图像处理(2)
-
裁剪图片
from skimage import io,data
iimg = io.imread(r'D:\工坊\图像处理\十个勤天2.png')
roi=iimg[50:150,120:200,:]
io.imshow(roi)运行结果:

-
将图片进行二值化
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
img_gray=color.rgb2gray(img)
rows,cols=img_gray.shape
for i in range(rows):
for j in range(cols):
if(img_gray[i,j]<=0.5):
img_gray[i,j]=0
else:
img_gray[i,j]=1
io.imshow(img_gray)运行结果:

-
图像归一化
图像归一化是图像处理操作,在将图像的像素值范围缩放到特定的范围或标准化到特定的统计特征。
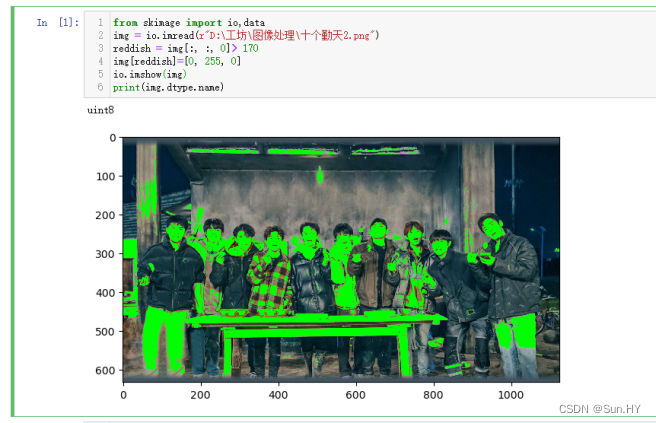
from skimage import io,data
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
reddish = img[:, :, 0]> 170 #像素值大于170的位置为True,小于为False
img[reddish]=[0, 255, 0] # [红,绿,蓝]三个通道
io.imshow(img)
print(img.dtype.name)运行结果:

-
图像归一化
图像数据的归一化操作,将像素值线性缩放到指定范围内,加载图像数据,显示图像数据。
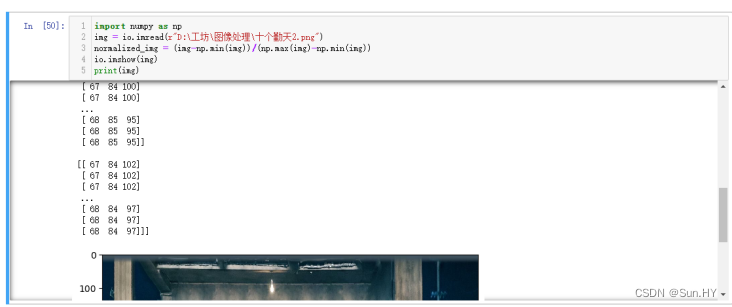
import numpy as np
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
normalized_img = (img-np.min(img))/(np.max(img)-np.min(img))
io.imshow(img)
print(img)运行结果:

-
查看图片是什么类型的图片(utf-8/float)
from skimage import io,data
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
print(img.dtype.name)运行代码:

-
将utf-8的图片转为float(浮点型)
from skimage import data,img_as_float
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
print(img.dtype.name)
print(img)
dst = img_as_float(img)
print(dst.dtype.name)
print(img)运行结果:

-
将图片分成三类,用默认颜色对三类进行着色
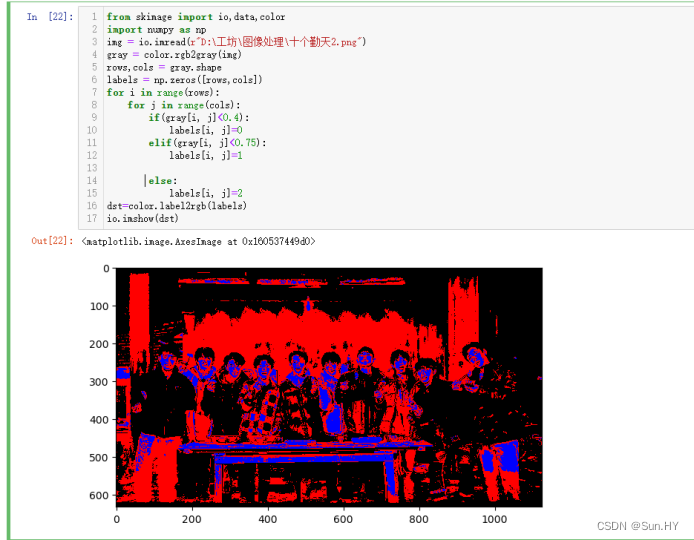
from skimage import io,data,color
import numpy as np
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
gray = color.rgb2gray(img)
rows,cols = gray.shape
labels = np.zeros([rows,cols])
for i in range(rows):
for j in range(cols):
if(gray[i, j]<0.4):
labels[i, j]=0
elif(gray[i, j]<0.75):
labels[i, j]=1
else:
labels[i, j]=2
dst=color.label2rgb(labels)
io.imshow(dst)运行结果:

-
将浮点型(float)转为utf-8
from skimage import img_as_ubyte
import numpy as np
img = np.array([0, 0.5, 1], dtype=float)
print(img.dtype.name)
dst=img_as_ubyte(img)
print(dst.dtype.name)运行结果:

-
空间颜色的转换(方法一)
① Rgb转为gray
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
gray=color.rgb2gray(img)
io.imshow(gray)运行结果:

② Rgb转为hsv
• 什么是hsv:“H”代表色相(Hue)、“S”饱和度(Saturation)和“V”亮度(Value)
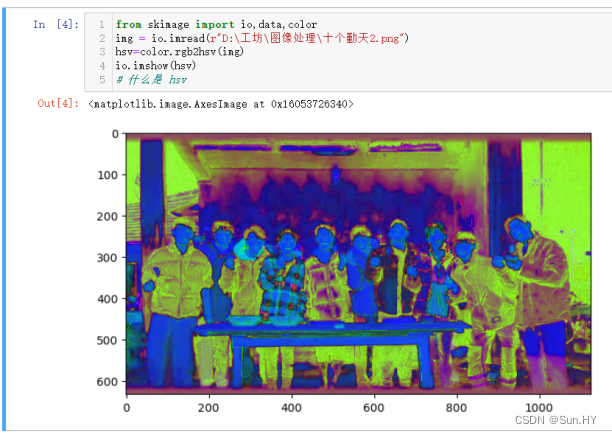
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
hsv=color.rgb2hsv(img)
io.imshow(hsv)运行结果:

③ Rgb转lab
• 什么是lab:lab图像格式通常指的是 CIELAB 色彩空间,也称为 Lab 色彩空间。包括三个通道:L(亮度)、a(从绿色到红色的颜色分量)和b(从蓝色到黄色的颜色分量)
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
lab=color.rgb2lab(img)
io.imshow(lab)运行结果:

④ Gray转rgb
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
rgb=color.gray2rgb(img)
io.imshow(rgb)运行结果:

⑤ Hsv转rgb
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
rgb=color.hsv2rgb(img)
io.imshow(rgb)运行结果:

⑥ lab转rgb
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
rgb=color.lab2rgb(img)
io.imshow(rgb)运行结果:

-
空间颜色转换(方法二)
• 方法一中的转换方式,在这个中只适用于rgb转hsv,其他的使用情况:
tospace` has to be one of dict_keys(['rgb', 'hsv', 'rgb cie', 'xyz', 'yuv', 'yiq', 'ypbpr', 'ycbcr', 'ydbdr'])
rgb转hsv:
from skimage import io,data,color
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
hsv = color.convert_colorspace(img,'RGB','HSV')
io.imshow(hsv)运行结果:

-
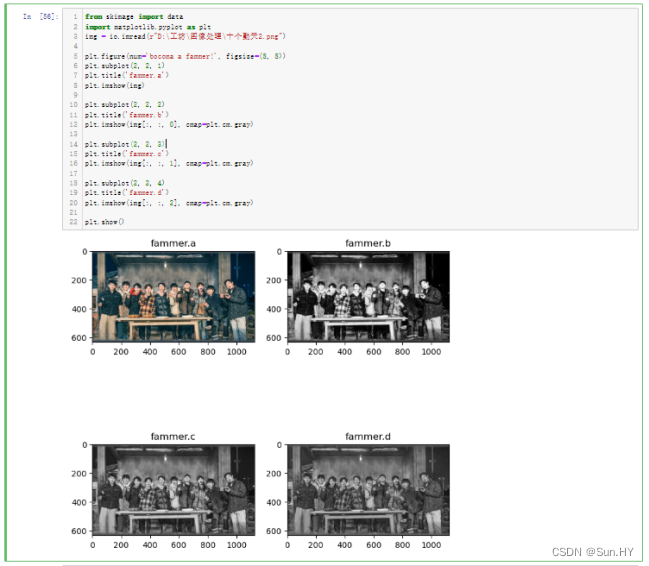
创建一个窗口,在窗口中对图片三种变换进行对比
从skimage库中导入data,从matplotlib.pyplot库中导入plt,使用io.imread函数从指定路径加载名为"十个勤天2.png"的图像创建一个标题为'bocoma a fammer!'且大小为8x8英寸的图像窗口,在一个2x2的子图网格中创建四个子图,为四个子图命名为“fammer.a”、“fammer.b”、“fammer.c”和“fammer.d”,使用plt.show()显示绘图。
from skimage import data
import matplotlib.pyplot as plt
img = io.imread(r"D:\工坊\图像处理\十个勤天2.png")
plt.figure(num='bocoma a fammer!', figsize=(8, 8))
plt.subplot(2, 2, 1)
plt.title('fammer.a')
plt.imshow(img)
plt.subplot(2, 2, 2)
plt.title('fammer.b')
plt.imshow(img[:, :, 0], cmap=plt.cm.gray)
plt.subplot(2, 2, 3)
plt.title('fammer.c')
plt.imshow(img[:, :, 1], cmap=plt.cm.gray)
plt.subplot(2, 2, 4)
plt.title('fammer.d')
plt.imshow(img[:, :, 2], cmap=plt.cm.gray)
plt.show()运行结果:

-
查看库中有几张图片
import skimage.io as io
from skimage import data_dir
str=data_dir + '/*.png'
coll = io.ImageCollection(str)
print(len(coll))-
查看文件夹中的第二张图片
from skimage import data_dir,io,color
def convert_gray(f):
rgb=io.imread(f)
return color.rgb2gray(rgb)
img=r"D:\工坊\图像处理"
str=img+'/*.jpg'
coll = io.ImageCollection(str)
io.imshow(coll[1])
# 自己文件夹里的图片运行结果:

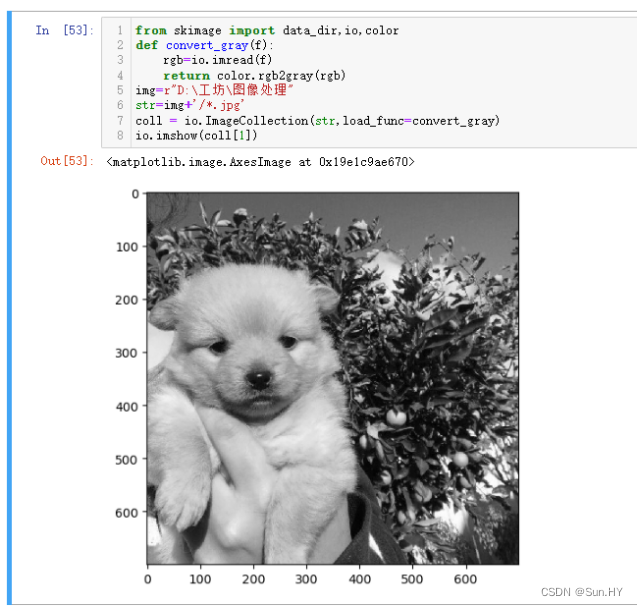
进行灰度处理:
from skimage import data_dir,io,color
def convert_gray(f):
rgb=io.imread(f)
return color.rgb2gray(rgb)
img=r"D:\工坊\图像处理"
str=img+'/*.jpg'
coll = io.ImageCollection(str,load_func=convert_gray)
io.imshow(coll[1])运行结果:

-
视频的处理
从一个视频文件中提取帧,并将每一帧保存为图片文件
import cv2
from skimage import io
import os
class AVILoader:
def __init__(self, video_file):
self.video_file = video_file
self.cap = cv2.VideoCapture(self.video_file)
def __call__(self, frame):
self.cap.set(cv2.CAP_PROP_POS_FRAMES, frame)
ret, frame = self.cap.read()
if ret:
return cv2.cvtColor(frame, cv2.COLOR_BGR2RGB)
else:
return None
video_file = 'mymymyvideo.mp4'
av_loader = AVILoader(video_file)
frames = range(0, 1000, 10)
output_folder = 'frames'
os.makedirs(output_folder, exist_ok=True)
# 保存每一帧为图像文件
for frame in frames:
img = av_loader(frame)
if img is not None:
filename = os.path.join(output_folder, f'frame_{frame}.jpg')
io.imsave(filename, img)
io.imshow(img) # 显示图像
io.show() # 显示图像窗口
# 创建图像集合
ic = io.ImageCollection(os.path.join(output_folder, '*.jpg'))
# 输出图像集合运行结果:

-
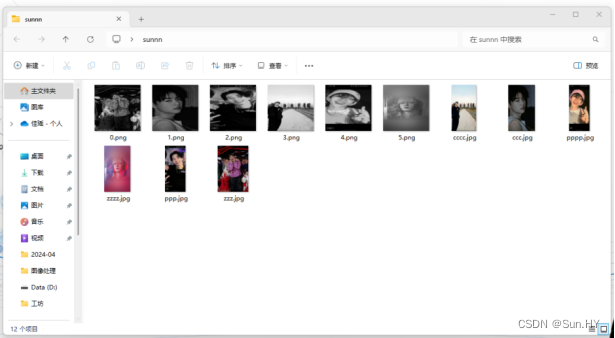
图片的转换
把png图片全部转换为256x256的jpg的灰度图保存在文件夹下
from skimage import data_dir,io,transform,color
import numpy as np
def convert_gray(f):
rgb=io.imread(f) #依次读取rgb图片
gray=color.rgb2gray(rgb) #将rgb图片转换成灰度图
dst=transform.resize(gray,(256,256)) #将灰度图片大小转换为256*256
return dst
img="C:/Users/lenovo/Desktop/sunnn"
str=img+'/*.jpg'
coll = io.ImageCollection(str,load_func=convert_gray)
for i in range(len(coll)):
io.imsave('C:/Users/lenovo/Desktop/sunnn/'+np.str(i)+'.png',coll[i]) #循环保存图片运行代码:

运行结果: