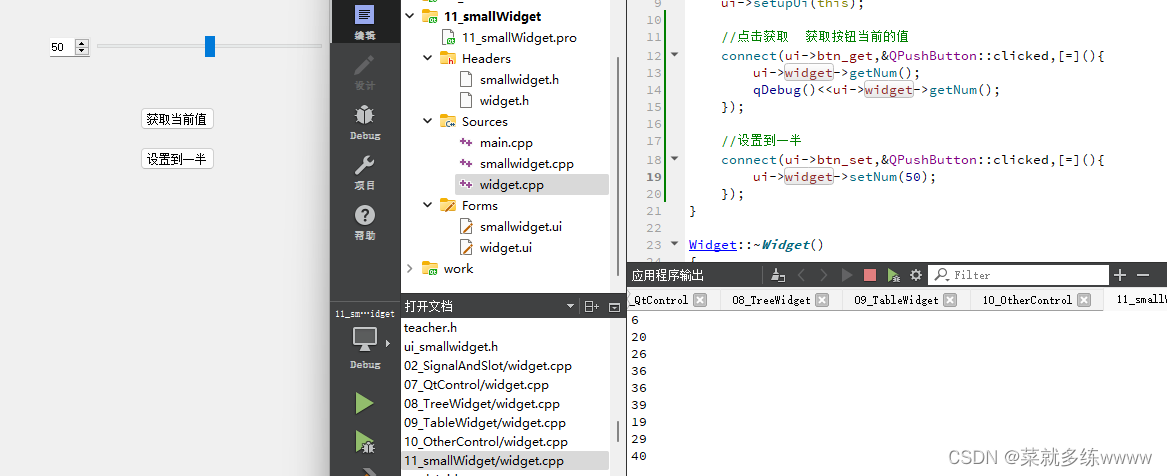
代码示例:
smallwidget.h
#ifndef SMALLWIDGET_H
#define SMALLWIDGET_H
#include <QWidget>
namespace Ui {
class smallWidget;
}
class smallWidget : public QWidget
{
Q_OBJECT
public:
explicit smallWidget(QWidget *parent = nullptr);
~smallWidget();
//设置数字
void setNum(int num);
//获取数字
int getNum();
private:
Ui::smallWidget *ui;
};
#endif // SMALLWIDGET_H
smallwidget.cpp
#include "smallwidget.h"
#include "ui_smallwidget.h"
smallWidget::smallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::smallWidget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着移动
void(QSpinBox:: *spSignal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox,spSignal,ui->horizontalSlider,&QSlider::setValue);
//QSlider滑动 QSpinBox跟着移动
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
// void(QSlider:: *slSignal)(int) = &QSlider::valueChanged;
// connect(ui->horizontalSlider,slSignal,ui->spinBox,&QSpinBox::setValue);
}
//设置数字
void smallWidget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数字
int smallWidget::getNum()
{
return ui->spinBox->value();
}
smallWidget::~smallWidget()
{
delete ui;
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//点击获取 获取按钮当前的值
connect(ui->btn_get,&QPushButton::clicked,[=](){
ui->widget->getNum();
qDebug()<<ui->widget->getNum();
});
//设置到一半
connect(ui->btn_set,&QPushButton::clicked,[=](){
ui->widget->setNum(50);
});
}
Widget::~Widget()
{
delete ui;
}
输出如下所示: