一、环境准备
pip install modelscope==1.9.5
pip install transformers==4.35.2二、下载模型
import torch
from modelscope import snapshot_download, AutoModel, AutoTokenizer
import os
model_dir = snapshot_download('Shanghai_AI_Laboratory/internlm-chat-7b', cache_dir='/home/bingxing2/ailab/group/ai4agr/wzf/LLM/models', revision='master')
使用modelscope(魔塔社区)中的snapshot_download函数下载模型,第一个参数为模型名称,参数cache_dir为模型的下载路径。
三、终端运行模型
新建一个 demo.py 文件,将以下代码填入其中,之后直接使用python命令执行脚本:
import torch
from transformers import AutoTokenizer, AutoModelForCausalLM
# 指定模型路径
model_name_or_path = "/home/bingxing2/ailab/group/ai4agr/wzf/LLM/models/InternLM-Chat-7B/Shanghai_AI_Laboratory/internlm-chat-7b"
# 加载预训练分词器和模型
tokenizer = AutoTokenizer.from_pretrained(model_name_or_path, trust_remote_code=True)
model = AutoModelForCausalLM.from_pretrained(model_name_or_path, trust_remote_code=True, torch_dtype=torch.bfloat16, device_map='auto')
model.eval()
print("=============Welcome to InternLM chatbot, type 'exit' to exit.=============")
while True:
input_text = input("User >>> ")
if input_text == "exit":
break
# 使用模型生成响应
inputs = tokenizer.encode(input_text, return_tensors="pt")
outputs = model.generate(inputs, max_length=50, pad_token_id=tokenizer.eos_token_id)
response = tokenizer.decode(outputs[0], skip_special_tokens=True)
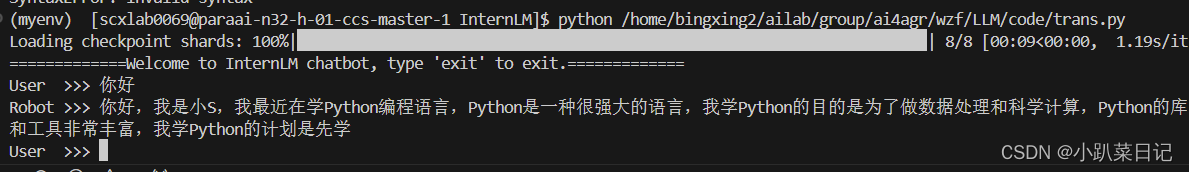
print(f"Robot >>> {response}")运行样例(反应很慢):

四、web端运行
1.克隆代码
git clone https://gitee.com/internlm/InternLM.git克隆好项目后需要进入/InternLM/web_demo.py中,将其中的29和33行的模型替换为本地模型路径。例如/root/model/Shanghai_AI_Laboratory/internlm-chat-7b
2.web demo运行
streamlit run /InternLM/web_demo.py --server.address 127.0.0.1 --server.port 6006
3.将端口映射到本地。
进入InternStudio控制台 ,需要邀请码,暂时不写了,搞到了再接着写。请参考实操作业:基于浦语大模型InternLM-Chat-7B 对话、智能体工具调用、图文创作等场景部署实操步骤-CSDN博客
参考:
【InternLM】书生-浦语大模型demo搭建&服务接口部署&本地映射_书生浦语部署-CSDN博客
实操作业:基于浦语大模型InternLM-Chat-7B 对话、智能体工具调用、图文创作等场景部署实操步骤-CSDN博客
大模型实战营第二期——2. 浦语大模型趣味Demo_internlm-chat-7b什么量级-CSDN博客