0.JDK 简介
JDK,全称Java Development Kit,是Java语言的软件开发工具包,主要用于Java程序的开发。
1.首先下载JDK安装包
下载安装jdk1.8或jdk17(可以去官方下载)
这里提供一份网盘下载地址,大家按需自取:点击这里下载
JDK 所有版本的安装方法都一样,本文使用JDK1.8来演示,其他版本也不用重复找教程了。
2.下载完成后,双击exe安装包,开始安装流程

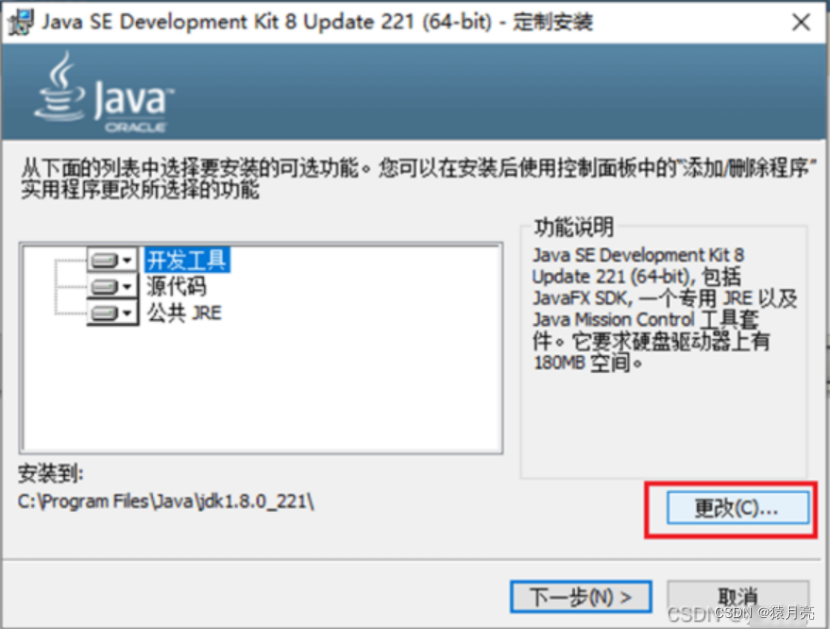
3.安装jdk时,全部选择默认步骤即可,直接点击下一步,中途只需要修改jdk安装目录,这个目录需要记住,后面配置环境变量要用到。
需要修改路径的步骤如下图。

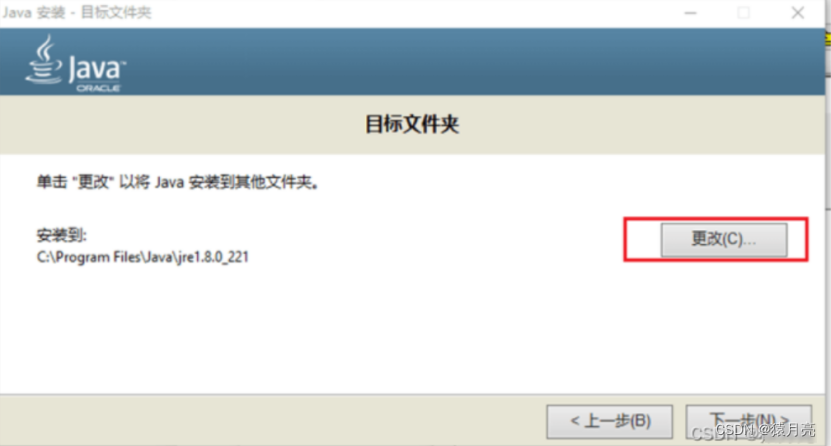
4.jdk安装完成后,还要安装jre
和安装jdk一样,只有安装路径需要修改,其余全部点击下一步即可。
jre的安装路径同样需要记一下,后面配置环境变量需要用到,

出现下面的界面,代表整个过程已经完成了。

5.接下来是配置环境变量
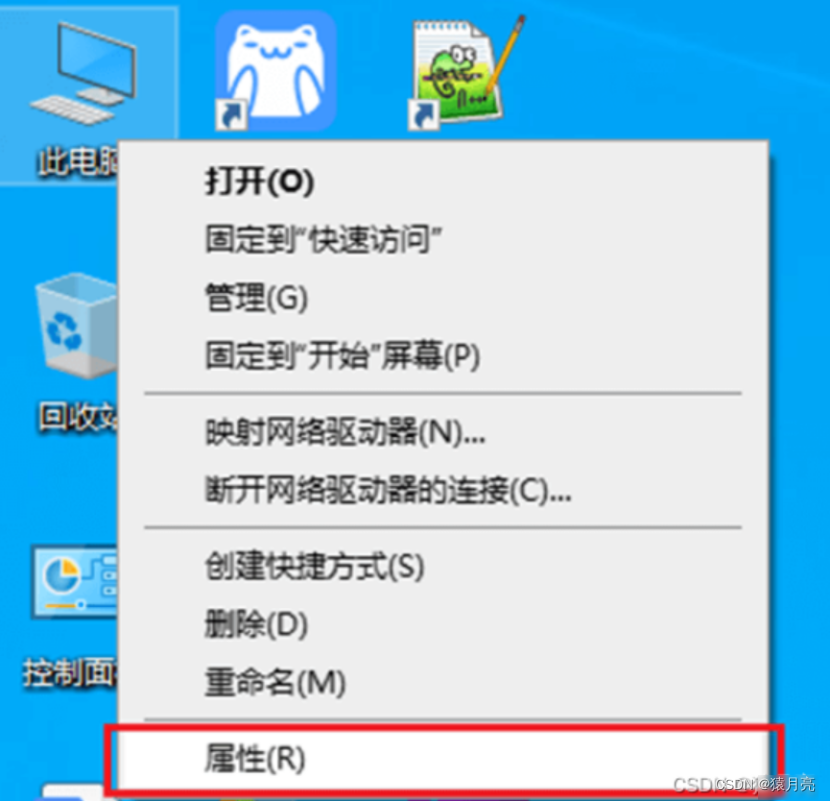
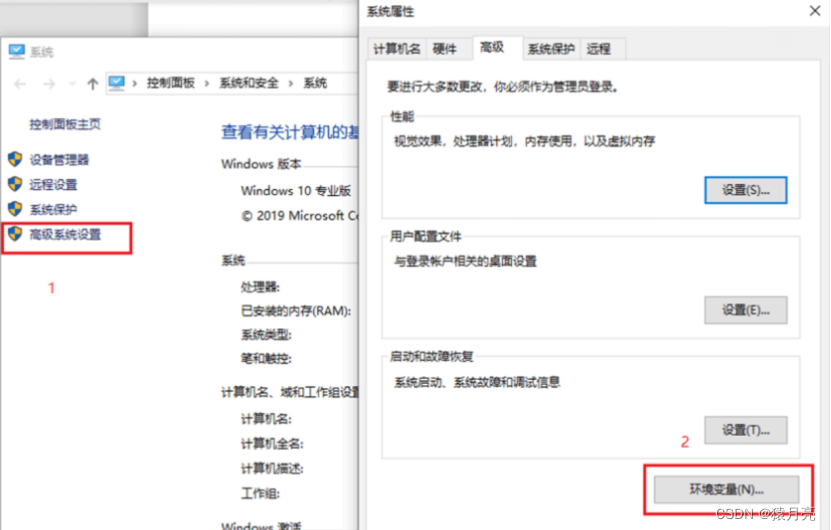
5.1 在【此电脑】上,右键选择【属性】–> 【高级系统设置】–>【环境变量】


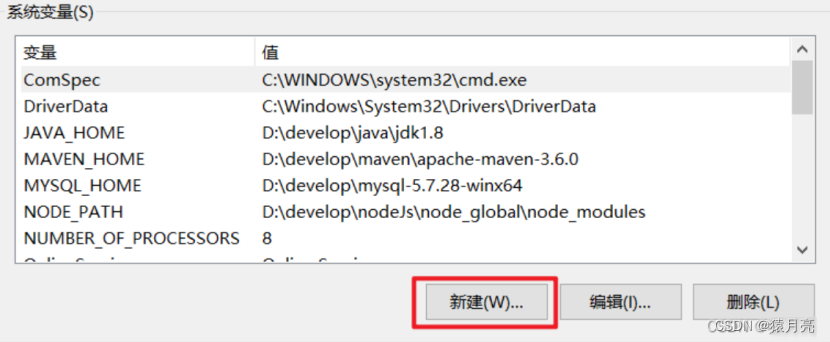
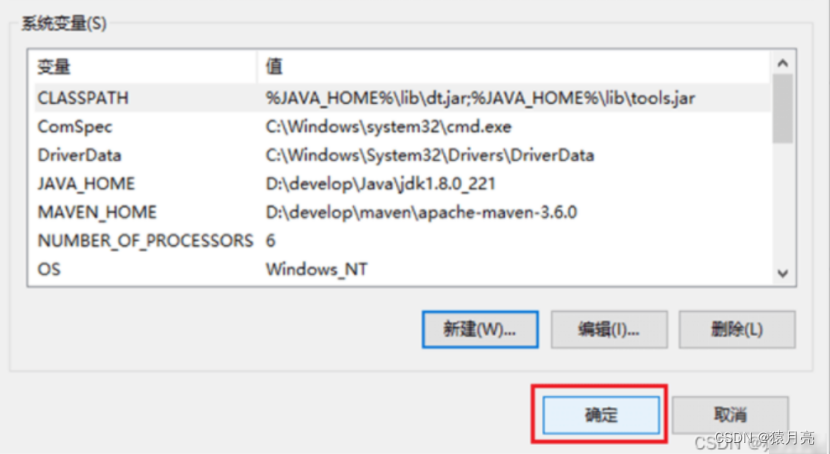
5.2 找到如图的【系统变量】,【新建】一条环境变量。

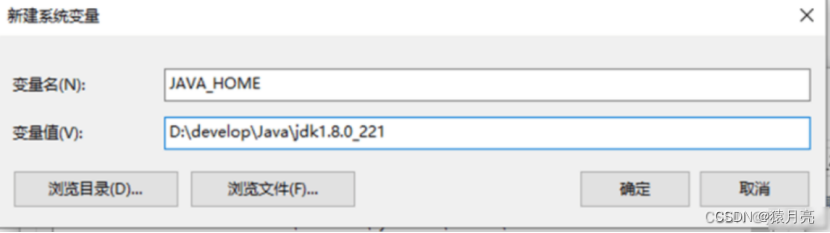
5.3 新建内容,设置【变量名】为:JAVA_HOME,【变量值】为你自己的jdk安装路径:D:\xx\xx\jdk1.8.0_221 。
比如我这里就是 D:\develop\Java\jdk1.8.0_221 ,你自己安装在哪个目录,就填什么目录,填完之后点击【确定】保存

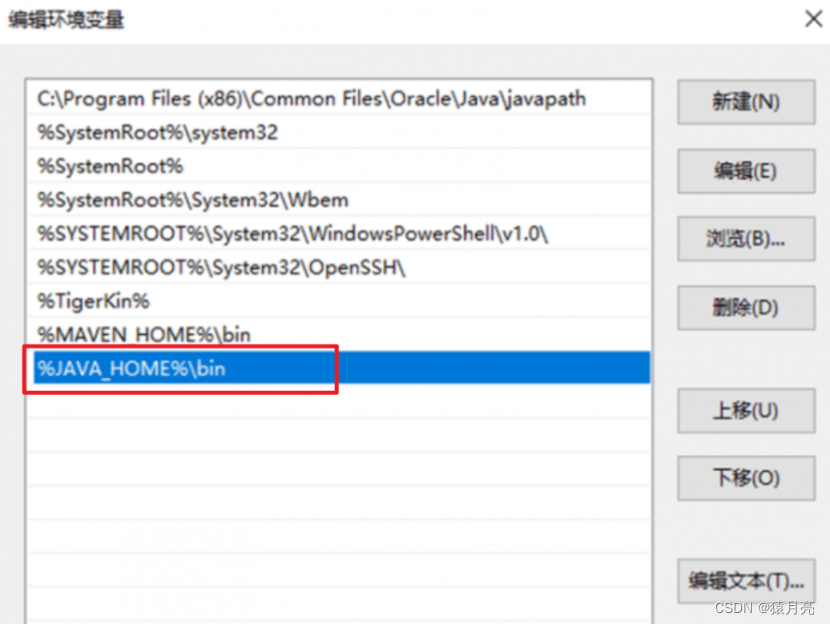
5.4 然后选择系统变量里面的【Path】变量,进行【编辑】,编辑时新增一行记录,填入的值为:%JAVA_HOME%\bin,然后点击【确定】

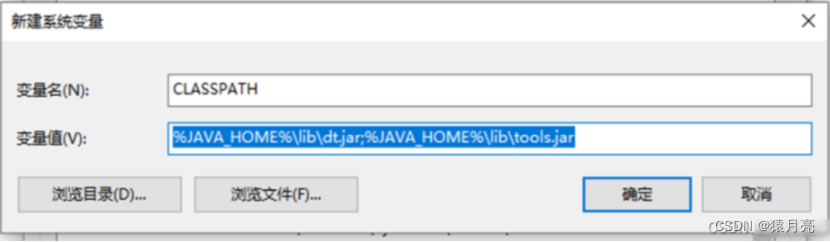
5.5 最后,再新建一条系统环境变量。
【变量名】为CLASSPATH,【变量值】为%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar,
这里的变量值建议直接复制,手敲容易写错。

5.6 配置完成后,点击【确定】,关闭设置,环境变量就设置好了,最后再检查一下。

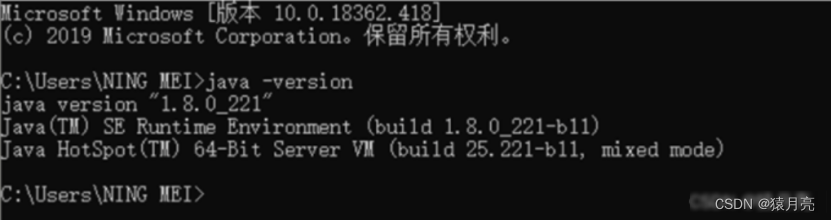
5.7 检查是否安装成功,使用快捷键【win+R】,输入cmd,点击【确定】,然后再控制台输入【java -version】,控制台窗口能够打印出jdk信息则代表安装成功。


如上图所示,环境变量配置就完成了。
JDK包括以下几个主要部分:
Java运行环境(Java Runtime Environment)。其中包括Java虚拟机(JVM),用于将Java字节码转换成可执行的机器码,从而在不同的操作系统和硬件平台上运行Java程序。
Java基础类库。提供了一组基础类和接口,用于处理常见的任务和操作,如字符串操作、数组操作、集合操作、多线程、IO流、网络编程等。
Java工具。包括编译器(javac.exe)、解释器(java.exe)和打包工具(jar.exe)等,用于编译Java源代码、运行Java程序和打包多个字节码文件。
Java API。也称为Java SE API,是Java的核心类库,包括java.lang、java.io、java.util、java.net等包,提供了开发Java应用程序所需的各种功能和接口。






![C语言 [力扣]详解环形链表和环形链表II](https://img-blog.csdnimg.cn/direct/f1986f3ca44f46f1af0929b854e7ba06.png)