文章目录
- 1. QWidget类及其常见的属性
1. QWidget类及其常见的属性
QT各种控件都是继承自QWidget类,QWidget类是QT控件体系中通用的部分。
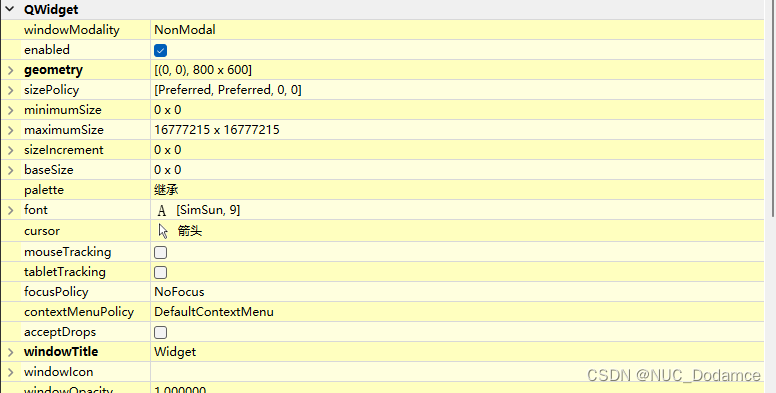
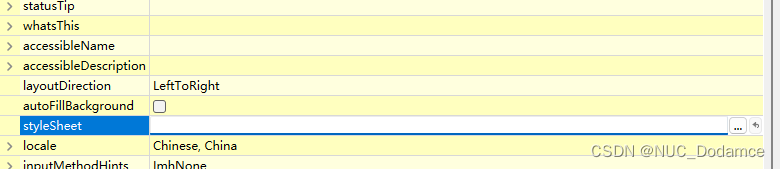
QWidget属性如下图

常见的QT属性为:
-
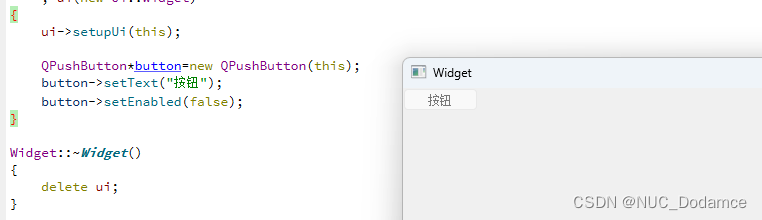
enabled:描述控件是否处于可用状态(禁用状态这个控件不能接受用户输入的事件,其子元素也会被禁用)
isEnabled():获取控件可用状态
setEnable():设置控件可用状态

-
geometry:控件左上角位置(相对于父元素)和控件的尺寸
geometry():获取到控件的位置和尺寸,返回结果为QRect,包含了x,y,width,height
setGeometry(QRect):设置控件大小位置
setGeometry(int x, int y, int width, int height):设置控件大小位置
void Widget::on_pushButtonUp_clicked() { QRect pos=ui->pushButton->geometry(); qDebug()<<pos; pos.setY(pos.y()-5); ui->pushButton->setGeometry(pos); }Window Frame对geometry属性的影响:QT关于位置尺寸提供很多API,有的API位置信息是Widget本体坐上角为原点的(不考虑Window Frame即窗口边框)上述的API都是不考虑Window Frame的。而frameGeometry则考虑了窗口边框
-
windowTitle:窗口标题
windowTitle():获取控件窗口标题
setWindowTitle():设置控件窗口标题
-
windowIcon:窗口图标,api只能针对顶层窗口使用
windowIcon():获取到控件的窗口图标,返回QIcon对象(QIcon不支持对象树机制,建议将对象上创建在栈上)
setWindowIcon(const QIcon&):设置窗口,任务栏图标
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置窗口图标 QIcon icon("../test.jpg"); this->setWindowIcon(icon); }
qrc机制:确保图片所在的路径在用户机器上存在,且不会被用户删除。
给QT引入一个.qrc(xml)文件,在这个文件中将图片资源导入进来,并在xml中记录。后续QT编译时会将图片内容的二进制数据,将这些二进制数据转化为C++代码,最终编译到exe文件中。但是qrc无法导入太大的资源文件。当程序运行后程序被加载到内存上qrc使用:
-
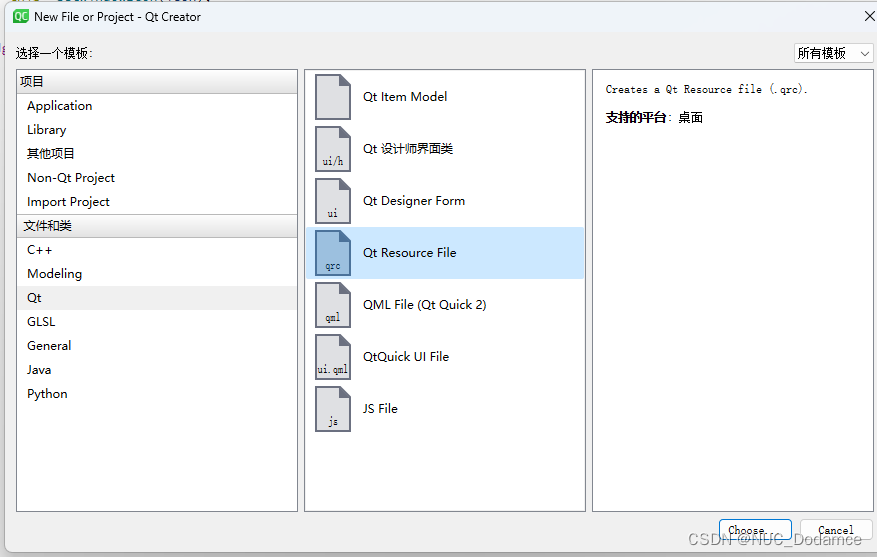
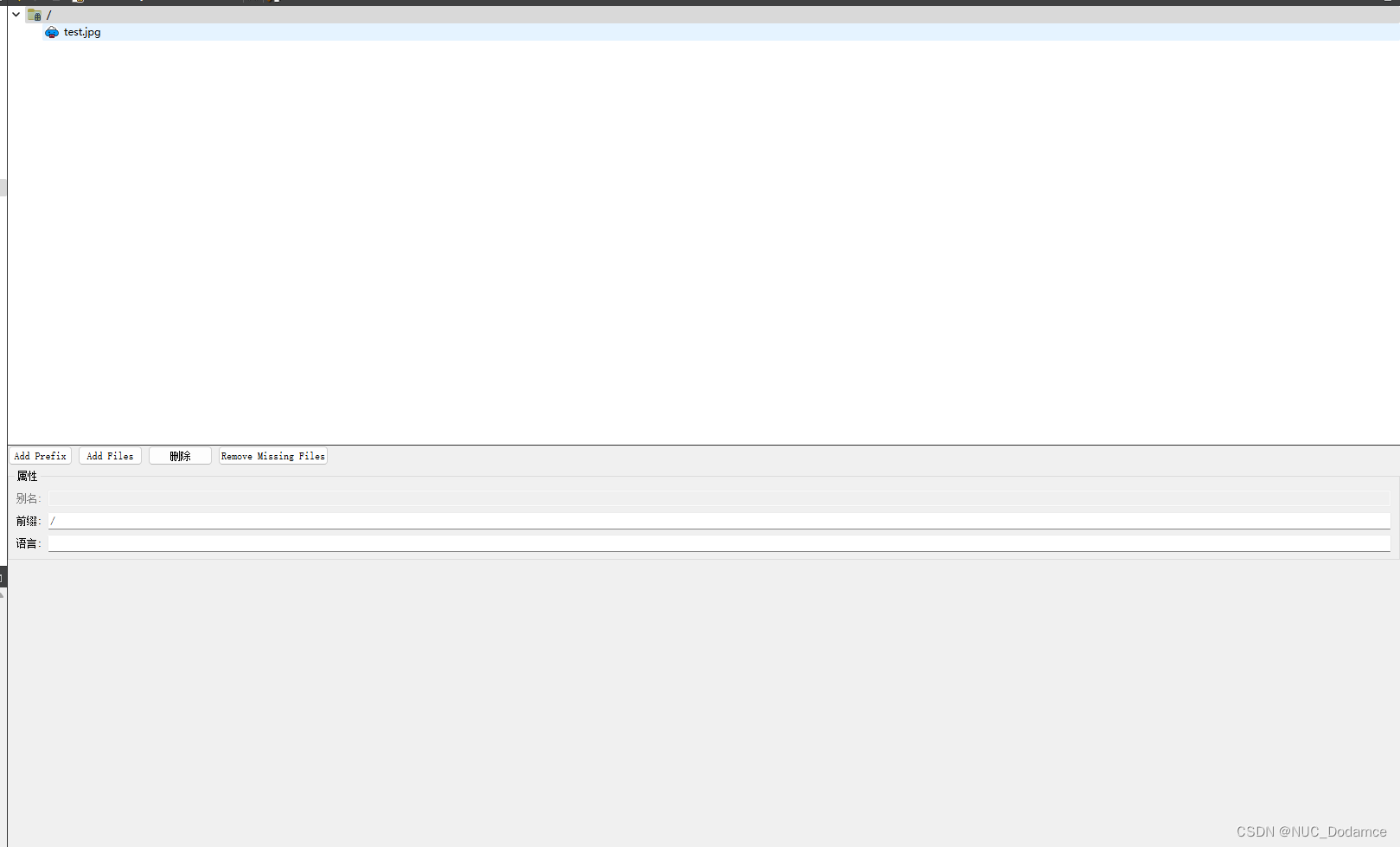
创建一个qrc文件

-
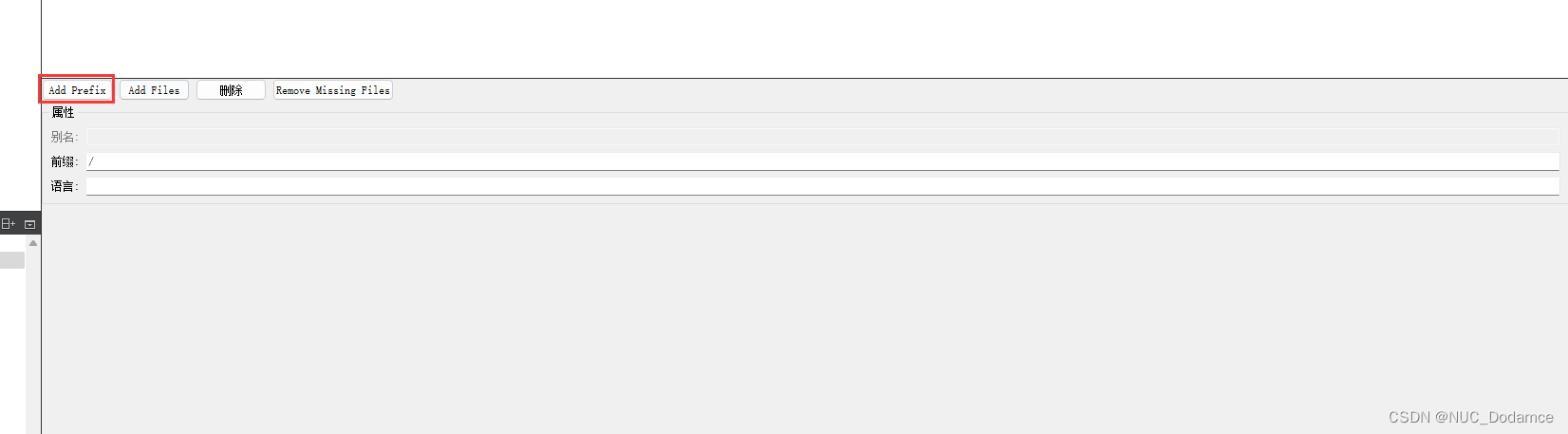
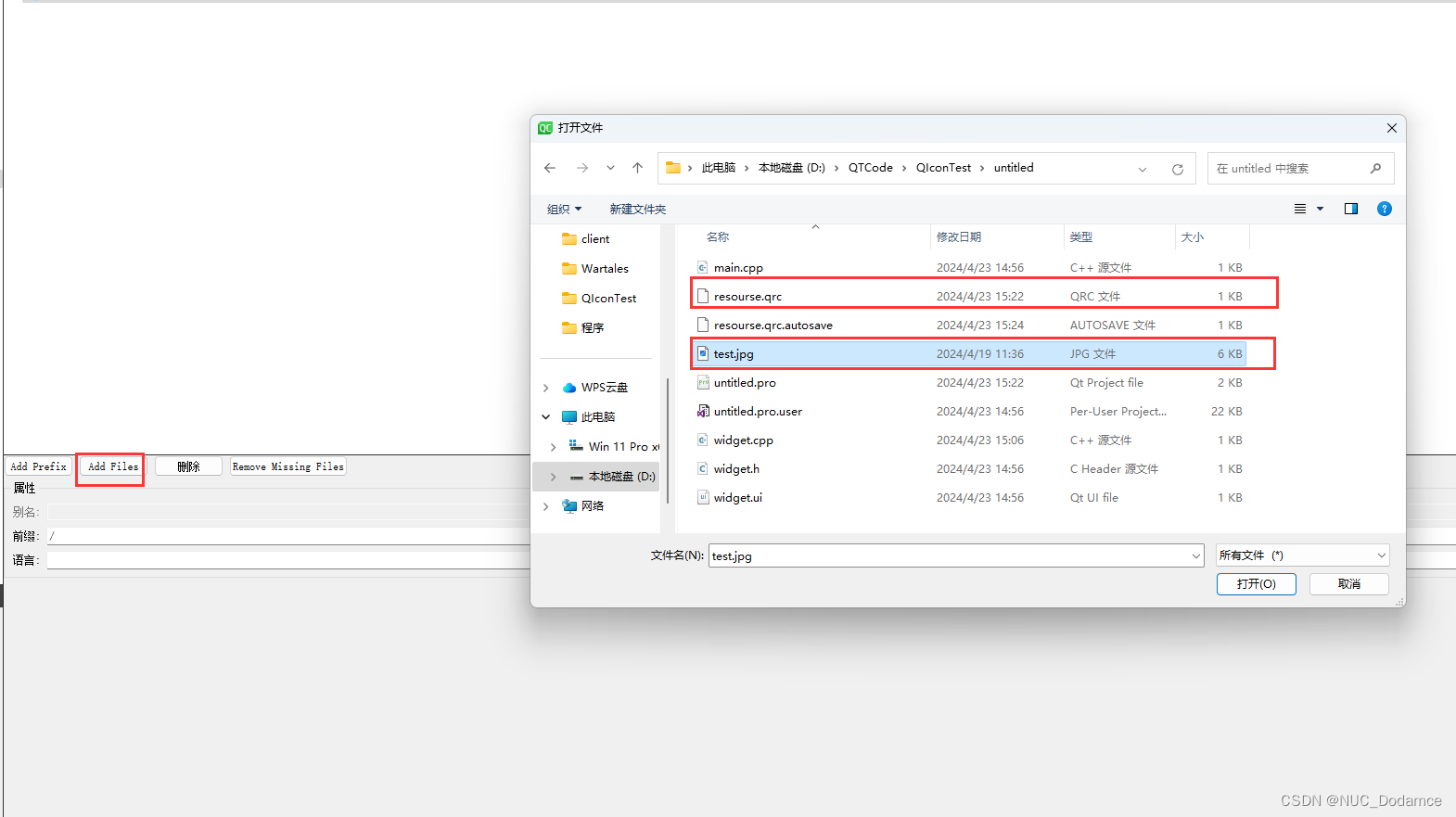
将图片导入到qrc中:先创建前缀prefix(虚拟目录)然后导入图片到prefix(虚拟路径)下

导入的图片时图片位置必须在.qrc的同级目录或者子目录下


在项目中使用自定义的prefix,虚拟路径即可访问到图片了。路径上带:即可Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //通过导入的资源访问 QIcon icon(":/test.jpg"); this->setWindowIcon(icon); }
-
-
windowOpacity属性:窗口透明度 1.0: 完全不透明 0.0: 完全透明
windowOpacity():获得窗口透明度
setWindowOpacity():设置窗口不透明度
void Widget::on_AddButton_clicked() { float opacity=this->windowOpacity(); if(opacity>=1.0){ return; } qDebug()<<"opacity: "<<opacity; this->setWindowOpacity(opacity+0.1); }根据打印的窗口的不透明度的值可知,窗口不透明变化并不是0.1这样的精确变化的。因为浮点数的存储在机器中不是精确的
-
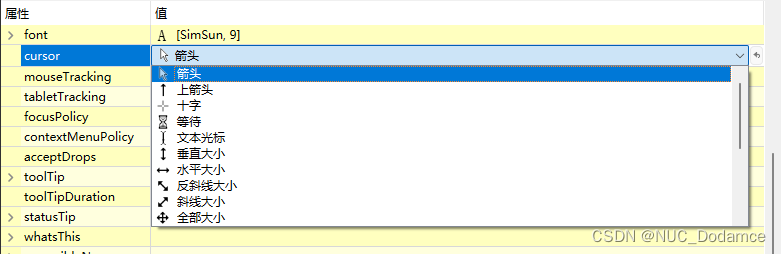
cursor属性:修改窗口光标样式
cursor():获取到当前窗口的光标属性,返回QCursor对象,当光标悬停到该窗口上时会显示对应的形状
setCursor(const QCursor&):设置该窗口的光标样式,只在鼠标在该窗口上生效。
QGuiApplication::setOverrideCursor(const QCursor&):设置全局光标属性,对整个程序中的所有窗口都生效,覆盖setCursor设置的属性

Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); QCursor cursor(Qt::WaitCursor);//设置按钮为等待图标 ui->pushButton->setCursor(cursor); }Qt通过自定义图片设定光标:和设置窗口图标方式一致,把图片导入项目中(.qrc管理),在代码处访问到这个图片,通过这个图片构造光标对象并设置。 QPixmap这个对象就代表一个图片。如果选择图片的图片尺寸比较大,可以进行缩放。(图标资源可以搜索阿里巴巴矢量图标库)
注意:自定义图片默认情况点击是图片左上角位置点击,可以修改点击生效位置。
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置这个窗口光标为自定义图片 QPixmap pixmap(":/cursor.png"); //对图片进行缩放为50×50 pixmap=pixmap.scaled(50,50); //构造光标对象 QCursor my_cursor(pixmap,10,10);//10,10代表鼠标点击生效位置,图片左上角默认为0,0 this->setCursor(my_cursor); } -
font属性:窗口字体属性
font():获取当前窗口的字体信息,返回QFont对象
setFont(const QFont&font):设置当前窗口的字体信息
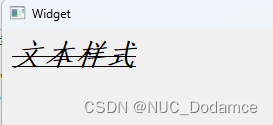
QFont属性: - family:字体家族,eg:宋体,微软雅黑等 - pointSize:文字大小,单位是像素 - weight:文字粗细,0-99,数字越大越粗 - bold:是否加粗 - italic:是否倾斜 - underline:是否有下划线 - strikeOut:是否带有删除线Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); QLabel* label=new QLabel(this); label->setText("文本样式"); QFont font; font.setFamily("仿宋"); font.setPixelSize(30); font.setBold(true); font.setItalic(true); font.setUnderline(true); font.setStrikeOut(true); label->setFont(font); label->move(10,10); }
-
toolTip属性:设置窗口悬停时的说明
setToolTip:设置toolTip,鼠标悬停在该窗口会有提示说明
setToolTipDuration:设置toolTip显示时间,单位ms。超时后toolTip会自动消失
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置按钮的toolTip ui->Yes->setToolTip("按钮说明yes"); ui->Yes->setToolTipDuration(1000); } -
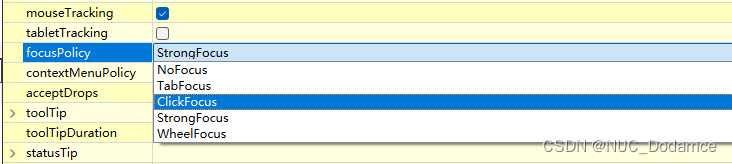
focusPolicy:设置控件获取到焦点的策略,例如某个控件能否被鼠标选中,或者能否被tab选中
focusPolicy():获取这个窗口的focusPolicy,返回Qt::FocusPoliy
setFocusPolicy():设置窗口的focusPolicy
注意:Qt::FocusPoliy是一个枚举类型,取值如下 - Qt::NoFocus:控件不会接受键盘焦点 - Qt::TabFocus:控件可以接受tab键焦点 - Qt::ClickFocus:控件在鼠标点击时接受焦点 - Qt::StrongFocus:控件在鼠标点击,tab键时接受焦点(默认) - Qt::WheelFocus:控件在点击,tab键,鼠标滚轮时获得焦点
-
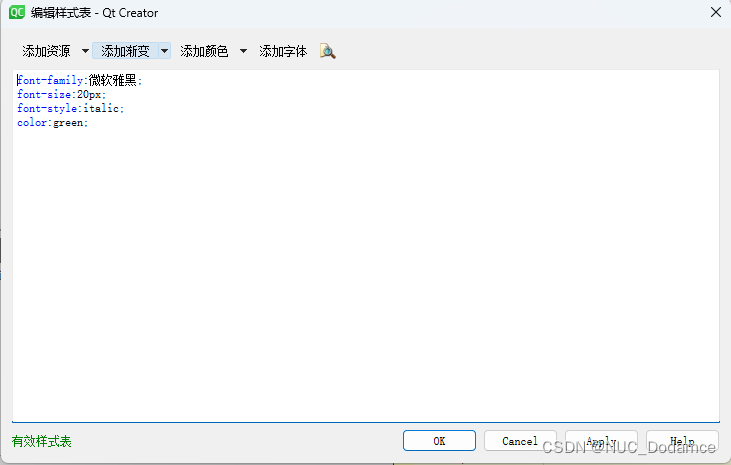
styleSheet属性:样式表,通过QSS设置窗口样式。

QSS和CSS类似,设置样式使用键值对的形式键与值之间使用:分割,键值对之间用;分割


//切换窗口样式 void Widget::on_pushButton_clicked() { //获取当前窗口样式 QString str=this->styleSheet(); qDebug()<<str; if(str!="background-color: black;"){ //设置窗口样式 this->setStyleSheet("background-color: black;"); //设置输入框的样式 ui->textEdit->setStyleSheet("background-color: black; color:white"); //设置按钮样式 ui->pushButton->setStyleSheet("color:white"); }else{ //设置窗口样式 this->setStyleSheet("background-color: rgb(240,240,240);"); //设置输入框的样式 ui->textEdit->setStyleSheet("background-color: rgb(240,240,240); color:black"); //设置按钮样式 ui->pushButton->setStyleSheet("color:black"); } }











![[MRCTF2020]Ez_bypass1 and [网鼎杯 2020 青龙组]AreUSerialz1()php语言基础学习,以及序列化概念的基本了解](https://img-blog.csdnimg.cn/direct/81278ff8a9ce4588bb249b1696b83133.png)