Vue中的常用指令
- Vue中的常用指令
- 内容渲染指令
- 条件渲染指令
- 事件绑定指令
- 内联语句
- 事件处理函数
- 给事件处理函数传参
- 属性绑定指令
- 列表渲染指令
- v-for中的key
- 双向绑定指令
Vue中的常用指令
概念:指令 是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。Vue 会根据不同的【指令】,针对标签实现不同的【功能】
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 列表渲染指令(v-for)
- 双向绑定指令(v-model)
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
- 使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中
- 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 使用语法:
-
v-html(类似 innerHTML)
- 使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 - 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
- 使用语法:
代码演示:
<div class="app">
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
// v-html自动解析标签,{{ }}不解析标签
uname:'李四',
intro:`<h1>自动解析标签</h1>`
}
})
</script>

条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-show
- 作用: 控制元素显示隐藏
- 语法: v-show = “表达式” 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
- v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= “表达式” 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
<!--
v-show底层原理:切换 css 的 display: none 来控制显示隐藏
v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)
-->
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子</div>
<div v-if="flag" class="box">我是v-if控制的盒子</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
浏览器检查中,v-show的元素节点存在,v-if的元素节点不存在

-
v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“表达式”
- 需要紧接着v-if使用
<div class="app">
<p v-if="sc > 90">A</p>
<p v-else-if="sc > 70">B</p>
<p v-else-if="sc > 60">C</p>
<p v-else>D</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
sc:90
}
})
</script>

事件绑定指令
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
- <button v-on:事件名=“内联语句”>按钮
- <button v-on:事件名=“处理函数”>按钮
- <button v-on:事件名=“处理函数(实参)”>按钮
v-on:简写为 @
内联语句
<div class="app">
<button @click="count--"> - </button>
<h3>{{ count }}</h3>
<button @click="count++"> + </button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
count: 100
}
})
</script>

事件处理函数
注意:
- 事件处理函数应该写到一个跟data同级的配置项(methods)中
- methods中的函数内部的this都指向Vue实例
<div class="app">
<button @click="fn">切换显示隐藏</button>
<h2 v-show="isShow">{{ count }}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
isShow: true,
count:'你好 Vue'
},
methods:{
fn(){
this.isShow = !this.isShow
}
}
})
</script>

给事件处理函数传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参
$event表示事件对象,固定用法。
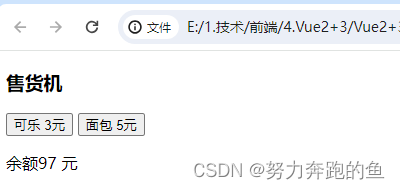
<div class="app">
<h3>{{ title }}</h3>
<button @click="buy(3)">{{ goods1 }}</button>
<button @click="buy(5)">{{ goods2}}</button>
<p>余额{{ money}} 元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
title:'售货机',
goods1:'可乐 3元',
goods2:'面包 5元',
money:'100'
},
methods:{
buy(money){
this.money = this.money - money
}
}
})
</script>

属性绑定指令
作用:动态设置html的标签属性 比如:src、url、title
语法:v-bind:属性名=“表达式”
v-bind:可以简写成 => :
<div class="app">
<img :src="imgUrl" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
imgUrl:'./imgs/10-01.png'
}
})
</script>

列表渲染指令
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
<div class="app">
<ul>
<li v-for="(item,index) in booksList" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.author }}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
booksList:[
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods:{
del(id){
console.log(id)
this.booksList = this.booksList.filter(item => item.id !== id)
}
}
})
</script>

v-for中的key
语法: :key=“唯一值”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key:Vue 的默认行为
注意:
- key 的值只能是字符串 或 数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)会尝试原地修改元素(就地复用)
双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model=“变量”
<div class="app">
账户:<input type="text" v-model="username">
<br>
密码:<input type="password" v-model="password">
<br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'.app',
data:{
username:'',
password:''
},
methods:{
login(){
console.log('账户:' , this.username , ', 密码:' , this.password);
},
reset(){
this.username = '';
this.password = '';
}
}
})
</script>

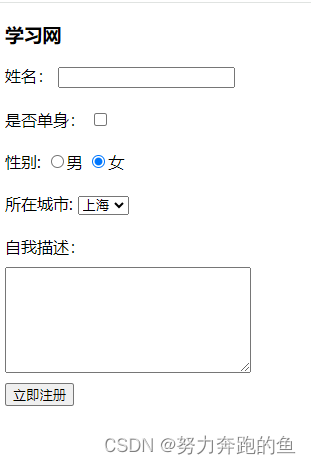
<div id="app">
<h3>学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
<!--
前置理解:
1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用 → v-model
-->
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
<!--
前置理解:
1. option 需要设置 value 值,提交给后台
2. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用 → v-model
-->
所在城市:
<select v-model="cityId">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "2",
cityId: '102',
desc: ""
}
})
</script>