- props/emit
- props
- 作用:父组件通过 props 向子组件传递数据
- parent.vue
<template> <div> <Son :msg="msg" :pfn="pFn"></Son> </div> </template> <script> import Son from './son' export default { name: 'Parent', data() { return { msg:'a message' } }, methods: { pFn(){ console.log("这是pFn"); } }, components:{ Son } } </script> <style></style> - son.vue
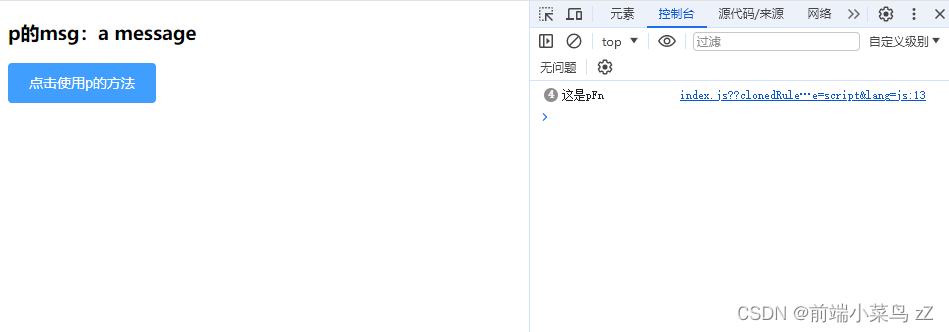
<template> <div> <h3>p的msg:{{ msg }}</h3> <el-button type="primary" size="default" @click="pfn">点击使用p的方法</el-button> </div> </template> <script> export default { name: 'Son', props:['pfn','msg'] } </script> <style></style> - 效果

- emit
- 作用:子组件通过 $emit 和父组件通信
- parent.vue
<template> <div> <Son :msg="msg" @onSendData="onSendData"></Son> </div> </template> <script> import Son from './son' export default { name: 'Parent', data() { return { msg:'a message' } }, methods: { }, components:{ Son }, methods: { onSendData(val){ console.log(val); } }, } </script> <style></style> - son.vue
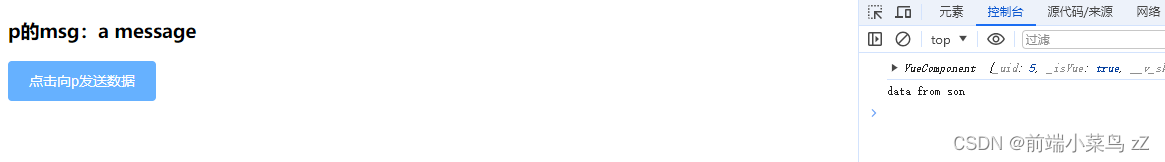
<template> <div> <h3>p的msg:{{ msg }}</h3> <el-button type="primary" size="default" @click="sendData">点击向p发送数据</el-button> </div> </template> <script> export default { name: 'Son', props:['msg'], created() { console.log(this); }, methods: { sendData(){ this.$emit("onSendData",'data from son') } }, } </script> <style></style> - 效果

- props
- ref / $refs
- 作用:这个属性用在子组件上,它的用用就指向了子组件的实例,可以通过实例来访问组件的数据和方法
- parent.vue
<template> <div> <Son ref="Son"></Son> </div> </template> <script> import Son from './son.vue'; export default { name: 'Parent', components:{ Son, }, mounted() { console.log("this.$refs.Son",this.$refs.Son.msg); this.$refs.Son.sayHi(); }, } </script> <style></style> - son.vue
<template> <div> <h3>p的msg:{{ msg }}</h3> </div> </template> <script> export default { name: 'Son', data() { return { msg:"a message from son" } }, methods: { sayHi(){ console.log("hello"); } }, } </script> <style></style> - 效果

Vue2 组件通信方式
news2026/2/7 21:36:52
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1662272.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Web前端开发 小实训(三) 商品秒杀小练习
学生能够在本次实训中完成商品秒杀页面的基本逻辑
任务要求
能够实现某一个商品的秒杀,在倒计时结束后不再进行秒杀。
操作步骤
1、打开预设好的页面
<html><head><meta charset"utf-8"><title>秒杀</title><link …
DataLab-数据分析的Ai辅助工具
添加图片注释,不超过 140 字(可选)DataLab是一个由DataCamp提供的强大在线数据分析平台,它通过AI技术简化了数据处理流程,使得用户无需编程或数据分析的高级技能即可快速获取数据洞察。它支持多种数据源,包…
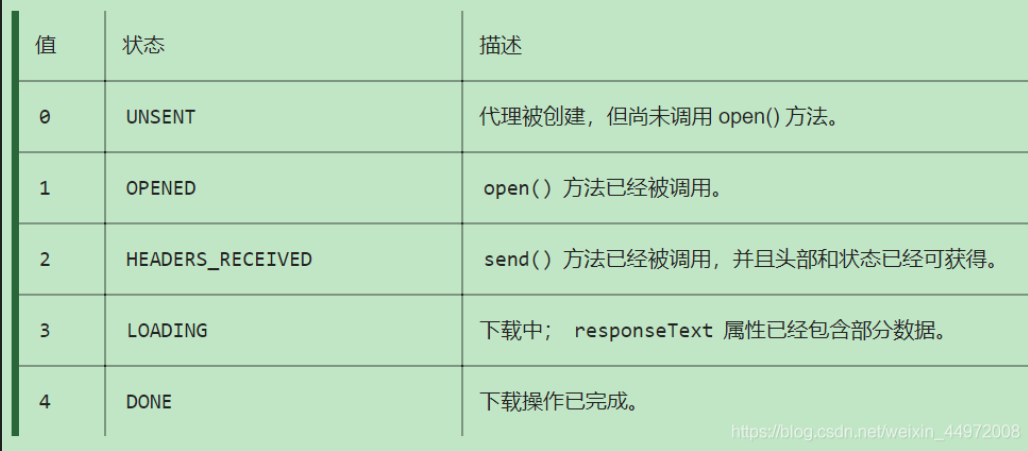
AJAX概述和基本使用
01 【AJAX概述和基本使用】
1.AJAX简介
AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML 通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据 AJAX 不是新的编程语言,而是一种将现有的标准…
RF Plasma gernerator-系列(RF-5KW Adtec)说明书TX06-9001-00
RF Plasma gernerator-系列(RF-5KW Adtec)说明书TX06-9001-00
C语言 [力扣]详解环形链表和环形链表II
各位友友们,好久不见呀!又到了我们相遇的时候,每次相遇都是一种缘分。但我更加希望我的文章可以帮助到大家。下面就来具体看看今天所要讲的题目。 文章目录 1.环形链表2.环形链表II 1.环形链表
题目描述:https://leetcode.cn/problems/link…
亲测有效!关键点检测——COCO格式转YOLO格式代码!!!
话不多收,直接上代码,这个我也是找了好久的,分享不易,给个鼓励!(记得点赞收藏) 大家可以直接使用此代码转换你自己的数据集,路径换成你自己的就行了,注意路径格式&#x…
【经验总结】超参数对模型训练的影响
1. 学习率对模型训练的影响
python 代码:
import numpy as np
from keras.models import Sequential
from keras.layers import Dense
from keras.optimizers import Adam
import matplotlib.pyplot as plt# 生成随机数据集
np.random.seed(0)
X_train np.random…
2024年最新趋势跨境电商平台开发需了解的新技术
随着数字化技术的不断演进和全球市场的日益融合,跨境电商平台开发将面临前所未有的挑战和机遇。为了更好地适应并引领这一发展,开发者需要密切关注2024年最新的技术趋势,以确保他们的平台能够在竞争激烈的市场中脱颖而出。本文将对跨境电商平…
通用型产品发布解决方案(后端环境搭建)
文章目录 后端renren脚手架配置1.解压后放到项目目录下2.新建商品模块1.创建一个新模块 sunliving-commodity2.删除两个不必要的文件3.pom.xml 引入依赖 3.maven进行聚合管理1.将刚才配置的pom.xml文件复制到父项目下并进行修改2.手动将这个pom.xml加入项目(如果右下…
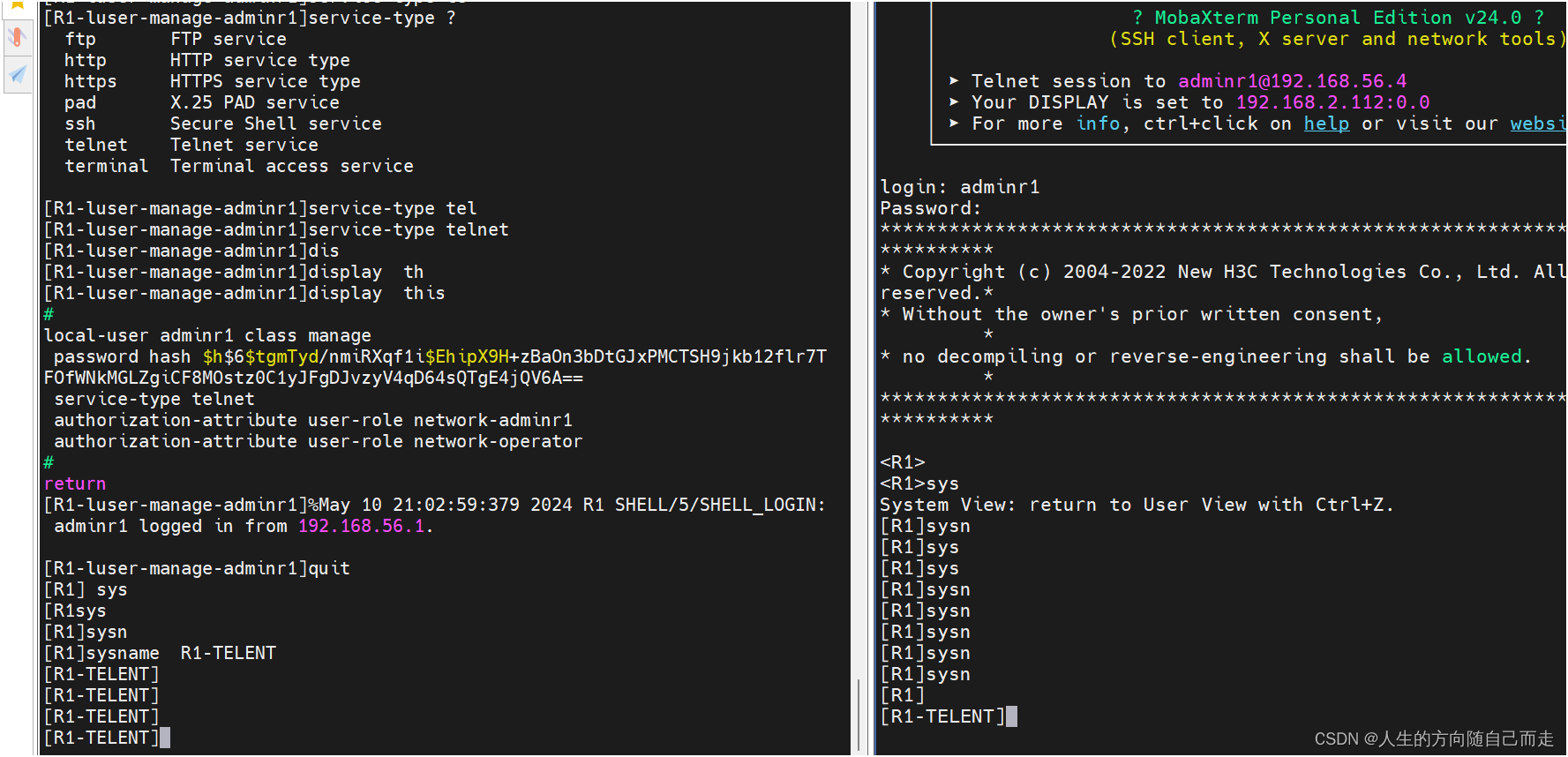
14 华三 Telent
AI 解读
09 华三 SSH-CSDN博客
华三 Telent是华为三号电信工程有限公司的简称,是一家专门从事电信网络工程建设的公司。该公司提供电信网络规划、设计、建设、维护等一系列服务,包括有线和无线网络设备的安装和调试、网络性能优化等。华三 Telent致力于…
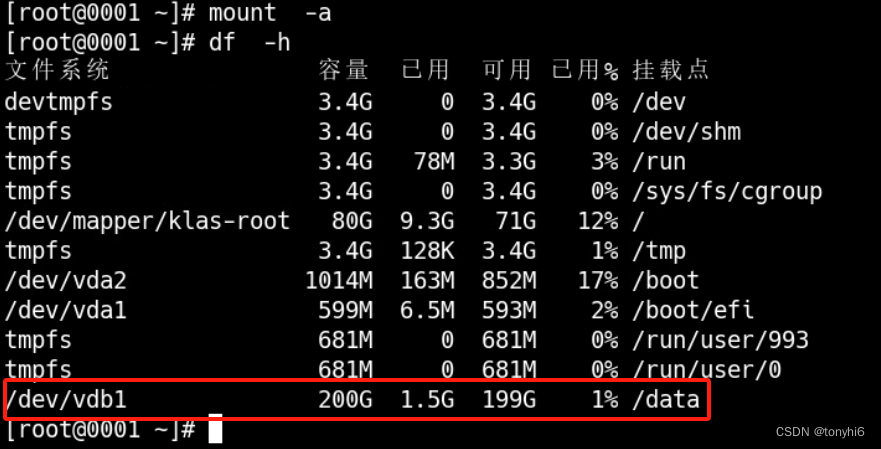
linux fdisk 银河麒麟操作系统 v10 磁盘分区和挂载 详细教程
1查看 未加载的磁盘
fdisk -l 2 开始分区
fdisk /dev/vdb
#查看分区 #新建分区和保存 3 格式化和挂载
fdisk -l mkfs.xfs /dev/vdb1 #查看uuid
blkid /dev/vdb1
mkdir /data
vi /etc/fstab
UUID209daa-fb1c-48f2-bf5e-e63f38cb8a /data xfs defaults 0 0
#加载下
mo…
如何远程控制另一部手机:远程控制使用方法
在现今高科技的社会中,远程控制手机的需求在某些情境下变得越来越重要。不论是为了协助远在他乡的家人解决问题,还是为了确保孩子的在线安全,了解如何实现这一功能都是有益的。本文将为您简要介绍几种远程控制手机的方法及其使用要点。
KKVi…
OC foudation框架(下)的学习
OCfoudation框架(下) 前面学习了有关OCfoudation框架的部分内容,我们现在对于后面的内容继续学习。 文章目录 OCfoudation框架(下)数组(NSArray和NSMutableArray)对集合元素整体调用方法排序使用…
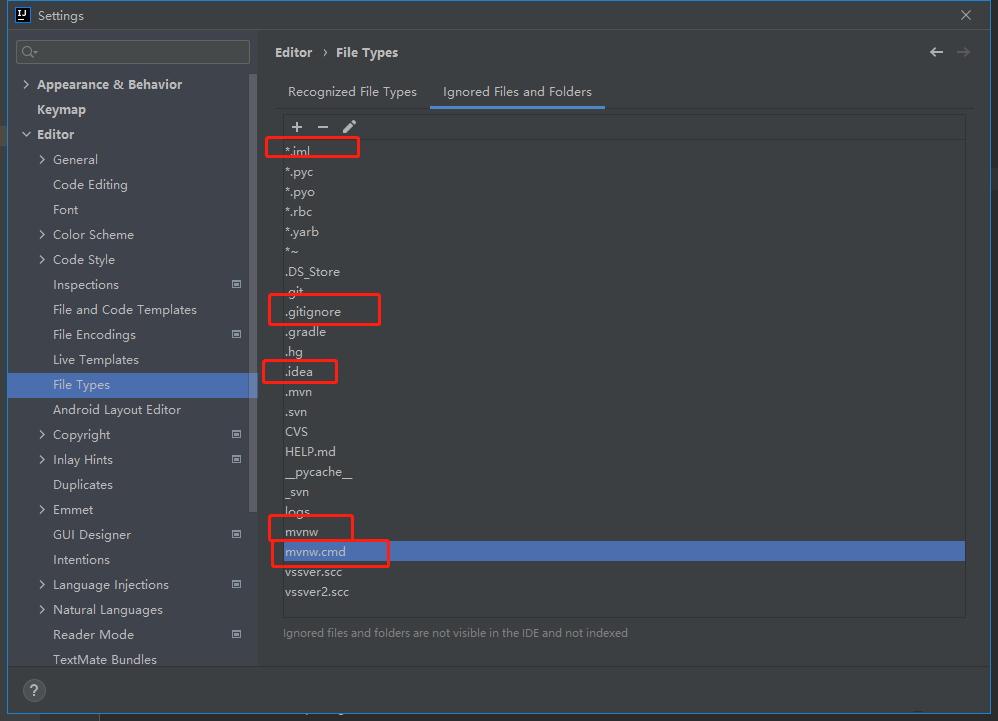
idea-自我常见配置
1. 主题配置 2. 显示方法分隔符
Editor->General->Appearance 3. 忽略大小写提示
Editor->General->Code Completion 4. 自动导包
Editor->general->Auto Import 5. 取消单行显示Tabs
Editor->General->Editor Tabs 效果如下图: 6. 设置…
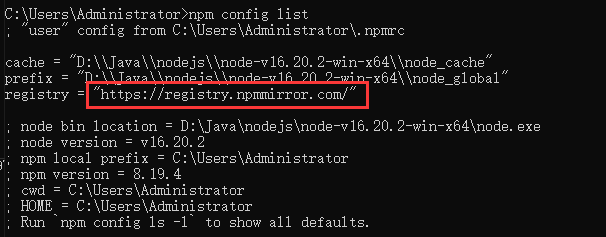
Vue项目npm install certificate has expired报错解决方法
1.Vue项目 npm install 安装依赖突然报错: npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/zrender/download/zrender-4.3.0.tgz failed, reason: certificate has expired
npm ERR! A com…
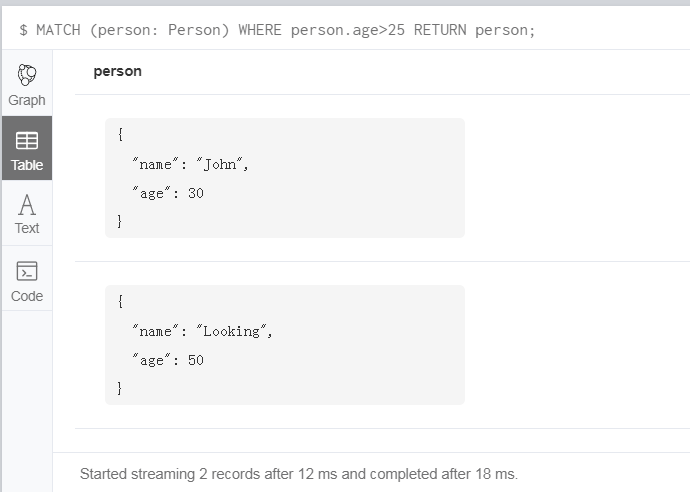
Neo4j 之安装和 CQL 基本命令学习
正常使用结构化的查询语言 SQL(Structured Query Language)较多一些,但是像 Neo4j 这种非结构化的图形数据库来说,就不得不学习下 CQL(Cypher Query Language)语言了。如果你之前学过 《离散数学》或《图论…
Navicat 17 的数据分析
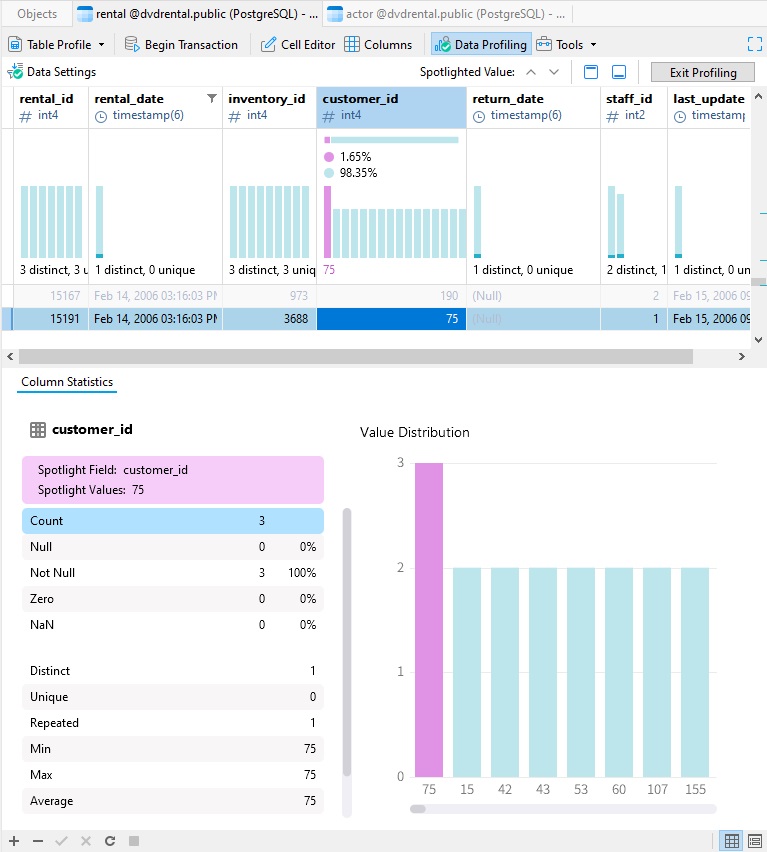
上周的博客预告了 Navicat 17(英文版)即将发布,目前正在测试阶段,并计划于 5 月 13 日发布。如我们所见,版本 17 推出了众多令人兴奋的新功能。其中最大亮点是数据分析工具,只需点击按钮,即可为…
phpmyadmin配置文件权限错误
错误信息
配置文件权限错误,不应任何用户都能修改!
解决办法
找到phpmyadmin所在目录 给phpmyadmin目录授权755
chmod -R 755 phpmyadmin验证服务是否可以正常访问




![C语言 [力扣]详解环形链表和环形链表II](https://img-blog.csdnimg.cn/direct/f1986f3ca44f46f1af0929b854e7ba06.png)