各种学习后的知识点整理归纳,非原创!
- ① direction属性 滚动条在左侧显示
- ② transform:scaleY() 滚动条在上侧显示
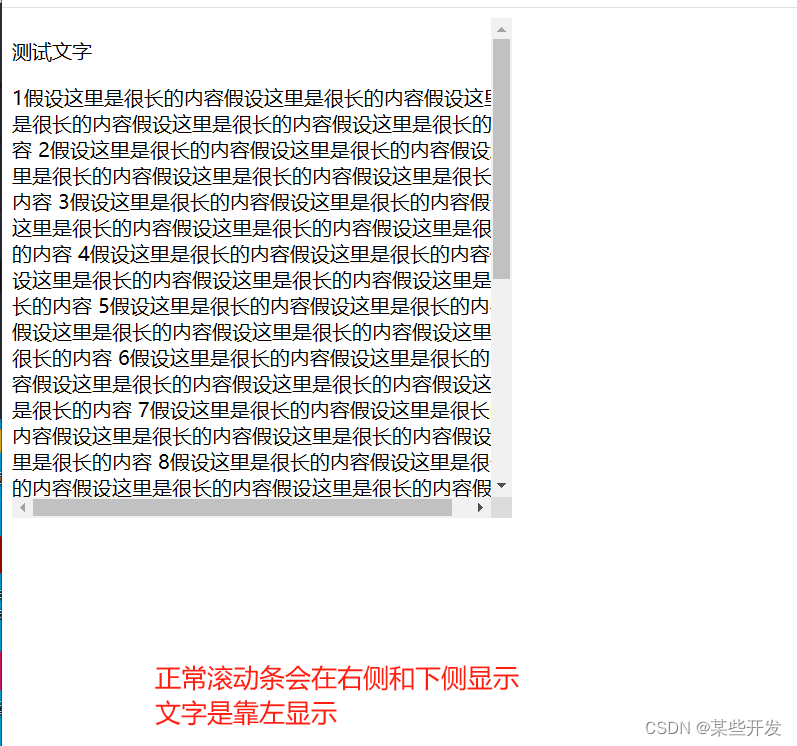
- 正常的滚动条会在内容超出规定的范围后在区域右侧和下侧显示
- 在有些不正常的需求下会希望滚动条在上侧和左侧显示
- 自己没有想到好的解决方案在网上找到了答案,记录一下
① direction属性 滚动条在左侧显示
direction:设置文本的方向
rtl 表示从右到左, ltr 表示从左到右。
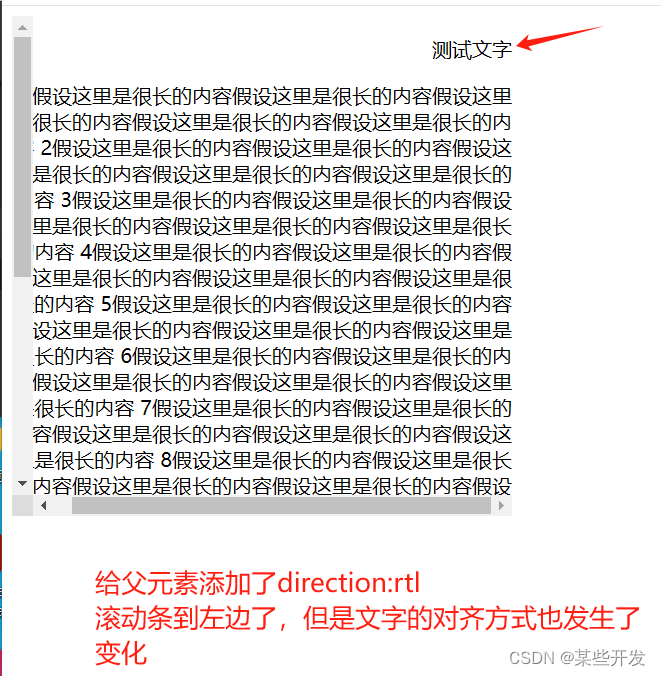
- 使用direction属性将父元素设置为从右到左,rtl。
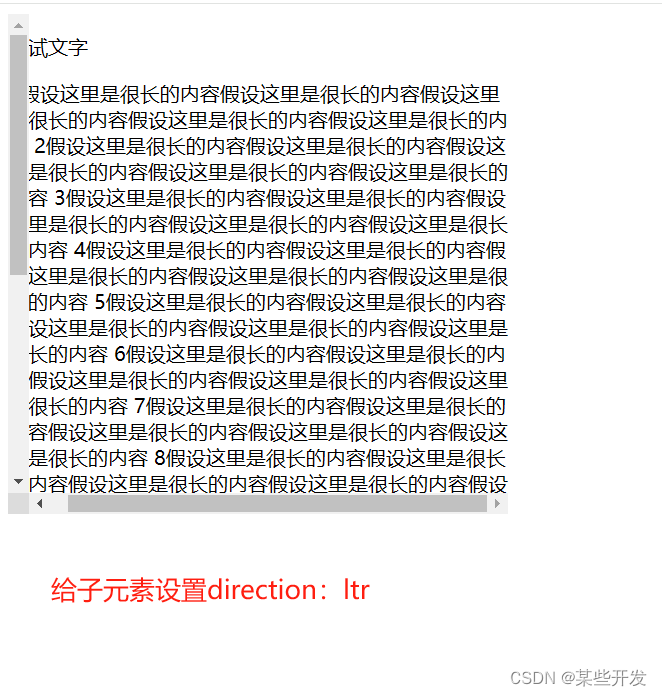
- 在使用direction属性将内容的子元素设置为从左到右,ltr。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test scroll</title>
<style>
.wrapper {
width: 400px;
height: 400px;
overflow: auto;
direction: rtl; /* 设置内容从右到左 */
}
.content {
width: 400px;
height: 400px;
direction: ltr; /* 设置内容从左到右 */
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<p> 测试文字</p>
1假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容
2假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容
.....
</div>
</div>
</body>
</html>



② transform:scaleY() 滚动条在上侧显示
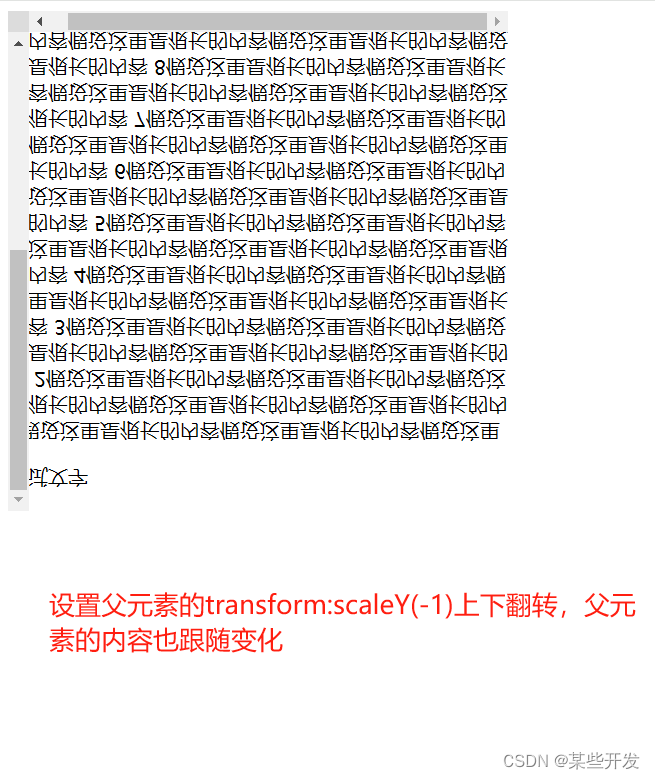
- 使用transform:scaleY(-1) 属性将父元素上下翻转
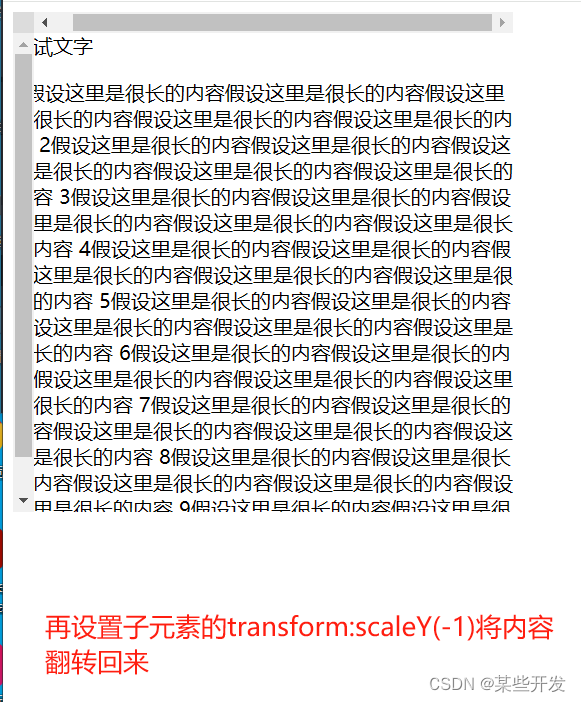
- 在使用transform:scaleY(-1) 属性将父元素上下翻转回来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test scroll</title>
<style>
.wrapper {
width: 400px;
height: 400px;
overflow: auto;
direction: rtl; /* 设置内容从右到左 */
transform: scaleY(-1); /* 设置父元素上下翻转 */
}
.content {
width: 400px;
height: 400px;
direction: ltr; /* 设置内容从左到右 */
transform: scaleY(-1); /* 设置父元素上下翻转回来 */
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<p> 测试文字</p>
1假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容
2假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容
3假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容
......
</div>
</div>
</body>
</html>


总结:两种方法其实原理一致,就是设置父元素为一个相反的方向(上,左),再设置显示内容的外层元素为翻转方向(下、右)。
相关链接:
纯CSS设置滚动条位置调整在左侧或者在上方




![C++进阶 | [3] 搜索二叉树](https://img-blog.csdnimg.cn/direct/3c36f415464c466e821c201e522f0055.png)