layui select 绑定onchange事件失效
- 问题背景
- 解决方案
问题背景
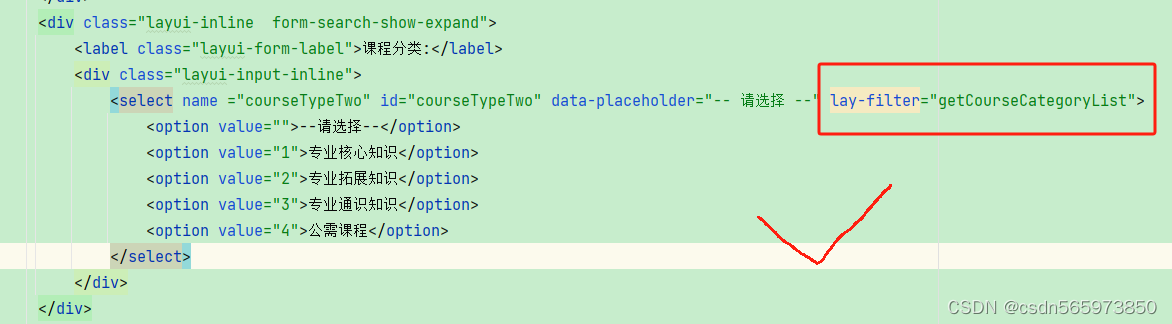
在日常工作中,可能会用到页面 freemaker 以及 layui 前端框架,这个时候直接在 select 上面绑定 onchange 事件往往是不生效的,错误的方式

这种方式给 select 绑定的 onchange 事件是无法触发的, layui 前端框架绑定事件需要使用 lay-filter 属性,就像这样

解决方案
就是像上述通过 lay-filter 的方式绑定select下拉框变动事件,然后在页面内部通过form.on(‘select(getCourseCategoryList)’,function (data) {});来实现具体的业务逻辑
<script>
layui.use(['jquery', 'form'], function () {
var $ = layui.jquery;
var form = layui.form;
form.on('select(getCourseCategoryList)',function (data) {
//得到select原始DOM对象
//console.log(data.elem);
//得到select id 属性
//console.log(data.elem.id);
//得到select name 属性
//console.log(data.elem.name);
//得到被选中的值
//console.log(data.value);
//得到美化后的DOM对象
//console.log(data.othis);
var courseTypeTwo = data.value;
//console.log(courseTypeTwo)
$.ajax({
url: 'netschoolCourse/getCourseCategoryList',
type: 'post',
data:{'courseTypeTwo':courseTypeTwo},
async :false,
dataType: 'json',
success: function(data) {
var dictDatas = data.dictDatas;
//console.log(dictDatas)
var $1 = $("#courseCategory");
//$1.empty();
//console.log($1.html())
var html = "<option value=''>--请选择--</option>";
$.each(dictDatas,function (index,item) {
html += "<option value='"+item.dictValue+"'>"+item.dictLabel+"</option>";
});
//console.log(html)
$1.html(html);
form.render('select');
}
});
});
});
</script>
这里的业务逻辑是为了实现联动查询,当#courseTypeTwo的下拉框变动时异步加载数据并为#courseCategory补充option属性

以实现联动效果。
这里需要注意的是,在#courseCategory的option补充完成之后需要重新渲染一下select下拉框form.render(‘select’);
还有就是除了上述的$1.html(html);给指定的select补充option,还可以通过$1.append(html);来追加补充,但是使用append的话需要开启$1.empty();这样保证每次给#courseCategory追加匹配的option,而不是一直追加,就像这样的错误情况

需要的小伙伴有问题可以评论区留言哈。