spring-boot是一个用于简化开发的框架,引入spring-boot后会自动包含spring框架,通过引入xxx-start来完成指定组件的功能。比如:
- spring-boot-starter-web(嵌入 Tomcat 和 web 开发需要的 servlet 和 jsp 支持)
- spring-boot-starter-data-jpa(数据库支持)
- spring-boot-starter-data-Redis(Redis 支持)
- spring-boot-starter-data-solr(solr 搜索应用框架支持)
- mybatis-spring-boot-starter(第三方 mybatis 集成 starter)
在使用spring-boot搭建应用时,引入了spring-boot-starter-parent后,为什么在pom.xml中加入其他依赖时通常不需要指定version?

此外,在spring-boot应用中,有时要修复某个组件的漏洞,需要指定组件的具体版本,这个该如何做呢?
以上两个疑问,底层逻辑是一样的。首先看下,spring-boot是在哪里指定了依赖的version?
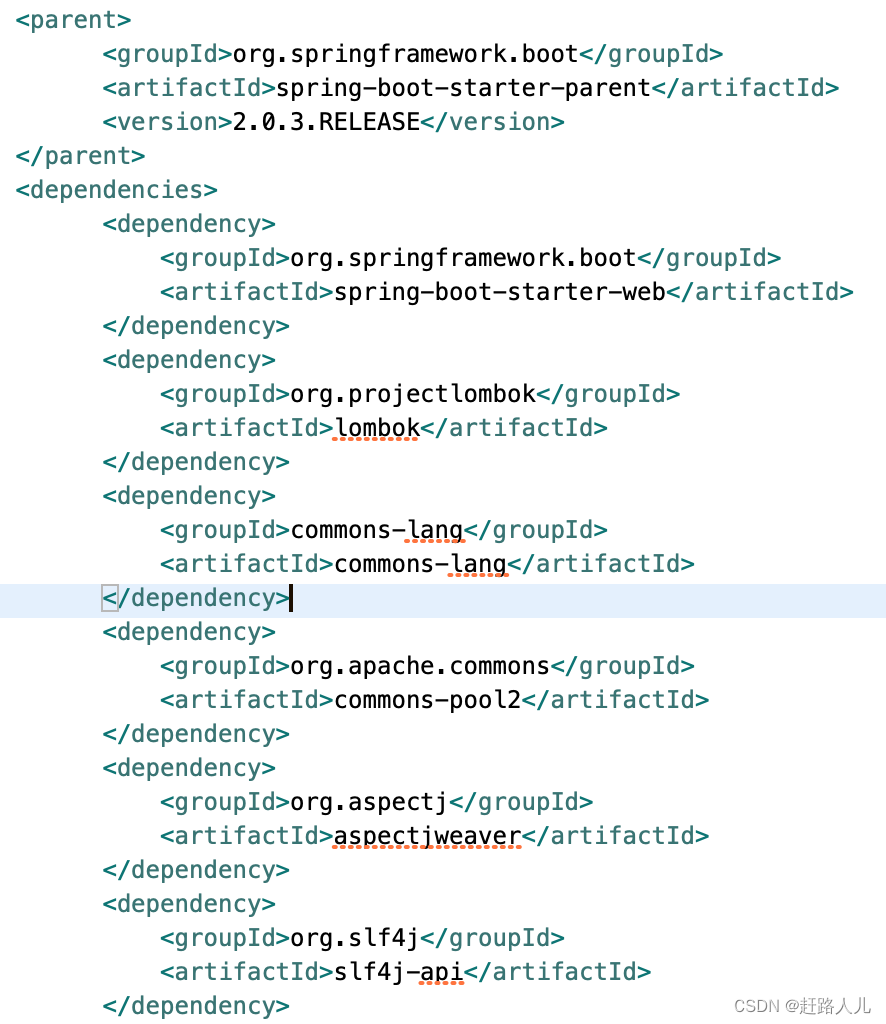
在pom.xml中,我们将焦点放到了spring-boot-starter-parent本身上,
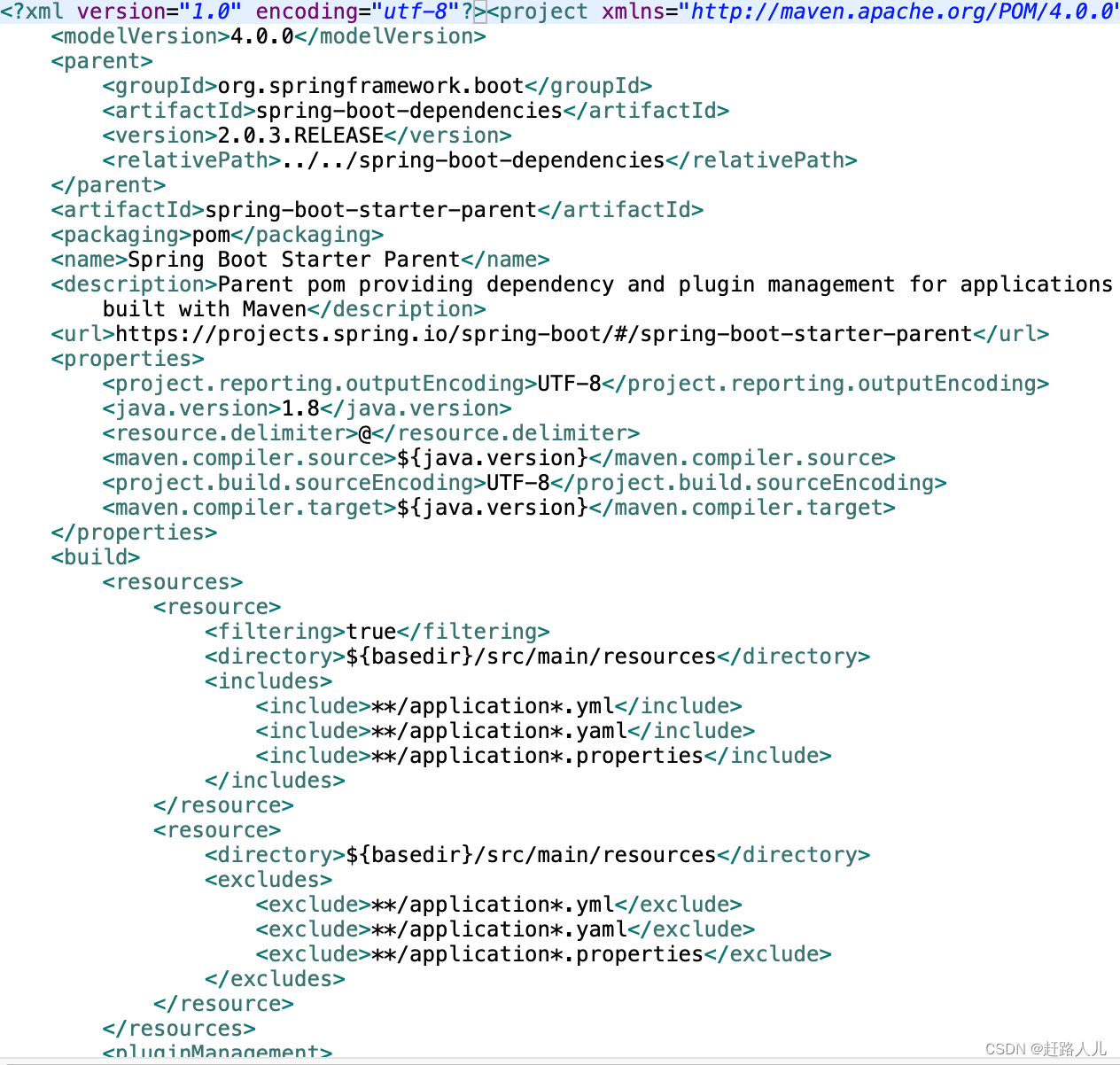
进去以后内容如下:

可以看到主要是build相关的信息,在最上面发现还有一个parent(spring-boot-dependencies),继续cmd+左键点击进去:

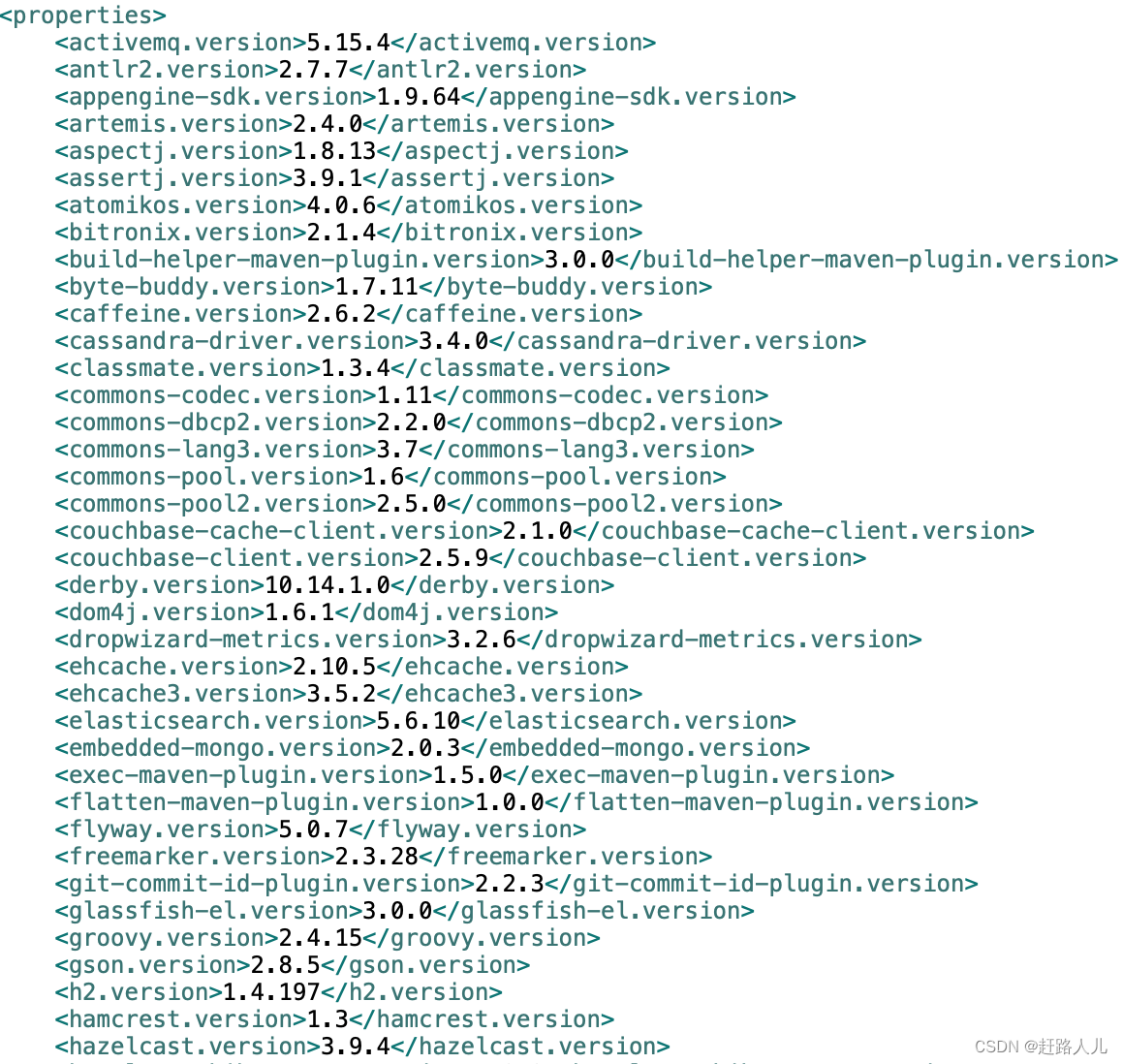
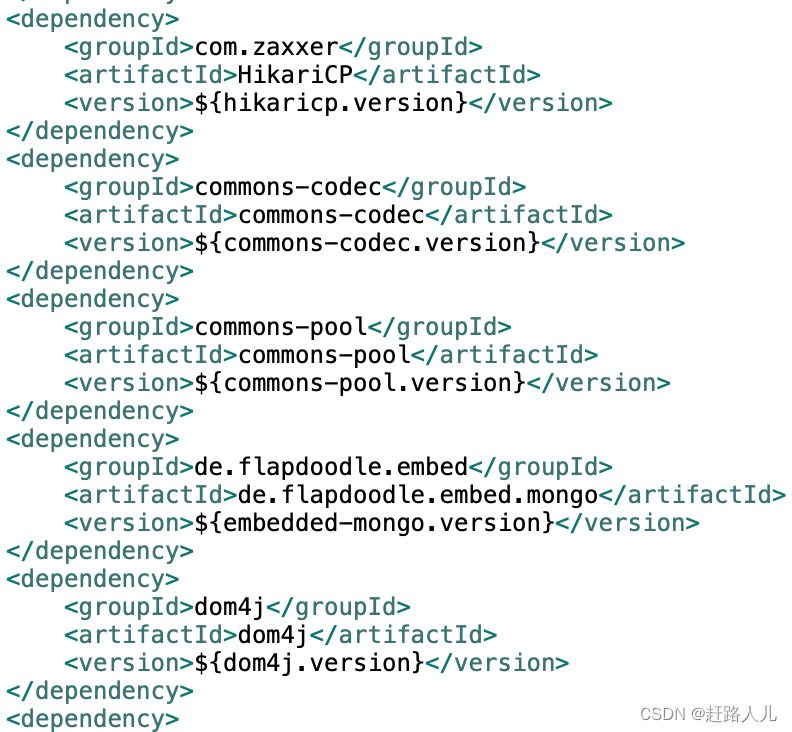
在这里有各种以来的版本定义。继续往下搜,在dependencyManagement节点下,引入了各种依赖:

在maven中dependencyManagement往往用在父项目中,管理统一(公共)的依赖,这样在子项目中可以使用dependency有选择性的继承。所以在我们项目的pom中可以不用指定version直接继承父pom.xml中的依赖了。
到这里其实已经解答了我们上面的两个疑问。如果要指定版本,我们只需要在项目的pom.xml中通过property配置对应的版本即可。例如:
<properties>
<commons-codec.version>1.11</commons-codec.version>
</properties>注:更改依赖的版本,可能会遇到兼容性问题。