一、什么是首屏加载首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间通过 二、加载慢的原因在页面渲染的过程,导致加载速度慢的因素可能如下:
三、解决方案常见的几种SPA首屏优化方式
减小入口文件体积常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加
在 以函数的形式加载路由,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会加载路由组件 静态资源本地缓存后端返回资源问题:
前端合理利用 UI框架按需加载在日常使用 但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用 组件重复打包假设 解决方案:在
图片资源的压缩图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素 对于所有的图片资源,我们可以进行适当的压缩 对页面上使用到的 开启GZip压缩拆完包之后,我们再用 在 在服务器我们也要做相应的配置 如果发送请求的浏览器支持 使用SSRSSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器 从头搭建一个服务端渲染是很复杂的, 小结:减少首屏渲染时间的方法有很多,总的来讲可以分成两大部分 :资源加载优化 和 页面渲染优化 下图是更为全面的首屏优化的方案
参考文献
|
面试官:SPA(单页应用)首屏加载速度慢怎么解决
news2026/2/10 16:25:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1663649.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
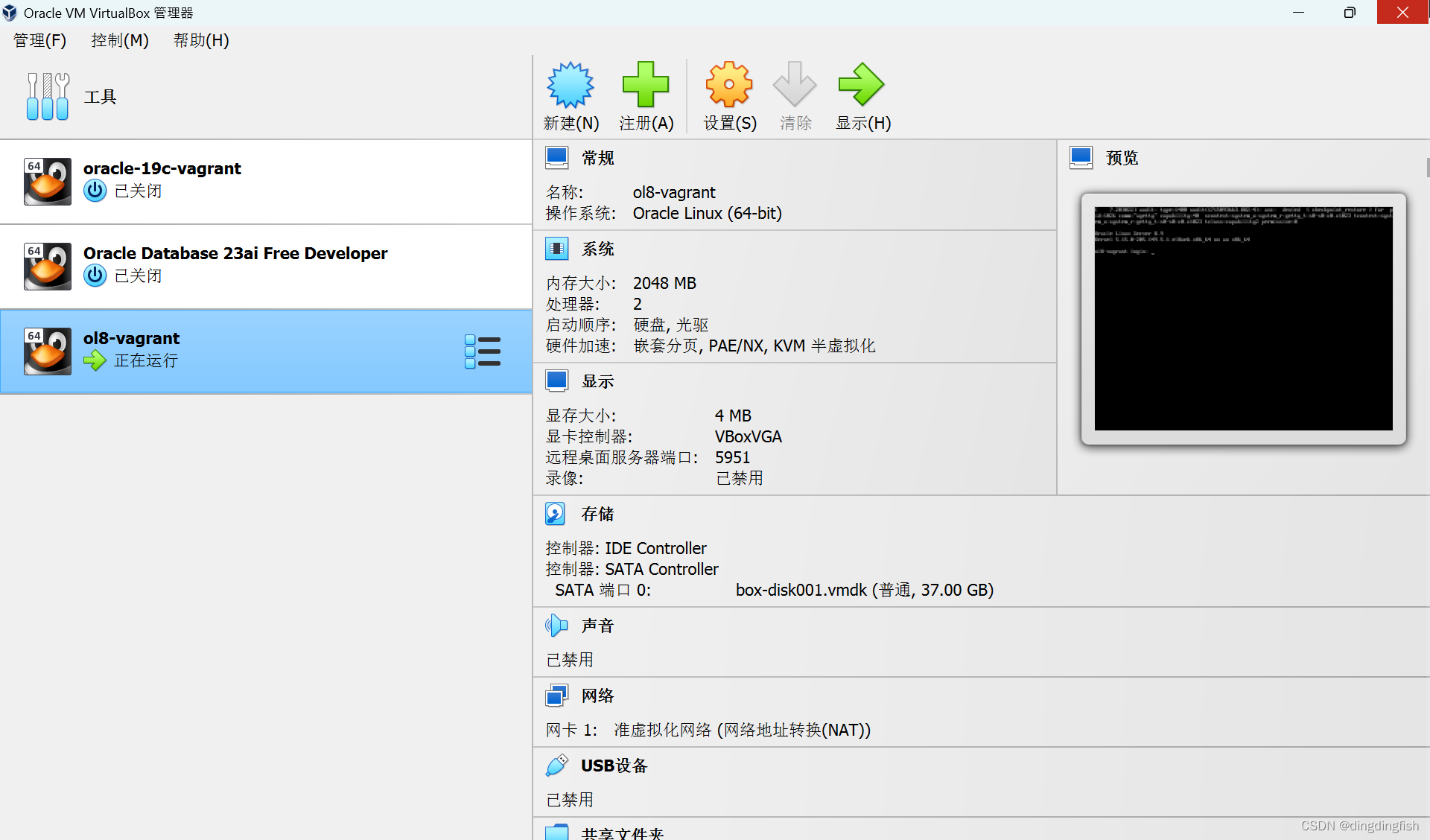
如何获得一个Oracle 23ai数据库(RPM安装)
准确的说,是Oracle 23ai Free Developer版,因为企业版目前只在云上(OCI和Azure)和ECC上提供。
方法包括3种,本文介绍第2种:
Virtual ApplianceRPM安装Docker
RPM安装支持Linux 8和Linux 9。由于官方的Vi…
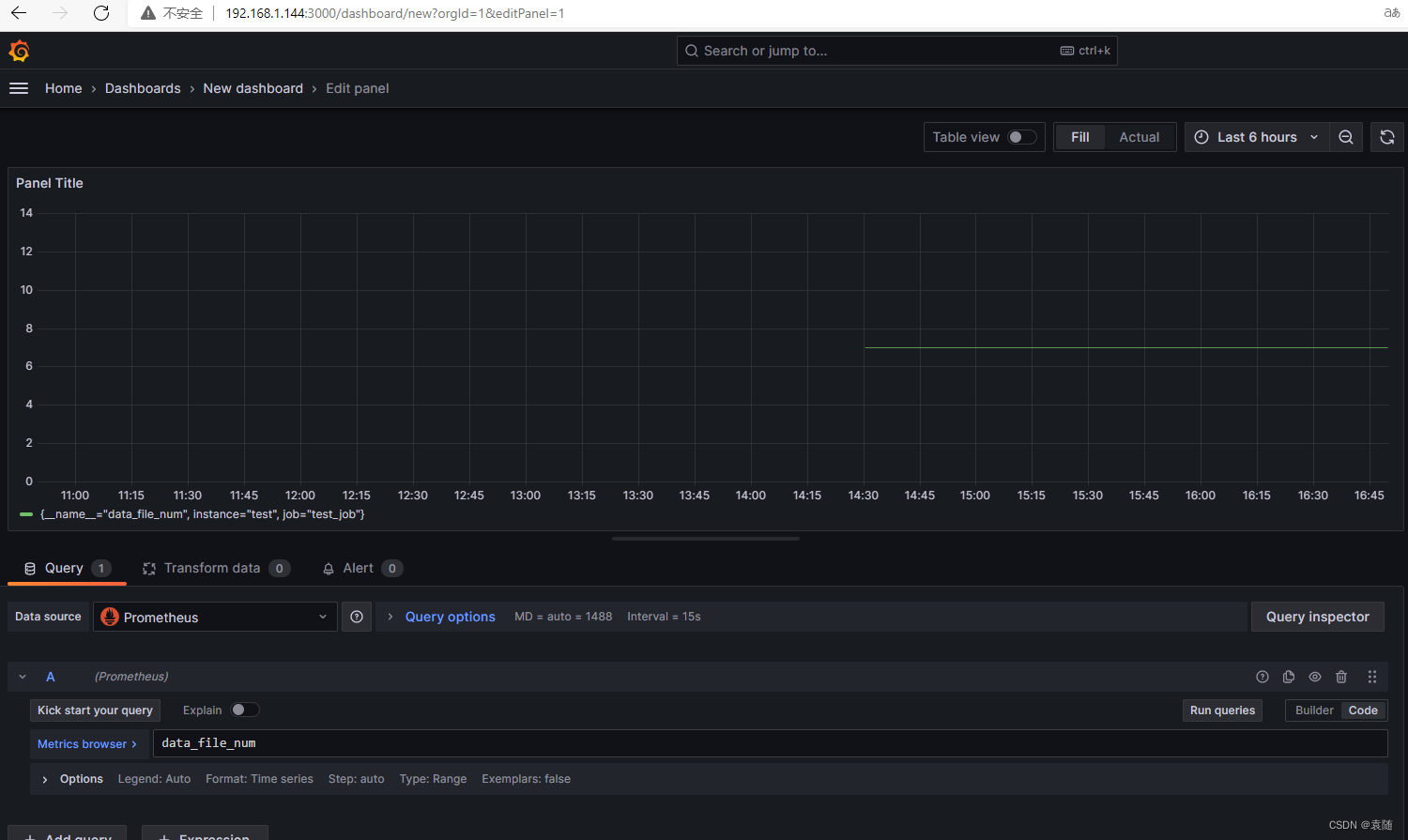
安装配置pushgateway
环境 主机名 服务器IP 系统 说明 Ubuntu -1 192.168.1.144 Ubuntu.20.04 docker安装Prometheus docker 192.168.1.140 cent…
GPIO输出速度(ARM-GD32)
单片机输出速度对GPIO硬件的影响 如果T为100ns 那么2/3*100ns 67ns 那么tr tf 38 ns (也就是不能超过32ns) tr 和tf和什么东西有关如何去控制 CL 是一个电容,电容会改变和影响电压变化的速率,输出高低电平也就是对电容进行充电…
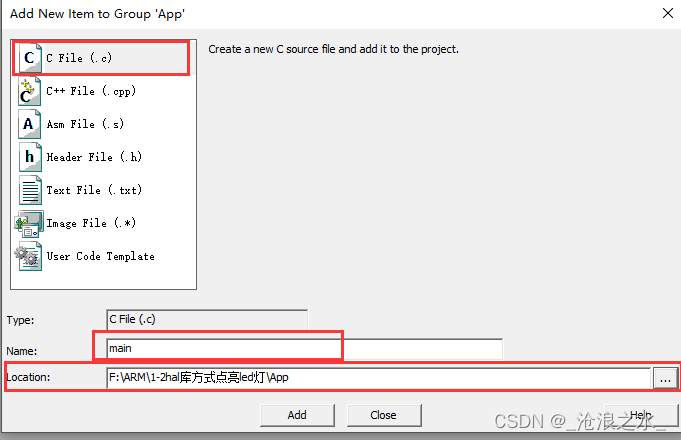
QT的C++版本是如何从ui文件编译成C++可以使用的.h文件的
Desktop_Qt_6_7_0_MinGW_64_bit是一个编译器,可以将ui文件编译为.h文件。我们可以在项目文件下看到这一样一个文件: 这里的ui_mainwindow.h文件我们可以打开看一下:你会发现你所有的ui设计都被记录在了这里。
/***************************…
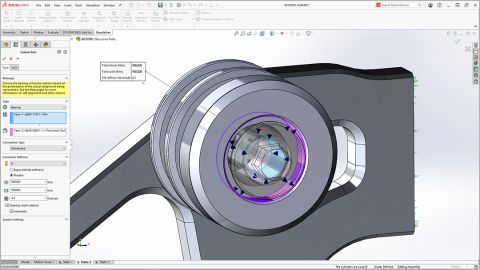
让SOLIDWORKS用户无忧的基于云的PLM
在市场需求和法规不断变化的时代,紧跟变化步伐对于更快速、更有效地交付创新的高质量产品至关重要。
现代产品开发流程会生成数量惊人的数据,从零件和装配体文件到仿真和CAD/CAM文件。此外,要实现有效的项目交流,需要无数的文件&…
羊大师:羊奶纯鲜儿童健康每一天
羊大师:羊奶纯鲜儿童健康每一天
羊奶因其纯鲜和营养丰富的特性,羊大师发现羊奶对于儿童的健康成长具有诸多益处,确实可以帮助儿童度过健康快乐的每一天。
营养丰富:羊奶中含有丰富的蛋白质、矿物质、维生素和微量元素等…
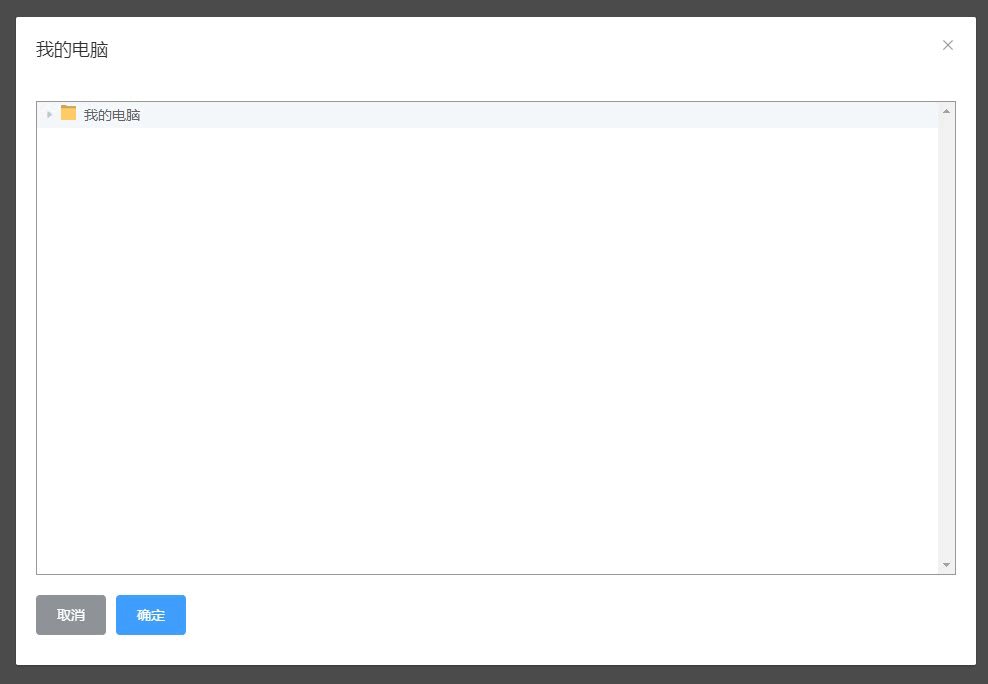
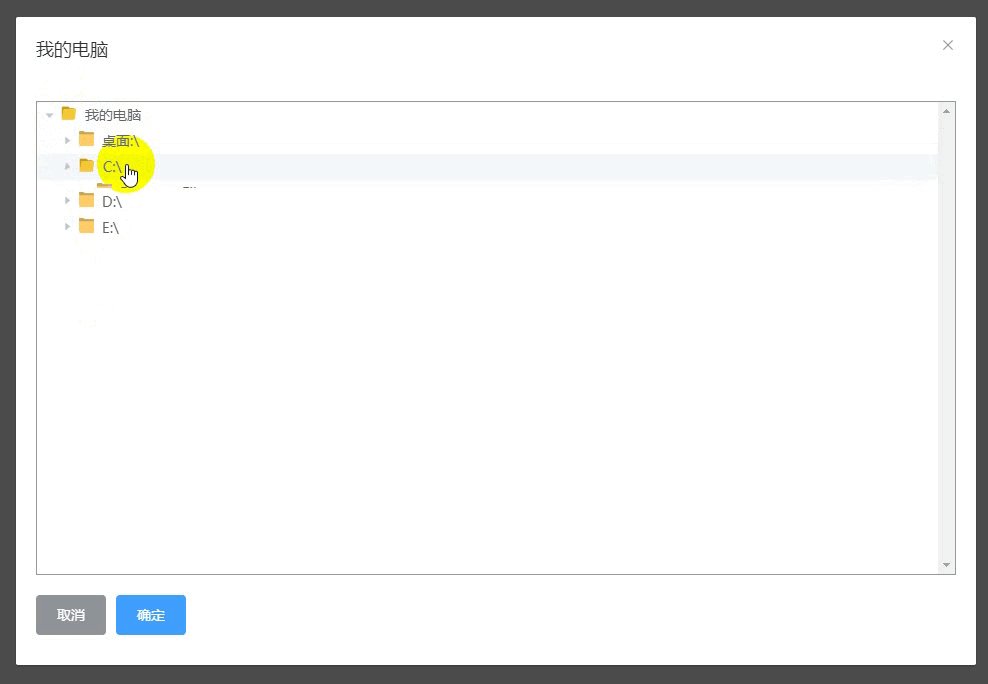
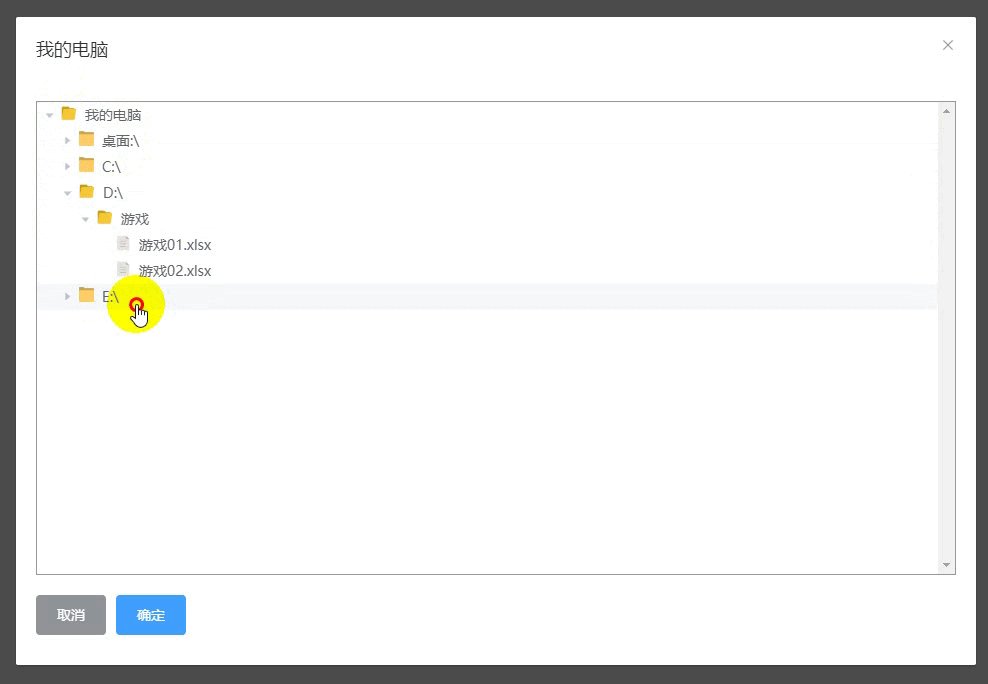
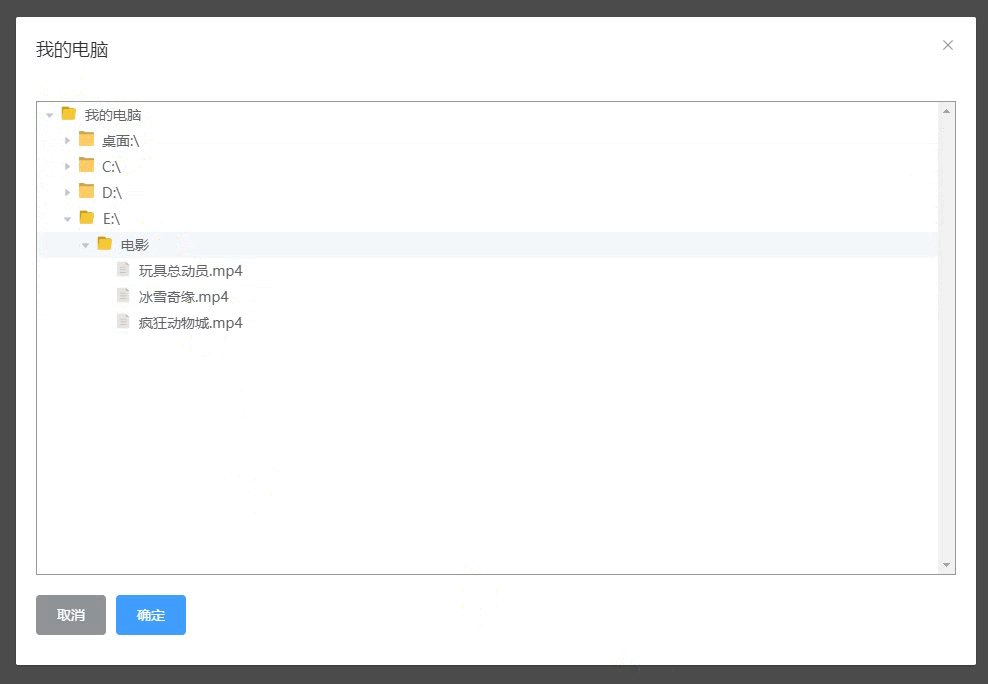
《ElementUI 基础知识》el-tree 之“我的电脑”目录结构效果
前言
项目需求,Web 端获取服务器文件夹目录结构。目录数据是调接口获取,本篇略过,直接展现数据!
效果 实现
html
代码 8 - 15 行,自定义节点信息;代码 9 - 14 行,判断 icon 显示;…
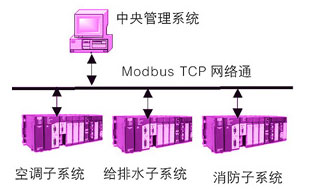
物联网概述定义体系架构、与云计算关系
物联网概述
物联网综述
所谓物联网是指把所有物品通过射频识别等信息传感设备与互联网连接起来,从而实现智能化识别和管理,是继计算机、互联网和移动通信之后的又一次信息产业的革命性发展。
以信息感知为特征的物联网被称为世界信息产业的第三次浪潮…
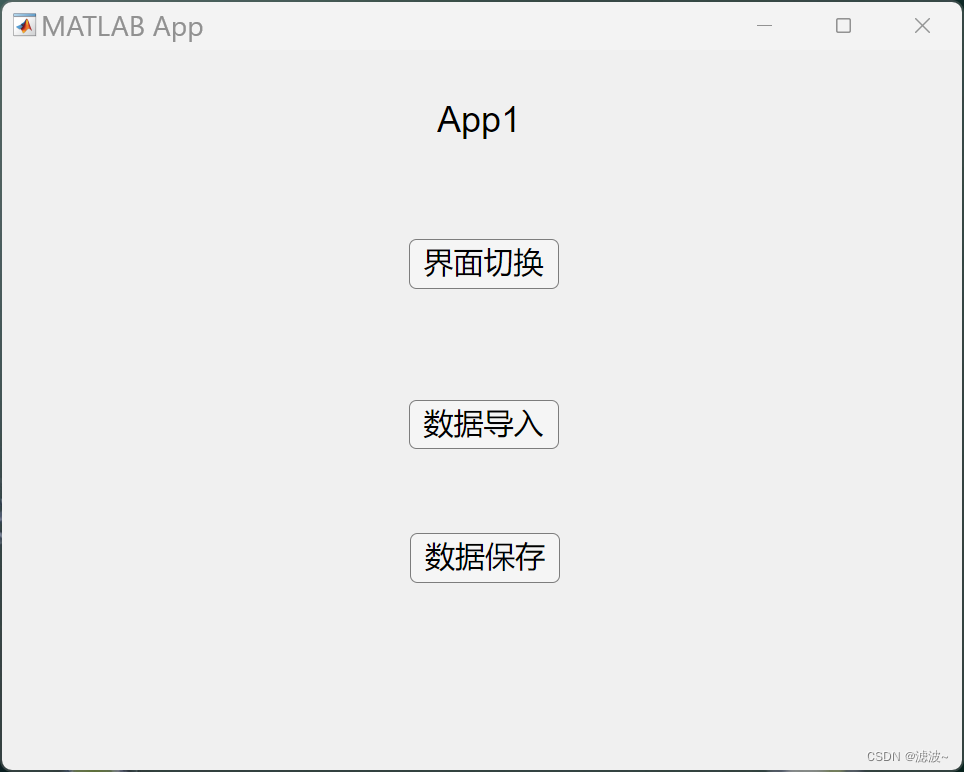
(三)Appdesigner-界面转换及数据导入和保存
提示:文章为系列文章,可以在对应学习专栏里面进行学习。对应资源已上传 目录
前言
一、Appdesigner是什么?
二、界面切换
三、数据导入及保存
(一)数据导入
(二)数据保存
总结 前言 Appd…
vs2019中__cplusplus一直显示199711
vs2019中__cplusplus一直显示199711,如何修改?
打开属性->C/C->命令行,其他选项,输入:/Zc:__cplusplus
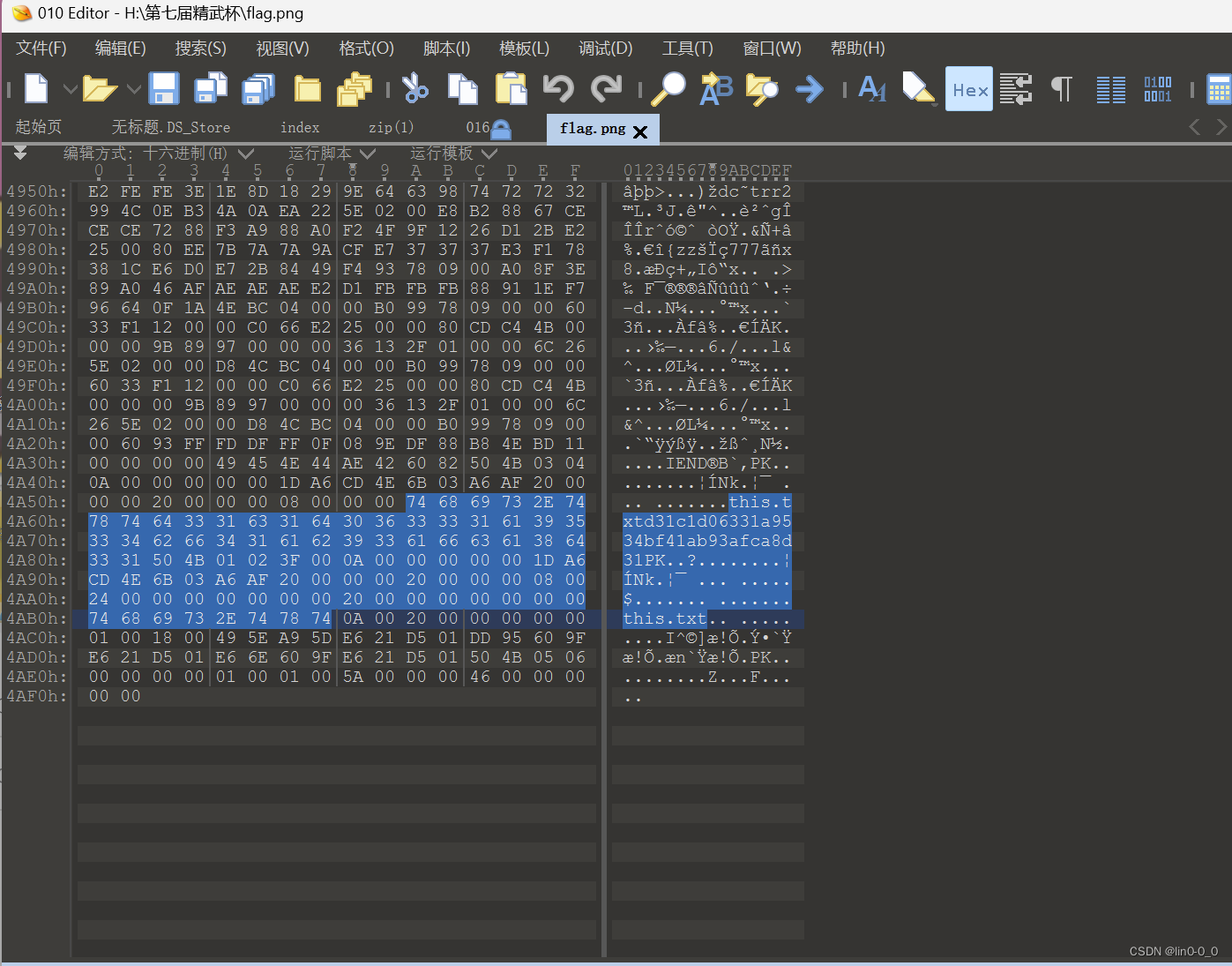
第七届精武杯部分wp
第一部分:计算机和手机取证
1.请综合分析计算机和手机检材,计算机最近一次登录的账户名是
答案:admin
创建虚拟机时直接给出了用户名 2. 请综合分析计算机和手机检材,计算机最近一次插入的USB存储设备串号是
答案:…
【工具】2024年最新贵州省专业技术人员继续教育自动倍速刷课时脚本 - 篡改猴脚本
🔥🔥2024年最新贵州省专业技术人员继续教育自动倍速刷课时脚本|静音播放|自动跳过已完成的视频|解除防挂机提示|稳定极高
篡改猴脚本库国内地址:https://greasyfork.org/zh-CN/scripts/494638
一、自动播放脚本
脚本如下,仅供…
达索电磁仿真软件CST查看方式和消除2D/3D图的反射效果【官方教程】
消除2D/3D图的反射效果
查看和分析2D/3D结果时消除不必要的反射效果
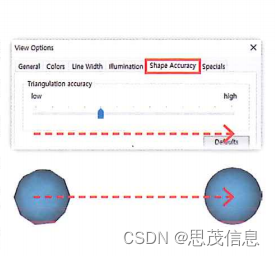
View > Options > View Options > Specials
正面看CST软件的3D场分布图时,如下图所示,因为反射效果导致无法看清楚。本章节介绍一下相应的解决方法。 因为View Options的S…
Linux开发--Bootloader应用分析
Bootloader应用分析
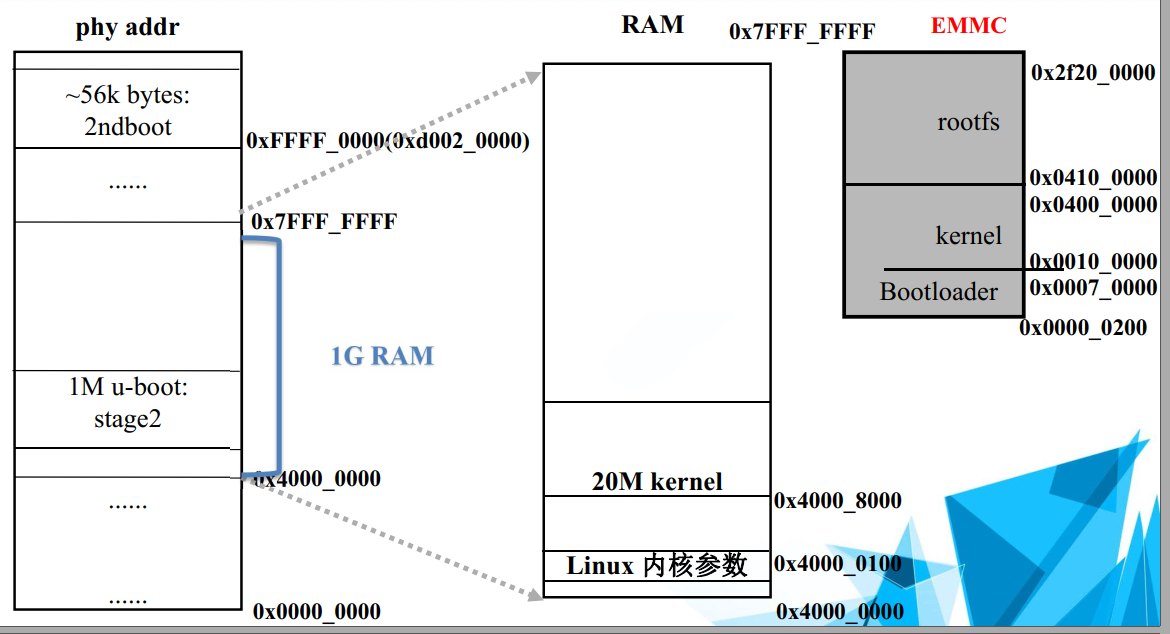
一个嵌入式 Linux 系统从软件的角度看通常可以分为四个层次:
引导加载程序。包括固化在固件( firmware )中的 boot 代码(可选),和 Boot Loader 两大部分。
Linux 内核。特定于嵌入式板子的定制内核以及内核的启动参数。
文件系统…
大华智能物联综合管理平台 fastjson远程代码执行漏洞复现
0x01 产品简介
大华ICC智能物联综合管理平台对技术组件进行模块化和松耦合,将解决方案分层分级,提高面向智慧物联的数据接入与生态合作能力。
0x02 漏洞概述
由于大华智能物联综合管理平台使用了存在漏洞的FastJson组件,未经身份验证的攻击者可利用 /evo-runs/v1.0/auths/…
STM32(六):定时器PWM呼吸灯 (标准库函数)
前言
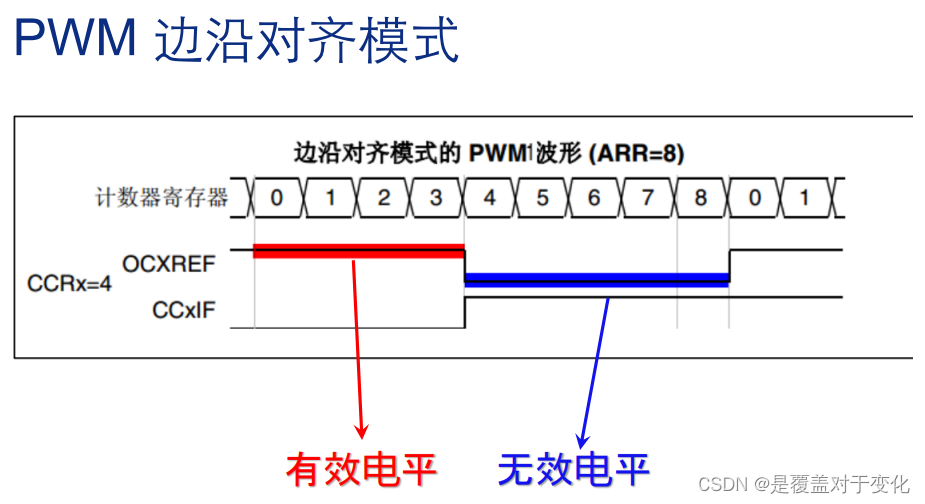
上一篇文章已经介绍了如何用STM32单片机中的TIMER定时器来控制LED灯的交替闪烁,实现了点灯的第五种方式。这篇文章我们来介绍一下如何用STM32单片机中的定时器的PWM波来实现LED的“呼吸”。
一、实验原理
关于定时器这边就不多加赘述,详细请看上…
AI赋能未来教育:中国教学科研新蓝图
设“人啊 前言 回顾过去,传统的教育模式以知识灌输和应试为主,虽培养出大量人才,但也存在着学生创新能力不足、实践经验缺乏等问题。随着时代的进步和科技的发展,传统教育模式已难以满足当今社会对人才的需求。然而,当…
【JAVA进阶篇教学】第十三篇:Java中volatile关键字讲解
博主打算从0-1讲解下java进阶篇教学,今天教学第十三篇:volatile关键字讲解。 在 Java 中,volatile关键字是一种轻量级的同步机制,用于确保变量的可见性和禁止指令重排序。本文将详细解释volatile关键字的工作原理、可见性保证以及…