vue2基础语法01——基础语法使用了解
- 1. vue模板语法
- 1.1 插值语法
- 1.2 指令语法
- 1.3 简单测试完整代码
- 2. vue中各选项使用(简单说几个)
- 2.1 el选项
- 2.2 data选项
- 2.2.1 简述
- 2.2.2 data选项的两种类型
- 2.2.3 注意(限制)
- 2.2.4 更多了解参考
- 2.3 计算属性computed + methods
- 3. 指令语法
- 3.1 指令简介
- 3.1.1 简介+简单例子
- 3.1.2 注意
- 3.2 指令参数
- 3.2.1 静态参数
- 3.2.2 动态参数
- 3.2.2 无参例子
- 3.3 指令修饰符
- 4. 常用指令
- 4.1 v-model指令
- 4.2 v-once 指令
- 4.3 v-for指令
- 4.X 更多指令(参考官网)
1. vue模板语法
1.1 插值语法
- 简述:
Vue.js 中的插值语法是指双大括号语法 {{}},用于绑定数据到视图中(用于解析标签体内容)。
语法:{{js表达式}},可以直接读取到data中的所有属性。 - 例如:
<h2>{{petZooAddress}}</h2> <hr> <h3>狗狗姓名:{{dog.dogName}}</h3>
1.2 指令语法
- 用于解析标签(包括:标签属性、标签体内容、绑定事件等很多)
- 例如:
<input name="playGames" v-bind:value="playGames.toUpperCase()"/>
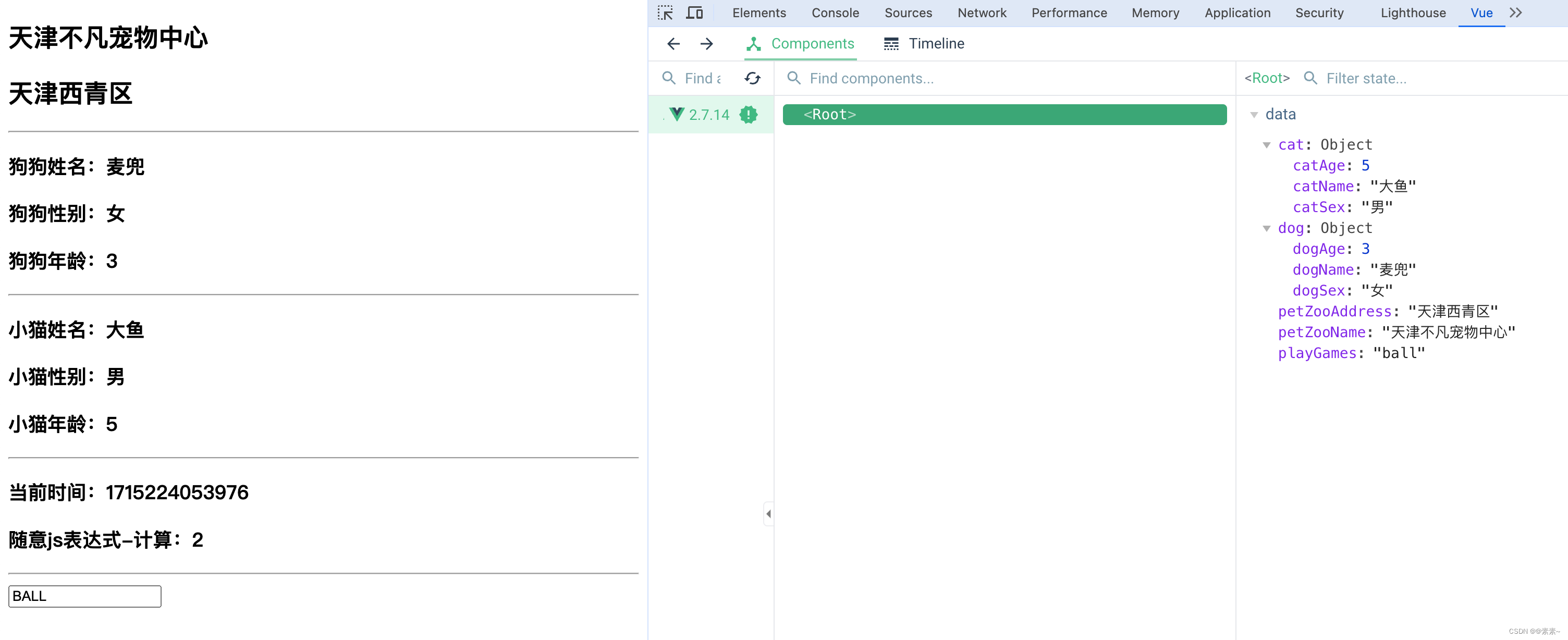
1.3 简单测试完整代码
- 如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <!-- 准备好一个容器 --> <div id="root"> <!-- 1. 插值语法 1.1 用于解析标签体内容 1.2 语法:{{js表达式}} ,可以直接读取到data中的所有属性。 --> <h2>{{petZooName}}</h2> <h2>{{petZooAddress}}</h2> <hr> <h3>狗狗姓名:{{dog.dogName}}</h3> <h3>狗狗性别:{{dog.dogSex}}</h3> <h3>狗狗年龄:{{dog.dogAge}}</h3> <hr> <h3>小猫姓名:{{cat.catName}}</h3> <h3>小猫性别:{{cat.catSex}}</h3> <h3>小猫年龄:{{cat.catAge}}</h3> <hr> <h3>当前时间:{{Date.now()}}</h3> <h3>随意js表达式-计算:{{1+1}}</h3> <!-- 2. 指令语法 2.1 用于解析标签(包括:标签属性、标签体内容、绑定事件等很多) --> <hr> <input name="playGames" v-bind:value="playGames.toUpperCase()"/> </div> <script> new Vue({ el:"#root", data:{ petZooName:'天津不凡宠物中心', petZooAddress:'天津西青区', playGames:'ball', dog:{ dogName:'麦兜', dogSex:'女', dogAge:3 }, cat:{ catName:'大鱼', catSex:'男', catAge:5 } } }); </script> </body> </html>
2. vue中各选项使用(简单说几个)
2.1 el选项
-
在Vue中,el选项用于指定 Vue 实例需要挂载到的 DOM 元素。当 Vue 实例被创建时,会搜索 el 选项指定的元素,然后把 Vue 实例的模板渲染到这个元素中。
el可以是一个 CSS 选择器字符串,也可以是一个 HTMLElement。当el是一个字符串时,Vue 会通过document.querySelector()方法去查找对应的元素。
-
如下例子是将Vue实例挂载到id为dog的div元素上,这样,Vue会自动搜索页面上id为dog的元素,并将其与该Vue实例绑定。

-
所以,el可以配置如下:
el:"#dog", // 通常写法 // el: document.getElementById("dog"), //一般不这么写,完全没必要
2.2 data选项
2.2.1 简述
- 可以将data选项理解为组件内部的数据源,用于存储需要响应式渲染的数据。当data发生改变时,Vue会自动重新渲染组件,并且将组件中使用到的对应数据更新。
2.2.2 data选项的两种类型
-
返回对象,如下:
<script> new Vue({ el:"#root", data:{ petZooName:'天津不凡宠物中心', petZooAddress:'天津西青区', playGames:'ball', dog:{ dogName:'麦兜', dogSex:'女', dogAge:3 }, cat:{ catName:'大鱼', catSex:'男', catAge:5 } } }); </script> -
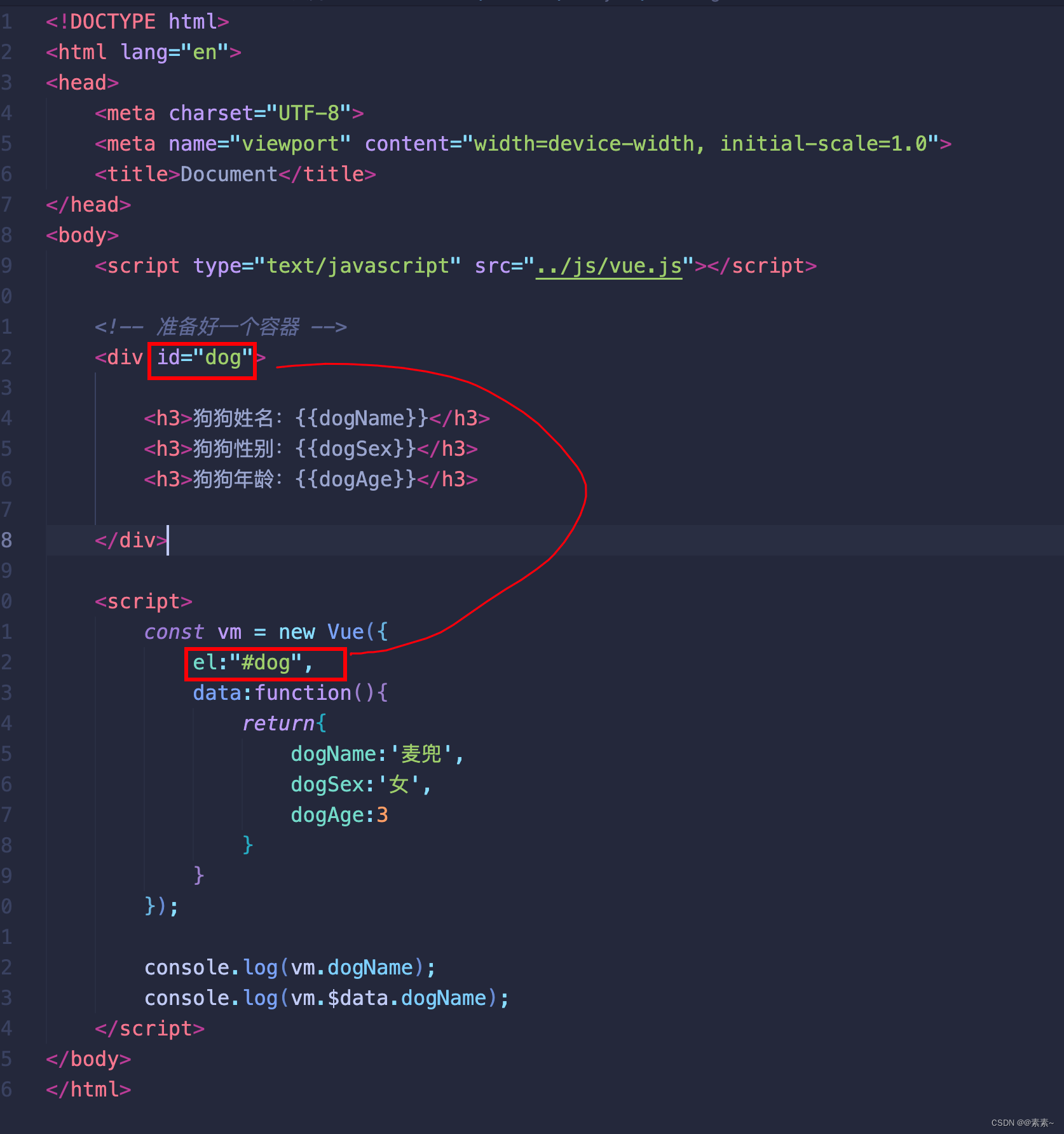
返回函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <!-- 准备好一个容器 --> <div id="dog"> <h3>狗狗姓名:{{dogName}}</h3> <h3>狗狗性别:{{dogSex}}</h3> <h3>狗狗年龄:{{dogAge}}</h3> </div> <script> const vm = new Vue({ el:"#dog", data:function(){ return{ dogName:'麦兜', dogSex:'女', dogAge:3 } } }); console.log(vm.dogName); console.log(vm.$data.dogName); </script> </body> </html>
2.2.3 注意(限制)
- 组件的定义只接受 function。
在组件中,data必须是一个函数,函数返回一个对象。这样做的原因是为了避免组件之间共享同一实例造成的状态污染问题。因为每个组件都可以有自己独立的状态,通过data函数可以确保每个组件都有自己独立的数据源。
2.2.4 更多了解参考
- 官网如下:
https://v2.cn.vuejs.org/v2/api/#data.
2.3 计算属性computed + methods
- 直接看官网怎么说:


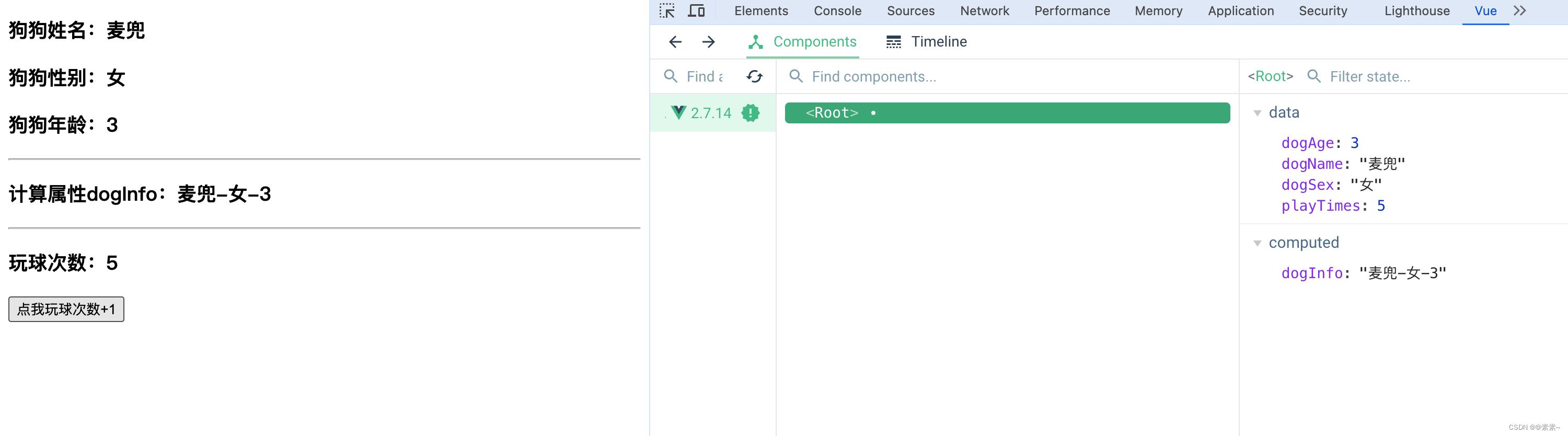
- 简单实用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="dog"> <h3>狗狗姓名:{{dogName}}</h3> <h3>狗狗性别:{{dogSex}}</h3> <h3>狗狗年龄:{{dogAge}}</h3> <hr> <h3>计算属性dogInfo:{{dogInfo}}</h3> <hr> <h3>玩球次数:{{playTimes}}</h3> <button @click="plus">点我玩球次数+1</button> </div> <script> const vm = new Vue({ el:"#dog", data:{ dogName:'麦兜', dogSex:'女', dogAge:3, playTimes:1 }, computed:{ dogInfo:function(){ return this.dogName + "-" + this.dogSex + "-" + this.dogAge; } }, methods: { plus: function () { this.playTimes++ } }, // 其他选项…… }); console.log(vm.dogName); console.log(vm.$data.dogName); </script> </body> </html>
- 当然还有很多,其他更多属性后续介绍!
3. 指令语法
3.1 指令简介
3.1.1 简介+简单例子
- Mustache 语法(插值语法)不能作用在 HTML attribute(标签属性等) 上,遇到这种情况应该相应的指令(如:
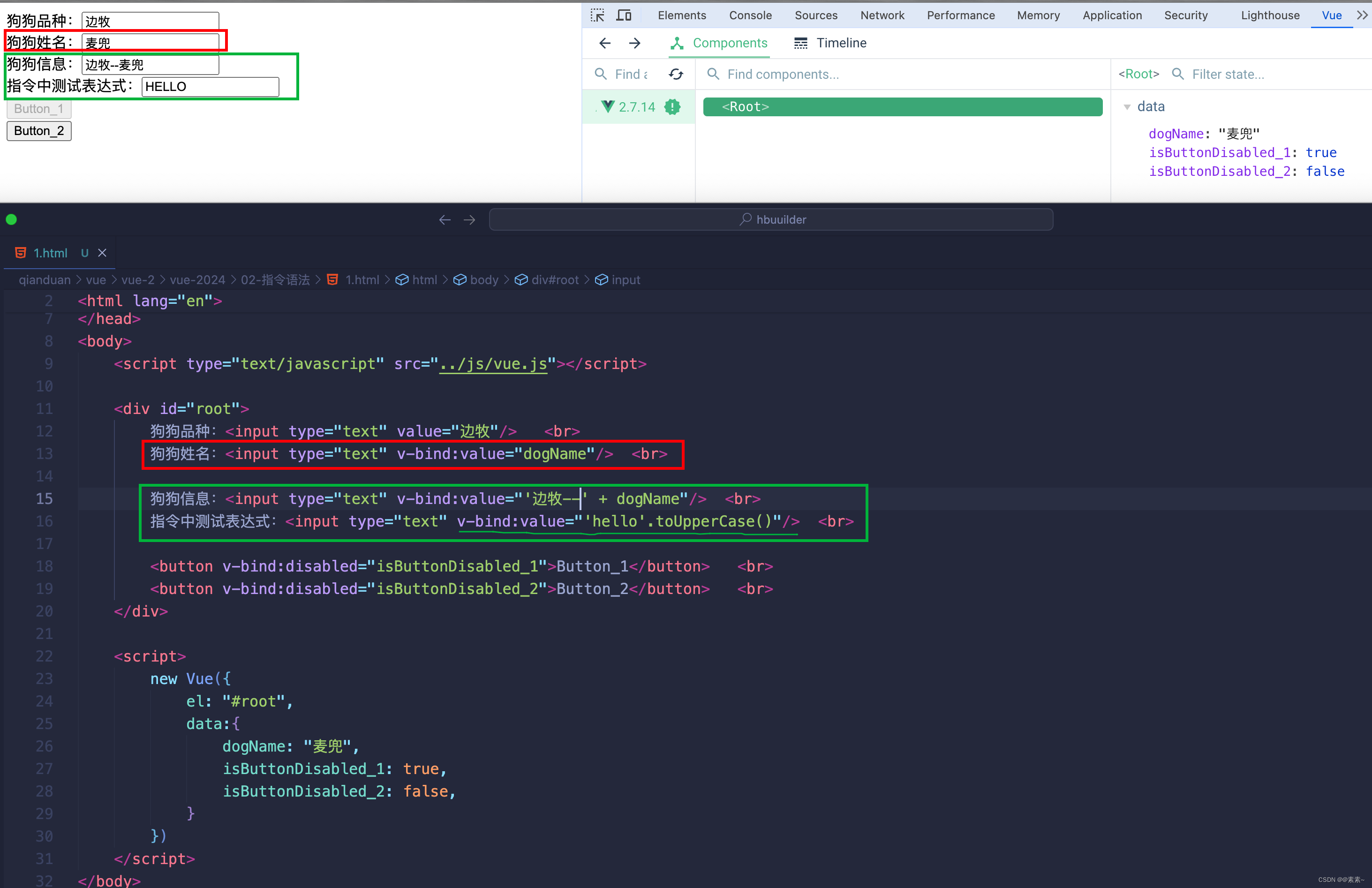
v-bind等指令)。 - 简例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> 狗狗品种:<input type="text" value="边牧"/> <br> 狗狗姓名:<input type="text" v-bind:value="dogName"/> <br> 狗狗信息:<input type="text" v-bind:value="'边牧--' + dogName"/> <br> 指令中测试表达式:<input type="text" v-bind:value="'hello'.toUpperCase()"/> <br> <button v-bind:disabled="isButtonDisabled_1">Button_1</button> <br> <button v-bind:disabled="isButtonDisabled_2">Button_2</button> <br> </div> <script> new Vue({ el: "#root", data:{ dogName: "麦兜", isButtonDisabled_1: true, isButtonDisabled_2: false, } }) </script> </body> </html>
3.1.2 注意
- 对于布尔 attribute (它们只要存在就意味着值为 true),
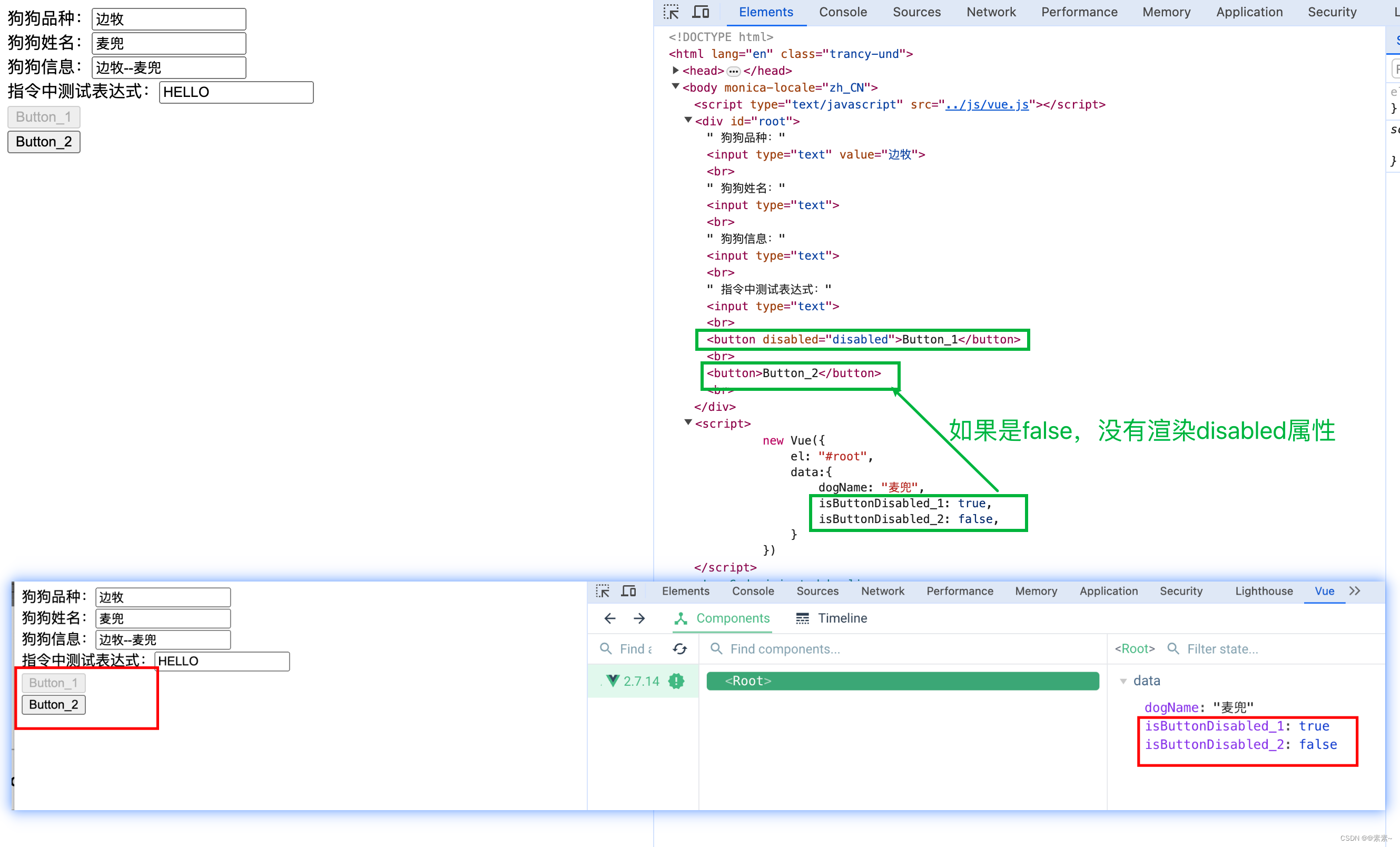
v-bind工作起来略有不同,如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的<button>元素中。 - 上面例子的渲染效果如下:

3.2 指令参数
3.2.1 静态参数
- 一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,
v-bind指令可以用于响应式地更新 HTML attribute。- 如下例子
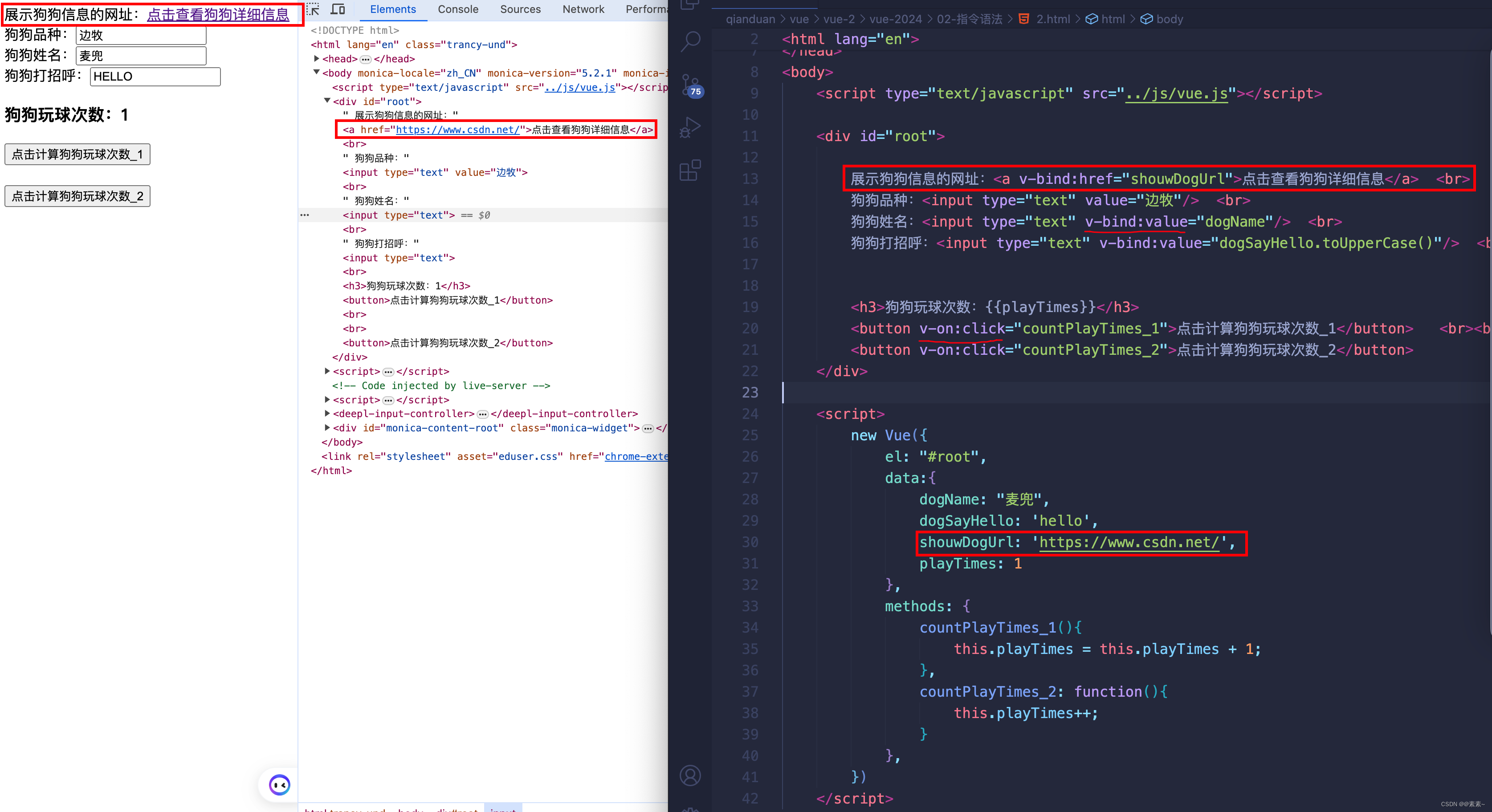
href是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 shouwDogUrl 的值绑定;
同理 下面的value也是参数,与表达式 dogName 与 dogSayHello.toUpperCase()的值分别绑定。
而v-on指令,它用于监听 DOM 事件,参数是监听的事件名。
- 如下例子
- 例子如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> 展示狗狗信息的网址:<a v-bind:href="shouwDogUrl">点击查看狗狗详细信息</a> <br> 狗狗品种:<input type="text" value="边牧"/> <br> 狗狗姓名:<input type="text" v-bind:value="dogName"/> <br> 狗狗打招呼:<input type="text" v-bind:value="dogSayHello.toUpperCase()"/> <br> <h3>狗狗玩球次数:{{playTimes}}</h3> <button v-on:click="countPlayTimes_1">点击计算狗狗玩球次数_1</button> <br><br> <button v-on:click="countPlayTimes_2">点击计算狗狗玩球次数_2</button> </div> <script> new Vue({ el: "#root", data:{ dogName: "麦兜", dogSayHello: 'hello', shouwDogUrl: 'https://www.csdn.net/', playTimes: 1 }, methods: { countPlayTimes_1(){ this.playTimes = this.playTimes + 1; }, countPlayTimes_2: function(){ this.playTimes++; } }, }) </script> </body> </html>
3.2.2 动态参数
- 语法例子:
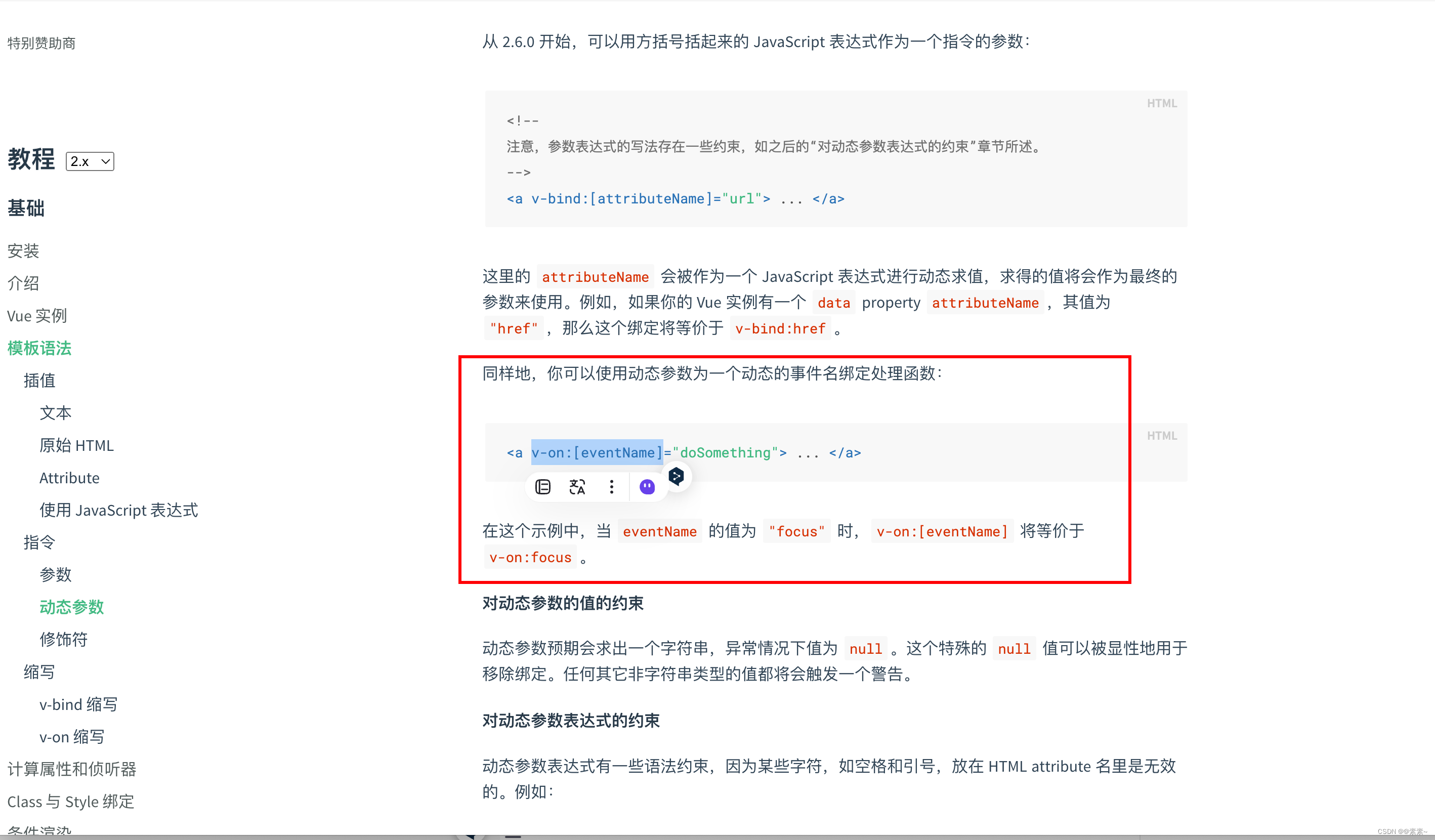
<button v-on:[eventname]="countPlayTimes_1">点击计算狗狗玩球次数_1</button> - 先看官网讲解:

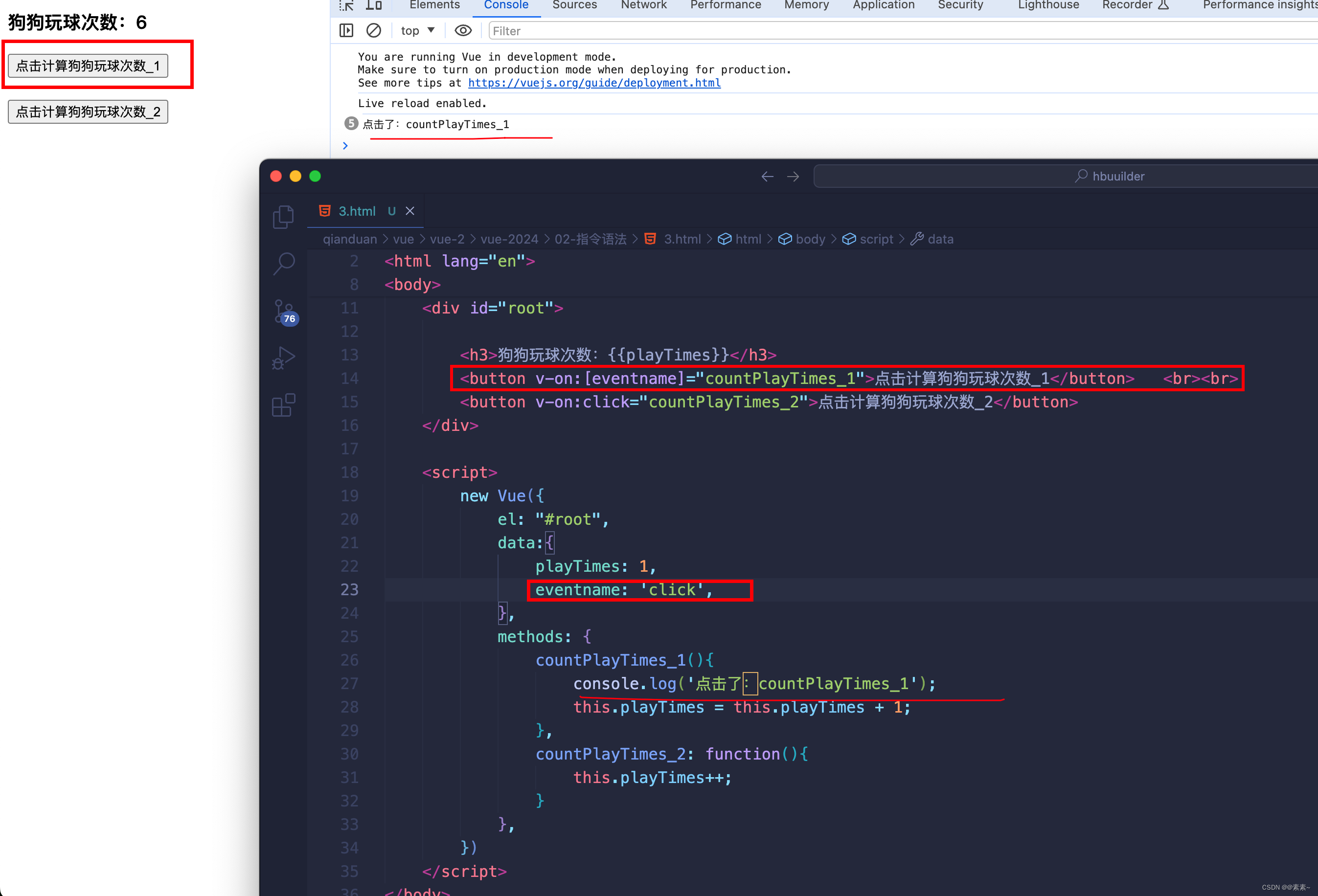
- 再看测试例子:

- 注意事项:
上面的动态参数eventname,只能是小写字母,不能写成驼峰,否则报错,不知道是不是没有用脚手架的原因!
3.2.2 无参例子
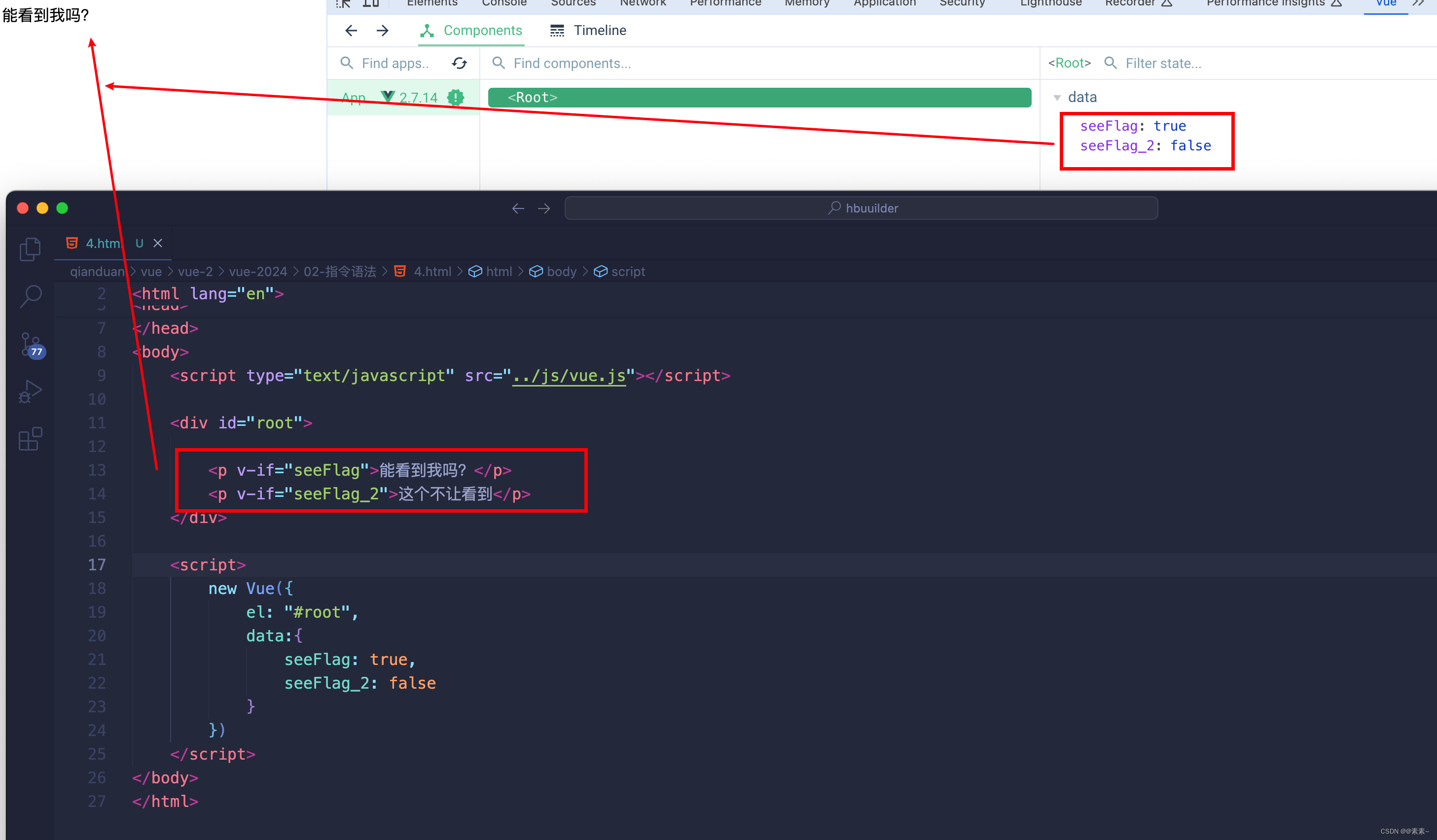
- 如下:

<body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p v-if="seeFlag">能看到我吗?</p> <p v-if="seeFlag_2">这个不让看到</p> </div> <script> new Vue({ el: "#root", data:{ seeFlag: true, seeFlag_2: false } }) </script> </body>
3.3 指令修饰符
4. 常用指令
4.1 v-model指令
- 在表单控件或者组件上创建双向绑定。

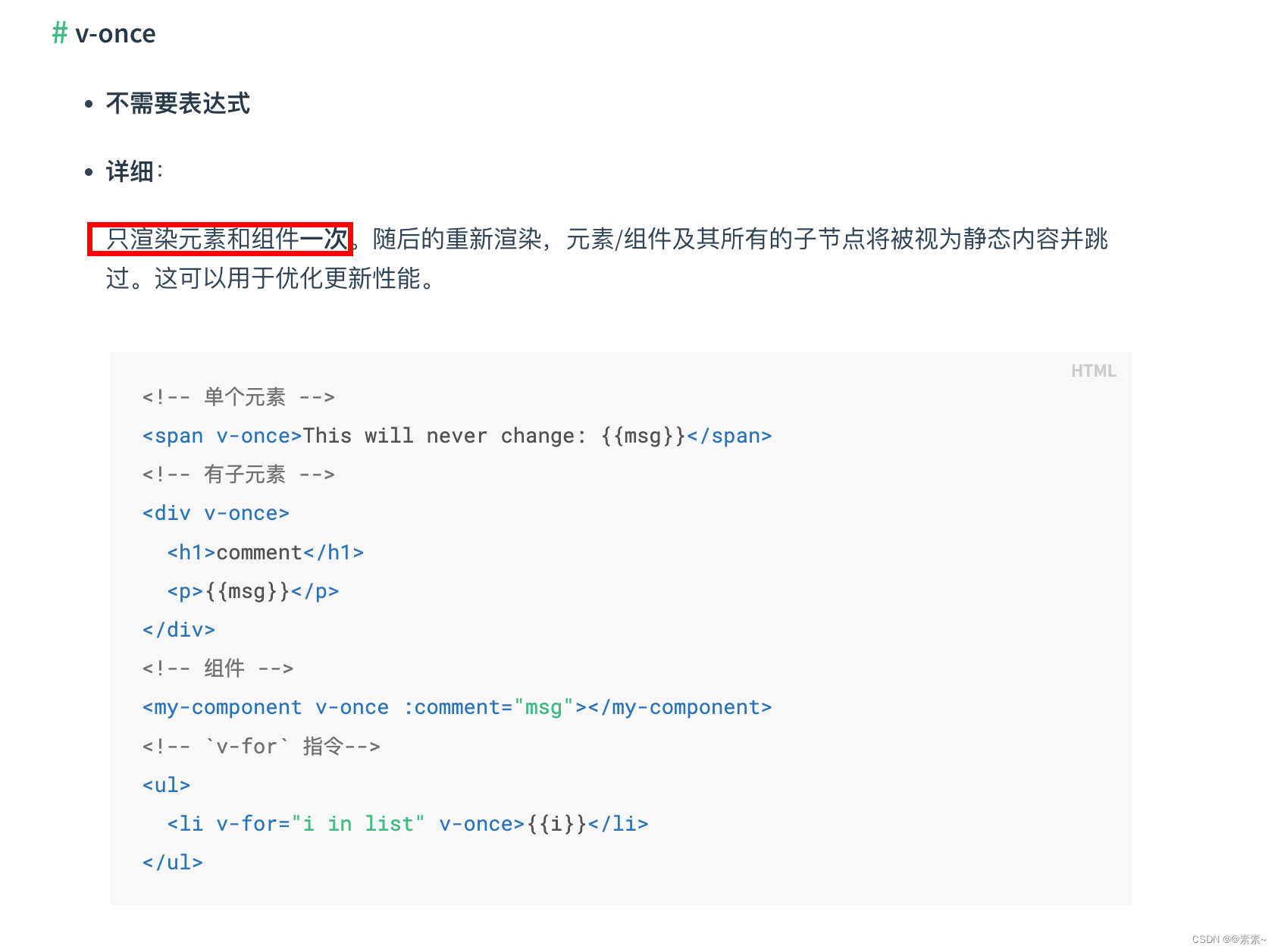
4.2 v-once 指令
- 只渲染元素和组件一次,如下:

4.3 v-for指令
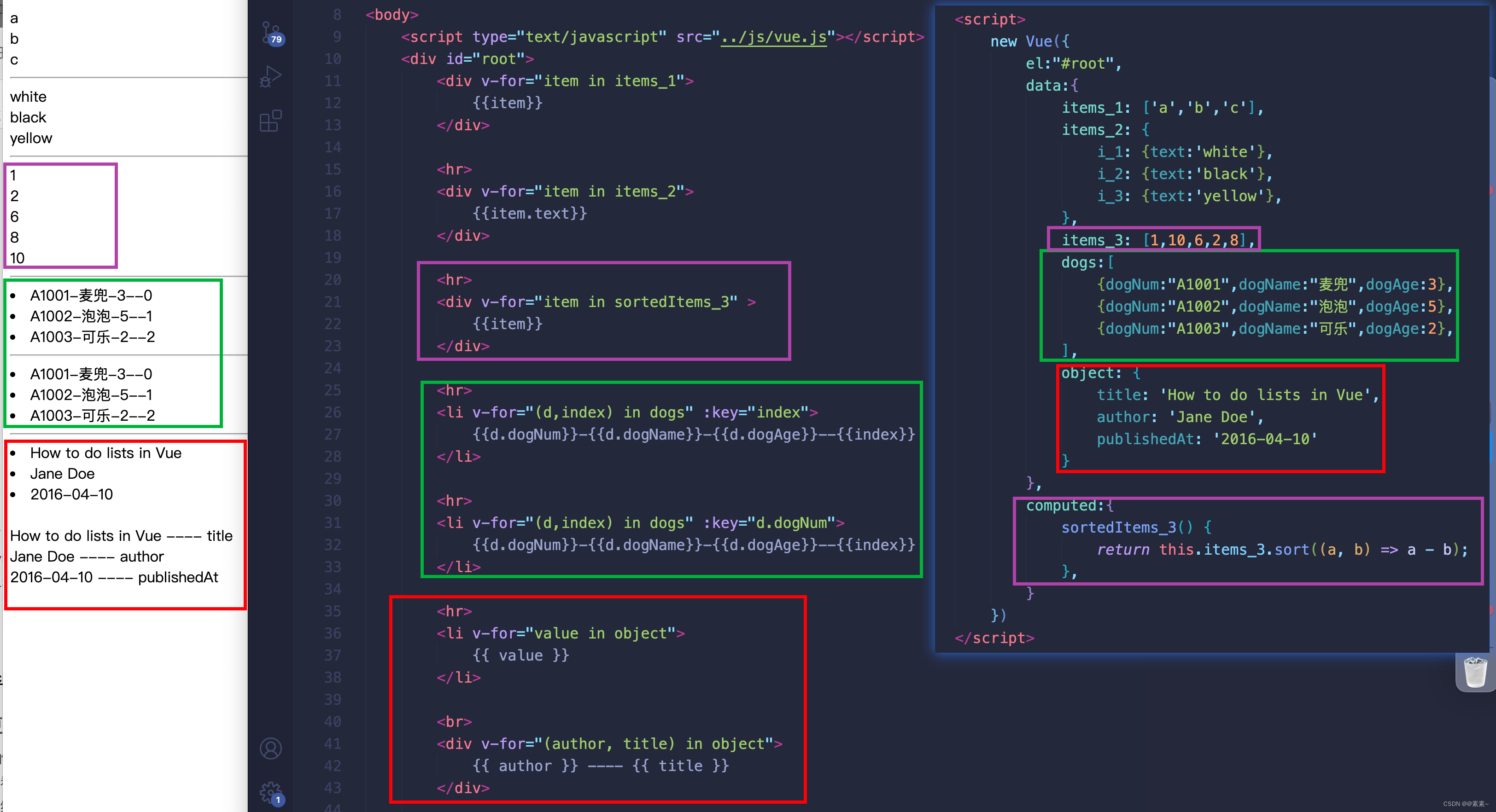
- 简单使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <div v-for="item in items_1"> {{item}} </div> <hr> <div v-for="item in items_2"> {{item.text}} </div> <hr> <div v-for="item in sortedItems_3" > {{item}} </div> <hr> <li v-for="(d,index) in dogs" :key="index"> {{d.dogNum}}-{{d.dogName}}-{{d.dogAge}}--{{index}} </li> <hr> <li v-for="(d,index) in dogs" :key="d.dogNum"> {{d.dogNum}}-{{d.dogName}}-{{d.dogAge}}--{{index}} </li> <hr> <li v-for="value in object"> {{ value }} </li> <br> <div v-for="(author, title) in object"> {{ author }} ---- {{ title }} </div> </div> <script> new Vue({ el:"#root", data:{ items_1: ['a','b','c'], items_2: { i_1: {text:'white'}, i_2: {text:'black'}, i_3: {text:'yellow'}, }, items_3: [1,10,6,2,8], dogs:[ {dogNum:"A1001",dogName:"麦兜",dogAge:3}, {dogNum:"A1002",dogName:"泡泡",dogAge:5}, {dogNum:"A1003",dogName:"可乐",dogAge:2}, ], object: { title: 'How to do lists in Vue', author: 'Jane Doe', publishedAt: '2016-04-10' } }, computed:{ sortedItems_3() { return this.items_3.sort((a, b) => a - b); }, } }) </script> </body> </html>
- 参考官网:
https://v2.cn.vuejs.org/v2/api/#v-for.
4.X 更多指令(参考官网)
- 关于常用的v-bind、v-on上面我们有简单使用过了,但是那只是冰山一角,更多可去官网查看,关于v-bind绑定class的、绑定style的等等多种案例都有,v-on也是官网很详细。
- 官网例子真的太详细、各种情况都有(包括修饰符的使用),所以更多了解请参考官网:
https://v2.cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4.