LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
立即获取LightningChart.NET新版下载
3D网格模型实时着色应用程序
在这个例子中,我们将使用一个飞机对象来创建一个3D网格模型实时着色应用程序。这个应用程序示例对于实时显示来自3D模型的模拟或诊断数据非常有用,例如连接到机器上的传感器可以将数据传输到3D模型并提供实时测量。
在本文中,我们将基于飞机的3D网格模型创建一个WPF 3D网格模型实时着色应用程序,这种类型的图表有助于增强态势感知。在本例中,在飞机模型的某些点测量温度数据,并将温度读数转换为像素/3D模型的颜色。
这个应用程序可以帮助飞行员清楚地看到周围空域中其他飞机的接近程度,例如在航空业这些基于3D网格模型的图表可以提高态势感知能力,帮助飞行员避免潜在的飞机碰撞。
WPF三维网格模型实时着色图也可以改善飞行员和空中交通管制员之间的沟通,您可以把航空工业中的航海图看作是对其他飞机位置的视觉参考。
当然,在做出关于如何调整飞行路径以保持与其他物体的安全距离的明智决策时,决策受益于可视化的实时性,这通常有助于提高飞行安全和效率。
项目演示
在这个项目中,我们将使用一点3D建模,因此将不得不加载预制的3D对象(飞机),然后使用LightningChart.NET提供的网格映射工具。
LightningChart.NET允许我们使用本文中提到的属性轻松创建3D对象,接下来的部分会详细解释这些属性。
作为参考,3D网格模型从多边形的基础创建模型。因此对于3D对象,我们需要使用X、Y和Z坐标,它们将表示航空图表模型的高度、宽度和深度。

戳这里下载WPF航空图项目(.ZIP)>>
本地设置
对于这个polar图表项目,我们需要考虑以下要求来编写项目。
- 操作系统:32位或64位Windows Vista及以上版本、Windows Server 2008 R2及以上版本。
- DirectX: 9.0c (Shader model 3及更高版本)或11.0兼容的图形适配器。
- Visual Studio:2010-2019用于开发,不需要部署。
- 平台 .NET 框架:安装版本为4.0或更高。
现在转到下一个URL并单击下载按钮:LightningChart® .NET v11.0.1试用版下载慧都资源下载-慧都网
如果下载了SDK,会得到这样一个.exe文件:

安装将是一个典型的Windows过程,所以请继续它,直到完成。安装完成后,您将看到以下程序:

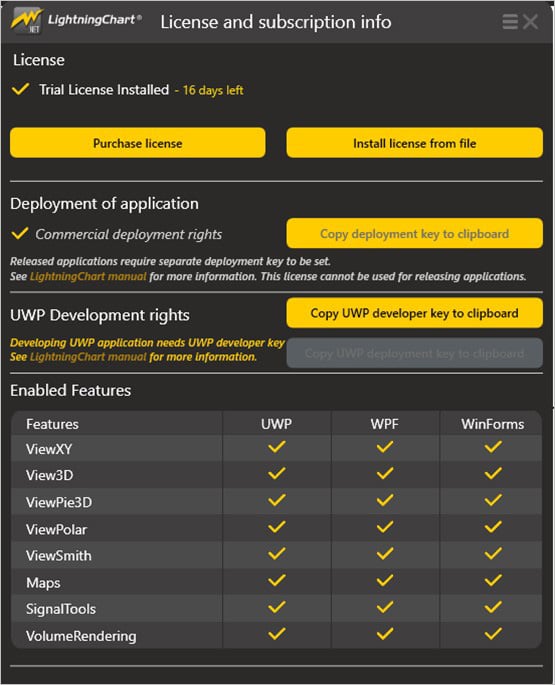
License Manager:在此应用程序中,您将看到购买选项。您将使用此试用SDK创建的所有项目都可以在启用所有功能的情况下用于未来的开发。

Visual Studio项目
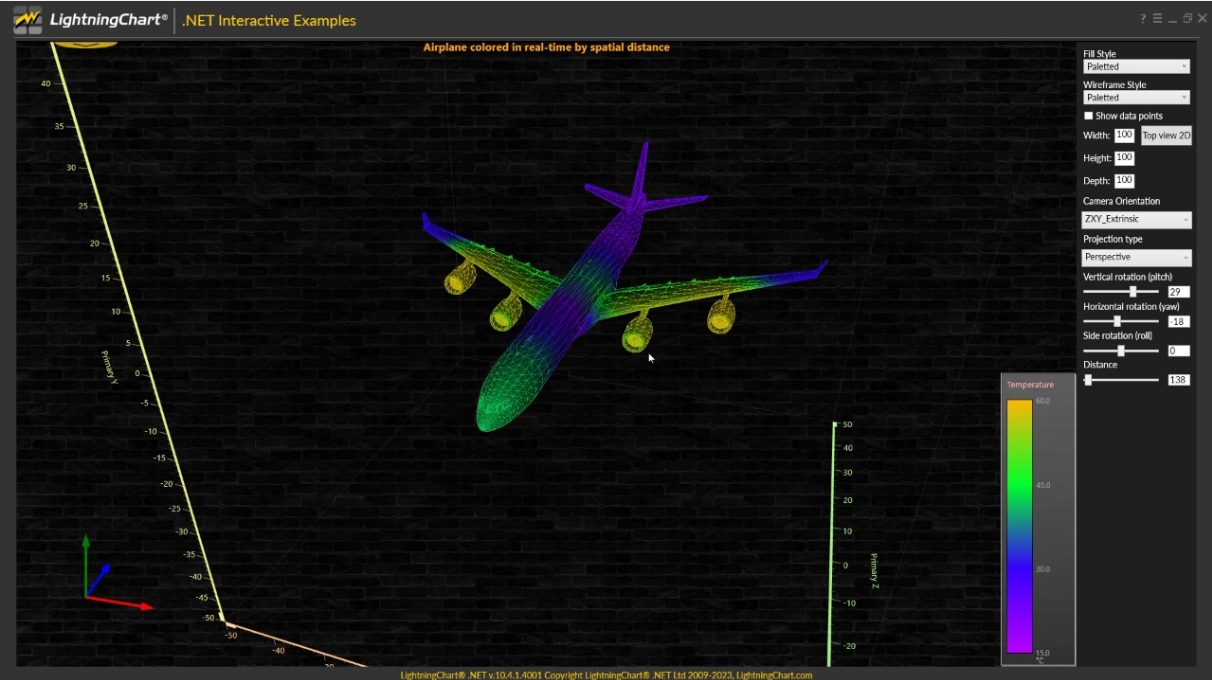
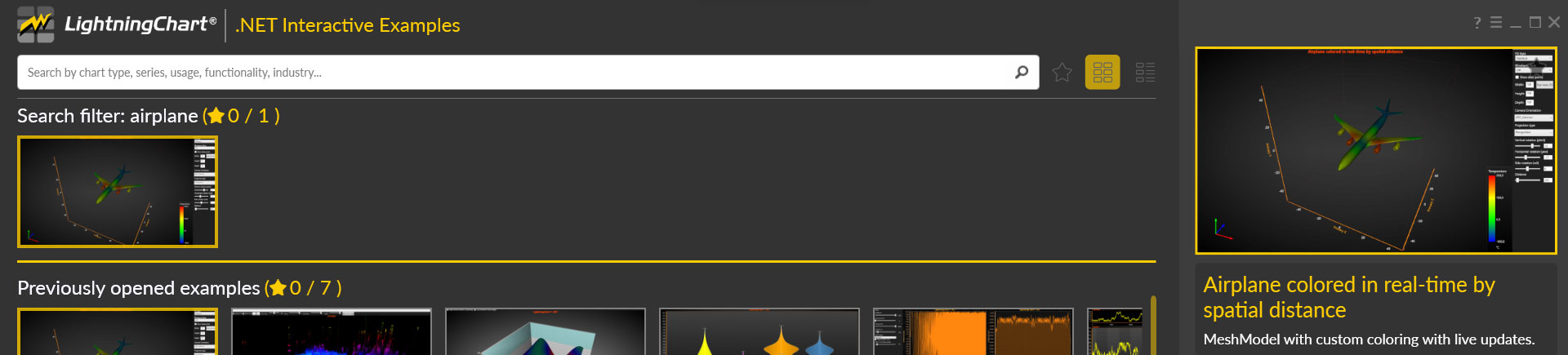
现在让我们使用Visual Studio项,使用LightningChart.NET可视化工具和使用Visual Studio的主要区别在于,我们可以对源代码中的许多特性进行分析和实验。在LC可视化器中,选择飞机的颜色并运行示例:

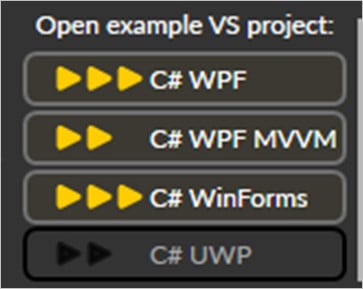
在窗口的右上方区域,您将看到以下选项:

对于试用SDK,我们将能够使用WPF和WinForms框架。如果您完全熟悉windows forms,那么这个选项会更适合您。在这种情况下,我将使用Windows Presentation Foundation框架。
点击要使用的框架后,我们需要指定一个创建项目的文件夹:

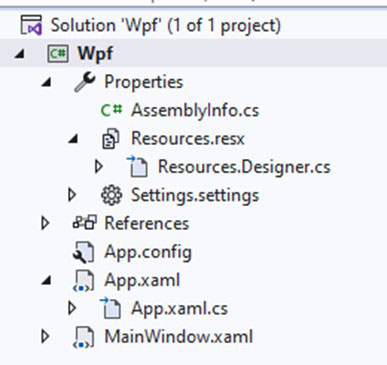
最后,项目将被创建,Visual Studio将被打开并准备执行。

代码审查
主代码将被封装在MainWindow.xaml.cs中。在这里,我们将找到UI控件的代码。

在代码中,我们将检查两个方法,它们将创建正确绘制图表所需的属性。
CreateChart()
这个main方法将初始化LightningChart.NET框架提供的许多属性,这里最大的优点是,如果您了解C#知识,这种语法会更容易。
_chart:
图表对象将包含LightningChart构造函数…基本上,这将包含一个图表对象的新实例。
_chart = new LightningChart();BeginUpdate:
启用此选项会在修改属性时暂停控件重绘,当有多个属性更新或更新系列点时,建议使用此方法。
_chart.BeginUpdate();Specifying the type of chart:
Mesh chart = View3D
_chart.ActiveView = ActiveView.View3D;
... public enum ActiveView
{
...ViewXY = 0,
...View3D = 1,
...ViewPolar = 2,
...ViewSmith = 3,
...ViewPie3D = 4,
}给出图表的名称和背景
注意,这里的chartGrid指的是XAML中的网格。
_chart.ChartBackground.Color = Color.FromArgb(30, 30, 30, 30);
_chart.Title.Text = "Airplane colored in real-time by spatial distance";
chartGrid.Children.Add(_chart);MeshModel 对象
我们现在正在创建MeshModel对象并添加3D飞机对象,网格模型需要X、Y和Z轴的3D图表实例。
LoadFromFile将帮助将3D对象加载到网格中,所有的视觉属性都将被包裹在3D模型中。
MeshModel model = new MeshModel(scene3D, Axis3DBinding.Primary, Axis3DBinding.Primary, Axis3DBinding.Primary);
model.LoadFromFile(Environment.CurrentDirectory + "\\Content\\A340-600_OBJ.obj");添加尺寸,位置,旋转(度)的模型
Model_GeometryConstructed帮助创建辅助数据,以便实时计算几何形状和颜色,这种方法有助于获得每个轴上所有点之间的距离。
model.Size.SetValues(sizeFactor, sizeFactor, sizeFactor);
model.Position.SetValues(0, -15, 0);
model.Rotation.SetValues(0, 0, 0);
model.Fill = comboBoxFill.SelectedIndex < 2;
model.Wireframe = comboBoxWireframe.SelectedIndex < 2;
model.WireframeLineColor = DefaultColor;
model.AllowUserInteraction = false;
model.GeometryConstructed += model_GeometryConstructed;
scene3D.MeshModels.Add(model);创建数据
[MakeDataPoinst]函数将创建一个点数组,为了给网格分配数据点,我们需要使用SeriesPoint3D结构体。
_points = MakeDataPoints();
_pointCount = _points.Length;
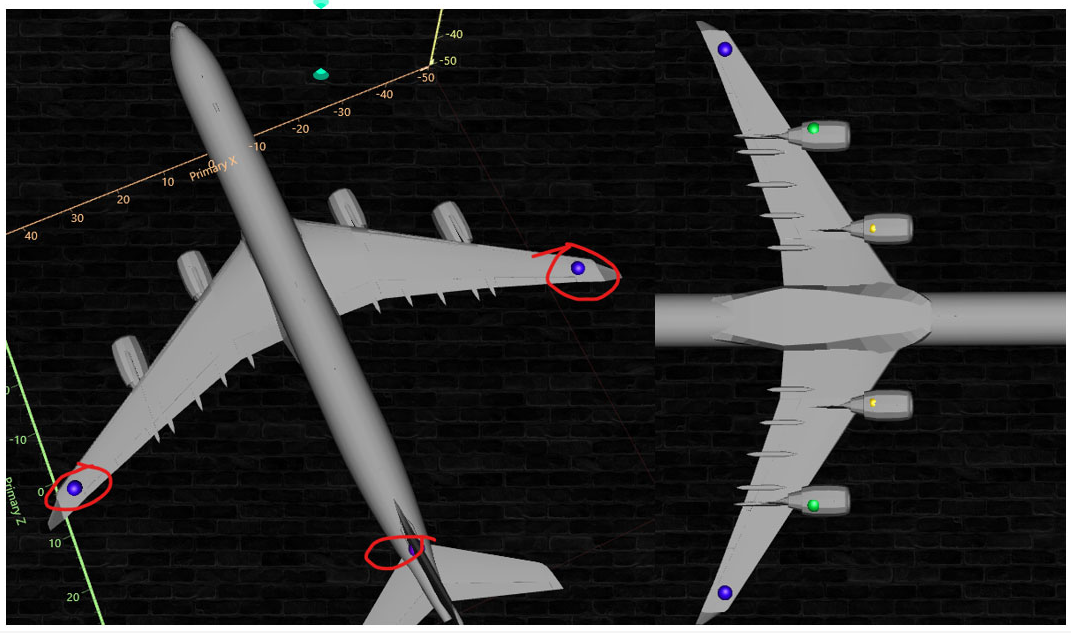
_dataPointValues = new double[_pointCount];这些值是两个X、两个Y和两个Z,对于本例这些值是硬编码的,但如果需要动态赋值,逻辑将是相同的。
// Engines, inner.
new SeriesPoint3D(-11.6, -3.6, -8),
new SeriesPoint3D(11.6, -3.6, -8),
// Engines, outer.
new SeriesPoint3D(-24.8, -2.4, 0),
new SeriesPoint3D(24.8, -2.4, 0),
// Nose.
new SeriesPoint3D(0, 0, -44),
// Body.
new SeriesPoint3D(0, 0, -16),
new SeriesPoint3D(0, 0, 16),
new SeriesPoint3D(0, 5, 36),
// Wing tips.
new SeriesPoint3D(-36, 2.4, 12),
new SeriesPoint3D(36, 2.4, 12),
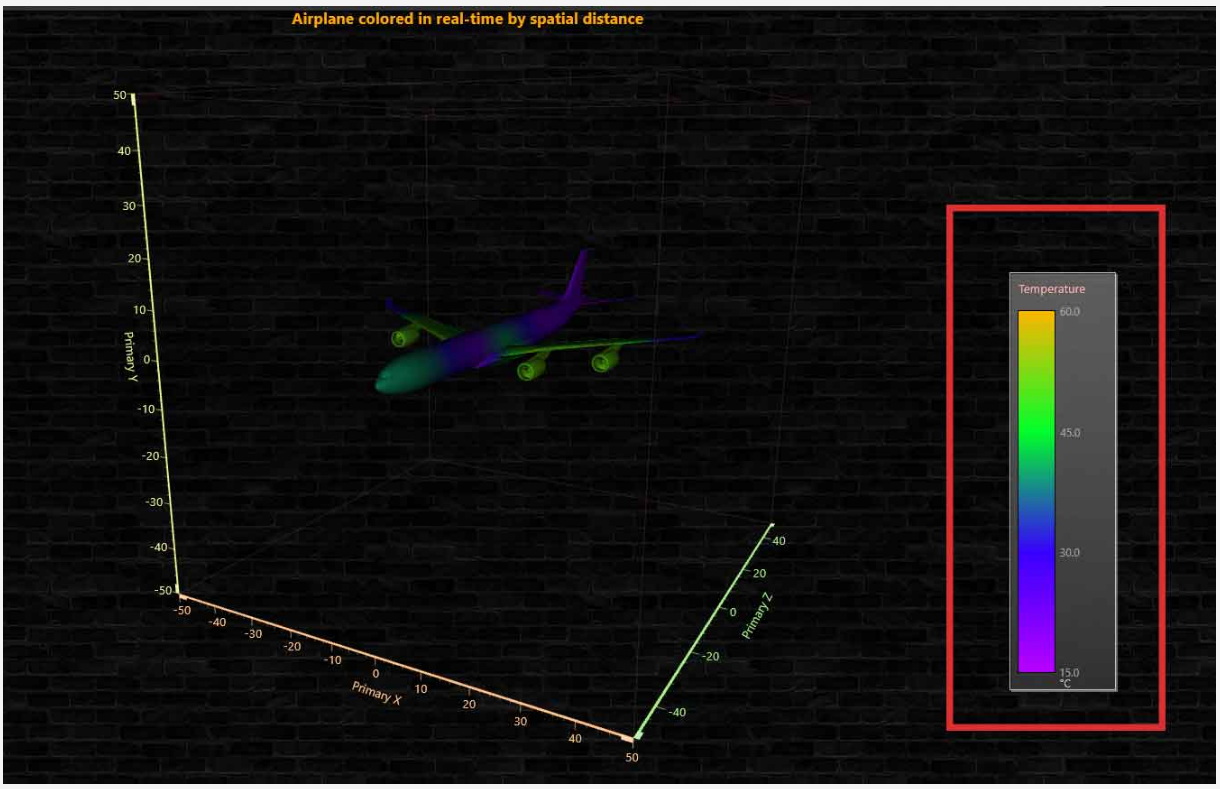
图例彩色面板
在这里我们将创建额外的侧面板,其中包含航空图表上温度参考代码的颜色。
SurfaceGridSeries3D surface = new SurfaceGridSeries3D(scene3D, Axis3DBinding.Primary, Axis3DBinding.Primary, Axis3DBinding.Primary)
{
WireframeType = SurfaceWireframeType3D.None,
ContourLineType = ContourLineType3D.None
};
surface.ContourPalette = CreatePalette(surface);
surface.Title.Text = "Temperature";
scene3D.SurfaceGridSeries3D.Add(surface);
我们可以在当前的表面网格中创建浮动面板,每个面板都可以是一个SurfaceGridSeries3D对象,并且可以添加到父网格中。要创建一个范围调色板,我们需要将一个ValueRangePalette对象分配给contourPalette属性。
private ValueRangePalette CreatePalette(SurfaceSeries3DBase ownerSeries)
{
ValueRangePalette palette = new ValueRangePalette(ownerSeries);
palette.Steps.Clear(); // Remove existing palette steps.
for (int i = 0; i < _paletteStepCount; i++)
{
palette.Steps.Add(new PaletteStep(palette, _paletteStepColors[i], _paletteStepValues[i]));
}
palette.Type = PaletteType.Gradient;
palette.MinValue = _paletteStepValues[0];
return palette;
}向图表添加数据点
_dataPointSeries = new PointLineSeries3D(scene3D, Axis3DBinding.Primary, Axis3DBinding.Primary, Axis3DBinding.Primary)
{
Points = _points
};数据点存储在_points数组对象中,所以我们需要创建一个新的实例PointLinSeries3D,将其添加到当前的scene3D中:
scene3D.PointLineSeries3D.Add(_dataPointSeries);在添加它之前,我们可以为点指定默认的UI属性:
_dataPointSeries.PointStyle.Shape3D = PointShape3D.Sphere;
_dataPointSeries.LineVisible = false;
_dataPointSeries.IndividualPointColors = true;
_dataPointSeries.AllowUserInteraction = true;
_dataPointSeries.PointStyle.Size3D.SetValues(2, 2, 2);
_dataPointSeries.Visible = (bool)checkBoxShowDataPoints.IsChecked;
_dataPointSeries.Highlight = Highlight.None;
_dataPointSeries.PointStyle.Shape2D.Shape = Shape.Circle;
_dataPointSeries.PointStyle.Shape2D.GradientFill = GradientFillPoint.Solid;
_dataPointSeries.PointStyle.Shape2D.Width = 11;
_dataPointSeries.PointStyle.Shape2D.Height = 11;
_dataPointSeries.ShowInLegendBox = false;- Shape3D = 点的形状(3D视图中的球体)。
- IndividualPointColors = 如果为true,每个点将有不同的颜色。
- AllowUserInteraction = 与鼠标的交互。
- PointStyle.Size3D = 每个点的大小、宽度、高度、深度。
EndUpdate()
启用控件重绘并刷新控件。
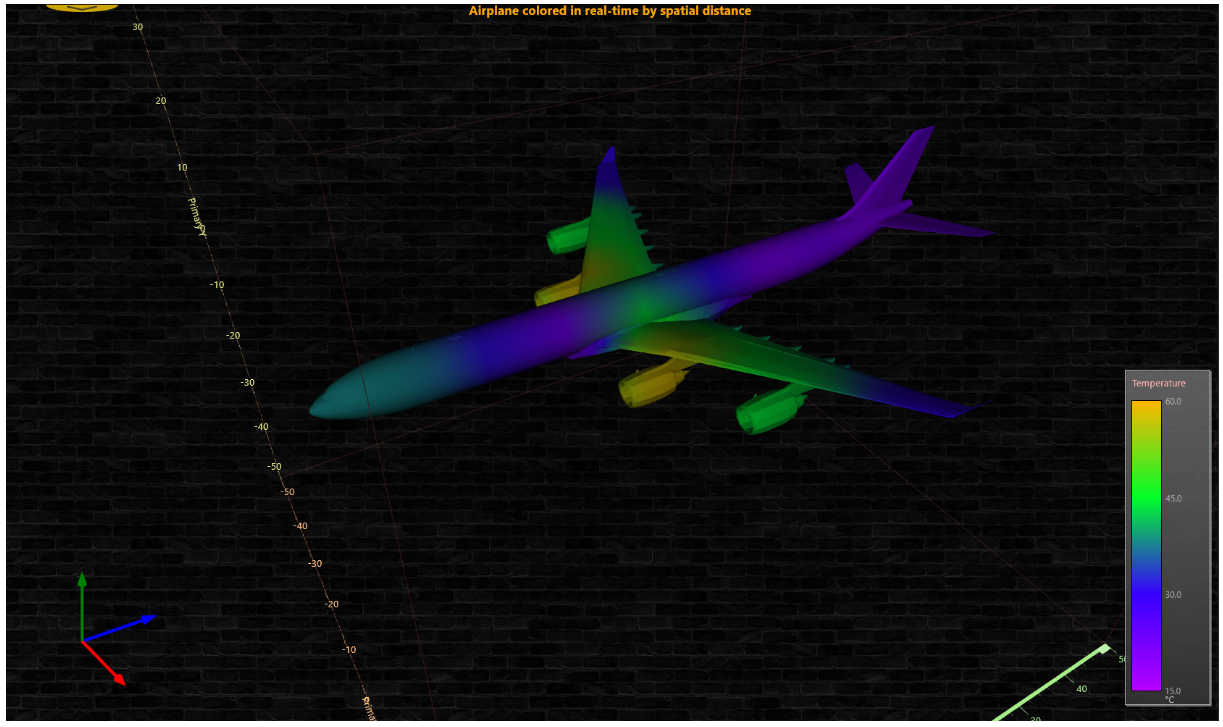
最终的应用程序
这是最终的3D网格模型航空图:

在本文中,我们创建了一个三维网格模型实时着色应用程序的飞机对象。然而LightningChart .NET给了您所有的自由来合并D对象和自定义他们的特性,您可以随意地将此图表模型合并到航空图表应用程序中。