1. 环境配置
1.1 安装node
使用官方安装程序
- 前往 Node.js 官网:访问 Node.js 官网,下载适合你操作系统的安装程序。
- 运行安装程序:下载完成后,双击安装程序并按照提示进行安装。
- 验证安装:安装完成后,在终端或命令提示符中输入
node -v和npm -v来验证 Node.js 和 npm(Node.js 包管理器)是否成功安装。
使用 nvm(Node 版本管理器)
nvm 是一个 Node.js 版本管理器,允许你在同一台机器上安装和切换不同版本的 Node.js。
- 安装 nvm:访问 nvm官网,下载nvm-setup.zip安装包
- 安装 Node.js:安装完 nvm 后,使用以下命令安装 Node.js:
输入 **nvm install 版本号** 安装指定版本node - 使用 Node.js:安装完成后,你可以使用以下命令来切换和使用不同版本的 Node.js:
nvm use 版本号
1.2 安装vue
- 打开终端(命令提示符、终端或PowerShell)。
npm install -g @vue/cli
- 安装完成后,通过运行以下命令来确认Vue CLI是否安装成功:
vue --version
- 创建一个新的Vue项目
vue create my-project
- 进入项目文件夹,并启动开发服务器:
cd my-project
npm run serve
2. 项目用到的vue3知识
2.1 vue常用指令
1. v-if和v-show:根据表达式的bool值进行判断是否渲染该元素
2. v-on
- 作用:使用
v-on指令绑定 DOM 事件,并在事件被触发时执行一些 JavaScript 代码。 - 语法: @事件名.修饰符 = “methods中的方法名”
3. v-for:根据一组数组或对象的选项列表进行渲染。在使用v-for时,要把一个唯一值赋值给:key属性(通常是数组的index或者数据的id);v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组 /对象
4. v-bind:绑定标签上的属性。
2.2 响应式API
1. ref
ref是一个函数,接受一个简单类型或者复杂类型的传入并返回一个响应式且可变的 ref 对象,在函数中使用需要通过.value 访问,模板中使用不需要加.value
2. reactive
reactive是一个函数,接收一个普通的对象传入,不支持简单类型,把对象数据转化为响应式对象并返回
3. computed
根据现有响应式数据经过一定的计算得到全新的数据,只有在相关响应式依赖发生变化时才会重新计算。当一个值是基于其他状态计算得出的时候,最好使用计算属性。
4. watch
基于响应式数据的变化执行回调逻辑,当需要在数据变化时执行异步操作、操作 DOM,或者需要执行一些较复杂的逻辑时,最好使用 Watch 函数。
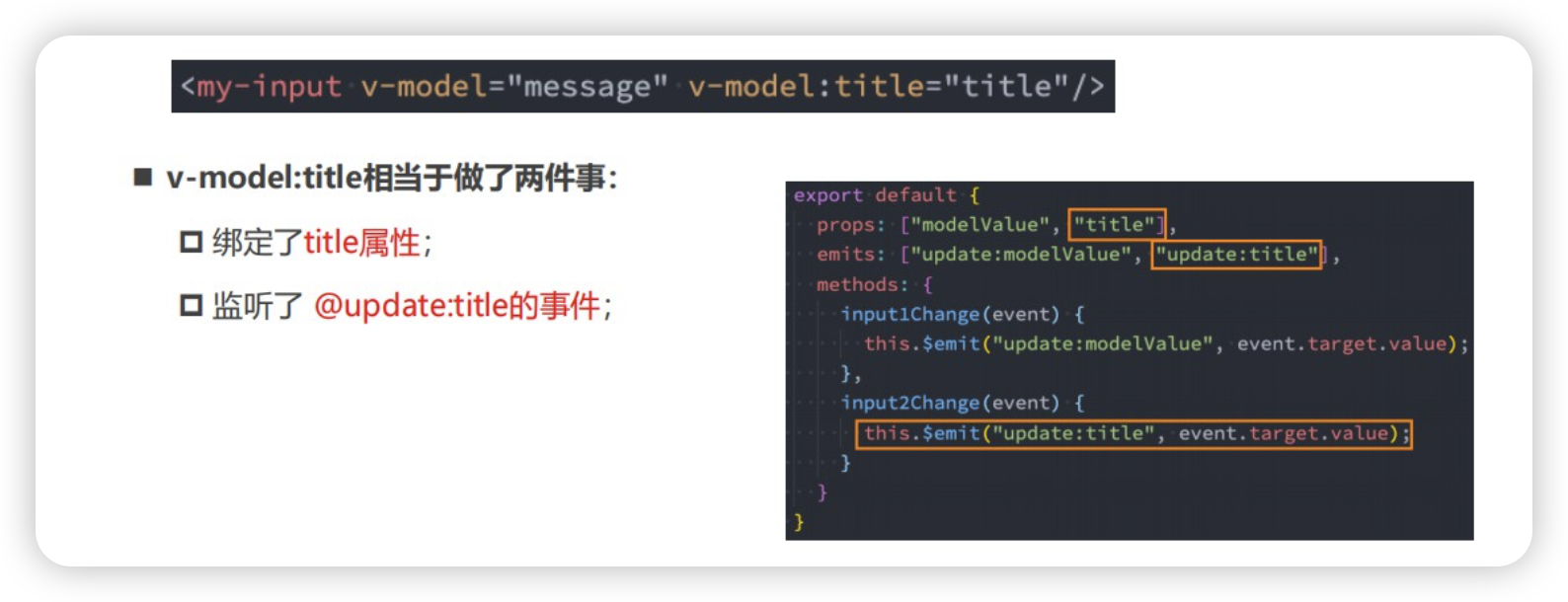
2.3 组件通信
在Vue 3中,父子组件之间的通信可以通过props传递数据到子组件,并通过$emit触发事件从子组件发送信息到父组件。为了更好的类型安全和开发体验,Vue 3提供了defineProps和defineEmits这两个Composition API来替代选项API中的props和this.$emit。
defineProps
- 参数:接受一个对象,对象中包含组件的属性及其类型、默认值等信息。
- 类型检查:使用 “defineProps” 可以确保组件的属性满足预期的类型要求,并提供了更好的类型检查功能。
- 默认值:可以在定义属性时指定默认值,如果父组件未提供相应的属性,则会使用默认值。
defineEmits
-
参数:接受一个数组,数组中包含组件可以触发的自定义事件名称。
-
类型推断:使用 “defineEmits” 后,编辑器可以正确地推断出组件可以触发的事件,从而提供更好的代码补全和类型检查。
-
组件定义中的用法:在组件定义对象中,可以通过 “emits” 属性将 “defineEmits” 返回的值传递给组件,从而指定该组件可以触发的自定义事件。
<script setup>
import { defineProps, defineEmits } from 'vue';
const props = defineProps({
message: String
});
const emit = defineEmits(['child-event']);
const emitToParent = () => {
emit('child-event', 'Data from child');
};
</script>
3. 项目功能模块设计以及页面展示
1. 首页模块
- 轮播图:展示热门商品、促销活动等信息。
- 商品分类导航:按照商品类型或者品牌分类展示,方便用户浏览。
- 推荐商品:基于用户历史浏览记录或热门商品进行推荐。
2. 商品列表模块
- 商品筛选:按照价格、品牌、类型等条件进行筛选。
- 商品排序:按照价格、销量等进行排序。
- 商品展示:展示商品的图片、名称、价格等信息,支持分页加载。
3. 商品详情模块
- 商品信息展示:展示商品的详细信息,包括价格、描述、规格等。
- 商品图片浏览:支持放大、缩小、切换图片等操作。
- 商品评价:展示用户对商品的评价,并提供评分、评论内容等信息。
4. 购物车模块
- 添加商品:支持用户将商品加入购物车。
- 修改数量:用户可以修改购物车中商品的数量。
- 删除商品:用户可以删除购物车中的商品。
- 结算功能:跳转至结算页面进行支付。
5. 订单模块
- 订单列表:展示用户的历史订单信息。
- 订单详情:展示订单的详细信息,包括商品清单、价格、配送信息等。
- 订单状态:实时更新订单状态,如待支付、待发货、已完成等。
6. 用户模块
- 用户注册/登录:用户可以注册新账号或登录已有账号。
- 个人信息管理:用户可以修改个人资料、密码等信息。
- 收货地址管理:用户可以添加、修改、删除收货地址。
- 订单管理:用户可以查看订单、申请退款等。
7. 支付模块
- 选择支付方式:支持多种支付方式,如支付宝、微信支付、银行卡支付等。
- 支付流程:用户进入支付页面,填写支付信息完成支付流程。
8. 搜索模块
- 关键词搜索:用户可以通过关键词搜索商品。
- 搜索历史:记录用户的搜索历史,方便用户再次搜索。
- 搜索结果展示:展示搜索结果,支持分页加载和筛选。





![[uniapp] 配置ts类型声明](https://img-blog.csdnimg.cn/direct/47426cf0ad2143829c91708060597f8d.png)