一个简单的在html中使用Vue3及Element-plus + vue-icons的整合示例:
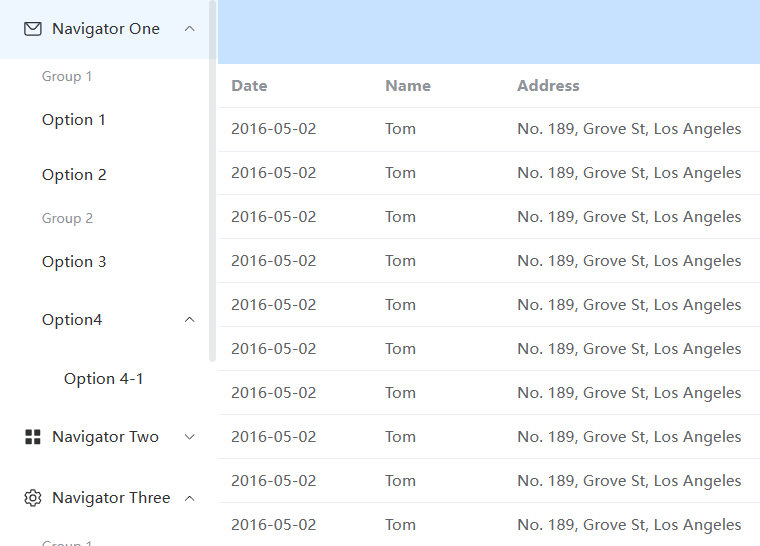
一、示例截图

二、文件代码
直接复制到html文件在浏览器打开即可预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML + VUE + ELEMENT</title>
<!-- <script src="./cdn/http_unpkg.com_vue@3.js"></script>-->
<!-- <script src="./cdn/http_unpkg.com_element-plus.js"></script>-->
<!-- <link rel="stylesheet" href="./cdn/http_unpkg.com_element-plus_dist_index.css">-->
<!-- <script src="./cdn/http_unpkg.com_@element-plus_icons-vue.js"></script>-->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/element-plus"></script>
<script src="https://unpkg.com/@element-plus/icons-vue"></script>
</head>
<body>
<div id="app">
<el-container class="layout-container-demo" style="height: 98vh">
<el-aside width="200px">
<el-scrollbar>
<el-menu :default-openeds="['1', '3']">
<el-sub-menu index="1">
<template #title>
<el-icon><message></message></el-icon>Navigator One
</template>
<el-menu-item-group>
<template #title>Group 1</template>
<el-menu-item index="1-1">Option 1</el-menu-item>
<el-menu-item index="1-2">Option 2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group 2">
<el-menu-item index="1-3">Option 3</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>Option4</template>
<el-menu-item index="1-4-1">Option 4-1</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-sub-menu index="2">
<template #title>
<el-icon><icon-menu></icon-menu></el-icon>Navigator Two
</template>
<el-menu-item-group>
<template #title>Group 1</template>
<el-menu-item index="2-1">Option 1</el-menu-item>
<el-menu-item index="2-2">Option 2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group 2">
<el-menu-item index="2-3">Option 3</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="2-4">
<template #title>Option 4</template>
<el-menu-item index="2-4-1">Option 4-1</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-sub-menu index="3">
<template #title>
<el-icon><setting></setting></el-icon>Navigator Three
</template>
<el-menu-item-group>
<template #title>Group 1</template>
<el-menu-item index="3-1">Option 1</el-menu-item>
<el-menu-item index="3-2">Option 2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group 2">
<el-menu-item index="3-3">Option 3</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="3-4">
<template #title>Option 4</template>
<el-menu-item index="3-4-1">Option 4-1</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
</el-scrollbar>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div class="toolbar">
<el-dropdown>
<el-icon style="margin-right: 8px; margin-top: 1px">
<setting></setting>
</el-icon>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>View</el-dropdown-item>
<el-dropdown-item>Add</el-dropdown-item>
<el-dropdown-item>Delete</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<span>Tom</span>
</div>
</el-header>
<el-main>
<el-scrollbar>
<el-table :data="tableData">
<el-table-column prop="date" label="Date" width="140"></el-table-column>
<el-table-column prop="name" label="Name" width="120"></el-table-column>
<el-table-column prop="address" label="Address"></el-table-column>
</el-table>
</el-scrollbar>
</el-main>
</el-container>
</el-container>
</div>
<script>
const {createApp, ref} = Vue;
const app = createApp({
setup() {
const item = {
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
}
const tableData = ref(Array.from({ length: 50 }).fill(item))
return {
item,tableData
}
}
})
app.component("loading", ElementPlusIconsVue.Loading)
app.component("message", ElementPlusIconsVue.Message)
app.component("setting", ElementPlusIconsVue.Setting)
app.component("icon-menu", ElementPlusIconsVue.Menu)
app.use(ElementPlus)
app.mount('#app')
</script>
<style scoped>
.layout-container-demo .el-header {
position: relative;
background-color: var(--el-color-primary-light-7);
color: var(--el-text-color-primary);
}
.layout-container-demo .el-aside {
color: var(--el-text-color-primary);
background: var(--el-color-primary-light-8);
}
.layout-container-demo .el-menu {
border-right: none;
}
.layout-container-demo .el-main {
padding: 0;
}
.layout-container-demo .toolbar {
display: inline-flex;
align-items: center;
justify-content: center;
height: 100%;
right: 20px;
}
</style>
</body>
</html>